Ezoic Blog
Read and stay updated on the latest news, resources, guides, and announcements from Ezoic, guest authors, industry experts, and our customers leading in their field.

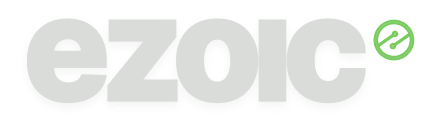
Google One Tap is now available with Ezoic ezID
Visitors who arrive at your site already signed in to a Google account can now create or access an account on your domain with a single click—no passwords, redirects, or extra forms.

Freemium is a Strategy: How Top Platforms Monetize the Majority Who’ll Never Pay
Freemium models dominate in today's world but the truth is that majority of users never pay for subscriptions. Yet, these free users are far from worthless. Top platforms build seamless experiences that monetize both free and paid audiences.

How Newsletter Creators Can Unlock New Revenue: Craft + Commerce 2025
At Kit’s Craft + Commerce 2025 event in Boise, the Ezoic team shared how newsletter creators can monetize their audience beyond paid subscriptions by driving traffic to their websites and leveraging first-party data for programmatic ad revenue. With a new Kit integration, it’s now easier than ever to unlock this untapped potential.

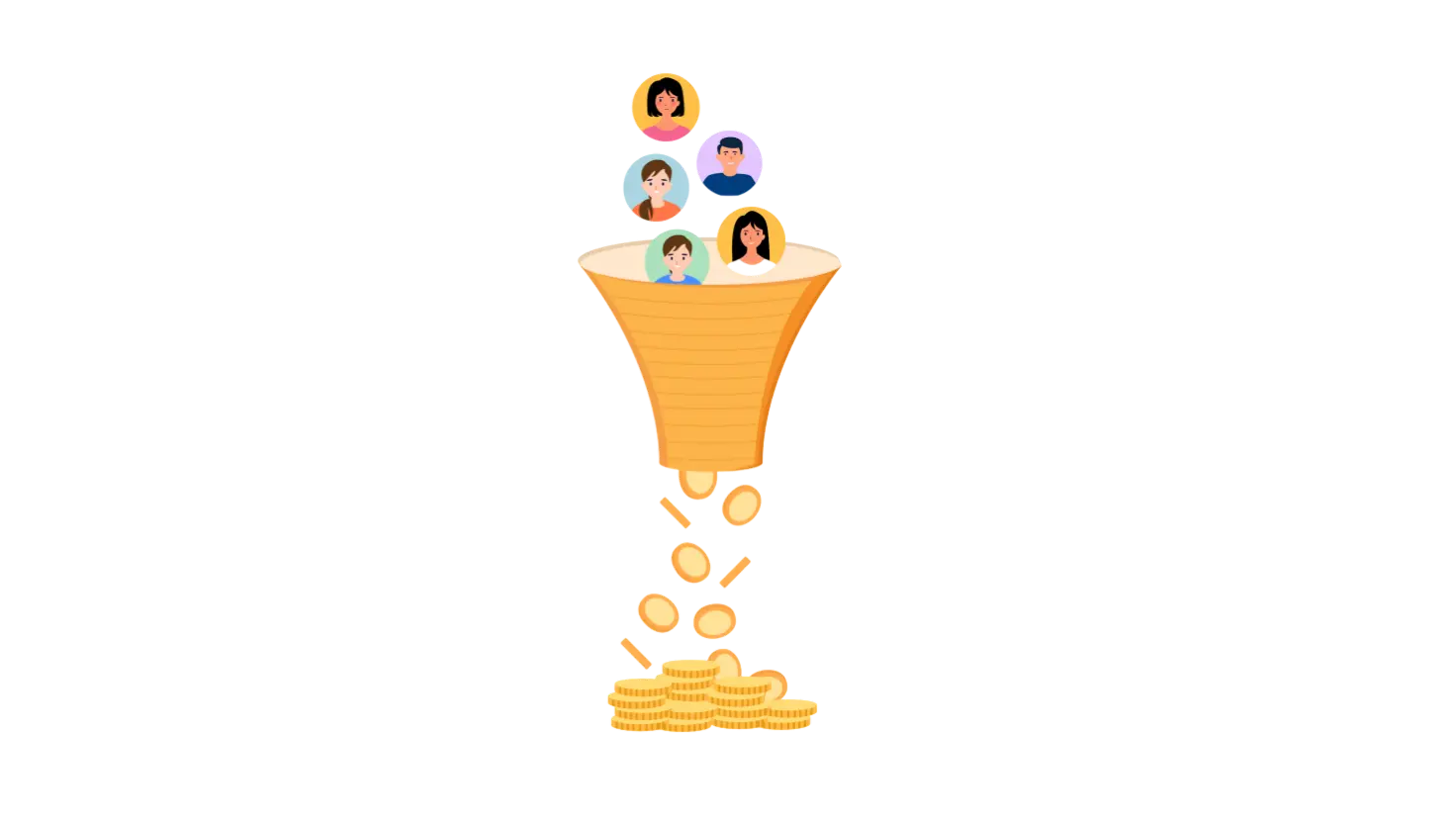
Integration with Flippa: Verified Listings Powered by Ezoic Data
Introducing the latest integration supported by Flippa where Ezoic websites are prioritized and verified on their marketplace.

Why Frequency Capping Is Broken (and How First-Party Identity Fixes It)
This blog highlights how first-party identity solutions like ezID make frequency capping effective again in a privacy-first world.

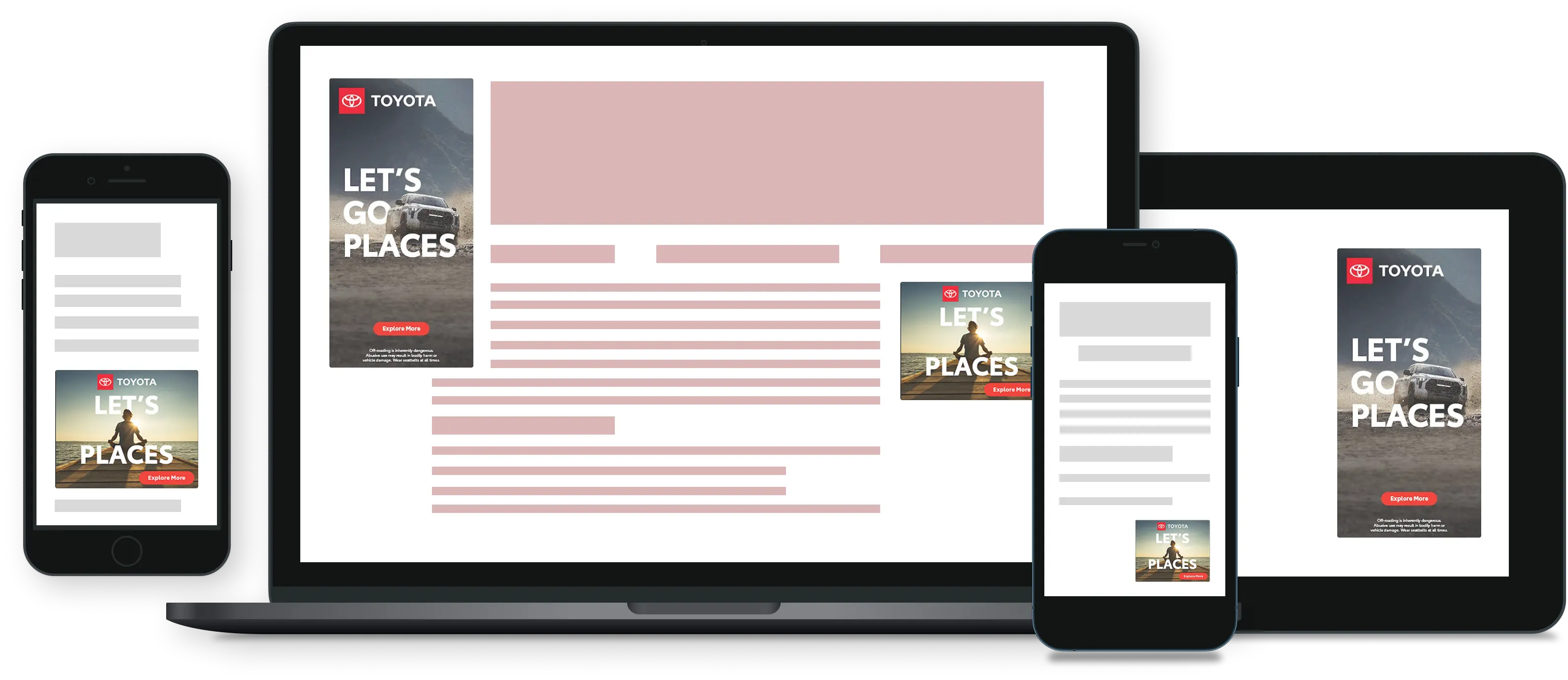
Newsletter and Website Monetization Strategy: Featuring Ezoic and Beehiiv
As search traffic and 3rd party cookies decline, learn how to leverage a newsletter and website strategy to future proof traffic and ad revenue.

Ezoic Earns Google Premier Status
The GCPP Premier tier, introduced in 2023, highlights partners who meet the program’s most rigorous performance and expertise standards.

Recap of The Exit Roadshow | USA Meetups: Ezoic & Flippa
From November 12 to 21, 2024, Ezoic and Flippa embarked on The Exit Roadshow | USA Meetups, connecting with hundreds of publishers, creators, entrepreneurs, and investors across six vibrant cities: New York, Boston, Miami, Austin, Los Angeles, and San Francisco.

Unique Identifiers vs. ID Bridging: The Key Differences
Discover the key differences between ID Bridging and Unique Identifiers (UIDs), and learn why leveraging UIDs can boost CPMs and programmatic revenue for publishers in a cookie-less world.

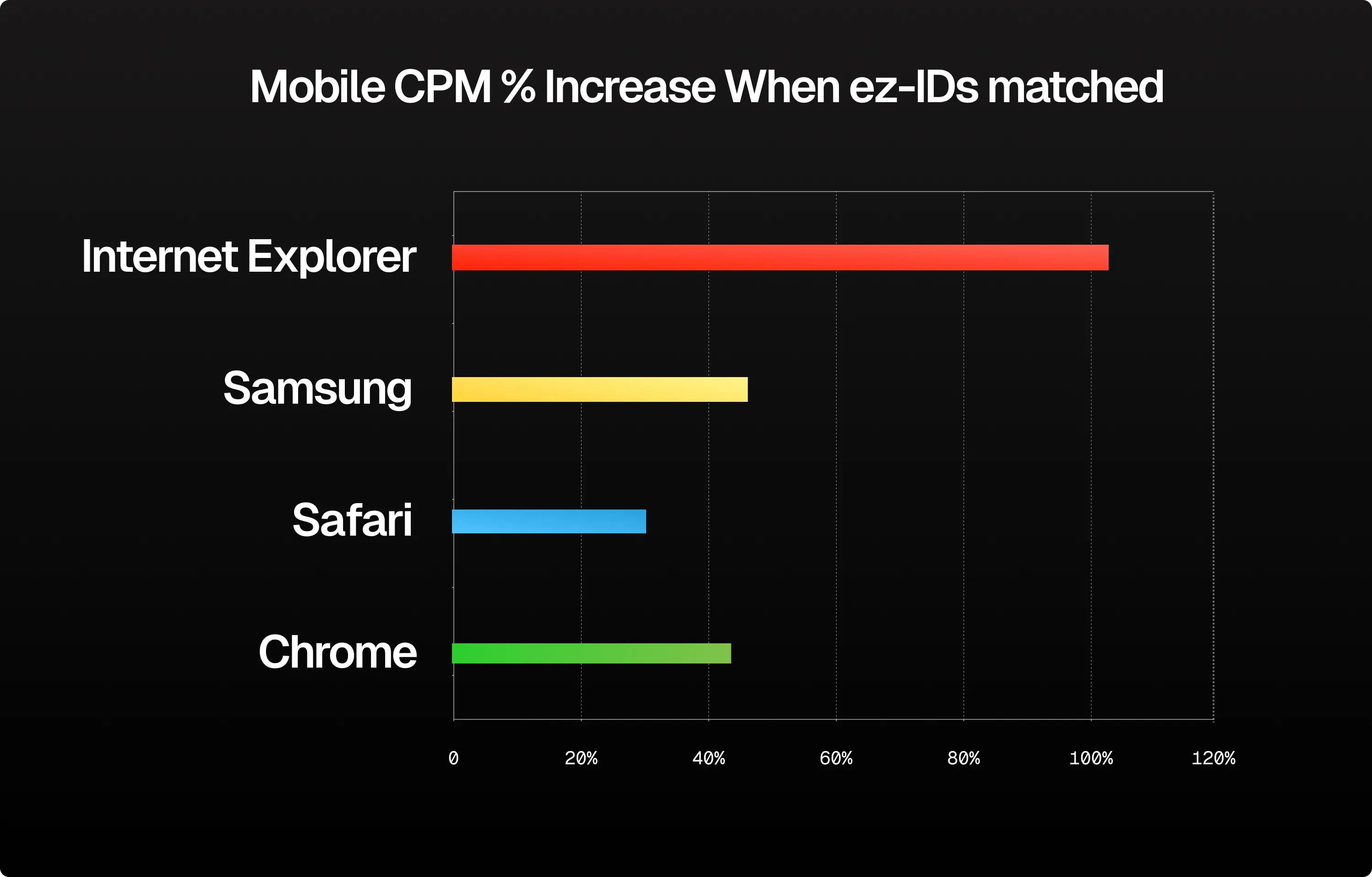
Unlocking Higher CPMs on Mobile: The Power of First-Party Data and Identity Solutions
Mobile has become the proving ground for solutions replacing third-party cookies. First-party data and modern identity solutions have not only filled the gap but have also demonstrated superior performance

In 2024, Audience Replaced Content As King
With the value of content inflated and LLMs blurring lines between original works and information, 'Audience' has taken the place as true north for publishers.

Trends in Programmatic Advertising - Industry Insights from DMEXCO 2024
Explore key insights from DMEXCO 2024's programmatic advertising trends, focusing on the importance of first-party data for publishers. Learn how identity solutions like Ezoic Identity can boost revenue by offering advertisers high-quality, targetable audiences.

How Publishing, E-commerce, and Gaming Benefit from Advanced ID Solutions for Better Targeting and Monetization
Industries are rapidly evolving to adapt to stricter data regulations and the decline of third-party cookies. Advanced identity solutions, like Ezoic Identity, are stepping in to bridge the gap, offering more accurate targeting and improved monetization opportunities.

Ezoic's High Quality Inventory: Insights from Dr. Augustine Fou
Ezoic has been steadfast in our mission of helping publishers properly value their ad space. That meant evening the playing field where advertisers had been equipped with far more systemic advantages. Yet, fundamentally both of these parties rely on the fundamental premise that advertising has real value. The digital environment presents several challenges in this regard because of the potential risk of bad actors, hidden costs, and outright fraud. That’s why we’ve always committed our business to ensuring that the value to all parties is maintained and upheld; even when it isn’t popular or specifically gainful.

Live Case Study: How to Quickly Scale Email Lists Using Existing Facebook and Search Assets
This is a continuation of our Live Case Study series showcasing Michelle’s journey, following along how she is building a series of publications generating millions of unique visitors monthly.

Understanding Email Hashing: A Key Tool for Digital Publishers
The jury is out - the neverending debate about “will they or won’t they” abandon third-party cookies continues to impact publishers and advertisers alike. The outcomes and vision of larger dedicated efforts like the Privacy Sandbox are in the works, but not immediate. In an increasingly privacy-conscious digital ecosystem, email hashing has emerged as a critical technology for digital publishers. This blog post will examine what email hashing is, share relevant statistics, explain why it matters to digital publishers, and introduce Ezoic's innovative solution, Ezoic Identity.

Maximizing Summer Site Performance for Q4 Success
With a structured plan, the summer months provide a golden opportunity to prepare for a successful Q4. In a recent webinar Iona Lofrano, who leads the Publisher Success Team at Ezoic, shared invaluable strategies to optimize your site for a high-earning Q4. This article will delve into the main themes discussed by Iona, offering detailed, actionable advice on ad setup, traffic source diversification, and video strategy.

Live Case Study: Reclaim Lost Traffic Using Facebook and Your Existing Content
Let’s continue with Michelle’s journey, showing how she built a series of popular publications generating millions of unique visitors monthly.

The Latest SEO News and Trends You Need to Know
Trevor, a Publisher Success Manager at Ezoic, recently led an insightful webinar on relevant SEO news and trends. The webinar provided valuable tips and actionable advice to help participants navigate the complex landscape of SEO. This blog post delves into the key themes and tips discussed during the webinar.

The Most Effective Strategies for Boosting Brand Awareness Online
In a comprehensive webinar, Ryan, a Publisher Success Manager at Ezoic, shared effective strategies for enhancing brand awareness. This article encapsulates the key lessons from that webinar, offering practical tips to help web publishers build a robust online presence and gain a competitive edge in search results.

Unlocking the Secrets of E-E-A-T and YMYL for SEO Success
In a recent webinar, Ezoic SEO Specialist Zach shared insightful knowledge on two critical concepts that define how we approach content creation and website authority: E-A-T (Expertise, Authoritativeness, Trustworthiness) and YMYL (Your Money Your Life).

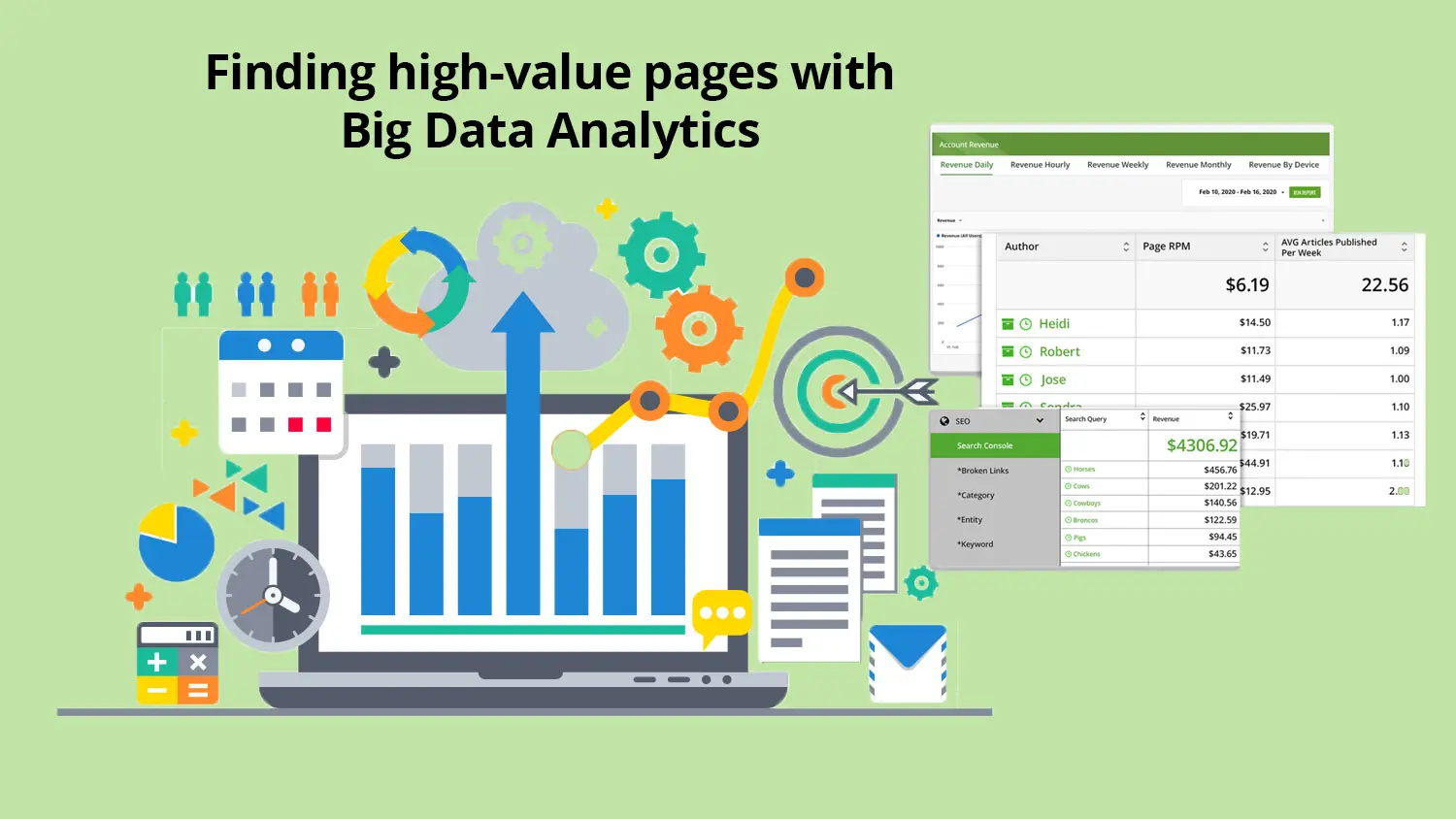
Breaking Down the Power of Big Data Analytics
Understanding and leveraging data is crucial for any industry, especially in digital publishing. Big Data Analytics has emerged as a transformative tool that allows publishers to extract meaningful patterns, trends, and insights from datasets. This capability not only enhances content strategies but also drives revenue growth by enabling informed decision-making.

Live Case Study: Recovering From and Outgrowing Algorithm Updates (Up 749% in 90 days)
Embark on a captivating journey with Michelle, the founder of Healthy Holistic Living, and her partner as these seasoned publishers navigate the landscape of website growth and sustainability. Follow along with this regularly updated case study to learn from Michelle and her team’s implementations and their impact on traffic and revenue.

Dynamic Growth: How to Benefit from Google's Ranking System and Increase Your Reach
The constant updates to Google's search algorithms and the introduction of Universal Search are constantly changing the SEO landscape and present a challenge that feels like navigating through stormy waters. It is therefore crucial for publishers to adapt to these changes in order to effectively increase their online visibility and reach. In a comprehensive webinar, Leon Garcia, Publisher Success Manager for the German-speaking market at Ezoic, explained how publishers can drive dynamic growth by understanding Google's ranking system and specifically by integrating video content.

Content Creation Essentials: Insights from a Seasoned Publisher
Jackie Bolen, a seasoned content creator and owner of eslspeaking.org, shared her 10 essential tips for creating great content in a recent webinar. With over five years as a full-time publisher and 20 years in academia, Jackie has honed her content creation workflow, all while navigating challenges like algorithm updates and the integration of AI tools.

How Will the March Google Algorithm Updates Impact Your SEO Strategy?
Google's algorithm updates can often feel like a powerful wave that reshapes the digital landscape overnight. For businesses and content creators, staying afloat amidst these changes is crucial for online visibility and success.

Crafting Compelling Content That Ranks
In the digital age, content is king, but not just any content—quality, engaging, and SEO-optimized content. This is where AI comes into play, and Gavin Batson, senior partnerships and content specialist at Ezoic, explores this further. During his latest webinar, Gavin highlighted how to leverage AI to not only meet but exceed Google's algorithm demands.

Emote Now Available: A Free Comments Section Built For SEO
Now Available: Emote, a simple, free commenting system for websites. Designed to help sites aadd engaging, and helpful, discussions to their pages. Emote works the way comments should be: fast, easy, and truly free.

Wordsmith: Next-Gen SEO Tool For Creating Helpful Content
This article explores Wordsmith, a tool that utilizes generative AI to streamline content creation for publishers. It delves into how Wordsmith works, its benefits for publishers, and future developments.

Boost Organic Traffic and Content Output With These SEO Tools
Achieving high search engine rankings and consistent traffic is vital for website success. However, the process can be daunting, with hours spent on keyword research and page edits often yielding minimal results. Not to mention ensuring your content is deemed helpful to your audience so search engines prefer your site over the competition is hard as well. In a recent webinar hosted by Hannah Stoever, Senior Partnership Manager, she shares insights on three critical SEO tools in the NicheIQ SEO suite: Page Booster, Topic Suggestions, and Wordsmith. We'll explore how these tools can streamline publishers' SEO efforts, maximizing websites' visibility in search results and content creation strategies.

How To Refresh Existing Content To Stay Relevant with Additive Ai
Creators and digital publishers are constantly striving to produce captivating and pertinent content. They consistently explore new tools to enhance their storytelling and connect more deeply with their readers. Among these tools, Additive AI has proven to be a go-to option, offering a seamless approach to enhancing existing content and refining the content creation process.

Ranking In Universal Search Results: Video Is The Secret
Incorporating video into your articles is valuable because it enhances user engagement, reduces bounce rates, and increases readers' time on site. But as search results and modern SEO evolve, video's benefits extend far beyond enhancing website content.

Ezoic Edge: The Fastest Way To Load Pages. Period.
Ezoic announces an industry-first edge content delivery network for creators. Edge will provide a quantuam leap in page load times through a robust edge-network.\n\n

Ezoic Unveils New Enterprise Program: Empowering Creators to Scale and Succeed
In a bold move to further empower digital publishers and creators, Ezoic has just launched its highly anticipated Enterprise program. Explicitly designed for enterprise-scale creators, this comprehensive suite of services and features represents a significant expansion of Ezoic's offerings, providing tailored solutions to meet the unique needs of large-scale digital publishers and video creators.

Google's Discover Feed: Strategies for Content Resilience
SEO Specialist Zach Ashmun provides insight on why sites may have lost Google Discover traffic and how to work on regaining it.

Unlocking Website Growth: Mastering Speed with Leap
In a recent webinar, online publishing and site speed expert Nathan Horton taught Ezoic publishers how to optimize their sites for speed using the tools at their disposal. Slow-loading pages not only frustrate visitors but can also harm your search engine rankings. Fortunately, there are powerful tools available to help you optimize your site’s performance… Continue reading Unlocking Website Growth: Mastering Speed with Leap

Maximize Your Content ROI with Spheres of Content
Maximizing the return on investment (ROI) for your content is crucial. Content creators and publishers are constantly seeking innovative ways to ensure that their time, money, and effort are yielding optimal results. In a recent webinar, niche content expert Matt Lawson breaks down a content strategy rising in popularity in the online space called “spheres… Continue reading Maximize Your Content ROI with Spheres of Content

The Impact of AI Technology on Search and Discovery: Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Microsoft… Continue reading The Impact of AI Technology on Search and Discovery: Publishing Pulse

Reducing Google Dependency By Diversifying Traffic Sources
Google's updates can shake up the online world, especially for publishers who rely on Google for website traffic. Amidst the aftermath of last year's notable updates, including the impactful Helpful Content Update, the imperative for publishers to recalibrate their strategies has never been more relevant.\n\nRelying too much on just one traffic source poses risks. It's not just about avoiding problems with Google; it's also about finding new ways to make money.\n\nInstead of putting all your eggs in the Google basket, Jason from Ezoic recently hosted a webinar to teach publishers how to take a more diverse approach through social media, email marketing, and strategic partnerships to reach new audiences. \n\nIn this article, we'll cover the golden advice Jason shared during the webinar so you, too, can protect yourself from sudden changes in Google's rules while also building a stronger, more resilient online presence for the long haul.

Domain Dominance in the AI Content Revolution: Strategies for Success
In recent months, it has become increasingly evident that Google is taking proactive measures to manage the influx of new content, particularly from artificial intelligence (AI) sources. However, it’s important to note that AI-generated content itself isn’t the primary concern for Google; rather, the focus lies on saturated topics. For instance, if your website covers… Continue reading Domain Dominance in the AI Content Revolution: Strategies for Success

How Will Google’s Updates Impact Your Ad Revenue in 2024? Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Global… Continue reading How Will Google’s Updates Impact Your Ad Revenue in 2024? Publishing Pulse

How Will Google’s Updates Impact Your Ad Revenue in 2024? Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. \n\nIf you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday.

Enhancing User Engagement and SEO with Flickify
One innovative tool that’s making waves in the industry to help website owners diversify revenue and optimize their pages is Flickify, and in this article, we’ll delve into its potential to transform your content strategy. Meet Connor Brooke, a seasoned Publisher Success Manager at Ezoic. His role involves collaborating with over 40 publishers to enhance… Continue reading Enhancing User Engagement and SEO with Flickify

TikTok Tests YouTube in Long-Form Content Trials: Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. TikTok… Continue reading TikTok Tests YouTube in Long-Form Content Trials: Publishing Pulse

Everything You Need To Know About Google’s New Speed Metric: Interaction to Next Paint
In a recent webinar, Publisher Success Manager Trevor Tevel breaks down everything publishers need to know about the new Core Web Vitals metric, Interaction to Next Paint (INP), soon to replace First Input Delay (FID). In this article, we’ll cover everything Trevor unveils about Google’s new speed metric and provide advice for optimizing your website… Continue reading Everything You Need To Know About Google’s New Speed Metric: Interaction to Next Paint

Google Denies Allegations of Promoting Low-Quality AI-Generated Content: Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Google… Continue reading Google Denies Allegations of Promoting Low-Quality AI-Generated Content: Publishing Pulse

Harnessing the Power of Big Data Analytics: A Deep Dive into Optimizing Your Website
One of the game-changing tools that can help website owners make informed decisions and maximize their potential is Big Data Analytics. In a recent webinar, Publisher Success Manager Kelsey Sharp shares why this reporting tool is the most robust revenue and traffic analytics reporting in the industry. In this article, we will dive into the… Continue reading Harnessing the Power of Big Data Analytics: A Deep Dive into Optimizing Your Website

Evolving Internet Dynamics: Diversity, Democracy, and Localized Alternatives – Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. OpenAI’s… Continue reading Evolving Internet Dynamics: Diversity, Democracy, and Localized Alternatives – Publishing Pulse

How Can Publishers Maximize Q1 Profits and Adapt to Ad Rate Drops?
If you’re a publisher, you’re probably familiar with the annual drop in ad rates that typically occurs at the beginning of each year. However, understanding these fluctuations and knowing how to adapt can make a significant difference in your revenue. In a recent webinar, Publisher Success Manager Jason Wos shared valuable insights and strategies on… Continue reading How Can Publishers Maximize Q1 Profits and Adapt to Ad Rate Drops?

OpenAI Claims Generative AI Hinges on Copyrighted Content Use: Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. The… Continue reading OpenAI Claims Generative AI Hinges on Copyrighted Content Use: Publishing Pulse

Navigating the World of Review Content: Insights from an SEO Specialist
In a recent webinar, SEO specialist Zachary Ashmun teaches viewers about the history and purpose of something that affects us all: Google Review Updates. In this article, you’ll learn how to identify current trends within search results for review-style content and understand best practices for creating review-style content. Understanding the History and Purpose of Google… Continue reading Navigating the World of Review Content: Insights from an SEO Specialist

Exploring AI Innovations and Technical Tools for Modern Publishers
Staying ahead in online publishing means embracing the latest technologies. AI, web development, and technical tools are not just buzzwords; they are the engines driving productivity and creativity. On The Publisher Lab podcast, our hosts discuss the leaning on AI tools like the use of macro pads to streamline workflows, window manager software to optimize… Continue reading Exploring AI Innovations and Technical Tools for Modern Publishers

Safeguarding Your Website Content in the AI Era
2023 was the year of generative AI, and it will continue to evolve in 2024. Generative AI plays an increasingly significant role in content creation. For niche website owners, the need to protect original website content has never been more critical. With AI tools like ChatGPT becoming commonplace, concerns about content theft and originality are… Continue reading Safeguarding Your Website Content in the AI Era

Navigating the New Year. Top Strategies to find success.
Here we are at the end of another year. For many, this is the time of year where we start to think about how we approach the new year. Resolutions, plans, and strategies for how we hope to achieve the goals we have set for ourselves and our businesses. In the world of digital publishing,… Continue reading Navigating the New Year. Top Strategies to find success.

A Milestone Year for Generative AI, Google Changes, and User Dynamics: Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Embracing… Continue reading A Milestone Year for Generative AI, Google Changes, and User Dynamics: Publishing Pulse

Industry Cracks Down On AI: Google Gemini Rushed, OpenAI Lazy – Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. The… Continue reading Industry Cracks Down On AI: Google Gemini Rushed, OpenAI Lazy – Publishing Pulse

ChatGPT and SEO: Current Strategies for Niche Website Owners
In a recent webinar led by Shelby Madvig, a Publisher Success Manager at Ezoic, valuable insights were shared on utilizing ChatGPT for SEO best practices. Shelby, who manages around 200 publishers, offered practical tips for optimizing websites in line with the latest Google algorithm updates. Her expertise, coupled with her passion for digital content, provided… Continue reading ChatGPT and SEO: Current Strategies for Niche Website Owners

Google Says Site Quality Is Easy, Big Publishers Block Google-Extended: Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. More… Continue reading Google Says Site Quality Is Easy, Big Publishers Block Google-Extended: Publishing Pulse

Turbulence In Tech Unfolds Across OpenAI, X: Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Sam… Continue reading Turbulence In Tech Unfolds Across OpenAI, X: Publishing Pulse

Google Unveils Innovative Search Tool as Microsoft’s AI Shift Sparks Controversy: Publishing Pulse
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. New… Continue reading Google Unveils Innovative Search Tool as Microsoft’s AI Shift Sparks Controversy: Publishing Pulse

Behind the Scenes of Q4 Success. What these Sites Did Differently.
Universal Player stood out as a major revenue generator in 2023; even more so as we head into Q4 . We know that EPMV is the metric we should focus on first and implementing the Universal Player can set the tone for how you leverage advertisers during Black Friday and how you position yourself at… Continue reading Behind the Scenes of Q4 Success. What these Sites Did Differently.

Maximizing Revenue: Boost Your Black Friday Ad Revenue
It’s that time of year again, when Black Friday sales start to emerge, signaling a profitable season for digital publishers. The surge in ad rates during this period means more revenue. Excitingly, Ezoic offers an early gift: a significant update to the Universal Player ahead of Black Friday, designed to boost your earnings. Leveraging Universal… Continue reading Maximizing Revenue: Boost Your Black Friday Ad Revenue

Publishing Pulse: Google November Update, AI Scammer Lawsuits, Meta Enforces AI Disclosure On Political Ads
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Google… Continue reading Publishing Pulse: Google November Update, AI Scammer Lawsuits, Meta Enforces AI Disclosure On Political Ads

Refresh Your Old Content and Prepare Your Website for Black Friday Earnings
Black Friday is just around the corner, and for website owners who monetize with display ads, it’s a golden opportunity to boost their earnings. Ad rates are at their highest during this time, making it crucial to optimize your website for maximum revenue. Fortunately, Ezoic offers powerful AI-powered tools through NicheIQ that can help you… Continue reading Refresh Your Old Content and Prepare Your Website for Black Friday Earnings

HostArmada’s Seamless Hosting Solution For Ezoic Users
If you’re an Ezoic customer, you’re in luck because HostArmada, a Certified Seamless web hosting provider, is here to elevate your website hosting experience. In this blog, we’ll delve into the benefits of working with HostArmada as your hosting solution, and how it seamlessly integrates with Ezoic to optimize your website’s performance and security. What… Continue reading HostArmada’s Seamless Hosting Solution For Ezoic Users

Data to Dominance: A Data Scientist’s View on NicheIQ’s SEO Suite
Publishers are constantly engaging in a fierce contest to claim the summit of search engine results pages. Success hinges on the quality of SEO tools a publisher uses whether that is through tools or services. Research indicates that the average cost of monthly SEO services is just shy of $500/month and that “businesses spending more… Continue reading Data to Dominance: A Data Scientist’s View on NicheIQ’s SEO Suite

Publishing Pulse: Google Defends Apple Deal, Global AI Code Of Conduct, Microsoft Launches Adsense Competitor
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune into The Publisher Lab podcast. New episodes are released weekly on Thursday. Google CEO… Continue reading Publishing Pulse: Google Defends Apple Deal, Global AI Code Of Conduct, Microsoft Launches Adsense Competitor

Publishing Pulse: New Google Search Features, DALL-E 3 Available in ChatGPT, X Adds Premium Tiers
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. New… Continue reading Publishing Pulse: New Google Search Features, DALL-E 3 Available in ChatGPT, X Adds Premium Tiers

Discover Wordsmith, the Latest Innovation from NicheIQ
As publishers, business owners and content creators strive to stay ahead of the curve, the need for innovative tools that can deliver exceptional results has become paramount. Enter Wordsmith, the latest feature addition to the NicheIQ suite, designed to empower your content potential through a unique fusion of human expertise and generative AI. What’s even… Continue reading Discover Wordsmith, the Latest Innovation from NicheIQ

Tiny House, Big Success: TinyHouse.com’s Monetization Mastery
Today, we delve into the journey of Tiny House Hub, a niche website dedicated to the world of tiny houses, and how their partnership with Ezoic breathed new life into their online publishing venture. Over the course of two years, Tiny House Hub’s experience with Ezoic has not only revolutionized their monetization strategy but also… Continue reading Tiny House, Big Success: TinyHouse.com’s Monetization Mastery

Transforming The Game: BlueByNinety.com’s Journey to Excellence
If you’re an online publisher, it’s likely you’re aware that success often requires the right tools, strategies, and a dash of perseverance. One Ezoic customer’s journey serves as a beacon of inspiration for publishers looking to maximize their potential and thrive in the digital realm. We had the privilege of speaking with Ant Wright, owner… Continue reading Transforming The Game: BlueByNinety.com’s Journey to Excellence

From Blogging Hobbyists to Online Publishing Success: NewTraderU.com
In the ever-evolving world of online publishing, the path to success is often marked by challenges and uncertainties. However, for one Ezoic customer, their journey has been nothing short of inspiring and profitable. We had the privilege of sitting down with the owners of NewTraderU.com to learn about their experiences and their blog’s remarkable transformation… Continue reading From Blogging Hobbyists to Online Publishing Success: NewTraderU.com

Publishing Pulse: Google’s HCU Effects on AI Content, Copyright Issues, and Blogging Evolution
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Google… Continue reading Publishing Pulse: Google’s HCU Effects on AI Content, Copyright Issues, and Blogging Evolution

The Website Staff Stack: Your All-in-One Content and SEO Solution
Creating high-quality content and optimizing for search engines are the twin pillars of success. But it’s not always easy to balance these demands, especially when resources are limited. That’s where Writio and NicheIQ come into play. These two powerful tools, when combined, can be the only website staff you need to generate top-tier content and… Continue reading The Website Staff Stack: Your All-in-One Content and SEO Solution

Unveiling New Horizons in Video Monetization with the Universal Player
In the bustling, ever-evolving world of digital publishing, where content is king and user engagement is the kingdom, the Universal Player emerges not just as a tool but as a beacon of simplicity and efficiency, especially for publishers who are navigating the intricate landscape of video content. This advanced, forward-thinking video player goes beyond the… Continue reading Unveiling New Horizons in Video Monetization with the Universal Player

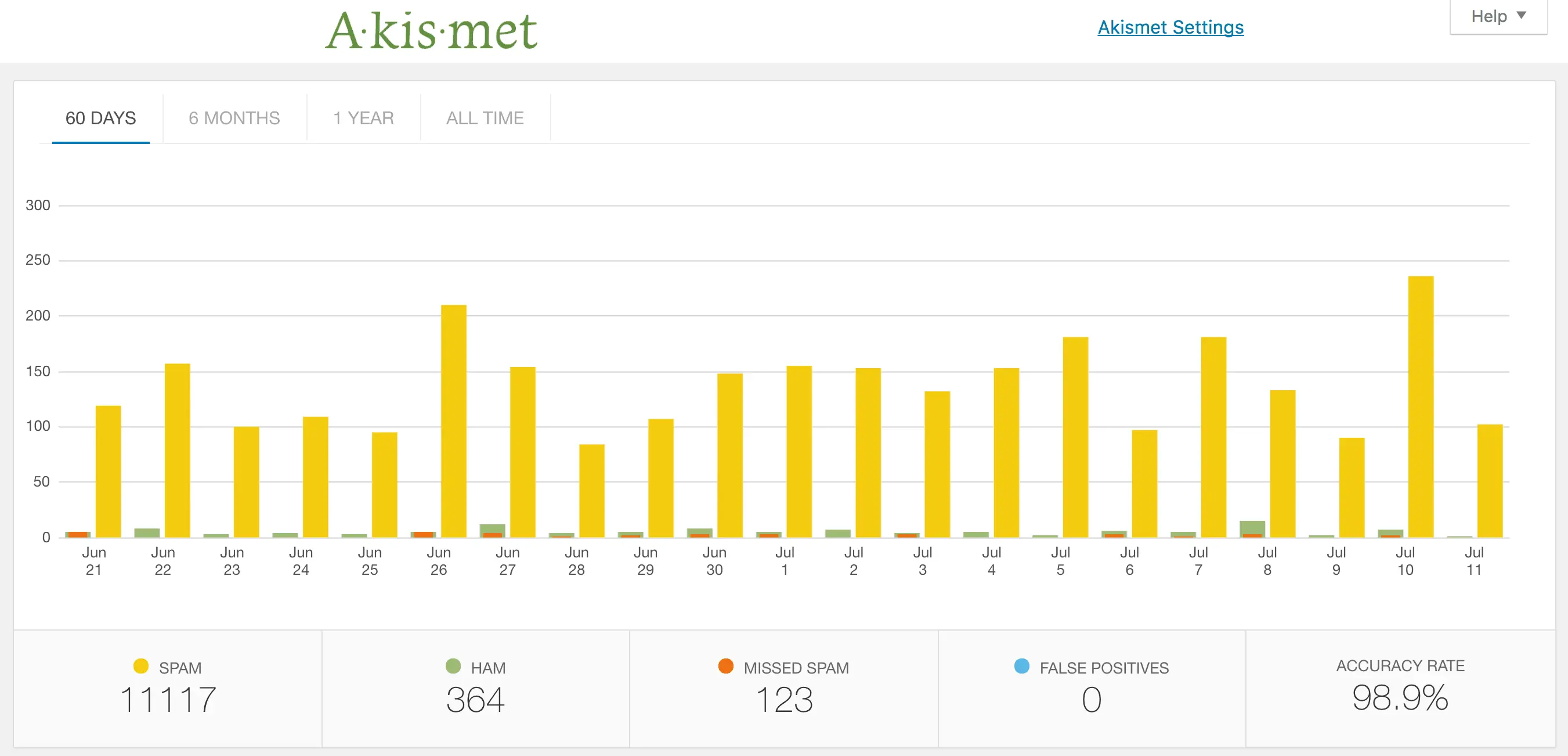
Publishing Pulse: Google Broad Core Update, Gmail Cracks Down On Spam, Big Tech’s AI Profit Woes
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Google’s… Continue reading Publishing Pulse: Google Broad Core Update, Gmail Cracks Down On Spam, Big Tech’s AI Profit Woes

Unveiling New Horizons In Video Monetization With The Universal Player
In the bustling, ever-evolving world of digital publishing, where content is king and user engagement is the kingdom, the Universal Player emerges not just as a tool but as a beacon of simplicity and efficiency, especially for publishers who are navigating the intricate landscape of video content.

Publishing Pulse: Google Emails Leak, Apple’s No-Search Stance, Major Sites Block GPTBot
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. Google… Continue reading Publishing Pulse: Google Emails Leak, Apple’s No-Search Stance, Major Sites Block GPTBot

Publishing Pulse: Links No Longer Top Ranking Factor, Publishers Demonstrating ROI To Advertisers
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, tune in to The Publisher Lab podcast. New episodes are released weekly on Thursday. SEO… Continue reading Publishing Pulse: Links No Longer Top Ranking Factor, Publishers Demonstrating ROI To Advertisers

Harnessing the Power of ChatGPT for SEO: A Comprehensive Guide
In today’s digital era, the integration of AI and SEO has become indispensable for content creators and marketers. This article delves into how generative AI is revolutionizing the SEO landscape. While the model excels in mimicking human-like text, its applications in SEO—from keyword suggestions to content writing—are profound, albeit with certain limitations. This guide offers… Continue reading Harnessing the Power of ChatGPT for SEO: A Comprehensive Guide

Publishing Pulse: Google’s Ad Pricing Secrets, Google Gemini Rivals ChatGPT, TikTok Shop Hits the US
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on… Continue reading Publishing Pulse: Google’s Ad Pricing Secrets, Google Gemini Rivals ChatGPT, TikTok Shop Hits the US

Publishing Pulse: Google ‘Gatekeeper,’ Artists Support AI, Charter-Disney Reshape Streaming
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab podcast. New episodes are released weekly on… Continue reading Publishing Pulse: Google ‘Gatekeeper,’ Artists Support AI, Charter-Disney Reshape Streaming

Impact of AI Tools On Web Content In 3 Charts
Since the start of 2023, AI has been the center of discussion and disruption across many industries, but none have been so uniquely and directly impacted as digital content creators. AI’s influence in web publishing, content creation, and web development has been profound and multifaceted. The 3 charts below provide an unprecedented look at just… Continue reading Impact of AI Tools On Web Content In 3 Charts

Why EPMV is the True North Star for Publishers: Going Beyond RPM, CPM, and eCPM
The digital publishing landscape is rife with metrics. From RPM to eCPM, publishers are constantly bombarded with figures that promise to give insight into their site’s performance. But, as many seasoned publishers have found, not all metrics are created equal. Enter EPMV – Earnings Per Thousand Visitors. In this article, we’ll learn why EPMV is… Continue reading Why EPMV is the True North Star for Publishers: Going Beyond RPM, CPM, and eCPM

Unlock Your Publishing Potential: Why Ezoic’s Customer Week 2023 is a Must-Attend Event
Mark your calendars, because Customer Week is returning October 23-26, 2023. This 4-day virtual event is cultivated for Ezoic publishers who are eager to level up their online business. Customer Week isn’t just any event; it’s a celebration of innovation, learning, and community, specifically crafted to empower website owners to scale their website growth. Don’t… Continue reading Unlock Your Publishing Potential: Why Ezoic’s Customer Week 2023 is a Must-Attend Event

Publishing Pulse: Ad Tech Outrage, Slow Adoption of Video and ChatGPT, X Using Public Data
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab Podcast. New episodes are released weekly on Thursday. Concern… Continue reading Publishing Pulse: Ad Tech Outrage, Slow Adoption of Video and ChatGPT, X Using Public Data

Publishing Pulse: Google Core Update, Prep for Q4, Hugging Face Funding, and More
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab Podcast. New episodes are released weekly on Thursday. Preparing… Continue reading Publishing Pulse: Google Core Update, Prep for Q4, Hugging Face Funding, and More

Publishing Pulse: Battle of Search Engines, AI-Generated Art Copyrights, Turmoil at X (Twitter)
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, AI technology, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab Podcast. New episodes are released weekly on… Continue reading Publishing Pulse: Battle of Search Engines, AI-Generated Art Copyrights, Turmoil at X (Twitter)

Boosting Publisher Profits: Dive into Diverse Revenue Streams
The Importance of Revenue Diversification for Publishers: Embracing Multiple Streams for Success The online publishing industry has undergone rapid transformations, and adaptability has emerged as the key to success. For publishers, diversifying revenue streams is crucial not only to navigate the uncertainties but also to unlock new growth opportunities. 1. Why Diversify? 2. The Dynamic… Continue reading Boosting Publisher Profits: Dive into Diverse Revenue Streams

Overcoming Common AI Video Creation Challenges: Tips for Digital Publishers
The advent of AI in video creation offers transformative opportunities for digital publishers. With features ranging from advanced editing to audience engagement analysis, AI tools are becoming indispensable in the realm of video content. However, as with any burgeoning technology, challenges exist. Let’s navigate these waters to ensure optimal content creation. Identifying the Challenges Navigating… Continue reading Overcoming Common AI Video Creation Challenges: Tips for Digital Publishers

Publishing Pulse: New Google Search Feature, Twitter (X) Creator Fund, Gen AI Adoption
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab Podcast. New episodes are released weekly on Thursday. Google’s New Feature:… Continue reading Publishing Pulse: New Google Search Feature, Twitter (X) Creator Fund, Gen AI Adoption

Building Lifetime Relationships Through Content: A Guide to Genuine Connections
In the vast expanse of the digital world, content creators often grapple with a persistent challenge: not just reaching their audience, but genuinely connecting with them. Building lifetime relationships through content isn’t about viral hits or fleeting trends; it’s about creating a lasting bond built on trust, value, and authenticity. Here’s a guide on how… Continue reading Building Lifetime Relationships Through Content: A Guide to Genuine Connections

Publishing Pulse: Watermarks for Gen AI, Google Antitrust Trial, Unveiling AI Limits
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends and breakthroughs in the ad ecosystem, content creation, SEO, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab Podcast. New episodes are released weekly on Thursday. Tech… Continue reading Publishing Pulse: Watermarks for Gen AI, Google Antitrust Trial, Unveiling AI Limits

Guest Blog: 4 Ways to Leverage Your Website’s E. E. A.T. Using Generative AI Tools (Part 2)
This is part 2 of a complete guide, you can read part 1 here. The following content was contributed by Saleh Ahmed, Ezoic publisher and founder of Rank Wizards. TL; DR; Part 3 of 4: Topical Authority Improvement Google has a very hybrid and complex search algorithm in place to make sure it can place… Continue reading Guest Blog: 4 Ways to Leverage Your Website’s E. E. A.T. Using Generative AI Tools (Part 2)

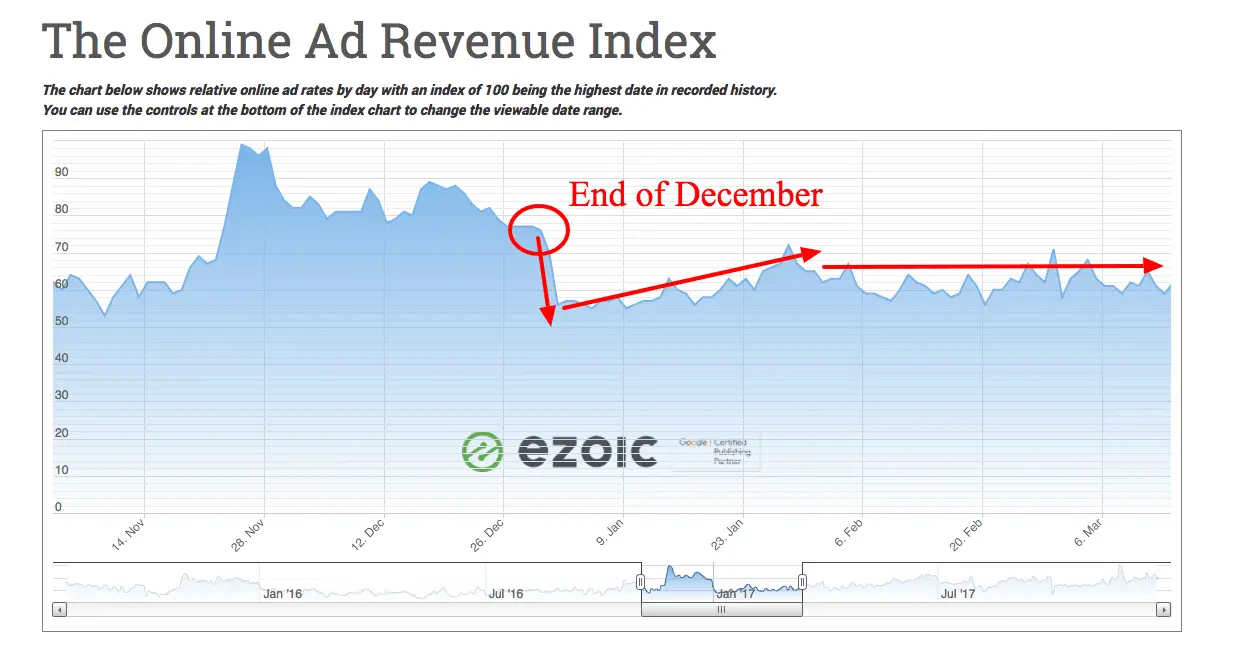
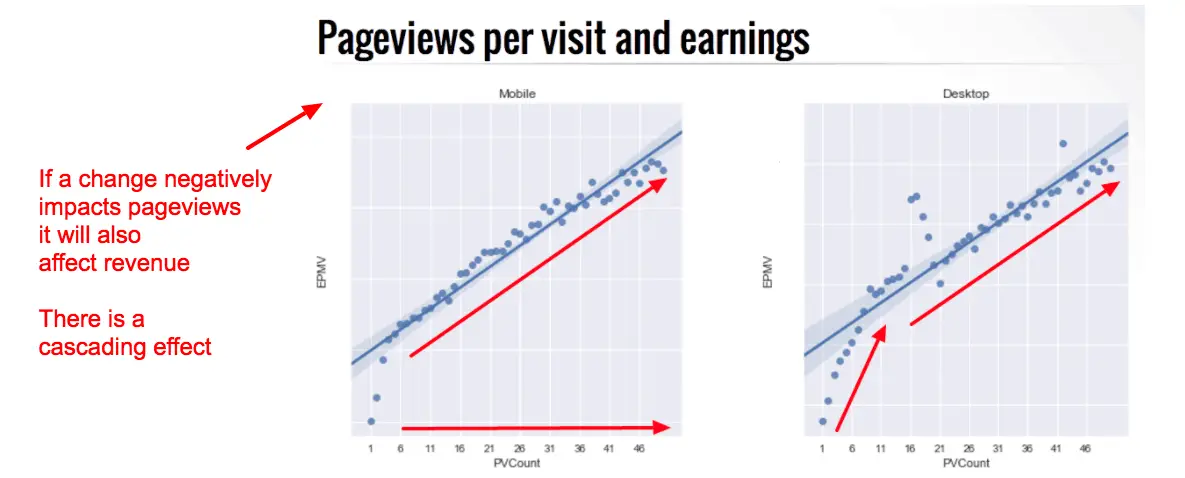
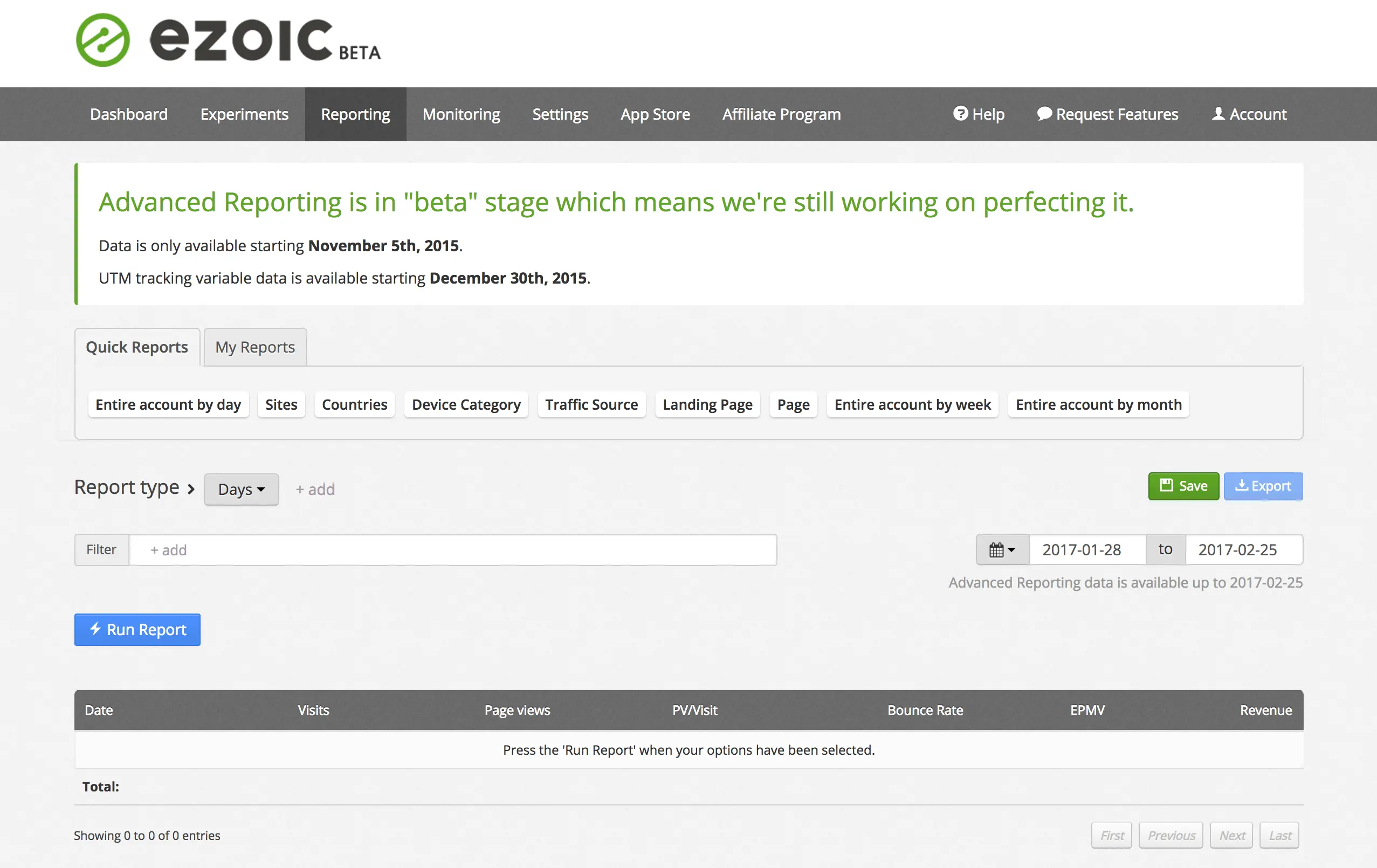
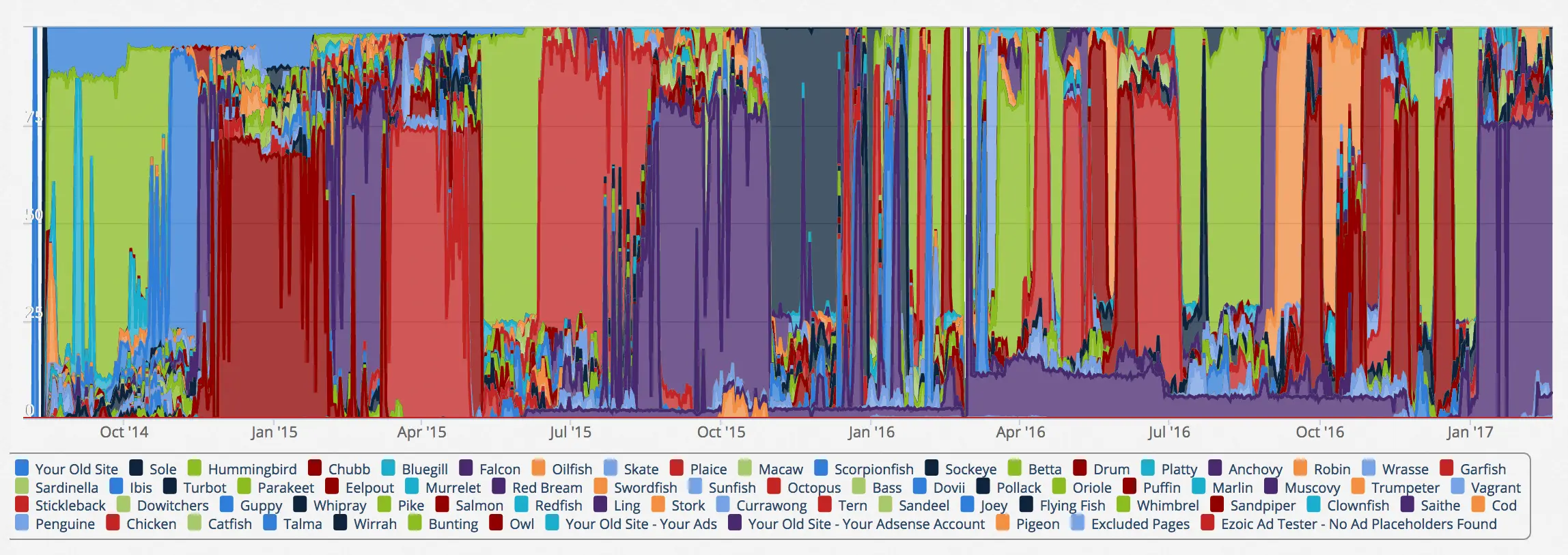
EPMV Declining? The Only Way To Know Why
Confused about what’s causing fluctuations in your Earnings Per Thousand Visits (EPMV)? Seeing a decline in EPMV over a particular date range might be interpreted as earning less money overall, but it actually signifies making less money per visitor. “Why?” is the real question, and one poorly understood in comparison to traffic. Here, I’ll show… Continue reading EPMV Declining? The Only Way To Know Why

Publishing Pulse: Ad Rate Recovery, Barbenheimer Effect, End of Social Era, & More
Welcome to Publishing Pulse, your weekly source for industry updates in online publishing. Stay informed about the latest trends, innovations, and breakthroughs in the ad ecosystem, content creation, SEO, and monetization. If you prefer to listen to industry news, you can tune in to The Publisher Lab Podcast. New episodes are released weekly on Thursday. … Continue reading Publishing Pulse: Ad Rate Recovery, Barbenheimer Effect, End of Social Era, & More

Guest Blog: 4 Ways to Leverage Your Website’s E. E. A.T. Using Generative AI Tools (Part 1)
The following content was contributed by Saleh Ahmed, Ezoic publisher and founder of Rank Wizards. You can find part 2 here. TL; DR; What Is E.E.A.T. and What Does It Mean? Any SEO is aware of what the letters E.E.A.T. means. But to justify what we discuss throughout the content, we need to revisit the… Continue reading Guest Blog: 4 Ways to Leverage Your Website’s E. E. A.T. Using Generative AI Tools (Part 1)

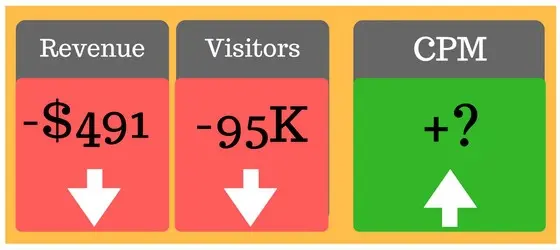
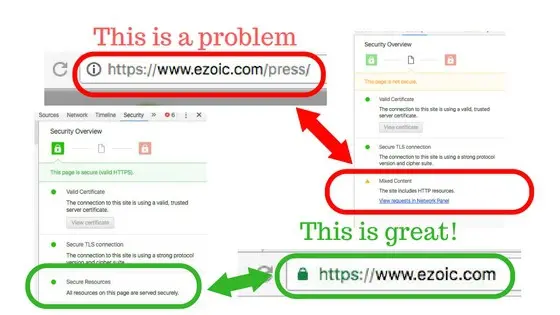
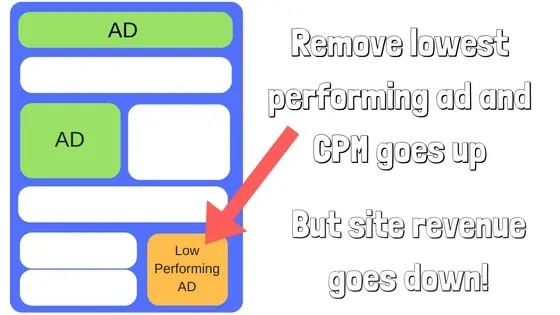
Ad Viewability: What It Means and How To Improve This to Maximize Site Revenue
In the ever-evolving world of online advertising, ad viewability has emerged as a crucial metric that can significantly impact the success of both publishers and advertisers. But what exactly does this mean? In this blog, we will dive into the fundamental concepts of ads/ad viewability, explore its metrics and implications, and discuss its importance within… Continue reading Ad Viewability: What It Means and How To Improve This to Maximize Site Revenue

The Publisher Lab Ep. 27: Navigating the Evolving Publishing Landscape
Welcome back to the Publisher Lab! This week we recently had the pleasure of welcoming a special guest to my show, Piper Lofrano. Piper is the Director of Business Development at Ezoic and a seasoned professional in the publishing industry, boasting a decade of experience working with digital publishers. The conversation was a deep dive… Continue reading The Publisher Lab Ep. 27: Navigating the Evolving Publishing Landscape

How AI Can Enhance Website Design and User Experience
With the rapid advancements in artificial intelligence (AI) technology, it has become a powerful tool for enhancing website design and optimizing user experience. At Ezoic, we know firsthand that AI’s ability to process vast amounts of data, learn from patterns, and make intelligent decisions enables it to revolutionize how websites are designed and how users… Continue reading How AI Can Enhance Website Design and User Experience

The Publisher Lab Ep. 26: Will AI Replace Search Engines? Exploring the Future of Online Search
Welcome back to another podcast episode recap! In a recent podcast episode, Tyler Bishop had the pleasure of discussing some of the most pressing issues in the digital advertising and AI industry with my producer, Manny. We delved into the challenges advertisers face on YouTube, Elon Musk’s new AI start-up focused on transparency, and the… Continue reading The Publisher Lab Ep. 26: Will AI Replace Search Engines? Exploring the Future of Online Search

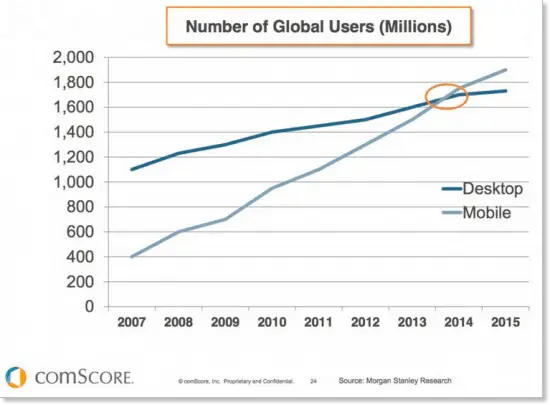
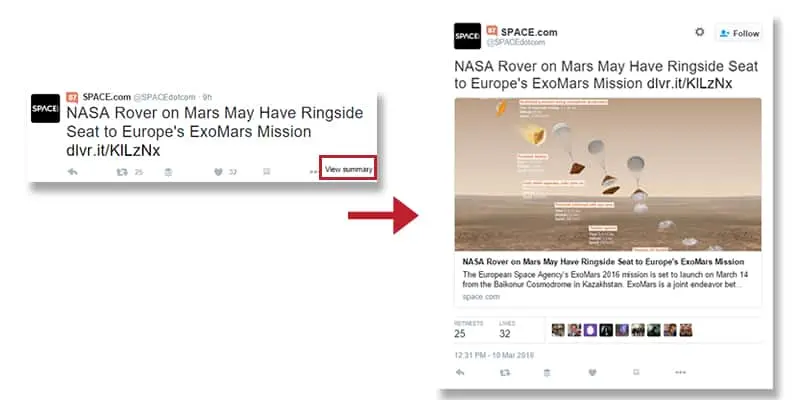
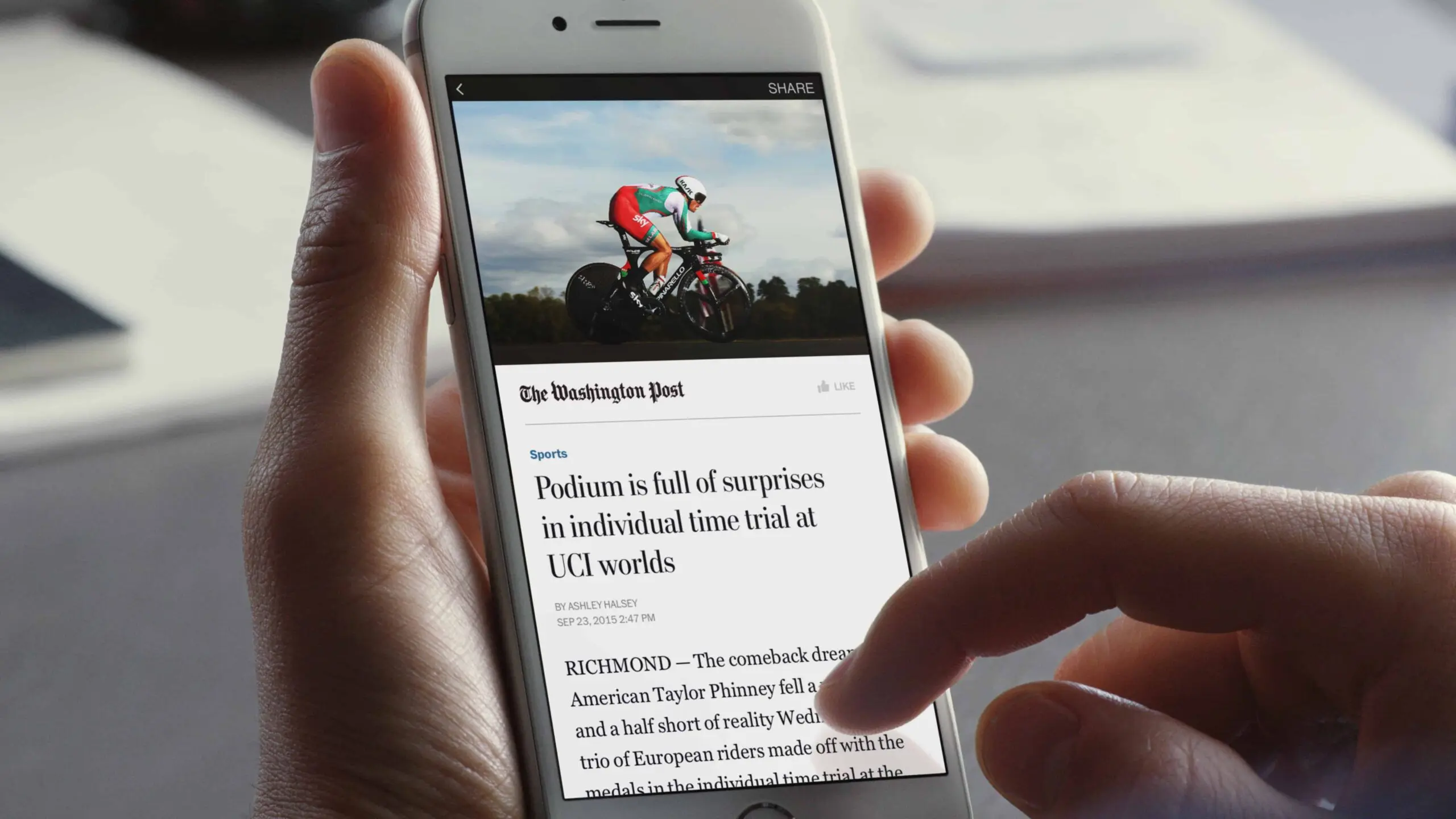
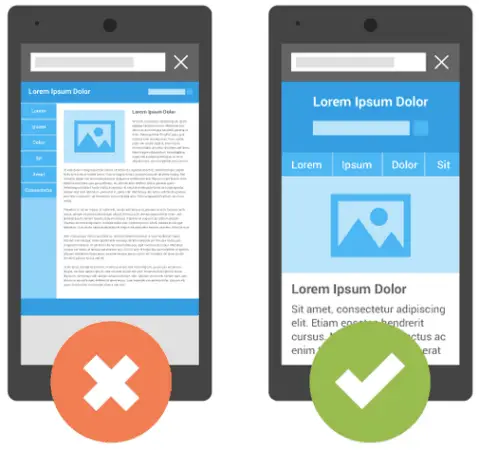
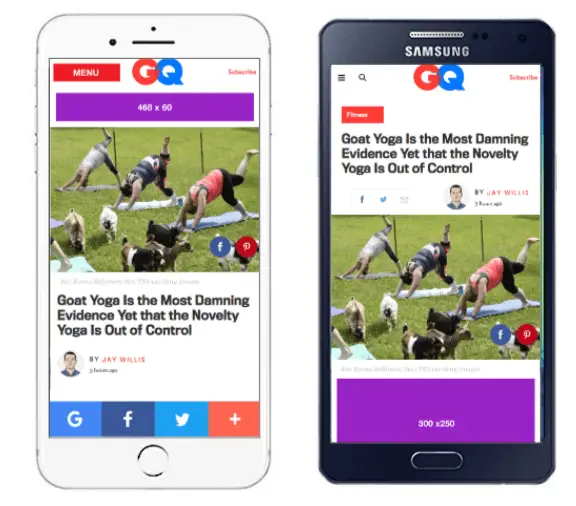
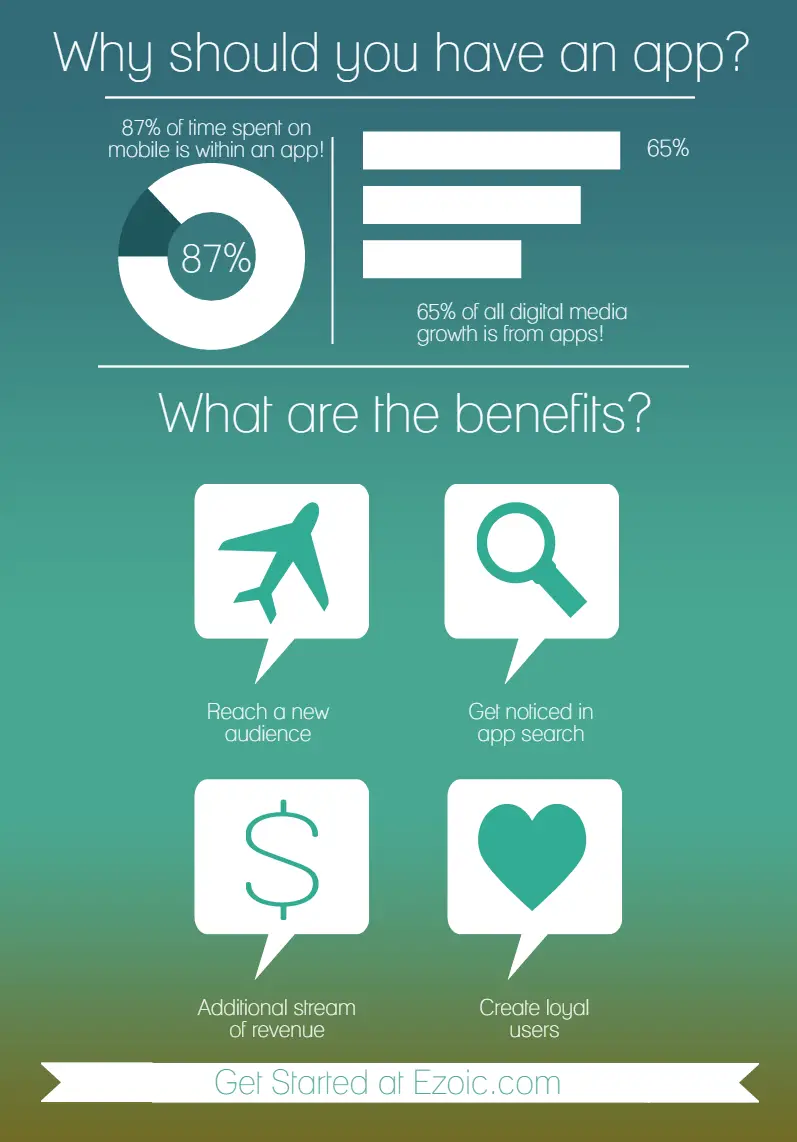
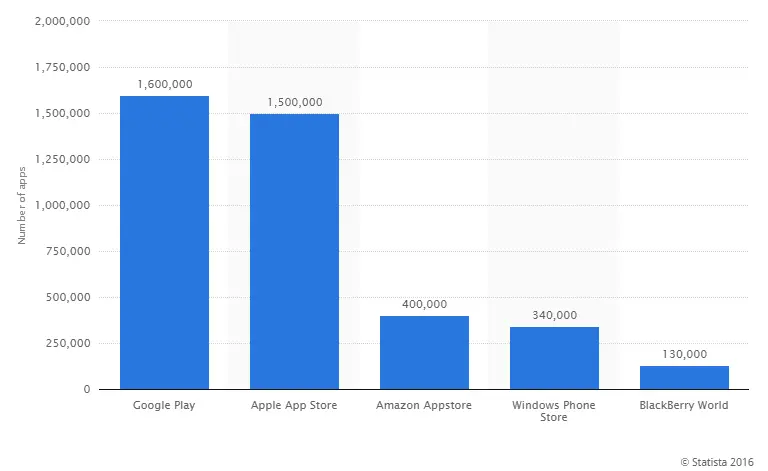
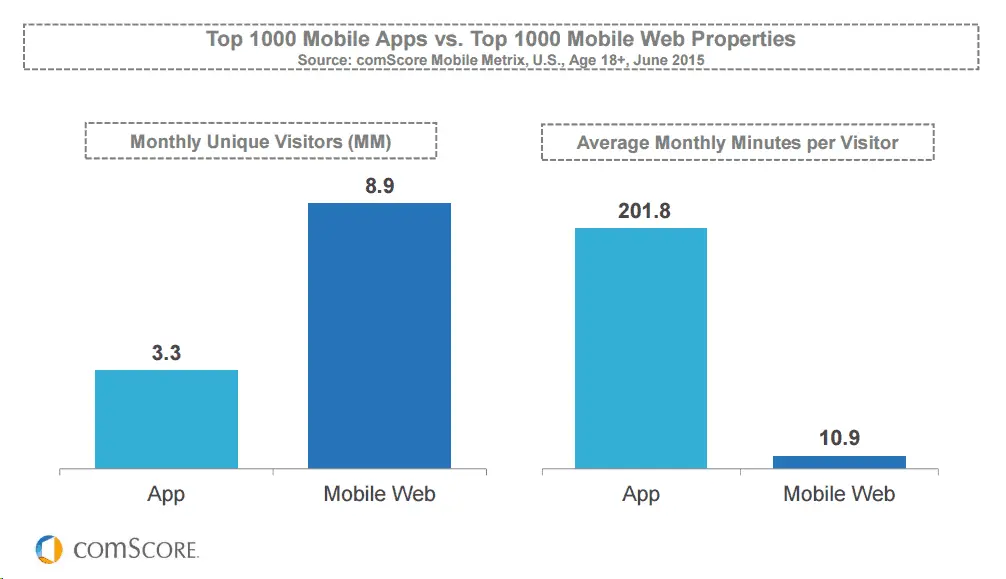
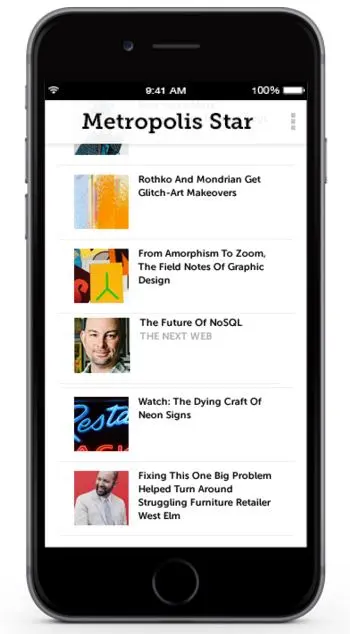
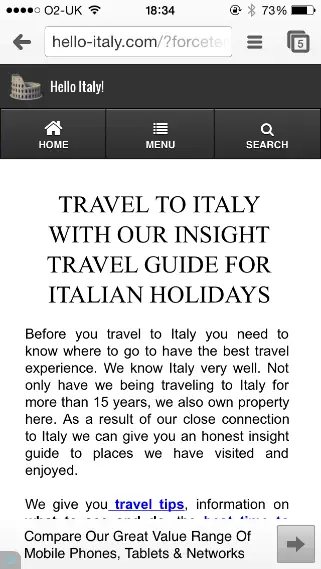
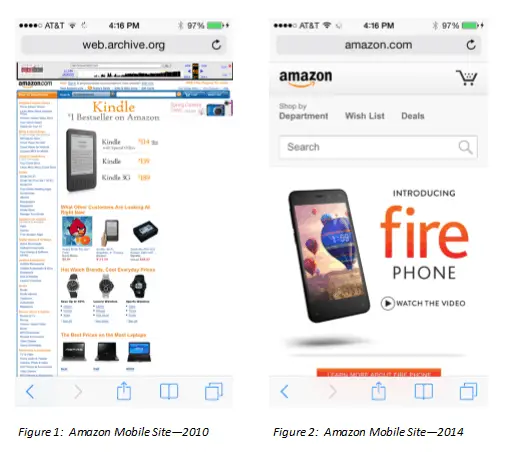
Publishers in the Mobile Era: Adapt or Fall Behind
In today’s fast-paced digital world, the way we access information is rapidly evolving. As publishers, it is vital to adapt and align with shifting consumption patterns to remain relevant and profitable. One such shift that has dramatically impacted how users access content is the rise in mobile browsing. Here’s why having a mobile-friendly website is… Continue reading Publishers in the Mobile Era: Adapt or Fall Behind

Why A More Strategic Approach Was Needed For Ezoic Affiliates
Note: Discontinuation of the Ezoic Affiliate program has no impact on regular Ezoic business, service, and technology. First, let me express our genuine gratitude to any publisher that has ever felt comfortable recommending Ezoic to their friends or peers. We’ve always believed that merit and performance ultimately must deliver on their claims to succeed in… Continue reading Why A More Strategic Approach Was Needed For Ezoic Affiliates

CEO Dwayne Lafleur’s Letter To Employees
This will be a very challenging and sad week at Ezoic. We will be saying goodbye to many talented friends and colleagues as we are reducing the size of our team. In the U.S., if you are one of those impacted, you’ll receive an email to both your work and personal email in the next… Continue reading CEO Dwayne Lafleur’s Letter To Employees

5 Tasks Ezoic Publishers Should Outsource to AI
With some thousands(!) of new AI tools that come out every week, artificial intelligence has made remarkable strides in recent months, revolutionizing various industries and transforming the way we live and work. AI refers to the development of computer systems that can perform tasks that typically require human intelligence, such as problem-solving, decision-making, and learning,… Continue reading 5 Tasks Ezoic Publishers Should Outsource to AI

How to Transform Your Old Content Into New Revenue
As a publisher, website owner, and content creator, you’ve undoubtedly spent years honing your craft, researching your niche, and producing content for your audience. Your old content may not have gone viral, it may have gotten little to no traffic at all; but your old content has enormous potential to become new revenue. Through repurposing,… Continue reading How to Transform Your Old Content Into New Revenue

How to Write An Irresistible CTA to Get More Subscribers, Followers, and Revenue
Having good calls to action (CTA) can literally make or break a website’s success. If you can get your audience to do something — click a button, buy a product, read an article, forward an email — you can have a successful business. But if you can’t get your audience to take action, your website will probably never reach… Continue reading How to Write An Irresistible CTA to Get More Subscribers, Followers, and Revenue

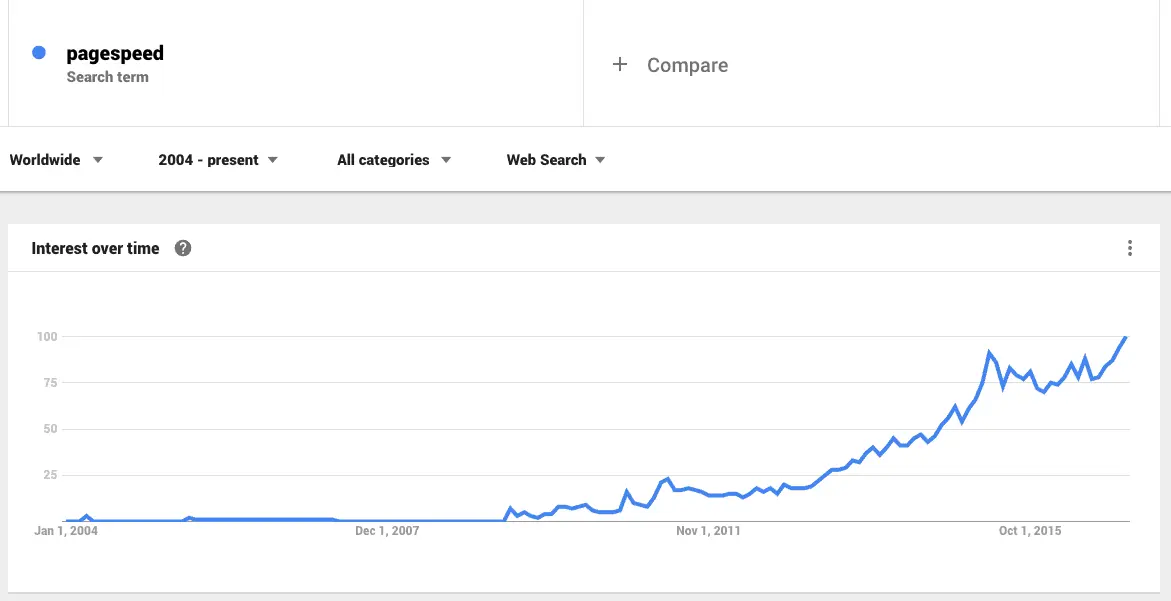
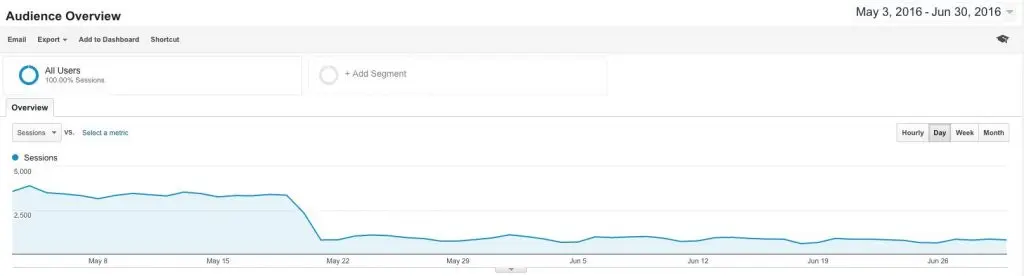
The Ultimate Guide: How to Find Your Target Audience for Your Website
Back in 2004, economist Renée Mauborgne and business strategist W. Chan Kim wrote a groundbreaking book, Blue Ocean Strategy, Expanded Edition: How to Create Uncontested Market Space and Make the Competition Irrelevant. Selling over 4 million copies, The Economist had high praise for the book, saying it “is the most successful book on business master-planning.” … Continue reading The Ultimate Guide: How to Find Your Target Audience for Your Website

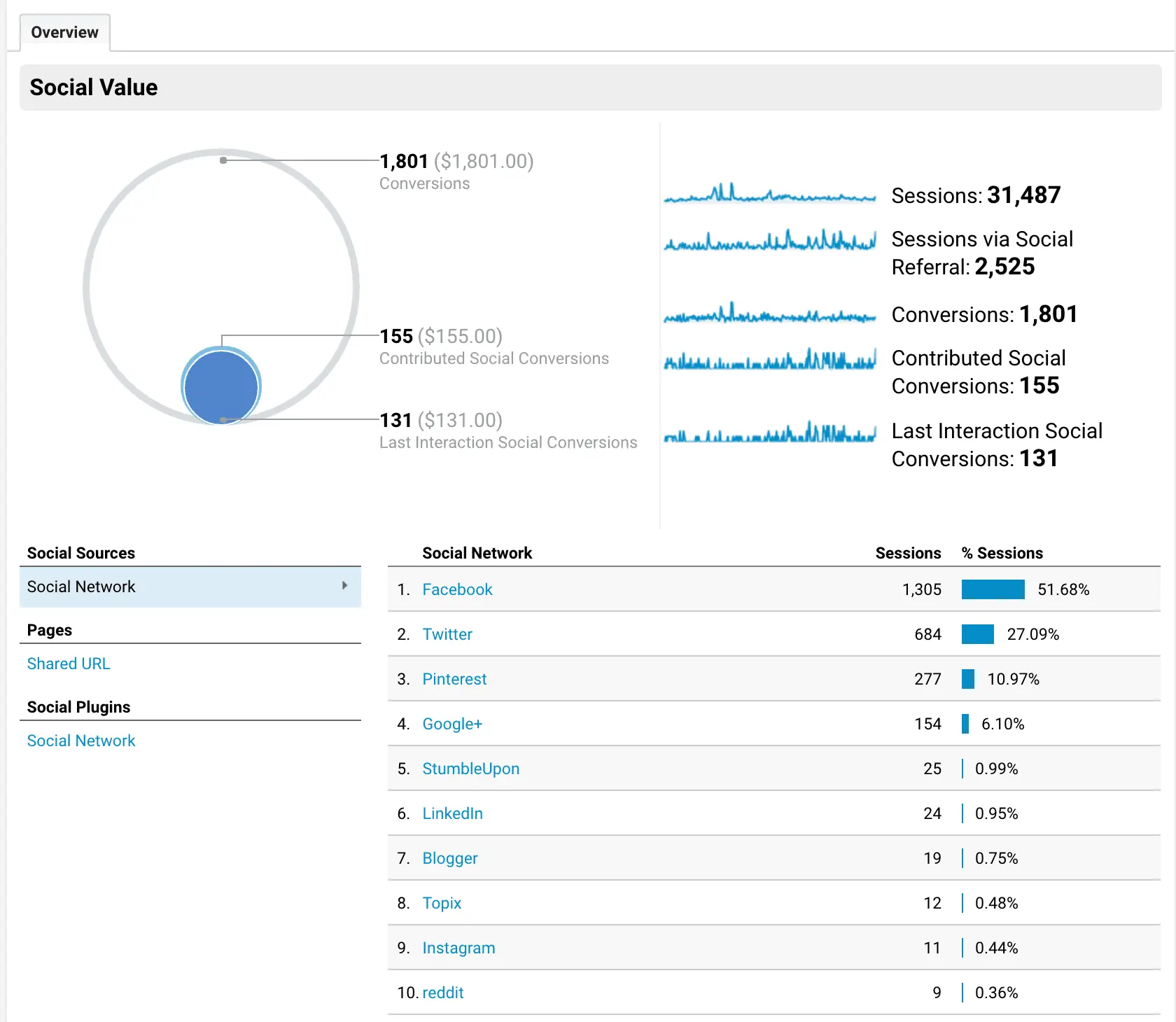
The Publisher Lab: Google In Hot Water with YouTube Ads, and More
Google Analytics 4 and Ranking Volatility Welcome back to another engaging episode of the Publisher Lab, hosted by Tyler Bishop and Whitney Wright. So, let’s talk about it: Google Analytics 4 (GA4). It can be rather frustrating and we know that many publishers have had trouble with the transition, particularly the changes in terminologies, classifications,… Continue reading The Publisher Lab: Google In Hot Water with YouTube Ads, and More

The Publisher Lab: The Most Overused Term in Tech is AI
Another podcast episode recap and for once in a long time, Tyler nailed the intro. If you would prefer to listen to the podcast, head to PublisherLab.org or watch it on YouTube. The digital publishing news cycle appeared to have experienced a slight slowdown, as the initial excitement surrounding AI developments still lingers but has… Continue reading The Publisher Lab: The Most Overused Term in Tech is AI

The Ultimate Guide to Email Marketing (2023 Edition)
In today’s digital age, email marketing has emerged as a vital strategy for businesses to engage with their audience, build brand loyalty, and drive conversions. Here, we’ll provide an in-depth understanding of email marketing, exploring its definition, benefits, and key strategies for success for publishers in 2023. Email marketing refers to the practice of sending… Continue reading The Ultimate Guide to Email Marketing (2023 Edition)

Unlocking Success in the AI Era: A Guide for Website Owners, Publishers, and Bloggers
The world was taken by storm when ChatGPT was released. This is no exaggeration: since launching in November 2022, ChatGPT became the fastest-growing consumer product of all time; more than TikTok, Instagram, or any other app, platform, or tool. It reached 100 million active users just a couple months after launching. The world is still… Continue reading Unlocking Success in the AI Era: A Guide for Website Owners, Publishers, and Bloggers

The Publisher Lab: EU delays AI Chatbot, Facebook Traffic is Falling, & Making Money on YouTube Just Got Easier
Welcome to another episode of the Publisher Lab, hosted by Ezoic’s Chief Marketing Officer, Tyler Bishop, and Ezoics’s Events and Brand Promotions Manager, Whitney Wright. Both hosts are remote this week and delivering news about EU and Chat-GPT, Facebook traffic falling, and new revenue eligibility for YouTube. If you prefer to watch the episode, you… Continue reading The Publisher Lab: EU delays AI Chatbot, Facebook Traffic is Falling, & Making Money on YouTube Just Got Easier

Increase Your Website’s Ad Revenue with Ad Exchanges: A Step-by-Step Guide
The truth is, a lot of publishers can follow the same traditional marketing strategies that have worked for decades for ad revenue — keyword optimization, writing good content, fast site speed, content marketing, etc. After a year or two of hard work, site owners can probably realistically expect to make around $1,000/month, give or take. It’s a… Continue reading Increase Your Website’s Ad Revenue with Ad Exchanges: A Step-by-Step Guide

The Publisher Lab: WordPress AI Generator, Chat GPT-5 not training, & SEOs not impressed with Google Search
Another episode of the Publisher Lab is here and this week, Tyler Bishop is joined by T-600 Terminator. We’re just being silly. Tyler Bishop is, per usual, joined by Whitney Wright. If you would prefer to watch the episode, you can find it on our YouTube channel. It’s a week full of AI news, as… Continue reading The Publisher Lab: WordPress AI Generator, Chat GPT-5 not training, & SEOs not impressed with Google Search

What is Content Marketing? 2023 Explanation with Examples
What is content marketing? In this blog, we go through content marketing definitions, examples and give a general understanding of what you need to know about employing content marketing for your brand or website.

The Publisher Lab: YouTube’s Algorithm in 2023, Google’s Generative Experience, & Declining Traffic A Major Concern
Welcome back to the Publisher Lab! This week on the agenda is YouTube’s algorithm in 2023, Google’s new Generative Search Experience, and the growing concern amongst publishers of declining traffic. If you would prefer to listen to the podcast, you can find our episodes on PublisherLab.org or watch the episode on our YouTube channel. In… Continue reading The Publisher Lab: YouTube’s Algorithm in 2023, Google’s Generative Experience, & Declining Traffic A Major Concern

Which Social Media Platform Should You Use (2023 Edition)
Digital communities have changed dramatically over the years. The rise and fall of new social media platforms and online forums have resulted in nearly every demographic, every niche group, and virtually every possible topic of civil discourse having representation somewhere online. Naturally, these groups tend to stick together, in online communities where it’s easiest to… Continue reading Which Social Media Platform Should You Use (2023 Edition)

How Project Magi Will Impact the Advertising Industry
Google has enjoyed virtually unrivaled success since their search engine became widely used in the early 2000’s. Their public IPO valued them at a whopping $23 billion dollars in 2004, and no company, product, or service has ever come close to even making a dent in their success ever since. That is, until just a… Continue reading How Project Magi Will Impact the Advertising Industry

The Publisher Lab: Google Generative AI, Google’s Topic Authority System, & Analytic Insights From an Ezoic Expert
Welcome back to another episode of the Publisher Lab! This week we have a very special guest: Terrence Timmons, one of Ezoic’s top Business Intelligence Analysts! You can watch the episode on YouTube, or listen in on whatever platform you get your podcasts. Today, we talk about Google’s new AI-generated ads available to marketers and… Continue reading The Publisher Lab: Google Generative AI, Google’s Topic Authority System, & Analytic Insights From an Ezoic Expert

ChatGPT vs. Bing Chat: The 5 Main Differences
Here’s how ChatGPT and Bing Chat compare to each other for content creators and digital publishers.

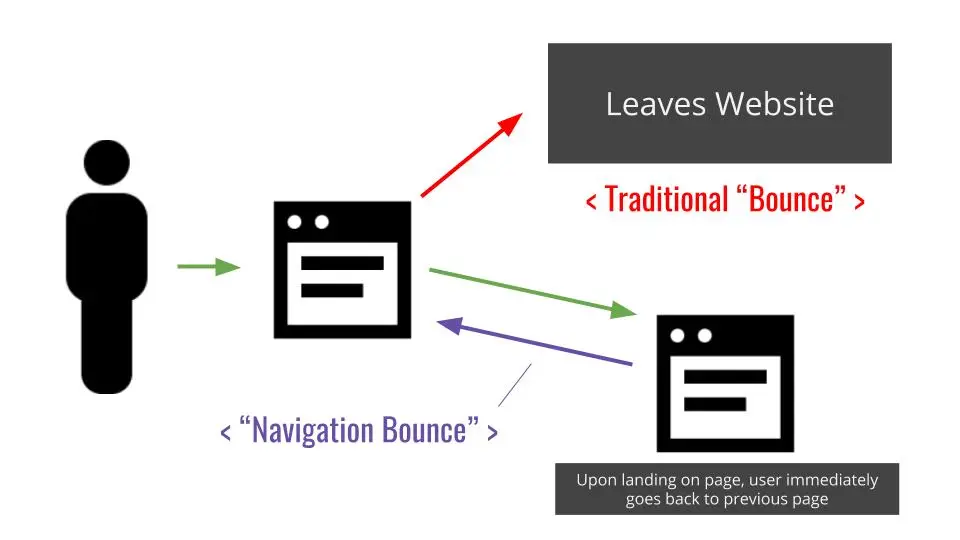
The Downsides of Infinite Scroll: Why User Experience, Traffic, and Revenue Suffers
Infinite Scroll (IS) has become the absolute standard for nearly every social media platform and high-trafficked website. It’s convenient, widely-accepted, and has shown to have a great impact on metrics like decreased bounce rate, increased time on site, and a smoother browsing experience for users, “Especially on mobile devices, where users have grown accustomed to… Continue reading The Downsides of Infinite Scroll: Why User Experience, Traffic, and Revenue Suffers

Best SEO Practices For Publishers (2023 Edition)
When I first started blogging and publishing back in the 2000’s, SEO was a much different industry. More of a dark arts than a science, a lot of website owners trying to “optimize” content commonly practiced black hat SEO strategies like keyword stuffing, link farming, and duplicating content. I remember the Google Panda update in… Continue reading Best SEO Practices For Publishers (2023 Edition)

The Publisher Lab: Google & Microsoft Bulk Up with AI, LinkedIn Overtaking Facebook, & Ad Rates Increasing
In this week of the Publisher Lab, Tyler Bishop and I talked about some major updates Google and Bing have been making to keep up in the growing AI wars. You can listen on YouTube, or wherever you listen to your podcasts. The advertising landscape is witnessing significant growth, with digital video ad spend and… Continue reading The Publisher Lab: Google & Microsoft Bulk Up with AI, LinkedIn Overtaking Facebook, & Ad Rates Increasing

The Publisher Lab: AI makes us rethink authenticity, Microsoft’s AI Chat Monetization, & changes to Google Search
Welcome to another week of the Publisher Lab! This week, Tyler Bishop and Whitney Wright podcast remotely for the first time. Any remote podcasting tips you have are welcome and can be submitted here. Tyler and Whitney dive into authenticity and A, Microsoft adding monetization benefits to publishers inside ChatGPT, and upcoming changes to Google… Continue reading The Publisher Lab: AI makes us rethink authenticity, Microsoft’s AI Chat Monetization, & changes to Google Search

The 3 Biggest Takeaways Publishers Need to Know From the Google I/O Presentation
Google held its annual developer conference (dubbed Google I/O) yesterday, and the company revealed a variety of fascinating updates on new products, features, AI progress, and updates to Google Search. You can watch a 16-minute condensed recap of the presentation of the 2-hour event here. Among the many exciting updates to more consumer-based products like… Continue reading The 3 Biggest Takeaways Publishers Need to Know From the Google I/O Presentation

How Content is Consumed by Each Generation
Does it seem like, more than ever before, there are major generational differences and these differences are constantly being emphasized? It has been found that each generation has a core value that can be used to reach each audience set. Boomers are individualistic. Gen Xers care about status. Millennials want authentic experiences. And Gen Z… Continue reading How Content is Consumed by Each Generation

The Publisher Lab: Google’s E-E-A-T, New Capabilities in YouTube Shorts, & AI Meeting at the White House
This week’s Publisher Lab episode features Tyler Bishop and Anthony Moore as they discuss Google’s latest comments on their E-E-A-T policy, new capabilities in YouTube Shorts, and this week’s meeting between AI pioneers and White House policymakers on the growing impact AI can have on society. If you would prefer to watch the podcast, check it… Continue reading The Publisher Lab: Google’s E-E-A-T, New Capabilities in YouTube Shorts, & AI Meeting at the White House

5 Ways to Cater Your Content to Your Audience to Increase Engagement
Thanks to ChatGPT and the rapid rise of AI-generated content, we are mere weeks into a brave new world of content marketing. As Canadian novelist and Atlantic writer put it, “welcome to the Big Blur.” We are now unable to definitively know if the content we read was written by the people we follow or… Continue reading 5 Ways to Cater Your Content to Your Audience to Increase Engagement

The Next Generation of Content: 4 Easy Ways to Scale Your Blog Content Output with ChatGPT
Here is how to use ChatGPT to scale your blog content output.

The Publisher Lab: Google tests privacy-focused tech, copyright for AI content, and Google planning new search engine
This week on the Publisher Lab, Tyler Bishop and Whitney Wright get into Google’s lackluster privacy tech as an alternative to third-party cookies. They also discuss who should be credited—or responsible—for AI-generated content, all about Google’s new AI search engine, and upcoming changes to Google Search. Watch this episode on our YouTube channel or listen… Continue reading The Publisher Lab: Google tests privacy-focused tech, copyright for AI content, and Google planning new search engine

4 Easy Ways to Research Competitors’ Websites in the Same Niche
Here are our top ways to research competitors’ websites in the same niche.

Motion Invest case study: maximizing ad revenue: switching your AdSense site to Ezoic
As a site owner or potential website buyer, you know that ad revenue is a crucial source of income for any website you own or want to purchase. If you’re using Adsense to monetize your site, you’re already on the right track, but did you know that there are ways to further optimize your site… Continue reading Motion Invest case study: maximizing ad revenue: switching your AdSense site to Ezoic

The Publisher Lab: Search to Evolve Over Next 10 Years, Legal Woes for ChatGPT & AI, & Value of Facebook to Publishers
Welcome back to another podcast recap. The news has mostly been focused on a few hot topics and we cover how those stories have evolved. This week we have some news from Google’s CEO on the future of Google, ChatGPT versus the world, and what value Facebook brings to publishers. You can watch the episode… Continue reading The Publisher Lab: Search to Evolve Over Next 10 Years, Legal Woes for ChatGPT & AI, & Value of Facebook to Publishers

How Leap is Saving the Planet
How eco-friendly is your website? It’s not something I see often discussed in the world of digital publishing, but every website, every web page, has its own carbon footprint, and how many people visit that page increases its size. The average size of a web page has increased from 468 KB in 2010 to over… Continue reading How Leap is Saving the Planet

10 ways to use ChatGPT for New Websites: The Next Generation of Content
Here are our recommendations to use ChatGPT for new websites.

Get Ahead of your Publishing Goals with 2 Cutting-Edge Updates to Your Dashboard
The Ezoic Levels dashboard has 2 new updates to help you achieve your goals and get the most current information possible as you create content.

6 Unique Ways to Get More Traffic To Your Site
Here are 6 unique ways to get more traffic to your website.

Ezoic is giving away free tickets to Affiliate Gathering
Are you looking for a place to meet others in the niche website and affiliate marketing industry to both network with and learn from? Affiliate Gathering is the United Kingdom’s largest gathering of content creators and niche website entrepreneurs. Its debut was last year and it’s shaping up to be even greater this year. We… Continue reading Ezoic is giving away free tickets to Affiliate Gathering

The Next Generation of Content: 5 Easy Ways to use ChatGPT for Social Media
Learn practical ways to use ChatGPT for social media including content creation, data analytics and more.

The Publisher Lab: Core update misconceptions, Bing gaining on Google’s search lead, & Elon Musk urges an AI pause
We’re back with another episode of the Publisher Lab! This week, Tyler Bishop and Whitney Wright discuss the completion of the Google March 2023 broad core update and misconceptions about algorithm updates, Bing gaining on Google’s search lead, and Elon Musk (along with 1,000 others) calling for a pause on the development of AI. If… Continue reading The Publisher Lab: Core update misconceptions, Bing gaining on Google’s search lead, & Elon Musk urges an AI pause

The Next Generation of Content: 4 Easy Ways to Use ChatGPT for Email
Here are our top tips to use ChatGPT for email.

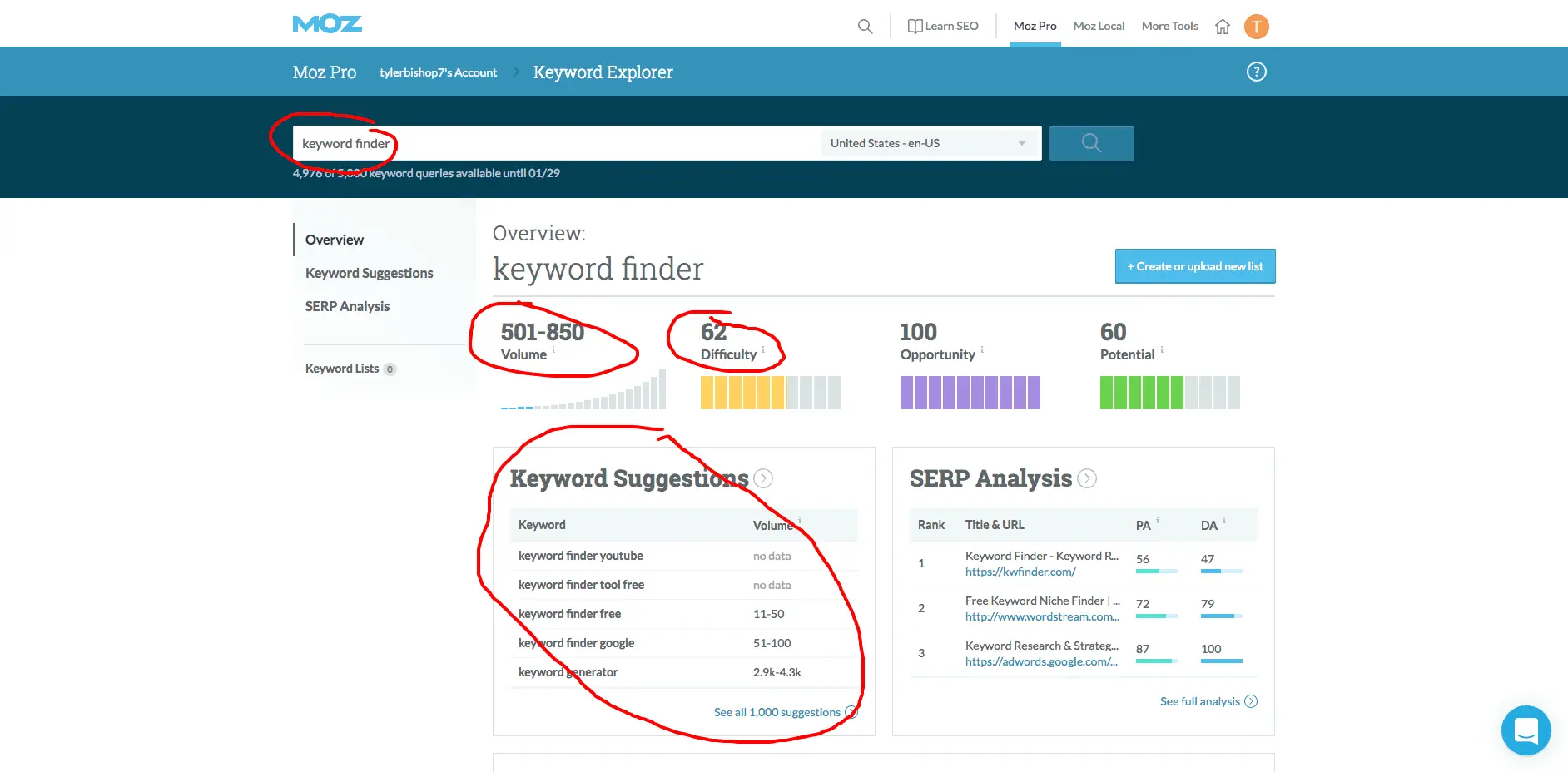
How to Boost Your Content’s Rankings with One Easy SEO Tool: Page Booster
Page Booster, part of an Ezoic SEO tool, helps you identify low-performing pages and instantly boost the

The Next Generation of Content: 3 simple ways to Use ChatGPT for Web Development
Here are 3 ways to use ChatGPT for web development or simple coding projects.

How ChatGPT Can Add Style To WordPress & Speed Up Load Times
Want to make your WordPress site look better but worry about the bulk and slowdown caused by block-extenders, themes, and plugins? Fortunately, ChatGPT takes the technical knowledge needed to do this and can even help you eliminate slow page builders or expansive block libraries. Here’s the problem that most sites without WordPress development experience will… Continue reading How ChatGPT Can Add Style To WordPress & Speed Up Load Times

The Publisher Lab: Meta’s Twitter replacement, GPT-4, & TikTok enters search ad market
Welcome back to another week of the Publisher Lab podcast with Tyler Bishop and Whitney Wright. The rainy weather in California is certainly causing some infrastructure issues but we were finally able to make it to the office to record the podcast. Bunkering down inside from the rain does mean more people were probably on… Continue reading The Publisher Lab: Meta’s Twitter replacement, GPT-4, & TikTok enters search ad market

Why Increasing Your # of Site Placeholders Can Earn You 66% More Revenue
The other day, I watched a classic movie with an ambiguous ending. Curious about the explanation, I looked up some analysis and commentary on it. The first page I clicked on was full of ads. There was every kind of ad imaginable — floating videos, static side rails, pop ups, you name it. I couldn’t even see… Continue reading Why Increasing Your # of Site Placeholders Can Earn You 66% More Revenue

Google Announces March 2023 Broad Core Update
Google recently confirmed a broad core algorithm update is currently being rolled out. This is the first algorithm update for 2023 and the first one in over half a year. Google announced in the tweet that it would update its ranking release history page when the rollout is complete. What will be the result of… Continue reading Google Announces March 2023 Broad Core Update

<strong>7 Quick Steps To Optimize Your Site in 7 Minutes or Less</strong>
There are literally countless ways to optimize your site, and lots of those ways depend on countless other variables: make your content shorter/longer, publish more/less often, optimize your content more for SEO, etc. But there are plenty of concrete, proven ways to optimize your site that simply work. Here are 7 quick steps you can… Continue reading 7 Quick Steps To Optimize Your Site in 7 Minutes or Less

How Ezoic’s AI Placeholders Work
While Ezoic’s ad technology may be its most recognizable product, did you know you can leverage AI even more to enhance your site’s performance? Ezoic’s AI placeholders are cutting-edge technology that intelligently and automatically adds potential ad locations to your website pages. This process takes into account various factors to optimize ad placement for increased… Continue reading How Ezoic’s AI Placeholders Work

The Publisher Lab: DuckDuckGo’s new AI, investing in newsletters, using AI for SEO, & ad spending sees an increase
We have another episode of the Publisher Lab for you, and this week, we’re talking about Duck Duck Go’s new AI release, investing in newsletters, using AI for SEO, and the surprising trend of ad rates despite what the market looks like. It’s an interesting time to be in digital publishing and tech right now… Continue reading The Publisher Lab: DuckDuckGo’s new AI, investing in newsletters, using AI for SEO, & ad spending sees an increase

The Next Generation of Content: How To Use ChatGPT to Instantly Improve Your Site’s SEO
Back when I first started publishing on my first site over 10 years ago now, I thought I was an SEO expert because I learned there are these things called “keywords” that “search engines” like “Google” use to rank sites. Yeah — I was basically an expert. *Cue uproarious laughter As you know, SEO is an extremely… Continue reading The Next Generation of Content: How To Use ChatGPT to Instantly Improve Your Site’s SEO

<strong>Here’s Proof Sites That Use Ad Mediation Can Grow Faster Than Sites Without It</strong>
Ezoic recently finished a study about ad mediation with our publishers, and the results were illuminating. Here, you’ll see how using ad mediation on your site will help it grow faster. We look at two cohorts of publishers: one cohort (722 domains) that enabled ad mediation in the last 12 months, and another cohort (3502… Continue reading Here’s Proof Sites That Use Ad Mediation Can Grow Faster Than Sites Without It

<strong>How Ezoic Uses AI To Make Your Ads Better and More Valuable</strong>
The other day, I was speaking with an Ezoic publisher who was having difficulty with their site’s advertisements. For some reason, they kept seeing a specific video ad they didn’t like loaded on their pages. They were worried this was negatively affecting user experience, and had restricted and limited some of the ads Ezoic would… Continue reading How Ezoic Uses AI To Make Your Ads Better and More Valuable

10 Ezoic Dashboard Tricks To Help Your Site Make More Money
If you open your Ezoic dashboard, you can spend literally all day poking around, running reports, toggling settings, and changing just about every single aspect of your site if you wanted to. But not every setting or tool is equal; some provide basic changes, while other settings and tools can (if used correctly) cause your… Continue reading 10 Ezoic Dashboard Tricks To Help Your Site Make More Money

<strong>How to Get Traffic Instantly By Uploading Your Videos to Humix</strong>
In times of lowered revenue and uncertain advertiser rates, it’s more important than ever for publishers to maximize every possible revenue source. But what else can you do? Write more content, make more videos, do more work? Perhaps. Or you could simply integrate a few of Ezoic’s top-performing tools into your site with virtually no… Continue reading How to Get Traffic Instantly By Uploading Your Videos to Humix

The Top 5 Highest-Earning Ad Units and How They Affect Your Site Revenue
Not every ad placeholder is made equal. If you simply shove as many ads as possible on your site, you may earn more in the short term, but burn your audience and cause them to ditch your site entirely in the long run. But there are several ad units that simply work; they have become… Continue reading The Top 5 Highest-Earning Ad Units and How They Affect Your Site Revenue

The Publisher Lab: the rise of generative AI and Meta ad-targeting transparency
This week on the Publisher Lab, Whitney Wright and Tyler Bishop continue the discussion on generative AI and also touch on Meta’s new ad-targeting transparency announcement. You can listen to the podcast here and watch the video accompanying it here. Google publishes new article about AI-generated content Google Search Central Blog recently published an article… Continue reading The Publisher Lab: the rise of generative AI and Meta ad-targeting transparency

<strong>Ezoic Just Made a Button To Instantly Optimize Your Site. Here’s How It Works (and Why You Should Turn It On Today)</strong>
It is tough to fully optimize your site. Pieces break down. Tools don’t mesh well together. Another Google algorithm hits your site. Your pages begin loading slowly and you have no idea why. In the meantime, you and your team still have to create content, connect with your audience, and keep the business running in… Continue reading Ezoic Just Made a Button To Instantly Optimize Your Site. Here’s How It Works (and Why You Should Turn It On Today)

The Next Generation of Content: How to Use ChatGPT to Simplify Your Content Strategy
Here’s a simple guide on how to use ChatGPT in your website’s content strategy.

The Publisher Lab: clickbait ads, Microsoft ChatGPT and Google Bard
This week on the podcast we discussed clickbait ads and, the hottest topic in digital publishing news right now, ChatGPT and Google’s new clapback, Bard. Additionally, it seems Google has altered its perspective on AI-generated content. But first, let’s chat about clickbait and malicious ads. You can watch the podcast on YouTube or listen here,… Continue reading The Publisher Lab: clickbait ads, Microsoft ChatGPT and Google Bard

The Publisher Lab: ChatGPT
The latest episode of The Publisher Lab talks about ChatGPT and its role in digital publishing.

4 Tips to Create a Simple, Profitable Faceless YouTube Channel
Here are our top tips to create a simple faceless YouTube channel that can make you extra revenue.

The Publisher Lab: a new era of search and AI, plus a Google antitrust lawsuit
The Publisher Lab is back after a two-year hiatus! Tyler Bishop and Whitney Wright come together to discuss a new era of search and AI, and the anti-trust lawsuit against Google. The Publisher Lab podcast returns Like all media right now, The Publisher Lab is experiencing a reboot. Due to bandwidth limitations, the pandemic, and… Continue reading The Publisher Lab: a new era of search and AI, plus a Google antitrust lawsuit

What is Android.GoogleSearchBox as a Source and How to Get More Traffic
If you see your site getting traffic from the source labeled android.googlequicksearchbox, you may be confused and asking yourself what that is exactly. On the other hand, you may be seeing publishers bragging about all their traffic from it. Like any other publisher, you want to know how people are getting to your site. If… Continue reading What is Android.GoogleSearchBox as a Source and How to Get More Traffic

6 Newsletter Ideas for Content Creators to Keep Subscribers Happy
Here are 6 newsletter ideas for content creators. It can be difficult to keep emails interesting and engaging, so here are some easy ways to do so.

A Quick, Easy Way to Do a Site Review (so You Can Have a Better 2023)
I created my first website in 2012. It was meager, plain, even boring; the content was written by a nervous amateur writer afraid of the slightest criticism. I never got more than 30 views in a single month, and looking back, it’s easy to see why. In the ten years since, I’ve built far bigger… Continue reading A Quick, Easy Way to Do a Site Review (so You Can Have a Better 2023)

<strong>The Biggest Things to Look Forward To With Ezoic in 2023</strong>
Even though advertising revenue rates across the board have steadily risen more and more with each passing year, the slowest time of each year is usually in January; this is because the holiday season is over, companies have spent the last remaining advertisement budget, and the world takes a breath from “buying stuff” for a… Continue reading The Biggest Things to Look Forward To With Ezoic in 2023

<strong>How to Solve Google Search Console Errors and Get More Organic Traffic</strong>
Website errors have plagued publishers since the dawn of the internet. 404 missing pages, broken links, bad requests, and countless other website errors can all combine to restrict your site’s traffic, revenue, and authority while impeding your audience’s experience. Fortunately, many of these errors are easily fixable, especially Google Search Console errors. Here, you’ll learn… Continue reading How to Solve Google Search Console Errors and Get More Organic Traffic

<strong>Should You Buy Websites For Profit, or Just Continue to Grow Your Current One?</strong>
In his best-selling book The Richest Man in Babylon, George S. Clason explained money and financial success like this: “Wealth, like a tree, grows from a tiny seed,” he wrote. “The first copper you save is the seed from which your tree of wealth shall grow.” If you can take and plant the right seed… Continue reading Should You Buy Websites For Profit, or Just Continue to Grow Your Current One?

5 Proven Ways to Get More Traffic and Save a Dying Site
Over the 10+ years I’ve spent being a publisher, I’ve had to change strategy many times. I’ve had great months and terrible months. I’ve made a ton of money and lost a ton of money. Sometimes things worked, sometimes they completely failed. Those “here’s how success actually happens!” memes like this one became less of… Continue reading 5 Proven Ways to Get More Traffic and Save a Dying Site

<strong>These Big Data Analytics Reports Can Change the Game of Your Site</strong>
When I first started blogging seriously, it took me years to pay attention to any other metric besides views. Views were all I cared about. If I had more views, great! I was doing something right. If I had less views, damn; that meant I was doing something wrong. This isn’t an uncommon line of… Continue reading These Big Data Analytics Reports Can Change the Game of Your Site

<strong>6 Reasons Why Humix is Better Than YouTube</strong>
Ezoic recently launched Humix, an all-in-one solution for video hosting, video sharing, and embedding network videos. It’s been gaining enormous traction from countless publishers who are seeing revenue increases through Humix, like this publisher who saw a 68% increase in overall revenue after using Humix! Although it’s not quite as popular as YouTube (yet), you… Continue reading 6 Reasons Why Humix is Better Than YouTube

3 Easy Tips to Boost Revenue in Q4: Video Edition
Here are our top tips to boost revenue using video this quarter and why video matters.

<strong>How (and Why) This Publisher Saw a 68% Increase in Revenue After Using Humix</strong>
The two issues on every publisher’s mind, either consciously or unconsciously, usually revolve around these eternal questions: Most of our work can (and probably should) relate to answering these questions. The art of publishing comes from applying strategies and executing ideas that tend to bring us more traffic and, therefore, more revenue. Anyone can buy… Continue reading How (and Why) This Publisher Saw a 68% Increase in Revenue After Using Humix

<strong>5 Important Lessons No One Told Me About Being a Successful Publisher</strong>
I’ve been a publisher for over ten years now. For the first 4.5 years, I really had no success at all — a measly 50 views/day, 200 subscribers, and no monthly income. I was ready to quit. Fortunately, things turned around and I was able to build a very successful publishing business with millions of views, tens… Continue reading 5 Important Lessons No One Told Me About Being a Successful Publisher

4 Ways to Automate Your Site That Will Help You Earn More Money
In his book The Millionaire Fastlane, best-selling author MJ DeMarco told a short parable about the power of automation. An ancient Egyptian pharaoh summons his two nephews, Azur and Chuma, and tasks them each with building an enormous pyramid. The prize for the fastest builder? Being named the new pharaoh. The only rule: they must… Continue reading 4 Ways to Automate Your Site That Will Help You Earn More Money

<strong>How to Conduct Market Research to Find High-Performing Topics</strong>
Dwayne Lefleur, founder and CEO of Ezoic, recently brought light to an eye-opening truth every publisher needs to hear: Niches don’t earn money; sites do. It can be so easy to think that specific niches will make you a ton of money, just through their popularity alone, no market research or much planning required. That… Continue reading How to Conduct Market Research to Find High-Performing Topics

Our New Support Community Gives Publishers Streamlined Help
At Ezoic, we believe in supporting our customers at every stage of their businesses. It can be challenging and confusing to navigate the world of publishing, so we wanted to improve the channels in which our publishers can seek help. Our new support community will not only be closely monitored by Ezoic support, but will… Continue reading Our New Support Community Gives Publishers Streamlined Help

<strong>Is NicheIQ the Best Free SEO Toolkit on the Market?</strong>
Ezoic recently launched NicheIQ, our free SEO toolkit for Ezoic publishers. We’ve taken years of data and feedback to come up with the most helpful and easy-to-use SEO tools available, and there’s a strong case that it’s one of the best free SEO toolkits on the market. NicheIQ comes with three major tools: 1. Topic… Continue reading Is NicheIQ the Best Free SEO Toolkit on the Market?

<strong>When It Comes to Increasing Traffic and Revenue, Ezoic’s Quadruple Dip Formula Will Change Everything</strong>
How to Get Indexed in 4 of the World’s Biggest Search Engines If there’s one thing publishers can count on, it’s that the internet will operate very differently in just a few years. This is how it’s always been. As markets change, search engine algorithms adapt, trends come and go; digital marketing patterns are constantly… Continue reading When It Comes to Increasing Traffic and Revenue, Ezoic’s Quadruple Dip Formula Will Change Everything

18 Email Ideas That Can Earn You More Revenue From Your Site
Most emails aren’t great. Why? Because too often, marketers are too busy creating emails that simply check a box (“We sent a reminder email for our product this week”) instead of crafting genuine messages that real people would actually want to read. Have you ever read mass-produced emails from major corporations like banks or grocery… Continue reading 18 Email Ideas That Can Earn You More Revenue From Your Site

How to Earn a Ton of Revenue Using Flickify and Humix Together
Ezoic recently launched Humix and Flickify, creating a powerul one-two punch for marketers looking to tap into video content revenue. Most popular website income streams offer you a simple method to get paid which requires an enormous amount of work: YouTube pays creators for video views, but that requires creating, editing, and publishing great videos… Continue reading How to Earn a Ton of Revenue Using Flickify and Humix Together

How One Publisher Strategically Uses New Ezoic Tools to Triple Website Revenue
How publisher Daniel Faria of santuariolunar.com uses Ezoic tools to personalize his website’s strategy.

See How This Publisher Boosts Their 4 Sites With Humix and Flickify
Since rolling out Humix and Flickify to Ezoic publishers, we at Ezoic were eager to start seeing the success stories. In the past few weeks alone, we’ve been blown away at the results so far and the publishers who’ve been seeing an enormous change in revenue, traffic, and influence. It was difficult to choose from… Continue reading See How This Publisher Boosts Their 4 Sites With Humix and Flickify

Ezoic Customer Week 2022 Kickoff Announcements
Welcome to Ezoic Customer Week 2022! Join us for a whole week celebrating YOU: our Ezoic publishers! We have some extremely special and exclusive announcements, and we just revealed them in today’s webinar. We have some new tools, products, updates, and resources that are sure to have an enormous impact on you and your site.… Continue reading Ezoic Customer Week 2022 Kickoff Announcements

<strong>20 Video Ideas That Have Already Earned a Ton of Revenue on Humix</strong>
With the recent launch of Humix, a product currently only available to Ezoic users, countless publishers have seen their videos explode with views and revenue, getting hundreds of thousands (or millions!) of views. We expect this platform to see steady growth over the next few months, and you can jump in on the ground floor… Continue reading 20 Video Ideas That Have Already Earned a Ton of Revenue on Humix

A Short, 5 Minute Guide to Great SEO For Your Site
There’s only so much I can say in 5 minutes, so I’ll be brief. I could talk all day, all week about this. This article is all about teaching you some of the most basic SEO strategies to help your site grow, as fast as possible. For more information, download our official Ezoic SEO eBook,… Continue reading A Short, 5 Minute Guide to Great SEO For Your Site

Customize Your Ads with Ezoic’s Custom CSS Ad Styling
For some publishers, simply placing ads on your site is satisfactory enough. But for others, you prefer more control of the way your site looks overall, and want your ads a bit more polished and stylized. Now, with Ezoic, you can make your ads framed like you see on big sites like the Washington Post… Continue reading Customize Your Ads with Ezoic’s Custom CSS Ad Styling

Turn Your Written Content into Video with a Click of a Button
Flickify (formerly Article to Video) is Ezoic’s video creation tool. Turn your articles into amazing videos in less than a minute! No need for fancy equipment or an expensive production crew — upload your article, select a narrator’s voice, choose your theme, add images or videos you have (or select from our curated library), and… Continue reading Turn Your Written Content into Video with a Click of a Button
![10 Ways to Earn More Website Revenue in Q4 [2022 Edition]](https://cdn.sanity.io/images/dp4k4dp2/new-working-ver/f98ed00ad6c6a9fd2bb4ad401e3e4858e7101554-2240x1260.png?fm=webp&fit=crop)
10 Ways to Earn More Website Revenue in Q4 [2022 Edition]
Each year, publishers from countless industries can plan on earning a large portion (perhaps even a majority) of their yearly income in Q4 alone. It’s a major opportunity for publishers to earn significant revenue, which is especially necessary given the expected downturn of ad revenue that always occurs at the beginning of Q1. The world… Continue reading 10 Ways to Earn More Website Revenue in Q4 [2022 Edition]

How to Integrate Humix Into Your Site (And Start Earning Revenue) In the Next 5 Minutes
After nearly two years of development and testing, Ezoic finally launched Humix last month. Humix is the first peer-to-peer video sharing network for digital publishers to syndicate video content across relevant websites and/or include engaging videos on their websites. Now that Humix is live, many publishers are seeing immediate benefits of using this tool for… Continue reading How to Integrate Humix Into Your Site (And Start Earning Revenue) In the Next 5 Minutes

Which Gives You More Revenue: Creating Multiple Sites, or Expanding Your Current Site?
When a publisher is starting to see success with their site, it’s natural for them to ask the question: Should I make a new site? It’s understandable; if you start creating multiple sites and they work out, that could mean double the revenue, double the traffic, and double the success with each new site you… Continue reading Which Gives You More Revenue: Creating Multiple Sites, or Expanding Your Current Site?

How to Do an On-Page SEO Audit in 12 Steps
This article is a guest post by digital marketer Shabbir Noor. My name’s Shabbir Noor. I’m an online marketer, and I’ve spent the past 10 years building websites, getting hundreds of thousands of views, and learning how to be a successful publisher. One of my more recent projects was from a site I worked on… Continue reading How to Do an On-Page SEO Audit in 12 Steps

When To Use (and Not To Use) AI-Written Content For Your Site
AI-written content has recently experienced a sharp increase in popularity and interest, partly due to the exponential advances in natural language-generation (NLG) artificial intelligence can produce. In response to the ever-increasing level of website competition and more stringent SEO policies, publishers have begun looking to artificial intelligence to help them write their content — or… Continue reading When To Use (and Not To Use) AI-Written Content For Your Site

3 Easy Ways To Turn Your Blog Posts Into Social Media Content
Simple tips to turn your blog posts into social media content and maximize the value of each article.

5 Crucial Writing Tips From a 6-Figure Publisher
Writing is my speciality. I wasn’t always good at it; I wrote my heart out for almost five years and I still never broke more than about 1000 monthly views. But once I started applying the five writing tips below, everything changed. Everything. In six months, I started averaging 300,000 views/month, I had gained over… Continue reading 5 Crucial Writing Tips From a 6-Figure Publisher

Ezoic Guide: How to Write Killer Headlines That Get Clicks
Every second of every day, thousands of new headlines are published on the internet. Some are great; most are not. Some get clicks, lots don’t. But a tiny fraction of these are killer headlines that get a lot of clicks. We’re talking hundreds of thousands, millions of clicks. This kind of traffic can lead to… Continue reading Ezoic Guide: How to Write Killer Headlines That Get Clicks

Introducing Humix: How to Use It to Grow Your Site’s Revenue
Ezoic just launched one of our most exciting products yet — Humix. Despite it being brand-new, we’re already seeing some incredible results from publishers who have begun using this tool for their site: at the time of this writing, Humix has gained over 30+ million video plays across the network since launching this past month… Continue reading Introducing Humix: How to Use It to Grow Your Site’s Revenue

The Best Ezoic Tools Featured in Content Month
During Ezoic’s first-ever Content Month, we announced several new Ezoic tools and upgraded features to existing tools specifically created to help your site earn more revenue, get more traffic, and increase your authority and success. Ultimately, Ezoic isn’t just a tool to help you earn more advertisement revenue, it’s a full suite of website tools… Continue reading The Best Ezoic Tools Featured in Content Month

How To Solve Helpful Content Update Issues Using One Simple Strategy
Google has a helpful content update rolling out, and lots of publishers are justifiably nervous about how it might affect their site. What happens if the Google update has a negative effect on their site’s traffic? I’ve spent a lot of time analyzing and assessing this, and I want to share with you some of… Continue reading How To Solve Helpful Content Update Issues Using One Simple Strategy

How Joining Ezoic Changed the Game for my Blog
In this article, I share my story of how I ended up joining Ezoic and how it completely changed the game for me and my blog. I also share with you how joining Ezoic enabled me to have more time to write actual content instead of messing around with website performance and ultimately contributed to… Continue reading How Joining Ezoic Changed the Game for my Blog

How This Publisher Increased Revenue and Playbacks with Ezoic’s Video Player
Video is the fastest-growing content medium out there and is only becoming more popular. Google will often even rank videos over written content because it has become increasingly evident that many users are beginning to prefer watching a video over reading a blog. If you’re creating video content, you’re likely using one of the more… Continue reading How This Publisher Increased Revenue and Playbacks with Ezoic’s Video Player

Why Using Video Content For Your Site is So Helpful For Revenue and SEO
A lot of content creators and publishers have been able to create highly lucrative and well-trafficked sites without really using video. There’s plenty of traffic and revenue to earn through written content, and it’s a proven strategy for many successful publishers. However, video content has been heavily favored in the past several years of content… Continue reading Why Using Video Content For Your Site is So Helpful For Revenue and SEO

Why Owning Your Video Content Can Greatly Increase Your Revenue
Videos have been steadily becoming the number-one most-preferred way for audiences to consume content, nearly doubling since 2018 and showing no signs of stopping. Fifty-four percent viewers have revealed they want more video content from their favorite brands and companies. Owning your video content has become more important than ever for content creators who want… Continue reading Why Owning Your Video Content Can Greatly Increase Your Revenue

See How These 3 Ezoic Publishers Saw a Huge Increase in Traffic Through Content Distribution
In digital publishing, we’ve all heard that ubiquitous phrase: content is king. With such a heavy emphasis on creating content, it can sometimes feel that there’s a lack of information about strategizing the distribution of your content. Content distribution is essentially anything a publisher does to expand their content’s reach, whether that be sending it… Continue reading See How These 3 Ezoic Publishers Saw a Huge Increase in Traffic Through Content Distribution

Do This, Not That: Email and Social Media Edition
Some Dos and Don’ts for social media and email marketing for content.

Create Graphics For Your Site With This Easy Guide
Use this simple guide to create quick graphics for your website.

Introducing: Broken Links – Ezoic’s New SEO Tool
Most publishers can relate to this: you’re thinking about your website, the hours and hours of work you’ve put into building it. Then the thought pops into your head – I can’t go back and look at every line of every piece of content I’ve put out to make sure my links are still correct.… Continue reading Introducing: Broken Links – Ezoic’s New SEO Tool

How to Own Your Videos and Improve SEO
Video content is only growing in popularity and becoming increasingly important for content creators to invest time and energy into. While creating videos might be daunting to those who are new to it, we have a quick and easy guide for creating great video content. So now that you have your video content, you need… Continue reading How to Own Your Videos and Improve SEO

The Newest Updates to Ad Tester
Your favorite Ezoic tool has seen some upgrades in recent months, some of which you may have noticed and others that probably flew under your radar. We are constantly working to make our products better, but we would like to highlight some specific updates. Below, you’ll get a brief overview of the most recent updates… Continue reading The Newest Updates to Ad Tester

How to Capitalize On Your Content and Maximize Your Revenue
It can feel impossible to fully maximize the effectiveness of your content; there are always more updates, edits, and SEO tweaks you can make. The life of a content creator doesn’t leave much time for fine-tuning every piece of content you make, and it can be easy to simply skip the process to capitalize on… Continue reading How to Capitalize On Your Content and Maximize Your Revenue

How to Make a Profitable Online Course For Your Website
Creating an online course is one of the simplest and most lucrative income streams you can attach to your site. They’re a market-proven, popular product that millions of content creators around the world have used to gain enormous revenue and build their authority as a thought leader in their field. But most newer content creators… Continue reading How to Make a Profitable Online Course For Your Website

The 5 Most Surprising Lessons I Learned After Creating a 6-Figure Website
Building a 6-figure website is difficult. It sure was for me. The first 4.5 years of writing content, I made almost no money. But between years five and seven, I was able to build my content and grow into a 6-figure entrepreneur. There’s a lot of lessons I wish I knew in the beginning; they… Continue reading The 5 Most Surprising Lessons I Learned After Creating a 6-Figure Website

How to Improve Cache Hit Rate
Caching the pages of your website is important because it ensures your users are getting the most-updated version of your pages while also not updating them so often that it loads slowly. Finding the balance between the two for the various pages of your website can be the difference between someone reading your content and… Continue reading How to Improve Cache Hit Rate

How Publishers Can Use Affiliate Marketing For Their Site
Have you ever bought a product online when a really good review recommended it? Have you ever swiped up on an Instagram story of something cool? Chances are, content creators got a cut of that purchase you made. That’s affiliate marketing! It’s an excellent, reliable, and proven income stream you can incorporate into your site.… Continue reading How Publishers Can Use Affiliate Marketing For Their Site

Top 7 Best Practices for Publishers Using TikTok to Increase Site Traffic 
We compiled a list of tips for publishers who want to use TikTok to drive traffic to their website.

A Basic Guide to Using Video Content For Your Site
By now, you probably know that video content has become massively popular — in fact, videos have become most consumers’ favorite type of content to see (especially on social media). To ignore this massive trend would be unwise, and to tap into this trend could lead to truly enormous site growth — and site revenue.… Continue reading A Basic Guide to Using Video Content For Your Site

3 Ways To Make Money From Your Blog That You’ve (Probably) Never Thought Of
When I first started my niche site journey some six years ago now, I was very wary of ‘over-monetising’ my sites. I stuck exclusively to promoting affiliate offers for a long time, which limited my ability to make money. Eventually, I decided to give advertisements a go. This quickly doubled my income and made it… Continue reading 3 Ways To Make Money From Your Blog That You’ve (Probably) Never Thought Of

4 Steps to Turn Your Older Content Into an eBook That Increases Your Site’s Revenue
Writing an eBook may seem like a daunting task for publishers and website owners. Every month, thousands of people ask Google “how to write an eBook” or “how to sell an eBook,” reflecting the growing interest consumers have with eBooks (some researchers have even measured over 20% annual increases in eBook sales since 2020). Sure,… Continue reading 4 Steps to Turn Your Older Content Into an eBook That Increases Your Site’s Revenue

4 Alternative Types of Websites You Can Monetize if You Don’t Operate a Blog
A Database A Review Website A “Wiki” About a Certain Topic A Q&A Site The exact number of websites on the internet is changing every second, but we do know that it’s well above a billion. Even with all those websites out there, it can seem like there aren’t many types of websites to choose… Continue reading 4 Alternative Types of Websites You Can Monetize if You Don’t Operate a Blog

Should an AI Write Your Content For Your Site?
Every day, humans produce hundreds of millions of pieces of content — countless pictures, comments, blog posts, videos, new social media channels, every second of every day. It’s a never-ending process fueled by algorithms and human interaction, and the Internet is only getting more saturated. This has led many content creators to begin asking themselves:… Continue reading Should an AI Write Your Content For Your Site?

How to Find and Use Freelancers to Help You Grow Your Site
Freelancers provide a massive ROI When you’re first starting to grow your website, you usually have to do everything yourself: the website setup, the content creation, the graphic designs, the social media channels, even the more difficult tasks like coding and programming. When I first started out as a blogger, I couldn’t afford freelancers to… Continue reading How to Find and Use Freelancers to Help You Grow Your Site

A Quick Guide to Use Podcasting to Boost Your Traffic, Revenue, and Authority
Start a podcast for your site Podcasting has become one of the premiere and most-consumed forms of content. As some recent research by Statista revealed, back in 2006 only 22 percent of the adult population in the United States was aware of podcasting. By 2021, this figure had risen to 78 percent. This number has… Continue reading A Quick Guide to Use Podcasting to Boost Your Traffic, Revenue, and Authority

3 Proven Strategies to Easily and Quickly Boost Your Site’s SEO
Our top tips to easily improve & boost your site’s SEO performance.

How to Create an Email Newsletter That Increases Your Site’s Revenue
Access to your audience’s email inbox is one of the most intimate communications possible. It’s the gold standard for followers. If you can create an email newsletter that people want to read — they’ll read it. According to Optin Monster, “99% of email users check their inbox every day, with some checking 20 times a… Continue reading How to Create an Email Newsletter That Increases Your Site’s Revenue

3-Step Guide for Digital Publishers to Create A Profitable Website
Dave Menz is a multi-millionaire entrepreneur with a bit of an unusual business structure: he runs and operates several laundromats in his city complete with services, products, and profitable websites. He wasn’t even that interested in the industry; it’s a blue collar, low-key business that doesn’t have a lot of excitement or notoriety. “Laundromats are… Continue reading 3-Step Guide for Digital Publishers to Create A Profitable Website

The 5 Best Business Tools Content Creators Should Invest In (2023 Update)
Here are 5 tools we recommend for content creators everywhere – with a 2023 update.

6 Easy Ways to Use Ezoic’s Analytics Tool to Increase Your Google Rankings
How to increase your Google ranking with our Analytics tool.

How to Know What’s Worth it When it Comes to Website, Content and Ad Trends
There are thousands of news outlets producing millions of news stories, republishing press releases, even recycling old content to try and win the eyeball war. Pick any topic and there are hundreds of channels you could be tracking to stay up on industry news, the latest research, and hot rumors and products. Whether you’re running… Continue reading How to Know What’s Worth it When it Comes to Website, Content and Ad Trends

6 Tips to Help Your Mental Health as a Content Creator
A variety of tips for bloggers, publishers or other content creators to employ to help their mental health.

How This Publisher Saw a 3826% Increase in Traffic Using Ezoic’s New Levels Resources
Ezoic’s recent Levels program has brought enormous benefits to publishers large and small alike — an expanded support ticket system, 1-to-1 consulting, training resources, access to grant funding, and more. Before, publishers weren’t able to access many important benefits and resources, especially when publishers were just starting out. Now, any publisher from any level has… Continue reading How This Publisher Saw a 3826% Increase in Traffic Using Ezoic’s New Levels Resources

What is Mediation and How Can It Help Your Website Revenue?
Every day, countless publishers are making far less money each day than they could by not maximizing their incoming revenue. One of the biggest reasons for this lack of income is not fully understanding mediation revenue and not connecting it to your website. We’ll cover exactly what mediation revenue is in more detail below, but… Continue reading What is Mediation and How Can It Help Your Website Revenue?

The 3 Main Content Strategies For Publishers Based On Your Personality
Back in college, I still remember how difficult it was to write those lengthy essays in literature class…it might’ve taken me a week to write a three-page paper! But after I graduated college and started blogging, I was amazed at how much faster I could write. I was able to write a 1500-word article in… Continue reading The 3 Main Content Strategies For Publishers Based On Your Personality

Meet Anthony Moore: Ezoic’s Newest In-House Publishing Expert
Hi there! My name’s Anthony Moore, I’m the new Digital Content Manager here at Ezoic. Here, I’ll show you how I’ll be helping you increase your traffic, boost your revenue, and be a more successful publisher through Ezoic — because I’m a publisher myself. I’ve experienced massive success as a publisher; I’ve gotten millions of… Continue reading Meet Anthony Moore: Ezoic’s Newest In-House Publishing Expert

Medium, Quora, LinkedIn, and Publications: Which One is Best For Your Website?
Website revenue can be boosted in countless ways — advertisements, products/services, affiliates, sponsored posts, etc. But what about off-website revenue? Where else can you post your content and get traffic, subscribers, and revenue? There are a few options that most website owners can use to see a dramatic boost in these key metrics. Below are… Continue reading Medium, Quora, LinkedIn, and Publications: Which One is Best For Your Website?

A Quick Guide for Ezoic Publishers To Build and Monetize Their Email List
Before I built my email list, I was stuck as a blogger. After nearly five years of hard work and creating content each week, here’s what I had to show for it: I was making no money I still had less than 1,000 views a month No real plan for making a living as a… Continue reading A Quick Guide for Ezoic Publishers To Build and Monetize Their Email List

Tag Tester 101: A Guide to Finding Top-Ranking SEO Topics For Your Website
Google boasts more than 90% of all search engine queries. They’re extremely good at showing their users great content at lightning speeds. This wasn’t always the case, though — even as recent as 2011, black hat SEO marketers were still successfully manipulating Google and abusing SEO topics through content farms and rampant plagiarism. But in… Continue reading Tag Tester 101: A Guide to Finding Top-Ranking SEO Topics For Your Website

Improve Rankings for Older Content on Your Site
Giving your readers more reasons to come back to your site doesn’t always mean writing brand-new articles. In fact, sometimes it’s better for your SEO, traffic, and revenue streams to simply optimize your existing content. Every year, the number of publishers who choose to update their existing content increases. The result? These bloggers that augment… Continue reading Improve Rankings for Older Content on Your Site

5 Best Non-Ad-Related Ways to Achieve an Extra $3000/Month in Website Revenue
Every day, thousands of successful website owners are leaving money on the table. Through tools like Ezoic, you can earn far more website revenue than most website owners in terms of ad revenue. But content creators of every kind have been making billions (yes, billions) of dollars over the years in several proven, viable, non-ad-related… Continue reading 5 Best Non-Ad-Related Ways to Achieve an Extra $3000/Month in Website Revenue

How Much Revenue Should My Blog Be Earning?
In a business as complex (and competitive) as digital publishing, it’s natural to seek benchmarks to gauge your success. One of the most common questions we get from publishers, especially those starting out, is about how much money they should be earning from their website. While we understand why publishers are asking that question, the… Continue reading How Much Revenue Should My Blog Be Earning?

Video: How To Plan Your Content In A Way That Will Build Topical Authority
For far too long, the narrative surrounding digital publishing has been that in order to perform well and rank high, your site must be raking in enormous amounts of traffic or feature huge amounts of content. But this simply isn’t true anymore. Sites of all sizes have a plethora of new strategies at their disposal… Continue reading Video: How To Plan Your Content In A Way That Will Build Topical Authority

How Do Disappearing Third-Party Cookies Affect Ezoic and Its Publishers?
Using third-party cookies to target consumers has been the advertising norm for years now. By now, most publishers have probably heard that third-party cookies will be disappearing sometime in the next year or so due to privacy concerns. There are some big players in the mix that have led the charge in abandoning third-party cookies.… Continue reading How Do Disappearing Third-Party Cookies Affect Ezoic and Its Publishers?

How to Increase Visitor Return Rate To Your Website
When you’ve spent the last several years working hard on your website, producing great content, and getting a lot of traffic, the last thing you want is for those hard-earned viewers to forget about you. Creating a successful and profitable website isn’t easy, but increasing your return visitor rate (and therefore increasing your website revenue)… Continue reading How to Increase Visitor Return Rate To Your Website

VIDEO: How to Get More Traffic (And Make More Money) From Your Existing Posts
When it comes to increasing your traffic (and by extension, your revenue), there are many routes you can take. Many of these strategies require a full team, a lot of time, and plenty of dedication to execute. However, the following strategy allows you to work smarter, not harder. While creating and producing more original content… Continue reading VIDEO: How to Get More Traffic (And Make More Money) From Your Existing Posts

Learn Easiest Ways to Improve Site Speed
When a customer has a slow experience at a restaurant, it can result in poor reviews and lower overall customer satisfaction. Slower site speed is very similar in that way as it can affect search engine rankings and user experience. Website speed refers to how fast a web page loads in a browser. A poor-performing… Continue reading Learn Easiest Ways to Improve Site Speed

VIDEO: How to Perform an SEO Audit on Your Site in 5 Simple Steps
This 20-minute video gives you steps to perform an SEO audit on your site and improve keyword rankings.

Exclusive Interview: Advice & Lessons Learned From a High-Earning, VIP Publisher
I was grateful to get the chance to speak with one of Ezoic’s VIP publishers David Layfield from Affordable Housing Online. Affordable Housing Online specializes in being a resource for low-income housing across the United States. Dave has labored and iterated on his website for well over two decades now. After meeting him for the… Continue reading Exclusive Interview: Advice & Lessons Learned From a High-Earning, VIP Publisher

Tips, Tools, and Gear for Creating Great Video Content
As mentioned in a recent blog, video is the fastest-growing ad market in digital publishing, and it is only going to continue to grow. In 2021, it was estimated that ad profits from video would rise to $63 billion by the end of the year. Landing pages with videos also increase conversion rates by 86%,… Continue reading Tips, Tools, and Gear for Creating Great Video Content

10 Ways to Effectively Market Your Website
Congrats, you have a website! Next, you want to build your audience and market your website more. Chances are if you’re wondering how to promote your website and you’re still in the early stages of your business, you’re worried that the only effective way to drive traffic might be to spend a fortune on ad… Continue reading 10 Ways to Effectively Market Your Website

How to Be a Successful Content Creator in 2022
This presentation was originally given by Paul Bakaus, Head of Creator Relations at Google, at Ezoic’s New Year Evolution event on January 18, 2022. It has never been a better time to be a content creator; it is estimated that the online publishing economy is holding strong at roughly $100 billion. Becoming a content creator… Continue reading How to Be a Successful Content Creator in 2022

How to Get Started With Ads on Your Website: With or Without Ezoic
Whether you have a website or not, you’re already familiar with the digital ad industry. You experience it every day and you too can get a piece of the hundred billion dollar pie. Knowing where to start can be difficult but now you can learn about what ad buying and selling consists of, what strategies… Continue reading How to Get Started With Ads on Your Website: With or Without Ezoic

What High-Earning, Low Word Count Pages All Have in Common
There is a preconceived notion that the more content you can pack into an article, the better, and that longer articles tend to perform better. What we’ve actually found is that the highest-earning articles aren’t generally extremely lengthy. And, they aren’t just all words. So, what else are these publishers including in their content? The… Continue reading What High-Earning, Low Word Count Pages All Have in Common

How Smaller Sites Can Beat Bigger Sites in Google Search
No matter what stage you’re at in your publishing journey, you’ve probably had the thought that big sites and publishers take up a majority of the market share and search results. Many of the adages we believe about this theory are truly just assumptions. When we study more, we find that smaller sites can still own… Continue reading How Smaller Sites Can Beat Bigger Sites in Google Search

Will Web 3.0 Support Content Websites and Ads?
Cryptocurrency. Blockchain. Metaverse. Virtual reality. Web 3.0. All of these are the newest concepts and buzzwords surrounding the world of tech. By now, you may have heard about Web3 also known as Web 3.0. But what is it exactly? We’ll talk about how things have gotten in motion, as well as where Web 3.0 is… Continue reading Will Web 3.0 Support Content Websites and Ads?

Website Trends to Look Out for in 2022
The digital publishing industry, like much of the internet, is rapidly changing and growing. With that in mind, the new year can bring new worries about keeping up with the trends and making sure your site is equipped for any changing digital landscapes. To help you address some of the coming changes and get your… Continue reading Website Trends to Look Out for in 2022

It’s Time to Start Making Money With Your Blog
This article is the final part of a series on how to grow your website by Ezoic Publisher Ron Stefanski. Be sure to read the entire series (linked in article below) to get a comprehensive guide on how to start your blog and earn revenue now. In this series of articles, we’ve looked at a… Continue reading It’s Time to Start Making Money With Your Blog

Create Really Good Content That Ranks in Google Search
As any online publisher knows, the bulk of what makes up a site is content, whether it be in the form of a written blog, a video, a compilation of data, or anything else. But when it comes to getting people to see and interact with that content, that is where things get trickier. If… Continue reading Create Really Good Content That Ranks in Google Search

20 Ways to Earn Revenue on Your Website
Are you lost on where to start or what to prioritize in regards to optimizing your website to earn revenue? Let this be a guide for all things dedicated to helping you with earnings on your site. While every single step in this model may not be applicable to your site, or you may have… Continue reading 20 Ways to Earn Revenue on Your Website

What the November Google Core Update Means for You as a Digital Publisher
November’s core update from Google rolled out recently and publishers across the internet had something to say. We’re here to gather the info and report back, and to share data about Ezoic publishers and what they’ve experienced. Additionally, there will be some tips and tricks about what to do in relation to algorithm updates. The… Continue reading What the November Google Core Update Means for You as a Digital Publisher

Why Ad Rates Tend to Drop Start of Year and What You Can Do Now
In any industry, there are certain patterns of business that recur over time. The online advertising industry is no different. While certain times of the year bring revenue records and skyrocketing ad rates, like Black Friday, there are other times of the year that witness dips, including the beginning of the calendar year. As we… Continue reading Why Ad Rates Tend to Drop Start of Year and What You Can Do Now

How Every Website Blogger Can Gain More Traffic
This article is part four of a series on how to grow your website by Ezoic Publisher Ron Stefanski. Be sure to read part 1 on knowing your market, part 2 about finding the right tech stack, and part 3 that covers tips to launching your website. Now that you have all the tools in… Continue reading How Every Website Blogger Can Gain More Traffic

See How One Website Increased Revenue by 200% Using Ezoic’s Video Platform
Ezoic’s video platform is a big piece of our toolset with gives added benefits. Publishers may not have discovered how it’s utilized and all it can do for your site so we’re here to show you. This video tool has quietly been in the Ezoic library of products and features but we’re giving a more… Continue reading See How One Website Increased Revenue by 200% Using Ezoic’s Video Platform

Tips and Best Practices For Starting a New Site From Ezoic CMO
Starting a new website can be both exciting and intimidating. Sometimes it can be hard to know where to start — do I buy a website that already has traffic, do I start a new website, what niche do I want to write about, what tools do I need to get started? Even if you’re… Continue reading Tips and Best Practices For Starting a New Site From Ezoic CMO

Increase Revenue and UX By Using Proper Ad Placements
Having ads on a website is one of the main ways publishers make money from digital publishing. As most publishers are more concerned about their content than ads, it may seem arbitrary where those ads are placed. However, it is actually extremely important for both revenue and user experience. For Ezoic publishers, ad placement is… Continue reading Increase Revenue and UX By Using Proper Ad Placements

This Publisher Just Won a Grant and Her Story Will Inspire You
If you haven’t noticed by now, seeing experiences from Ezoic customers is a great way for you to learn more about growing your site, and your income. Now is our time to shout out one of our recent grant winners and learn more about her as a person, publisher, and Ezoic customer…and see how she… Continue reading This Publisher Just Won a Grant and Her Story Will Inspire You

Learn How Ezoic Helps Publishers By Providing These Key Resources
When it comes to monetizing your website and learning about digital publishing, there’s a lot to keep track of. It’s easy to find yourself in a situation where you need some help. At Ezoic, we have multiple resources for helping you, but we know that sometimes it’s difficult to know where to go with which… Continue reading Learn How Ezoic Helps Publishers By Providing These Key Resources

See How This Publisher Went from Access Now to Level 3 in Less than 6 Months
It’s our time to highlight another publisher success story. We’ve had an abundance of publishers to choose from who have truly grown their site as well as their own knowledge in the world of digital publishing. If you’re looking to learn more about monetizing your website, getting help with site speed, developing your content and… Continue reading See How This Publisher Went from Access Now to Level 3 in Less than 6 Months

What to Expect From the Ezoic Onboarding Process
The Levels expansion we’ve implemented at Ezoic recently has raised a number of questions. After the Levels announcement, we’ve had an overwhelming flux of new customers and sign ups for those looking to monetize their website with Ezoic. Often, prospective publishers are wondering what onboarding is like with Ezoic – who you’re communicating with, what… Continue reading What to Expect From the Ezoic Onboarding Process

Understanding the Advertising Ecosystem and How Your Site Can Benefit
Digital advertising has never been more complicated than it is right now, and it is likely to only become more so. There are continually more and more layers and stakeholders being added and it can seem like a lot to keep track of. However, even though digital advertising is becoming so increasingly intricate, there are… Continue reading Understanding the Advertising Ecosystem and How Your Site Can Benefit

How to Maximize Your Q4 Ad Earnings
As many publishers are very aware, the digital ad industry historically sees the highest ad rates of the whole year in Q4, which starts in October and ends at the end of the calendar year, December 31. The statistics can be pretty incredible, with some websites seeing upwards of 50% of their annual revenue in… Continue reading How to Maximize Your Q4 Ad Earnings

5 Important Steps to Complete Before Launching Your Website
This article is part three of a series on how to grow your website by Ezoic Publisher Ron Stefanski. Be sure to read part one and part two, and stay tuned for more information about monetizing your site in part four. The process of launching a new website doesn’t have to be complex or intimidating.… Continue reading 5 Important Steps to Complete Before Launching Your Website

Enhanced AI Placeholders Are Here: Learn How to Start
Enhanced AI Placeholders are coming to Ezoic customers in November 2021. You may have noticed that Ezoic already has AI Placeholders; using Ezoic’s AI placeholders is as easy as toggling a switch on in the Monetization tab of your dashboard. Turning on AI Placeholders allows Ezoic’s technology to locate additional placeholder locations outside of what… Continue reading Enhanced AI Placeholders Are Here: Learn How to Start

What You Should Know Before You Use AI to Create Content
Artificial intelligence is evolving practically every minute. As such, the ways that it can be incorporated into our lives are evolving, too. When it comes to creating content, bloggers and publishers can find themselves flooded with options advertised to improve their writing, video or other content. However, while artificial intelligence can be an extremely useful… Continue reading What You Should Know Before You Use AI to Create Content

5 Tips to Get You to the Next “Level” with Ezoic
Since we launched Ezoic Levels just over a month ago, we have seen hundreds publishers move up to the next level. Levels have created more transparency in what offerings and assistance change as levels increase, and it has been exciting to watch our publishers steadily grow with the goal of leveling up. As publishers level… Continue reading 5 Tips to Get You to the Next “Level” with Ezoic

How to Change EPMV On Your Website
NOTE: This article is interactive. If you use Ezoic, you can login and get insights about your site’s EPMV by clicking links and viewing the unique reports available below. Skip Ahead To Interactive Analysis Use the links below to skip my examples and instructions and go directly to areas where you can analyze your site’s… Continue reading How to Change EPMV On Your Website

Most Common Technical SEO Issues on WordPress
Over 28 million websites use WordPress. It is by far the most popular content management system around and if you’re an Ezoic user – most likely your CMS as well. WordPress sites generally do not have highly difficult technical SEO issues, but that does not mean you shouldn’t worry about your technical SEO on your… Continue reading Most Common Technical SEO Issues on WordPress

Growing Your Website, Step 2: Finding the Right Tech Stack
Ezoic is pleased to offer a limited series offered by guest author and Ezoic publisher, Ron Stefanski, where he details the important steps to take when growing a website or online business. Stay tuned for more helpful tips as he publishes articles throughout the year. According to an annual report from Blissfully.com, typical mid-market companies… Continue reading Growing Your Website, Step 2: Finding the Right Tech Stack

When to Use New Ad Tester Addition to WordPress Plugin vs. When to Keep Existing Placeholders
Our recent Customer Week was incredible. We were able to introduce a variety of new expansions and features of Ezoic to our new and existing customers. The new Ad Tester update to the WordPress plugin is an area that could benefit from more in-depth information. In case you missed any of the announcements, as a… Continue reading When to Use New Ad Tester Addition to WordPress Plugin vs. When to Keep Existing Placeholders

All Your Questions Answered From Customer Week
Last week, Ezoic celebrated its first ever Customer Week (thanks for attending, by the way!). To wrap up the week, Ezoic CMO Tyler Bishop hosted a live Q&A webinar to respond to any lingering questions surrounding Customer Week, our exciting Levels announcement, grants and other updates made throughout the week. You can watch the full… Continue reading All Your Questions Answered From Customer Week

How Ezoic’s New Level-Up Learning Program Works to Excel Publisher Growth
As many of you have heard, we recently announced Levels, which will change how customers interact with Ezoic by providing more opportunities for growth throughout every stage of a customers’ business. While Levels help classify customers into their appropriate “level” based on monthly revenue and site visits, there is further opportunity to accelerate with our… Continue reading How Ezoic’s New Level-Up Learning Program Works to Excel Publisher Growth

Answering All Your Questions Regarding Customer Week, Levels, and More
As Customer Week comes to a close, we want to thank you all for joining! There were plenty of announcements made, and in turn, plenty of great questions from our customers. Ezoic CMO Tyler Bishop took to Facebook to do a 24-hour Q&A session. Any question you had, Bishop responded. There were 30 questions in… Continue reading Answering All Your Questions Regarding Customer Week, Levels, and More

A Quick Guide to All Our Customer Week Announcements
Happy Friday! This has been a jam-packed week of announcements! We hope you were able to follow along and take advantage of all the exclusive offerings as an Ezoic customer. To help you stay on top of all the news, we’ve created a quick recap that goes through what we announced each day and where… Continue reading A Quick Guide to All Our Customer Week Announcements

Why Tag Tester Should Be Your Favorite SEO Tool
It can be hard to navigate the world of SEO tools when there are so many options out there, all of which claim to drastically improve site metrics and rankings. Ezoic has actually developed an SEO tool that makes a difference for publishers. The Ezoic Tag Tester allows publishers to try different page titles for… Continue reading Why Tag Tester Should Be Your Favorite SEO Tool

Understanding the Advantages of the Ezoic Cloud Suite
The Ezoic Cloud suite is a lightning fast CDN for our publishers. A super-fast cloud built to provide publishers with near instant response times and Core Web Vital-friendly ad serving, all server-side with Ezoic technology. A lot of publishers are unaware that once you’re name server integrated or integrated with Cloudflare, that you’re also integrated… Continue reading Understanding the Advantages of the Ezoic Cloud Suite

Benefits of Using These 3 Big Data Analytics Segments
If you’re new to Ezoic or haven’t explored Big Data Analytics often, this toolset is here to help you achieve advanced and granular insights on your site. We are continuously adding and updating resources within the Ezoic dashboard and Big Data Analytics in order to help our customers have even more insight into the performance… Continue reading Benefits of Using These 3 Big Data Analytics Segments

A New Way to Host Video
Ezoic has given everyone the accessibility to monetize their website with no barrier of entry. Another part of the platform is the ability to monetize video content. An area that publishers can find tremendous success in, is with our video player. This feature is proven to provide better SEO, increase ad revenue, and deliver a… Continue reading A New Way to Host Video

Ad Tester Addition to the Ezoic WordPress Plugin Means Simplified Placeholder Set Up
It’s no secret to us that the world of publishing can be confusing at times. The battle of creating quality content, managing it, and monetizing it can feel overwhelming. Our recent development added Ad Tester to the Ezoic WordPress plugin to take some of that difficulty away. Located under the “Ad Settings” tab, the new… Continue reading Ad Tester Addition to the Ezoic WordPress Plugin Means Simplified Placeholder Set Up

Leap Available to All: Plus See What the Fastest Sites Have in Common
The introduction to Ezoic’s site speed tools and technology begins with Leap, our end-to-end toolset designed to help publishers improve their websites by both fixing and identifying things that can affect site performance. Leap was rolled out to publishers over the last several months — and in this latest announcement, we are pleased to inform… Continue reading Leap Available to All: Plus See What the Fastest Sites Have in Common

How These New Sites Grew Traffic and Revenue With Ezoic Access Now
We released some big news today. Along with Leap being fully available to all Ezoic customers, we are also excited to announce that any website under 10,000 pageviews can now apply to our Access Now program. Access Now is a program Ezoic created to allow smaller (under 10,000 pageviews) publishers, bloggers, website owners, and niche… Continue reading How These New Sites Grew Traffic and Revenue With Ezoic Access Now

Introducing Levels: Everything You Need to Know About Our Latest Announcement
Today, as we kick-off Customer Week, we are introducing our new “Levels” to current and future Ezoic customers. This latest announcement will position customers for success regardless of their size or current earnings. Read on to learn why Levels were created, the benefits to publishers, and how to take advantage of this huge announcement. What… Continue reading Introducing Levels: Everything You Need to Know About Our Latest Announcement

How Our New Features Helped This Publisher Increase Revenue by 80%
Ezoic has had multiple new products released within the last few months that publishers may be unaware or unsure of how to use. All of these products are specifically designed to give publishers the right tools to enhance UX, increase revenue, and improve site speed. Thousands of publishers integrated with Ezoic are using one of… Continue reading How Our New Features Helped This Publisher Increase Revenue by 80%

3 Ways Publishers Can Score Big With Our Recent $12.4 Million Customer Investment
We dropped some major news yesterday. In case you missed it, we announced a $12.4 million investment in our customers. You probably have questions, like how this investment will affect you and your success as an Ezoic publisher. Our upcoming investment will have a huge range of benefits for our customers. We’ll be sharing all… Continue reading 3 Ways Publishers Can Score Big With Our Recent $12.4 Million Customer Investment

Growing Your Website, Step 1: Know Your Market
Ezoic is pleased to offer a limited series offered by guest author and Ezoic publisher, Ron Stefanski, where he details the important steps to take when growing a website or online business. Stay tuned for more helpful tips as he publishes articles throughout the year. These days, many argue that having a digital presence plays… Continue reading Growing Your Website, Step 1: Know Your Market

How Do I Report Stolen Content to Google?
The last thing a website that you have worked hard to make authoritative and engaging needs is to find its content has been duplicated elsewhere. Yet some unscrupulous individuals, spammers, and scraper bots will think nothing of stealing whole pages of original content and blogs from your site to furnish their empty, or worse still,… Continue reading How Do I Report Stolen Content to Google?

How to Earn More Ad Revenue…With Fewer Ads
With better, more optimized ads, Ezoic is able to increase your EPMV – the metric that matters most when valuing web traffic and earnings. But how and why? The secret is helping Ezoic publishers get their ad rates through the roof, while decreasing the amount of ads your audience will see. What Ezoic is able… Continue reading How to Earn More Ad Revenue…With Fewer Ads

How is Website Traffic Tied Into Ad Revenue?
If you’re here, you probably have the intuition that visits and pageviews translate into ad revenue. But you may be asking questions like, how can I get my website to make money? Or what are best practices in improving my site and getting traffic? All publishers are aiming to increase their traffic and generate more… Continue reading How is Website Traffic Tied Into Ad Revenue?

What is Google MCM and How to Successfully Migrate from SPM
There’s been an extraordinary amount of buzz surrounding Google MCM (also known as Multiple Customer Management). Recently, we’ve seen a substantial amount of questions from publishers on the migration process. As of now, SPM will officially be turned off on January 31, 2022. We posted an initial blog on what the MCM module means for… Continue reading What is Google MCM and How to Successfully Migrate from SPM

How to Increase Web Traffic By Using Tools You Already Have
SEO is one of the most cost effective ways of increasing your web traffic. The traffic is free and it comes in consistently month to month. SEO is often perceived as challenging however. The results take a while to see and there’s no guarantee of success. What publishers, especially Ezoic publishers, should know though is… Continue reading How to Increase Web Traffic By Using Tools You Already Have

How to Diversify Talent to Meet Website Goals Faster, More Efficiently
While we all know there’s no formula or secret for success, it has become quite clear to us here at Chrome Unboxed that there are factors that play a significant role in a publisher’s ability to generate revenue and grow a business from making quality content for the web. First and foremost, that last sentence… Continue reading How to Diversify Talent to Meet Website Goals Faster, More Efficiently

Why These Basic WordPress Themes Are Faster & Higher Earning
Of recent, there have been plenty of quandaries about WordPress themes. There have been facts, opinions, and myths since the conception of WordPress revolving around the tens of thousands of themes available. The areas of focus we’ll discuss here is speed and earnings. What more could you ask for? You’ll find that these two pieces… Continue reading Why These Basic WordPress Themes Are Faster & Higher Earning

What Ezoic Publishers Should Know About the New Certified Seamless Partnership Program
Have you seen the news? Yesterday, we unveiled our Certified Seamless Program for the first time. With the announcement of our Certified Seamless partnerships, the goal is for you, our Ezoic publishers, to easily navigate technologies that have been proven to work well with Ezoic. While this is exciting news, all this information is nothing… Continue reading What Ezoic Publishers Should Know About the New Certified Seamless Partnership Program

Will My New Website Make Money? (2021 Update)
Back in 2017, Ezoic’s CMO, Tyler Bishop, posted a blog on the fundamental question all bloggers ask themselves when they’re starting out: Will my blog make money… or not? Four years later, his tips and findings still ring true. But as the years go on, technology (and especially the internet) keep evolving, and we do… Continue reading Will My New Website Make Money? (2021 Update)

What is High-Ticket Affiliate Marketing & How to Make it Work for You
If you are planning the next steps of your affiliate marketing strategy, are you considering taking the high road? The affiliate marketing trade is all about selecting the right niche and procuring an advantageous commission-based arrangement that will remunerate your marketing efforts and expertise. With traditional affiliate marketing, we earn by scaling the returns from lower percentage commissions. The average affiliate… Continue reading What is High-Ticket Affiliate Marketing & How to Make it Work for You

What Does Missing Field Data Mean for Your Core Web Vitals?
Today we’re answering the question: what does missing field data mean? And how the lack of this data impacts your Core Web Vitals. We’ll be going over how your website can obtain field data and its pros and cons, what to do without it, and how Ezoic gives you valuable tools for improving site speed.… Continue reading What Does Missing Field Data Mean for Your Core Web Vitals?

Understanding Caching and How It Impacts Site Speed
Caching is the process of storing proxy server information for a set amount of time before the proxy server goes back to the original server to get the most updated version of the website. Caching is important because if done properly, it can greatly increase website speed and drastically reduce the time visitors have to… Continue reading Understanding Caching and How It Impacts Site Speed

What Does Google’s New MCM Module Mean for Publishers?
Google has announced that they’re rolling out a new program for all Google Ad Manager (GAM) users, and that includes you, Ezoic publishers. Multiple Customer Management (MCM) will be replacing the Scaled Partner Management (SPM) module with a deadline of January 31, 2022. A transition period is currently happening. At Ezoic, we’re a part of… Continue reading What Does Google’s New MCM Module Mean for Publishers?

Lab, Field, and Origin Data: What’s the Difference and How They Impact Core Web Vitals
You may have seen this terminology thrown around in relation to your Core Web Vitals and site speed. If you’ve ever been confused, you’re not alone. We’ll break down all the categorizations so you can know what you’re looking at and what it means. Next time you’re doing a deep dive on your data in… Continue reading Lab, Field, and Origin Data: What’s the Difference and How They Impact Core Web Vitals

Why Keeping it ‘Simple’ is Key to Reach Your Website Goals
It’s inevitable. Neophyte and expert publishers alike determine that the best way to achieve their revenue or traffic goals is to add more stuff to their Web pages. More widgets, more content, more graphics, more animations, even more embedded videos. The problem is, that’s rarely the best way to improve your site and user experience,… Continue reading Why Keeping it ‘Simple’ is Key to Reach Your Website Goals

The best publishing tools according to blogging and publishing experts
The right tools and resources can make a world of difference when it comes to digital publishing. There are hundreds of thousands of tools to choose from covering everything from SEO to security to video, and it can be hard to know which ones are valuable. So how do you choose which news to follow… Continue reading The best publishing tools according to blogging and publishing experts

How to Use Social Media to Boost Website Traffic
Three easy tips to use your social media content strategically to drive traffic to your website.

See the 3 Tools That Helped This Publisher’s Site Earn More Revenue
Ezoic users mainly know it as an ad platform to monetize their website. While that is true, in actuality, Ezoic is a holistic monetization platform that offers a suite of tools to improve the experience on your site and in turn, earn you more revenue. There are several key tools I used in my time… Continue reading See the 3 Tools That Helped This Publisher’s Site Earn More Revenue

Track Core Web Vitals the Way Google Does…Instantly
Today’s discussion is focused on creating a way to track Core Web Vitals. Specifically, the way Google does and how the results are instant. We’ll be making a Chrome UX data dashboard. The goal is to monitor and see month over month how your Core Web Vitals are either improving or declining in granular detail.… Continue reading Track Core Web Vitals the Way Google Does…Instantly

Content is Still King: 5 Tips for Writing Content That Ranks on Google
Being a digital publisher has never been more complicated. There’s more for website owners to be concerned about than ever before — site speed, GDPR/CCPA, privacy, monetization, video, Google updates…and the list continues to grow. Despite all of the complications of digital publishing, there is still one rule that holds true: Content is King. While… Continue reading Content is Still King: 5 Tips for Writing Content That Ranks on Google

How The Google Core Update in June 2021 Impacted Publishers
Spoiler alert: It’s good news. We were pleased to find that Ezoic publishers performed well after this most recent Google Core Update. Last week we talked about two Ezoic publishers and how their Core Web Vitals scores improved after the update. We’re following up now to even further break down all the questions you may… Continue reading How The Google Core Update in June 2021 Impacted Publishers

See How Two Publishers Scored in the Core Web Vitals Update
Ezoic is helping publishers improve their Core Web Vitals scores after Google update. See the benefits of Leap and how its supported two publishers in succeeding.

No More Pageview Limits. Why The Time Is Now.
At Ezoic, we will be removing page view barriers and any forms of exclusivity from our platform requirements to begin using our technology and tools effective June 2021.

How to Mix Revenue Models to Maximize Earnings
Digital publishers want to get the maximum benefit from their revenue streams, but as many will likely agree, it’s hard to know if you’ve chosen the right earnings models or if something you’re doing is affecting that revenue negatively. Mixing and matching these revenue models is not uncommon, but as we’ve discussed before on this… Continue reading How to Mix Revenue Models to Maximize Earnings

Why Website Ad Revenue Goes Up or Down (EPMV and RPS)
Website Ad Revenue Down? Want it To Go Up? I see daily questions and posts from digital publishers of all shapes and sizes wondering why their website ad revenue is up — and more typically — down (this is certainly what leads to more investigations). Even if a site isn’t trying to diagnose the cause… Continue reading Why Website Ad Revenue Goes Up or Down (EPMV and RPS)

How Cookies Impact Advertising’s Future with Simon Andrews (addictive! London)
In a recent interview with Simon Andrews, Tyler Bishop discussed how cookies impact advertising’s future, internet data privacy, the value of personalized ads, and why the most dominant businesses in the world are focused on advertising. Simon is the producer of the addictive! newsletter, Fix, and has been on several past interviews with Ezoic. This… Continue reading How Cookies Impact Advertising’s Future with Simon Andrews (addictive! London)

How I Made A Fast WordPress Site With Ads Using Ezoic Leap
IMPORTANT: Ezoic Leap will be available to all Ezoic monetization users by August 2021. This site generated passing (green) CLS, LCP, and FID in Lighthouse field and lab data, but I had to make a few tweaks and account for Lighthouse getting an uncached page on the first test run. #1 – Cache Miss. Server… Continue reading How I Made A Fast WordPress Site With Ads Using Ezoic Leap

Where to Buy and Sell Websites
If you are looking to know more about buying and selling websites, you have come to the right place. This article includes details for anybody who is looking to sell their site. It will also include details for those who are looking to buy a site to add to their portfolio. How do you make… Continue reading Where to Buy and Sell Websites

Announcing Ezoic Leap, A Website Performance Toolset
What is Ezoic Leap? Want to skip my text below? You can watch my video above, or simply check out some of the images for an overview below this brief synopsis of Ezoic Leap. I’m going to share something with you today that we are really excited about and it’s called Ezoic Leap. With the… Continue reading Announcing Ezoic Leap, A Website Performance Toolset

How to Find Articles to Update & Improve SEO Performance
In SEO, every new year brings new competitors, updates, and higher standards for the content Google and other search engines want to rank on the web. For some site owners, the solution is to ever expand their site’s content footprint. While that is a good tactic, you don’t want to count out another golden SEO… Continue reading How to Find Articles to Update & Improve SEO Performance

How to Purchase Website Content That Works
If you’re a digital entrepreneur, you know the importance of good content. You also know the difficulties of creating said content. In this article, we’re looking at a popular alternative to creating your own content – buying it. That’s right, many web publishing entrepreneurs purchase content to populate their sites. This saves them time, and… Continue reading How to Purchase Website Content That Works

3 Easy Wins to Increase Website Valuations
Editors note: standard integrations with Ezoic do not support infinite scroll. Additionally, most ad ops professionals agree that infinite scroll reduces revenue, both short and long-term. For more information, please visit our blog post on ad dilution and viewability. As media publishers, we are always looking for creative ways to increase a website’s revenue. There… Continue reading 3 Easy Wins to Increase Website Valuations

How to Use Smaller Topics to Write Longer Articles
Sometimes publishers find themselves with useful information that would benefit their readers but there isn’t enough content to fill an entire blog. Instead of trying to stretch out the topic, you can use something called the Army Ants method to take multiple smaller topics and create a full-length blog. Writing articles with the Army Ants… Continue reading How to Use Smaller Topics to Write Longer Articles

2021 SEO Advice From Publishing and Blogging Experts
As 2020 has come to a close, publishers are looking to press forward into 2021. Many sites are considering what steps to take to write better content, acquire more traffic, and make more revenue. In a survey of 17 industry experts, we pulled together their top advice on SEO, revenue, content, keywords, traffic, and more.… Continue reading 2021 SEO Advice From Publishing and Blogging Experts

7 Things I Wish I’d Known Before Starting a Blog
The blogging journey often starts simple enough. You have an idea that you want to share and you start writing. With the availability of blogging tools, the process can almost seem effortless and easy. However, I’ve now been blogging for a long time and I can tell you without a doubt, that even though starting… Continue reading 7 Things I Wish I’d Known Before Starting a Blog

The Percentage of Annual Revenue Publishers Make Per Quarter
The start of Q1 is typically when ad rates are at their lowest. Historically, a website’s annual revenue is not equally split between quarters which begs the question, what percentage of annual revenue do publishers earn in each respective quarter? Despite what 2020 brought, many publishers still saw high ad rates in the fourth quarter.… Continue reading The Percentage of Annual Revenue Publishers Make Per Quarter

Digital Publishing Trends In 2020 and 2021
For the last several years, I have used the year-end “5 Bullet Friday” newsletter as an opportunity to write something helpful to all our subscribers. I wanted to publish this note to a broader audience this year. In past years, I’d focus on digital trends, future areas of industry disruption, and strategies for the future.… Continue reading Digital Publishing Trends In 2020 and 2021

8 Unique Ways to Monetize a Website in 2021
There are tons of articles online written about how to monetize a website. However, most of them talk about commonly used methods such as Google Adsense, Amazon Associates Program, and so on. But, to truly succeed online, you have to go beyond what everyone else is doing. This article focuses on methods of website monetization… Continue reading 8 Unique Ways to Monetize a Website in 2021
Should Your Website Have a Sidebar?
Sidebar or no sidebar? (Make this the intro) The standard blog template with a sidebar still reigns supreme, but there is a community for the no sidebar movement: https://nosidebar.com/?utm_source=layout&utm_medium=resources&utm_campaign=sidebar-endangered-layout&utm_content=no-sidebar What is a sidebar in an article? Insert an example from a sidebar from a site of your choice The pros of not having a… Continue reading Should Your Website Have a Sidebar?

9 Tips to Launch a Profitable Podcast in 2021
In a very difficult year for media, podcasting has managed to remain the fastest-growing publishing platform. The US podcast listening audience passed 100 million for the first time in 2020 and, according to eMarketer, that number is expected to grow by another 25 million by 2023. Alongside bigger listener numbers, podcasts put on some serious… Continue reading 9 Tips to Launch a Profitable Podcast in 2021

Step-By-Step Faster WordPress Site Speed With Ezoic
How Ezoic improved website speed on This WordPress website Site speed is becoming increasingly important to publishers as Google announced new metrics for page speed, visual stability, and responsiveness that will be used in combination with other metrics for UX come May 2021—Core Web Vitals. Google says these will be a part of a small… Continue reading Step-By-Step Faster WordPress Site Speed With Ezoic

How to find high-value pages using Big Data Analytics
As a digital publisher, you are constantly on the hunt for new ways to increase your site’s revenue. If you’re on Ezoic’s platform, long-term optimization of website traffic through the use of ad placeholders and machine learning takes the guesswork out of ad placement and sizing. For me, that technology alone is enough to recommend… Continue reading How to find high-value pages using Big Data Analytics

7 Tips For Running A Successful Forum Or Online Community
Forums and online communities have been growing in popularity over the last decade. Some are small and focus on a singular, niche topic, and others, like Reddit and Quora, have hundreds of millions of active users. If your website’s niche lends itself to being community-driven, having a healthy forum with active members can translate to… Continue reading 7 Tips For Running A Successful Forum Or Online Community

Google December Core Update 2020: What We Know So Far
Update December 17, 2020: Google announced yesterday at 2pm ET that the December 2020 Core Update has finished rolling out. Ah, yes. Nothing says “Happy Holidays’ like Google SearchLiaison confirming the rollout of the December Core Update. Later today, we are releasing a broad core algorithm update, as we do several times per year. It… Continue reading Google December Core Update 2020: What We Know So Far

How To Use Patreon: Examples For Artists, Bloggers, and Creators
What is Patreon? Patreon is a platform where your most passionate fans support your creative work via a monthly membership. There are over 200,000 content creators on Patreon and that number is growing every day. With this model, Patreon allows fans to become active participants in the work they love seeing you create. In return… Continue reading How To Use Patreon: Examples For Artists, Bloggers, and Creators

The 10 Best Video Ad Networks For Publishers In 2021
So you click on an article you want to read, and when the page loads, a video ad pops up and auto-plays somewhere on the page. Publishers unfamiliar to video ad networks might be wondering—how do I get these types of ads served on my website? Below is an example from USA Today’s website. Today,… Continue reading The 10 Best Video Ad Networks For Publishers In 2021

How Tyler Kamstra of RPGBOT.net Turned his Hobby Into a Profitable Digital Business
Today on Publisher Profiles, I spoke with Tyler Kamstra, owner and founder of https://www.RPGBOT.net. We talked about how he turned what began as simply creating a website for him to catalog Dungeons & Dragons information — into a profitable digital publishing business. We also discussed how he uses Reddit to engage and attract new visitors… Continue reading How Tyler Kamstra of RPGBOT.net Turned his Hobby Into a Profitable Digital Business

How To Increase Traffic To Your Website By Using Reddit
You’d be hard-pressed to find someone who has access to the internet that hasn’t heard of Reddit. Founded in 2005, it is made up of user-generated content (text, video, links) that as a whole is essentially an online bulletin board system. As of 2020, there are 400 million “Redditors” and over 1.3 million subreddit communities.… Continue reading How To Increase Traffic To Your Website By Using Reddit

Google’s Heavy Ad Intervention: What Websites Need To Know
What is Heavy Ad Intervention? Heavy Ad Intervention is a new feature designed to block ads that use an extreme amount of network bandwidth or battery power. Google Chrome defines “heavy ads” as ads that consume more than 4MBs of network data or 60 seconds of total CPU. What happens when an ad is removed… Continue reading Google’s Heavy Ad Intervention: What Websites Need To Know

How To Run a Lean Online Business with Tyler Benedict of Bikerumor.com
In this week’s Publisher Profile, I spoke with Tyler Benedict, owner and founder of bikerumor.com We talked about how to find your website’s tone of voice, why the SEO basics are still fundamental today, and how he created an a-la-carte paid content strategy. If you want to watch the full interview, it is embedded below.… Continue reading How To Run a Lean Online Business with Tyler Benedict of Bikerumor.com

Publisher Profiles: Building a Well-Branded Website with Jon Ferlise of CubsInsider.com
Building a Well-Branded Website with Jon Ferlise of CubsInsider.com Jon Ferlise has been a digital publisher for 4+ years. He’s the co-owner and Chief Strategy Officer of CubsInsider.com. With a background in corporate finance, he teamed up with his business partner, Evan Altman, who has a background in writing to create the premier Chicago Cubs… Continue reading Publisher Profiles: Building a Well-Branded Website with Jon Ferlise of CubsInsider.com

Google Analytics 4: Essential Features And What’s Changed
What is Google Analytics 4? Google Analytics 4 is the latest version of the Google Analytics platform. To help digital publishers and business owners better ROI from marketing efforts for the long term, Google has created a new, more streamlined Google Analytics that builds on the foundation of the App + Web property they introduced… Continue reading Google Analytics 4: Essential Features And What’s Changed

How Niche Websites Should Approach Authority Topics
How Niche Websites Should Approach Authority Topics The Google Medic Update of 2018 was a Google Core Algorithm update that negatively impacted publishers in the YMYL (Your Money, Your Life) space. Since then, many publishers have wondered how they should approach authority topics, and some have even strayed from building websites in YMYL niches altogether.… Continue reading How Niche Websites Should Approach Authority Topics

Google Discover: 5 Ways To Optimize Your Content And Get Traffic
What Is Google Discover? Google Discover is a tool that was created to help surface content that is relevant to users on the Google home page. It was created in 2017 and was formerly known as the Google Feed. But in 2018, Google renamed it “Discover”. Some key features of Google discover: Topic headers: These… Continue reading Google Discover: 5 Ways To Optimize Your Content And Get Traffic

Pageviews vs. Sessions vs. Unique Pageviews
Pageviews vs. Sessions vs. Unique Pageviews Being a digital publisher requires a whole new set of vocabulary and know-how. It can be difficult to keep track of all of the different terminology when operating a website, especially if you’re a new publisher. These terms are especially important if you’re using Google Analytics to study and… Continue reading Pageviews vs. Sessions vs. Unique Pageviews

How Ads (And Other Popular Tools) Affect Site Speed Scores
Site speed has been rising as a priority to publishers across the web. Unfortunately, identifying the root cause of what is actually slowing down a website and what to do about it stumps even the most seasoned developers. Popular site speed analysis tools often provide composite scores and broad recommendations, but they typically don’t provide… Continue reading How Ads (And Other Popular Tools) Affect Site Speed Scores

Building a Successful Video Strategy For Your Brand in 2020
Since its inception, YouTube has grown to become the biggest video sharing platform in the world. It’s also the second largest search engine with over 2 billion monthly users turning to the platform for business, education, and entertainment. According to a recent study from Hubspot, over 50% of consumers state that they prefer to see… Continue reading Building a Successful Video Strategy For Your Brand in 2020

The State of Digital Publishing According To Successful Website Owners
The State of Digital Publishing According To Successful Website Owners 2020 has brought a lot of uncertainty into the world of digital publishing. When the spread of the Coronavirus spurred global lockdowns, the economic fallout negatively affected ad demand. Subsequently, ad rates plummeted worldwide. The sudden drop in ad rates caused publisher revenue to decrease.… Continue reading The State of Digital Publishing According To Successful Website Owners

Borlabs Cookie: The Intelligent Consent Management WordPress Plugin
Since the Coronavirus spread around the globe and negatively affected ad rates, many publishers’ priorities have shifted to survival-mode and figuring out how to weather the storm financially. Not only that, but the pandemic has also caused some to lose focus on user privacy concerns. 18.9% of respondents on an IAB survey said the CCPA … Continue reading Borlabs Cookie: The Intelligent Consent Management WordPress Plugin

How to Make More Money With Display Ads by Adjusting Your Content Strategy
This is a guest article is from renowned online entrepreneur and marketing professor, Ron Stefanski. How to Make More Money With Display Ads by Adjusting Your Content Strategy Your brand’s content strategy has a high impact on your ability to earn money with display ads. If you have general content on your site, you will… Continue reading How to Make More Money With Display Ads by Adjusting Your Content Strategy

Comscore: What They Do And How Their Rankings (Actually) Work
What does Comscore do? Comscore is a global media measurement and analytics company. They offer 3rd-party measurement of audience demographics and performance for media across multiple mediums. From their own definition; Comscore is a trusted partner for planning, transacting and evaluating media across platforms. With transformative data science and vast audience insights across digital, linear… Continue reading Comscore: What They Do And How Their Rankings (Actually) Work

Title Tags: Why They Matter For SEO And How To Test Them
In the world of SEO, experts in the space frequently emphasize the importance of title tags. But why? Backlinko analyzed 11.8 million search results and found that the overwhelming majority of title tags in Google exactly or partially match the keyword that they rank for. That being said, they found only a slight correlation between… Continue reading Title Tags: Why They Matter For SEO And How To Test Them

Display Ad Rates By Geolocation In 2020…So Far
Ezoic’s Ad Revenue Index, an interactive graph that shows relative online ad rates by day with an index of 100 being the highest date in recorded history, now has a new feature. If users submit their email address, they gain access to ad rates by geolocation. At current, those who enter their email can see… Continue reading Display Ad Rates By Geolocation In 2020…So Far

Fix Invalid Traffic Sources That Google May Penalize For Ad Serving
As a publisher, invalid traffic is a major threat to your site’s ability to monetize with a number of models. Fixing the source of invalid traffic is essential to maintaining good standing with Google Ad products, like AdSense and Adx, and major affiliate networks, like Amazon. Websites need to find and fix invalid traffic sources… Continue reading Fix Invalid Traffic Sources That Google May Penalize For Ad Serving

Ad Viewability: What Is It And Does It Really Matter?
Procter & Gamble announced at the IAB Annual Leadership Meeting in 2017 that they were cutting their programmatic ad spend by 90%. As the world’s largest advertiser who spend 6 billion dollars a year, this came as a shock to the industry. Marc Pritchard, Chief Brand Officer of Procter & Gamble, cited the driving factors… Continue reading Ad Viewability: What Is It And Does It Really Matter?

The 5 Reports In Ezoic Big Data Analytics You Need To Grow Your Site
Ever since the Coronavirus pandemic negatively affected ad rates, many publishers have worked hard to keep growing their websites and weather the storm. Ad rates have since improved. They are actually at a higher level currently than they were at the same time last year (June/July 2019). Now that the momentum of ad rates is… Continue reading The 5 Reports In Ezoic Big Data Analytics You Need To Grow Your Site

How Fake Video And Video Ads Impact Website Earnings
Publishers have what advertisers want—an audience. That audience is so valuable that advertisers pay billions of dollars each year to target them with ads. On the publisher’s side, there are a variety of ways players in the space try to extract the most value possible from advertisers. But occasionally, the value advertisers think is there,… Continue reading How Fake Video And Video Ads Impact Website Earnings

Why Display Ads Are The Best Business Model In A Changing Digital Ecosystem
Recently, many businesses have been impacted by the global Coronavirus pandemic. Countless others have been affected by Google algorithm updates and the recent Amazon affiliate rate cuts. With all of this going on, publishers are searching for effective ways to generate more income online. And that’s where display ads come in. Although ad rates have also… Continue reading Why Display Ads Are The Best Business Model In A Changing Digital Ecosystem

Real-Time Bidding: The Publishers’ Guide
Before automated ad exchanges, ad networks in the 2000s would manually adjust pricing based on supply and demand (kind of like a stock trading floor). This process changed to an automated price based on a real-time price (real-time bidding). Real-time bidding was the start of ad network decline and the beginning of ad exchanges as… Continue reading Real-Time Bidding: The Publishers’ Guide

How To Optimize Core Web Vitals in Google Search Console
Google recently announced that upcoming changes to Search Console by incorporating Core Web Vitals as new metrics that broaden how Google measures speed and website performance. With the announcement, Google provided information on a 6-month timeline in which these metrics would be monitored before they would ever be used as a part of search rankings.… Continue reading How To Optimize Core Web Vitals in Google Search Console

CPM, CPC, and CPA: What Are They And How Are They Different?
CPM, CPC, and CPA are all metrics that are associated with advertiser costs. They are defined as: CPM: cost per mille (thousand) visitors CPC: cost per click CPA: cost per acquisition But publishers might be wondering: what is the significance of these metrics and how are they different? Additionally, the full video explaining the difference… Continue reading CPM, CPC, and CPA: What Are They And How Are They Different?

How To Change AdSense Accounts When Buying Or Selling Websites
So, you’ve signed the dotted line. You’ve bought (or sold) a website. But it’s a content website, and it monetizes with Google AdSense. So, how do you change AdSense accounts when buying or selling websites? This is a question asked by many publishers who reach this milestone of buying or selling a website—but there are… Continue reading How To Change AdSense Accounts When Buying Or Selling Websites

How To Fix “Data Vocabulary Schema Deprecated” Warning In Google Search Console
Some publishers have recently asked in online communities how to fix a “valid with warning” notice in Google Search Console. The warning is labeled “Data-vocabulary.org schema deprecated.” But what does this mean? The warning appears in the Breadcrumbs section of Google Search Console, as seen below. Today, I’m going to show you how to easily… Continue reading How To Fix “Data Vocabulary Schema Deprecated” Warning In Google Search Console

Google May 2020 Core Update: What Publishers Need To Know
On May 4th, 2020 Google Search Liaison announced the release of a broad core algorithm update. It’s been labeled the May 2020 Core Update, and it’s one of the many broad core algorithm updates that Google releases on a yearly basis. Later today, we are releasing a broad core algorithm update, as we do several… Continue reading Google May 2020 Core Update: What Publishers Need To Know

How To Monetize Video Content Without YouTube
Video content isn’t going away any time soon. Data shows that the average person watches 6.8 hours of video content online per week, up 59% from 2016. But with video platforms like YouTube constantly raising the bar for monetization requirements, and shifting policy changes that cause long-time partners to suddenly be de-monetized, some publishers might… Continue reading How To Monetize Video Content Without YouTube

How To Host Videos On Your Website & Have Google Rank Them
Publishers who produce video content are probably most familiar with using a third-party video hosting platform like YouTube, Vimeo, or Wistia. These platforms offer ease of use and the ability to embed videos in their written content. But there’s a downside to using these platforms—you give up a certain degree of control over your video… Continue reading How To Host Videos On Your Website & Have Google Rank Them

Web Development Trends & Tools Rising In Popularity in 2020
The Coronavirus has changed life as we know it throughout recent months, and it’s also drastically affected ad rates and website traffic. Even successful publishers have had to try creative strategies to help weather the storm. With a large portion of the world’s population practicing social distancing, people’s behaviors on the internet have changed. Additionally,… Continue reading Web Development Trends & Tools Rising In Popularity in 2020

Mobile vs. Desktop PageSpeed Scores: Why Are They Different?
Many digital publishers are familiar with PageSpeed Insights—a tool from Google that analyzes the content of a web page and generates suggestions to make that page faster. We’ve been asked a lot recently to answer this question: Why is there a difference between mobile and desktop PageSpeed scores? When you run a website URL through… Continue reading Mobile vs. Desktop PageSpeed Scores: Why Are They Different?

Q2 Ad Spend Produces Historic Metric For Websites in 2020
Ezoic has been covering how the Coronavirus is affecting ad rates with live updates daily. As more data is rolling in, we want to keep publishers up-to-date with the best information possible to help weather the storm during this uncertain time. The most recent data from the Ad Revenue Index has shown that Q2 ad… Continue reading Q2 Ad Spend Produces Historic Metric For Websites in 2020

How To Use Google Trends To Increase Organic Search Traffic
Most publishers are familiar with Google Trends—a free tool from Google to track the world’s search trends. But many are unaware of how to use Google Trends to increase organic search traffic. The easiest way to use Google Trends to increase organic search traffic is to see if there are any seasonal “spikes” of search… Continue reading How To Use Google Trends To Increase Organic Search Traffic

How These Publishers Hit Hard By Coronavirus Have Weathered The Storm
We’ve covered day-by-day how the economic effects of this pandemic have impacted ad rates. While some categories of websites have seen boosts, many publishers hit hard by Coronavirus have had to come up with creative ways to manage these sudden changes in digital publishing. Recently, we interviewed two successful publishers on how they’re weathering the… Continue reading How These Publishers Hit Hard By Coronavirus Have Weathered The Storm

When Should You Put Ads On Your Website?
So you just started a website, or just decided to explore advertising as a monetization method. You’re publishing content, creating a digital presence, and now wonder—when should you put ads on your website? Today, I’m going to take you through the two main signs that you’re ready to put ads on your website, plus what… Continue reading When Should You Put Ads On Your Website?

How To Get Google Featured Snippets Easily By Mastering Search Intent
What are Google Featured Snippets? Google Featured Snippets are small sections of text that appear at the top of the search results page. Google pulls these snippets to directly answer a user’s query. These top spots are highly desired because of the large amount of traffic they drive to websites. Today I’m going to show… Continue reading How To Get Google Featured Snippets Easily By Mastering Search Intent

Digital Publishing Experts’ Advice On Managing Changes From Coronavirus
We recently asked seven digital publishing experts’ advice on managing changes from Coronavirus. Coronavirus (COVID-19) has spread to over 146 countries and has disrupted the global economy, education system, and international travel. Life as we know it has nearly come to a halt as nations urge citizens to practice social distancing to slow the spread… Continue reading Digital Publishing Experts’ Advice On Managing Changes From Coronavirus

Is Page Speed A Ranking Factor In Google Search? We Tested 1,000 Queries…
Page speed has been a hot topic over the past year, and it doesn’t appear to be going away any time soon. Google Webmasters have said that the most important aspect of site speed is for publishers to make their websites perceivably fast for users. Outside of that advice, there’s a lot of speculation and… Continue reading Is Page Speed A Ranking Factor In Google Search? We Tested 1,000 Queries…

How Coronavirus is Affecting Ad Rates & Website Traffic (Live Updates)
How Coronavirus / COVID-19 is Affecting Web Traffic & Ad Rates (Live Updates) We will include ongoing updates with timestamps below. We’ll also keep our list of resources and advice updated as new information becomes available. Resources: Our video at the bottom describes how the economy impacts ad rates right now The Ad Revenue Index… Continue reading How Coronavirus is Affecting Ad Rates & Website Traffic (Live Updates)

How To Keep Columns Side-By-Side On Mobile in Divi
The Divi Builder gives users a complete design framework that is easy-to-use. Although sometimes, optimization errors exist between desktop and mobile versions of pages on the site. We recently discovered that it’s difficult to keep columns side-by-side on mobile. Instead, they appear stacked. Having your mobile site optimized is essential nowadays, as it is the… Continue reading How To Keep Columns Side-By-Side On Mobile in Divi

5 Ways To Increase AdSense Revenue For Your Website In 2020
Publishers were met with a lot of changes in 2019. There were endless Google Core Algorithm updates and preparation for new privacy regulations like the CCPA. On top of that, publishers had to create new content, grow quality traffic, and attempt to increase revenues. Despite these challenges, many publishers want to know how to increase… Continue reading 5 Ways To Increase AdSense Revenue For Your Website In 2020

19 Tips And Techniques For Building A Successful Affiliate Website
We recently interviewed Ben Adler, founder of Affiliate Niche Builders, an online resource that provides publishers with proven techniques for building a successful affiliate website. Today we are sharing Ben’s 19 tips and techniques for starting an affiliate website. Ben has been building niche websites for over 5 years. He stumbled upon a Reddit post… Continue reading 19 Tips And Techniques For Building A Successful Affiliate Website

What Content Length Earns The Most Money From Ads?
Publishers who monetize with display ads typically want to get the most value possible from their content. How does one accomplish that goal? There a variety of factors that affect how much revenue publishers earn—UX, ad placement, ad size, the value of your available ad inventory to advertisers, and more. But what about the content… Continue reading What Content Length Earns The Most Money From Ads?

CDNs vs Caching: What Are They And How Are They Different?
What is the difference between CDNs and caching? CDNs are geographically distributed networks of proxy servers and their objective is to serve content to users more quickly. Caching is the process of storing information for a set period of time on a computer. The main difference between CDNs and caching is while CDNs perform caching,… Continue reading CDNs vs Caching: What Are They And How Are They Different?

The State Of Page Speed In 2020: Statistics Publishers Need To Know
Publishers in the new year might wonder where the state of page speed stands in 2020. In 2019, Google introduced the Chrome User Experience Report and announced the upcoming badge of shame in Chrome browsers. These types of changes make it clear that the conversation of site speed and its relation to SEO isn’t going… Continue reading The State Of Page Speed In 2020: Statistics Publishers Need To Know

What’s A Good Bounce Rate (Plus Other Engagement Metrics) In 2020?
A good bounce rate for your site is mostly dependent on the type of website. Content websites have average bounce rates between 40-60%, while service and retail sites see average bounce rates between 10-40%. Blogs tend to have the highest average bounce rates, between 70-98%. Most digital publishers understand that there’s a relationship between bounce… Continue reading What’s A Good Bounce Rate (Plus Other Engagement Metrics) In 2020?

The Top Earning Website Categories In 2020
It’s known in digital publishing that certain categories of websites are more valuable to advertisers. This is why serial site builders will build out sites in certain niches that pay higher ad rates. Both veteran publishers and those new in the space may wonder—what are the top earning website categories? The data to help answer… Continue reading The Top Earning Website Categories In 2020

How To Fix Mobile Heading Fonts In Divi With One Easy Step
We recently found that many sites were experiencing issues trying fixing mobile heading fonts in Divi and found the only solutions that existed were plugins. Many of these additional plugins broke other elements of Ezoic’s site. While Divi’s adaptability as a complete design framework is easy-to-use, publishers who used different themes before Divi might find… Continue reading How To Fix Mobile Heading Fonts In Divi With One Easy Step

Top Digital Content Trends in 2020 According To Survey Data
2019 was a year filled with a lot of changes for digital publishers. From key players signaling the death of the third-party tracking cookie, to publishers preparing for new regulations rolling out like the CCPA. What’s next? Today we’re going to take a look at the top digital content trends in 2020, according to publishers.

Google January 2020 Core Update: What To Do If You Are Affected
Google announced another broad core update to the Google Search algorithm on January 7th, 2020. This announcement was followed shortly by Google saying that the update was live and would be rolling out to its data centers in the followingdays. Later today, we are releasing a broad core algorithm update, as we do several times… Continue reading Google January 2020 Core Update: What To Do If You Are Affected

CCPA: A Compliance Guide With Everything You Need To Know
In the age of digital, publishers have been forced to become increasingly versatile due to the fact the online world is constantly evolving. This never-ending change has given publishers a lot to juggle—one of those items that have jumped to the forefront of the conversation is data privacy regulation and compliance. With the European Union… Continue reading CCPA: A Compliance Guide With Everything You Need To Know

How To Get High PageSpeed Scores With Site Speed Accelerator’s Recommended Settings
How To Get High PageSpeed Scores With Site Speed Accelerator’s Recommended Settings Ezoic recently launched the Site Speed Accelerator—the first tool of its kind that uses machine learning to continuously improve your website’s speed. With a click of a few buttons, you can instantly implement site speed best practices, dramatically increase Google PageSpeed Insights scores,… Continue reading How To Get High PageSpeed Scores With Site Speed Accelerator’s Recommended Settings

The 10 Best WordPress Speed Optimization Plugins For 2020
The 10 Best WordPress Speed Optimization Plugins For 2020 Website speed and optimization has been a hot topic throughout the past year. With recent announcements like Chrome’s badge of shame for slow sites (seen below, left) and Search Console’s new speed report (right), I believe we’re going to see the discussion around site speed become… Continue reading The 10 Best WordPress Speed Optimization Plugins For 2020

Ezoic’s New Site Speed Accelerator Ensures A High Google Speed Score
Ezoic’s New Site Speed Accelerator Ensures A High Google Speed Score In recent years, we have seen the questions publishers ask most frequently about SEO center around site speed and its relationship to search rankings, revenue, and user experiences. Site speed and speed scores within tools like Google’s PageSpeed Insights have become a fixation for… Continue reading Ezoic’s New Site Speed Accelerator Ensures A High Google Speed Score

Use Social Media Platforms to Increase Website Traffic In 2020
[et_pb_section admin_label=”section”] [et_pb_row admin_label=”row”] [et_pb_column type=”4_4″][et_pb_text admin_label=”Text”] Use Popular Social Media Platforms to Increase Website Traffic In 2020 It is more important than ever to own your content and avoid reliance on “Big Tech” to house your content or drive your traffic. Using popular social platforms to increase web traffic is different than turning over… Continue reading Use Social Media Platforms to Increase Website Traffic In 2020

Does Website Speed Actually Affect SEO? We Asked Publishers…
Does website speed actually affect SEO? Here’s What Publishers Said… Does website speed affect SEO? Publishers are increasingly interested in site speed as a mechanism for SEO in Google Search. There are a large number of ranking factors that go into Google search rankings according to Google’s webmaster guidelines and site speed is considered a… Continue reading Does Website Speed Actually Affect SEO? We Asked Publishers…

How To Change Affiliate Links To Rel=Sponsored Like Google Wants
How To Change Affiliate Links To Rel=Sponsored Like Google Wants Google Search updates like Penguin, which targeted PBNs, and Google webmaster guideline terms, like YMYL (Your Money, Your Life) and E-A-T (Expertise, Authoritativeness, and Trustworthiness), have been movements by Google to prevent bad actors from spamming search results with self-serving, low-quality results. Have these methods… Continue reading How To Change Affiliate Links To Rel=Sponsored Like Google Wants

Why Increasing Your Search Relevance Can Bring Increased Revenue
This is a guest article from professional blogger, Sharon Gourlay, the founder of digitalnomadwannabe.com. Why Increasing Your Relevance Can Bring Increased Revenue Keeping readers on your blog for longer is one of the key targets that many bloggers have. After all, if they’re reading, they’re also potentially clicking and that means revenue when it comes… Continue reading Why Increasing Your Search Relevance Can Bring Increased Revenue

The Publisher Guide To The Display Lumascape
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”4.0.5″][et_pb_row admin_label=”row” _builder_version=”4.0.5″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text admin_label=”Text” _builder_version=”4.0.5″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” header_2_font_size_tablet=”” header_2_font_size_phone=”” header_2_font_size_last_edited=”on|phone”] Guide To The Display Lumascape For Publishers If you’re a digital publisher, an advertiser—or both—chances are at some point you have run across the Display Lumascape. At first glance, its incredibly overwhelming to look… Continue reading The Publisher Guide To The Display Lumascape

What To Know When Buying Or Selling A Content Website
What To Know When Buying Or Selling A Content Website If you want to buy or sell a website, you probably have a lot of questions and concerns, especially if you’re considering it for the first time. When buying or selling a website, you’re doing what real estate investors often do. You’re assessing a property… Continue reading What To Know When Buying Or Selling A Content Website

What Google Says About Site Speed And SEO
What Google Says About Site Speed And SEO Some of the most frequent questions publishers ask about SEO currently center around site speed and its relationship to search rankings. Site speed has even become a fixation for publishers, and I understand why. With free tools like Google Lighthouse and PageSpeed Insights, site speed audits are… Continue reading What Google Says About Site Speed And SEO

How To Sell Sponsored Content To Brands That Readers Want
How To Sell Sponsored Content To Brands (aka Branded Content) Publishers who have been in the digital publishing game for over a decade are typically experts at creating content and knowing their audience. That expertise within such a narrow field can occasionally give publishers blinders to emerging opportunities to grow revenue and capitalize on growing… Continue reading How To Sell Sponsored Content To Brands That Readers Want

Why Server-Side Data Is Better Than Google Analytics Data
Why Server-Side Data Is Better Data Than Google Analytics Data If you work for a publisher or manage a website in general, you’re probably really familiar with Google Analytics. Even if you haven’t used it, you’ve most likely been exposed to it because of its near-universal use across 91.93% of sites on the internet. While… Continue reading Why Server-Side Data Is Better Than Google Analytics Data

Using On-Page SEO To Create More Successful Content
This is a guest article from renowned blogger, Shabbir Nooruddin. Using On-Page SEO To Create More Successful Content A huge part of ranking in Google and other search engines is properly structuring your content. This includes structuring the meat of the content itself, as well as formatting for both website visitors and search engines. This… Continue reading Using On-Page SEO To Create More Successful Content

5 Proven Ways Websites Can Get Attention, Links, and Traffic
Ways websites can get attention, links, and traffic The tactics I’m going to take you through today are seen frequently in traditional marketing. Companies think about objectives like getting leads, getting press, and growing a brand. However, many techniques used in marketing can also serve the purpose of generating website traffic or attention that can… Continue reading 5 Proven Ways Websites Can Get Attention, Links, and Traffic
How To Do A Quantitative Competitor Analysis For Your Website
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″ _i=”0″ _address=”0″][et_pb_row admin_label=”row” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” _i=”0″ _address=”0.0″][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” _i=”0″ _address=”0.0.0″ custom_padding__hover=”|||”][et_pb_text admin_label=”Text” _builder_version=”3.29.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″ _i=”0″ _address=”0.0.0.0″ header_2_font=”Oswald Light||||||||”]This is a guest blog from renowned blogger, Shabbir Nooruddin. How To Do A Quantitative Competitor Analysis For Your Website In my earlier post on how I… Continue reading How To Do A Quantitative Competitor Analysis For Your Website

How to Write Content That Is The Optimal Length For SEO
This is a guest blog by online entrepreneur, Shabbir Nooruddin. How to write great content for your site It is easy to write an article, but writing with purpose and giving your readers what they want takes time and patience. An authoritative article will require extensive research. Today, I will outline how to go about… Continue reading How to Write Content That Is The Optimal Length For SEO

5 ways to make a website faster that most publishers aren’t doing
Why these commonly missed website speed optimizations go unnoticed The world of digital publishing is constantly changing. In recent years, website speed has become one of the topics that many have become fixated on—tools like PageSpeed Insights and Lighthouse provide site speed audits from Google that are one of the many reasons it’s been brought… Continue reading 5 ways to make a website faster that most publishers aren’t doing

The Different Ways To Monetize A Niche Site
This is a guest blog written by popular niche blogging expert, Spencer Haws. The Different Ways To Monetize A Niche Site Monetizing your website is the name of the game. You can have unlimited traffic, a huge email list, and millions of social shares. But if you don’t have a way to make money, then… Continue reading The Different Ways To Monetize A Niche Site

How Do You Buy & Monetize an Existing Website As An Investment?
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″ _i=”0″ _address=”0″][et_pb_row admin_label=”row” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” _i=”0″ _address=”0.0″][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” _i=”0″ _address=”0.0.0″ custom_padding__hover=”|||”][et_pb_text admin_label=”Text” _builder_version=”3.29.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″ _i=”0″ _address=”0.0.0.0″ header_font=”Oswald Light||||||||”] Guest blog by the lead of digital acquisitions and mergers at yellowHead investing, Doron Wolffberg. The information below does not constitute investment advice; nor is it… Continue reading How Do You Buy & Monetize an Existing Website As An Investment?

How Do I Put Ads On My Site That Increase In Value?
How Do I Put Ads On My Site That Increase In Value? Most website owners or brands who choose to monetize their sites through display ads want to know how to get the most value out of them. Or better yet, they would love for ads on their site to increase in value over time. But,… Continue reading How Do I Put Ads On My Site That Increase In Value?

Website Analytics Reports for Boosting and Monitoring Ad Earnings
What Website Analytics Reports Are Best for Boosting and Monitoring Ad Earnings? Website analytics reports are essential for growing and boosting publisher ad earnings. Knowing what reports and metrics can lead you in the right direction is crucial. Simply understanding where revenue is coming from, what is likely to generate higher ad earnings, and what… Continue reading Website Analytics Reports for Boosting and Monitoring Ad Earnings

5 Social Media Marketing Strategies to Look For in 2020
5 Social Media Marketing Strategies to Look For in 2020 Social media is a globally-dominating phenomenon. It has changed the way we buy, sell, consume, and interact with brands, people, and products. Social media marketing is an industry that is not slowing down for growth or opportunity. But, social media marketing is always changing. In… Continue reading 5 Social Media Marketing Strategies to Look For in 2020

How This Content Creator Does Keyword Research For A Niche Site
[et_pb_section admin_label=”section”] [et_pb_row admin_label=”row”] [et_pb_column type=”4_4″][et_pb_text admin_label=”Text”]This is a guest blog from Shabbir Nooruddin, a successful online entrepreneur and content creator. Keyword Research For A Niche Site The key to any successful organic site strategy is keyword research. Whether you’re building a micro site that is concerned with something very specific, or you’re building a… Continue reading How This Content Creator Does Keyword Research For A Niche Site

Optimize Your Existing Articles And Generate Higher Revenue
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22.3″][et_pb_row admin_label=”row” _builder_version=”3.22.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.22.7″ header_font=”Oswald Light||||||||” background_size=”initial” background_position=”top_left” background_repeat=”repeat”] Guest blog from Ezoic user, Sharon Gourlay of DigitalNomadWannabe.com Optimize Your Existing Articles And Generate Higher Revenue Want more advertising income? The easiest way to do this isn’t actually by adding more content to your site, but… Continue reading Optimize Your Existing Articles And Generate Higher Revenue

How Do You Make Money From Affiliate Marketing and Ad Revenue?
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22.3″][et_pb_row admin_label=”row” _builder_version=”3.22.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.22.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” header_font=”Oswald Light||||||||”] This is a guest blog from successful online entrepreneur, Shabbir Nooruddin. How do you make money from affiliate marketing and ad revenue? The dream of many investors is having an income source that makes money while they… Continue reading How Do You Make Money From Affiliate Marketing and Ad Revenue?

Content Marketing Trends in 2020 You Should Know About
Content Marketing Trends in 2020 You Should Know About Last week I attended Content Marketing World 2019 in Cleveland, Ohio. There were hundreds of speakers and breakout sessions covering everything from influencer marketing to artificial intelligence. It’s a conference where content marketing trends are on full display and a great place to seek out what… Continue reading Content Marketing Trends in 2020 You Should Know About

Using SEO To Help New Blog Posts Make More Money
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22.3″][et_pb_row admin_label=”row” _builder_version=”3.22.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.22.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” header_font=”Oswald Light||||||||”] Guest post from blogger, Sharon Gourlay, founder of digitalnomadwannbe.com. Using SEO To Help New Blog Posts Make More Money You’ve got your blog set up and earning well from advertising. No doubt you wonder, how can you… Continue reading Using SEO To Help New Blog Posts Make More Money

The Top Website Tools That Publishers Are Actually Using
The Top Website Tools That Publishers Are Actually Using The landscape of digital publishing is constantly evolving. The same way you built and grew a website in 2008 has drastically changed over the past decade and will continue to change. The same can be said about the technologies and website tools that publishers are using… Continue reading The Top Website Tools That Publishers Are Actually Using

Tips To Quickly Rank High In SEO So That Google Sends You Traffic
Tips To Quickly Rank High In SEO So That Google Sends You Traffic Publishers are constantly looking for ways to make their content rank higher in SEO; meaning having their content get more traffic from Google searches. For a publisher, there are few things more satisfying than nailing the SEO on a new article so… Continue reading Tips To Quickly Rank High In SEO So That Google Sends You Traffic

Tips From Niche Website Owners On Growing A Site In 2020
How Niche Website Owners Feel About The Future of Publishing Ten years ago, starting a niche website on a topic that you were passionate about could have delivered untold dividends today. You could write about anything you were passionate about, and if there were others out there seeking this information, you might have been in… Continue reading Tips From Niche Website Owners On Growing A Site In 2020

Grow Your Website Using Data From Categories & Ezoic
What are Meta Tags & Website Categories? Meta tags are small bits of texts that describe a page’s content. These tags don’t appear on the webpage itself, but instead, they exist in the page’s code. Most people know of meta tags from the blogging world, where bloggers tag their articles with certain category tags they… Continue reading Grow Your Website Using Data From Categories & Ezoic

How to Find Your Niche for an Online Business (My Experience)
In a search landscape dominated by thousands of websites, as a publisher, you may be wondering how you’re going to compete with the big guys and grow a niche site from scratch. My secret to successfully building an internet-based business is niching down. Finding a good niche is often the key difference between a successful business… Continue reading How to Find Your Niche for an Online Business (My Experience)

8 Steps to Building a Site That Makes Over $1,000 a Month
Guest blog by Spencer Haws from Niche Pursuits. Over the course of the last several months, I have been building a site from scratch that is now making over $1,000 a month. In fact, last month it made $1,218. Now, for some of you that may not be much money. For others, that’s a pretty… Continue reading 8 Steps to Building a Site That Makes Over $1,000 a Month

How to Create a Custom AMP Story for WordPress Using Photoshop, HTML, and CSS
‘Stories’ have taken over as the preferred way for social media users to view, interact with, and share information. In 2018, TechCrunch published an article that stated Stories grew 15 times faster than feeds from Q2 2016 to Q3 2017. The pioneer of the Story was Snapchat, which introduced Stories in October 2013. This was… Continue reading How to Create a Custom AMP Story for WordPress Using Photoshop, HTML, and CSS

How To Use A Static Cache Policy To Improve Website Speed
If you’re looking into a static cache policy for your website, there’s a very good chance you are doing so because of a recommendation from Google Pagespeed Insights. While these PageSpeed Insights recommendations aren’t a magic fix for improving site speed, a static cache policy has the potential to make your website faster. Below, I’ll… Continue reading How To Use A Static Cache Policy To Improve Website Speed

Avoid These SEO Consultant, Ad Network, and Marketing Scams
Scams are older than the internet itself. Unfortunately, anyone who has pioneered any area of the online space can tell you that all ripe fields are filled with those looking to take advantage of newcomers to the space. For publishers, this often comes in the form of “expert” consultants or 3rd party vendors claiming to… Continue reading Avoid These SEO Consultant, Ad Network, and Marketing Scams

How Much Will Advertisers Pay For A Website Visitor?
How much will advertisers pay for a website visitor? The quick answer is that the price advertisers pay per visitor varies. With the percentage of money spent on programmatic ad bidding auctions increasing every year, people want to know: “Am I getting paid the right amount for the ads that are showing on my website?… Continue reading How Much Will Advertisers Pay For A Website Visitor?

Are Ad Demand Sources Responsible For High Website Revenue?
How Important Are Ad Demand Sources To Total Ad Revenue? One of the most commonly misunderstood and mysterious elements of publishing is the ad ecosystem. The lack of transparency only adds to the trouble that publishers often have in understanding exactly what ads are showing on their sites, what they are being paid for those… Continue reading Are Ad Demand Sources Responsible For High Website Revenue?

Boost Your Website’s Speed by Pre-Connecting Origins
Pre-connecting origins can improve website speed for visitors. On some sites, this may be an immeasurable amount of improvement. On others, it may offer real benefits. Below, I’ll show you how to do it yourself. If website performance optimization is what you’re after, pre-connecting origins is a quick and easy thing to check off your… Continue reading Boost Your Website’s Speed by Pre-Connecting Origins

How to Create a Captivating YouTube Thumbnail in Photoshop
According to recent stats by DemandSage article, YouTube has more than 2.6 billion active users as of 2023. However, though there are over two and a half billion people on YouTube, it’s not a guarantee that your content will be seen — there are millions of YouTube publishers battling each other for views and the… Continue reading How to Create a Captivating YouTube Thumbnail in Photoshop

Is Digital Content Getting More or Less Valuable?
Is Digital Content Getting More or Less Valuable? Digital content is not going away any time soon, but the question of whether or not it’s going to become more or less valuable depends on who you ask. There’s a general consensus within the publishing industry that “content is king.” But, which types of digital content… Continue reading Is Digital Content Getting More or Less Valuable?

Google Webmaster Guidance On Building High-Quality Sites
John Mueller of Google is referenced often in the world of SEO. Recently on a Google Webmaster Hangout, Mueller was asked what to do if a site is suffering a traffic loss due to Google’s June 2019 Core Algorithm update. Mueller’s answer was in line with the all-too-familiar vagueness surrounding Google’s updates. He said there… Continue reading Google Webmaster Guidance On Building High-Quality Sites

Mobile Website Optimization Errors That Cost Publishers Traffic & Money
Mobile Website Optimization Errors That Cost Publishers Traffic & Money One of the biggest factors that lead to website optimization errors is that publishers are often publishing their content from laptop and desktop computers. Why is this a problem? Because the majority of internet traffic is now mobile traffic. Mobile website optimization is easily overlooked,… Continue reading Mobile Website Optimization Errors That Cost Publishers Traffic & Money

How To Add Authority To Your Website For YMYL Topics Instantly
How To Add Authority To Your Website For YMYL Topics Instantly If you search the web for ways to improve authority on YMYL (Your Money, Your Life) topics, the top results are various blogs that focus on SEO advice. The majority of these blogs take a marketer’s approach to website authority, emphasizing the addition of… Continue reading How To Add Authority To Your Website For YMYL Topics Instantly

How The June Google Core Update Impacted Digital Publishers (2019)
How The June Google Core Update Impacted Digital Publishers (2019) Google has made a regular practice of announcing “core” search algorithm updates several times a year. Philosophically, Google’s webmaster team has strayed from naming or discussing details around what these “core” updates specifically impact. The June 2019 Google Core Update was no exception. The only difference… Continue reading How The June Google Core Update Impacted Digital Publishers (2019)

Be A Successful Online Publisher In 2019 Using Tips From Popular Sites
Be A Successful Online Publisher In 2019 Using Tips From These Sites The digital ecosystem is constantly changing and we often talk about the growing complexity of all the different disciplines online publishers have to master to keep up. Some sites, brands, and content creators have been around since Google was a fledgling start-up, while… Continue reading Be A Successful Online Publisher In 2019 Using Tips From Popular Sites

Will Apple & Google Anti-Tracking Updates Affect Publishers?
[et_pb_section admin_label=”section”] [et_pb_row admin_label=”row”] [et_pb_column type=”4_4″][et_pb_text admin_label=”Text”] Will Apple & Google Anti-Tracking Updates Affect Publishers? Data collection and distribution regulations are constantly tightening, and it seems as if they’re only likely to become stricter. With these changes, how will Apple and Google anti-tracking updates impact the ability for digital publishers to monetize their sites with… Continue reading Will Apple & Google Anti-Tracking Updates Affect Publishers?

How To Launch And Grow A New Niche Website Quickly
How To Launch And Grow A New Niche Website Launching a new niche website can be a fun and exciting venture. Niche content websites are responsible for a large portion of the content found in search engines across the globe and can generate large amounts of income for publishers that are able to grow and… Continue reading How To Launch And Grow A New Niche Website Quickly

A Content Writing Guide To Improve SEO and Visitor Engagement
A Content Writing Guide To Improve SEO and Visitor Engagement It’s no mystery that your content is the most important factor in engaging your audience. What’s more, visitor engagement directly impacts your revenue, SEO, and future traffic. That said, one of the hardest — and most subjective — things to measure is if your content… Continue reading A Content Writing Guide To Improve SEO and Visitor Engagement

Does Time To Interactive (TTI) Impact Website Revenue & Performance?
Is Time To Interactive (TTI) Impacting Website Revenue & Performance? One of the emerging website metrics that publishers are beginning to pay close attention to is Time to Interactive (TTI). It’s a website speed measurement that has gained fast popularity through its inclusion atop Google’s latest Pagespeed Insights reports. The metric itself looks at the… Continue reading Does Time To Interactive (TTI) Impact Website Revenue & Performance?

How To Redirect and Change WordPress URLs To Improve SEO And Prove It!
How To Redirect and Change WordPress URLs To Improve SEO For most aspects of digital publishing, keeping things simple is a sound philosophy. Easy navigation, uniform layout, and clear-cut content structure are all likely to improve experiences for readers and help with SEO. The same is true for your WordPress URLs: generally, shorter URLs perform… Continue reading How To Redirect and Change WordPress URLs To Improve SEO And Prove It!

What Content Niche & AdSense Topics Produce The Highest Earnings?
What Content Niche & AdSense Topics Produce The Highest Earnings? We’ve previously discussed how to identify which content is your highest-earning and write about subjects that are likely to produce higher income. Now, I’ll show you how to specifically target high earning content and AdSense topics that will likely help you produce higher ad earnings… Continue reading What Content Niche & AdSense Topics Produce The Highest Earnings?

What To Know When Buying Or Selling A Website
What To Know When Buying Or Selling A Content Website If you want to buy or sell a website, you probably have a lot of questions and concerns, especially if you’re considering it for the first time. When buying or selling a website, you’re doing what real estate investors often do. You’re assessing a property… Continue reading What To Know When Buying Or Selling A Website

Which WordPress Plugins & Themes Can Speed Up Your Website?
Which WordPress Plugins & Themes Can Speed Up Your Website? Do you keep getting pagespeed reports that show that your website could be faster? You and everyone else that owns a website. In analyzing Google’s mobile Pagespeed Insights scores for major publishers from across the web, we learned that the average mobile speed score was… Continue reading Which WordPress Plugins & Themes Can Speed Up Your Website?

Tips To Quickly Rank High In SEO So That Google Sends You Traffic
Tips To Quickly Rank High In SEO So That Google Sends You Traffic Publishers are constantly looking for ways to make their content rank higher in SEO; meaning having their content get more traffic from Google searches. For a publisher, there are few things more satisfying than nailing the SEO on a new article so… Continue reading Tips To Quickly Rank High In SEO So That Google Sends You Traffic

3 Experts Debate SEO Best Practices For Publishers In 2019
3 Experts Debate SEO Best Practices For Publishers In 2019 Recently, we had a chance to bring together 3 leading experts that are actively working in the field of SEO for major publishing brands. These experts debated the most popular topics in SEO as a part of a panel hosted at Pubtelligence. Pubtelligence is a… Continue reading 3 Experts Debate SEO Best Practices For Publishers In 2019

How To Write Website Content That Will Produce Higher Earnings
How To Write Website Content That Will Produce Higher Earnings Publishers often understand that website content is king. What’s more, it’s easy to see that certain types of content produce a lot higher ad earnings than others. However, it’s always a surprise to learn that the vast majority of publishers actually wrongly attribute their highest… Continue reading How To Write Website Content That Will Produce Higher Earnings

How To Serve Images In Next-Gen Formats Using WordPress
How To Serve Images In Next-Gen Formats Using WordPress If you’ve run a Google Pagespeed Insights report on your website recently it’s likely that you’ve seen “serve images in next-gen formats” as a recommendation. Next-gen image formats are file formats that often include compression information embedded in modern browsers that allow website images to be… Continue reading How To Serve Images In Next-Gen Formats Using WordPress

Digital Publishing Experts Outline The Future Of Publishing
Digital Publishing Experts Outline The Future Of Publishing At Pubtelligence, a digital publishing event hosted at Google in New York, attendees had the opportunity to hear industry leaders discuss hot topics in digital publishing and ask pressing questions to digital publishing experts. Topics included AMP, PWAs, social networks, regulation, digital ad rates, SEO, and much… Continue reading Digital Publishing Experts Outline The Future Of Publishing

Clever Digital Publishing Strategies That Have Actually Worked
[et_pb_section fb_built=”1″ _builder_version=”4.0.4″ hover_enabled=”0″][et_pb_row _builder_version=”4.0.4″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.0.4″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″] Clever Digital Publishing Strategies That Have Actually Worked Digital publishers know that the online publishing industry is constantly changing: GDPR, ads.txt, Google algorithm updates, AMP, PWAs, the rise of mobile traffic. This means that digital publishing strategies… Continue reading Clever Digital Publishing Strategies That Have Actually Worked

Why You Should Learn SEO Yourself & Avoid Major Pitfalls
Why You Should Learn SEO Yourself & Avoid Major Pitfalls Teaching yourself SEO can seem daunting. Whether you’re just trying to understand the basics of optimizing content for search engines or attempting to develop the more advanced skills necessary to successfully compete against other popular sites in search results, knowing where to start the learning process… Continue reading Why You Should Learn SEO Yourself & Avoid Major Pitfalls

How To Handle Outdated Content, Earn More Traffic, & Grow Ad Earnings
How To Handle Outdated Content, Earn More Traffic, & Grow Ad Earnings Publishers already know that working on SEO, writing really great content, and staying on top of publishing trends is important to their website’s success. However, what some seasoned publishers may not know is that they actually have a secret weapon: a mature website with… Continue reading How To Handle Outdated Content, Earn More Traffic, & Grow Ad Earnings

Can Small Websites With Low Domain Authority Outrank Large Sites?
Can Small Websites With Low Domain Authority Outrank Large Sites In Google? With Google regularly announcing new core algorithm updates, one of the most common things I hear from independent web publishers is their concern that search results are becoming increasingly dominated by large websites. There is a fear that small or medium-sized will lose… Continue reading Can Small Websites With Low Domain Authority Outrank Large Sites?

Google’s Algorithm Update Impact On Digital Publishers (March 2019)
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.0.47″][et_pb_row admin_label=”row” _builder_version=”3.0.48″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.21.4″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″ header_font=”||||||||” header_2_font=”||||||||” header_2_font_size_last_edited=”on|tablet” header_2_font_size_phone=”28px”] How Google’s Recent Algorithm Update Impacted Publishers Google recently confirmed an update to its core search engine algorithm starting on March 12, 2019. While Google no longer names their updates, they have been confirming… Continue reading Google’s Algorithm Update Impact On Digital Publishers (March 2019)

How To Diagnose Google Rankings Drops Quickly
Quickly Diagnose Drops in Google Rankings You’ve noticed your site experienced a significant drop in Google rankings. Was it something you did? Are your pages displaying correctly? Is it a specific page or the entire website? Is the loss confined to new users or return visitors? Everyone immediately jumps to the conclusion that they’ve been… Continue reading How To Diagnose Google Rankings Drops Quickly

What A Google First-Price Auction Means For Digital Publishers
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″][et_pb_row admin_label=”row” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.4.3″ header_2_font_size=”28px” background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″ header_2_font_size_tablet=”” header_2_font_size_phone=”” header_2_font_size_last_edited=”on|phone” z_index_tablet=”500″] Google announced plans to transition its ad exchange (AdX) and industry-leading ad server (Ad Manager/DFP) to a first-price auction starting initially on May 6, 2019. Prior to this announcement, Google carried the… Continue reading What A Google First-Price Auction Means For Digital Publishers

What SEO For Publishers Looks Like In 2019
What SEO For Publishers Looks Like In 2019 SEO for publishers is changing. It can be difficult to keep up with Google algorithm changes, but even more difficult when you start accounting for all the ways Google search engine results pages (SERPs) are changing alongside ranking factors. Publishers are particularly affected by changes that display… Continue reading What SEO For Publishers Looks Like In 2019

Improve Site Speed Scores By Lazy Loading Images & Serving Next-Gen Formats
Improve Site Speed By Lazy Loading Images & Serving Next-Gen Formats We’ve shared a few recent blogs on how to improve site speed. Last week, I covered how to optimize CSS. This week, I’ll walk you through how to configure images on your website to dramatically improve website loading times without hindering image quality.… Continue reading Improve Site Speed Scores By Lazy Loading Images & Serving Next-Gen Formats

The State of Programmatic Revenue in 2019
The State of Programmatic Revenue in 2019 Programmatic advertising is quickly taking over as the preferred way for both advertisers and publishers to buy and sell advertising space. Programmatic advertising — or the digital automation of purchasing advertising inventory — provides scale to the growing digital advertising market through real-time bidding, advanced audience targeting and… Continue reading The State of Programmatic Revenue in 2019

How To Optimize Critical CSS To Make Your Website Faster
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″][et_pb_row admin_label=”row” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text _builder_version=”4.0.4″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” z_index_tablet=”500″ hover_enabled=”0″] How To Optimize Critical CSS To Make Your Website Faster Ever ran a website speed test and realized that half of the stuff on the list of things to improve don’t seem to be things that… Continue reading How To Optimize Critical CSS To Make Your Website Faster

Why Just A/B Testing AdSense Ads Can Actually Lower Ad Rates
Why Just AB Testing AdSense Ads Can Actually Lower Ad Rates It makes sense that if you’re a digital publisher that leverages AdSense that you might want to test various ad locations and ad sizes to see which ones yield the best results. While stuffing a bunch of ads on the page can surely harm… Continue reading Why Just A/B Testing AdSense Ads Can Actually Lower Ad Rates

6 Content Creators That Are Changing Digital Publishing in 2019
6 Content Creators That Are Changing Digital Publishing in 2019 I believe I would be hard-pressed to find a content creator that wants to produce boring content that is stagnant and unprofitable. Publishers are consistently working hard to rank higher in searches, provide a more valuable experience to users, and increase their total revenue. This… Continue reading 6 Content Creators That Are Changing Digital Publishing in 2019

What You Can Learn From Google Search Patents & Voice Search
What You Can Learn From Google Search Patents & Voice Search For most publishers, keeping up with Google’s algorithm changes is critical for maintaining traffic and sustaining revenue. Understanding how Google Search works is probably one of the most valuable ways of keeping your website on the right path as shifts in the algorithm happen.… Continue reading What You Can Learn From Google Search Patents & Voice Search

What Is Web Personalization In Digital Publishing & Where Does A.I. Fit?
What Is Web Personalization In Digital Publishing & Where Does AI Fit? When you hear ‘web personalization,’ what comes to mind? Sorry to my friends in the UK that would spell it, ‘personalisation’. Web personalization, or using data and information to change the experience for a digital visitor, is a hot topic amongst brands and… Continue reading What Is Web Personalization In Digital Publishing & Where Does A.I. Fit?

Get Google To Index URLs & Discover Penalties In The New Search Console
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.0.47″][et_pb_row admin_label=”row” _builder_version=”3.0.48″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.21.4″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″ header_font=”||||||||” header_2_font=”||||||||” header_2_font_size_last_edited=”on|phone” header_2_font_size=”28px” header_2_line_height=”1.1em”] Get Google To Index URLs & Discover Penalties In The New Search Console Google recently sunset the old version of their Search Console tools and migrated all webmasters over to the “new version”… Continue reading Get Google To Index URLs & Discover Penalties In The New Search Console

What Are PWAs? Are They Faster? Are They A Search Ranking Factor?
What Are PWAs? Are They Faster? Are They A Search Ranking Factor? You’ve probably been hearing a lot more about PWAs (Progressive Web Apps) recently as large platforms, like Google, have helped push them to the forefront of conversation about the mobile web. It’s a topic of major interest for publishers. Since the majority of… Continue reading What Are PWAs? Are They Faster? Are They A Search Ranking Factor?

9 Reader Engagement Ideas from Popular Websites
9 Reader Engagement Ideas from Popular Websites Creating high-ranking content is important to a lot of digital publishers that rely heavily on Google Search for traffic. Often, content creators will fail to fully understand just how important it is to generate real reader engagement with that same content. Visitor engagement is directly correlated with better SEO… Continue reading 9 Reader Engagement Ideas from Popular Websites

What Websites That Tripled Display Ad Revenue Have In Common
What Websites That Tripled Display Ad Revenue Have In Common Digital publishers are often reliant on display ad revenue for a gross amount of their total revenue. Recently, we took a look at 50 Ezoic publishers that used our platform for exactly 1 year (in our 2019 Publisher Performance Report) to see how they faired… Continue reading What Websites That Tripled Display Ad Revenue Have In Common

Stats On If You Should Embed Video In Posts To Increase Engagement
Stats On If You Should Embed Video In Posts To Increase Engagement How do readers or visitors prefer to get their content? Every website’s audience is different. In fact, pretty much every type of visitor is different. What one visitor prefers another visitor might hate. Most publishers understand this paradigm, and for this reason, many… Continue reading Stats On If You Should Embed Video In Posts To Increase Engagement

Find Organic Keywords That Are Likely To Increase Traffic Quickly
Find Organic Keywords That Are Likely To Increase Traffic Quickly You want to increase organic traffic. You know that you should focus on high-volume, organic keywords – and even know which ones get the most traffic – but you still don’t know about all of your existing content. It’s getting some organic traffic for a… Continue reading Find Organic Keywords That Are Likely To Increase Traffic Quickly

2019 Digital Publishing Trends That Publishers Care About
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″][et_pb_row admin_label=”row” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text admin_label=”Text” _builder_version=”4.1″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″] 2019 Digital Publishing Trends That Publishers Care About 2018 was a year filled with a lot of surprises for digital publishers. We saw digital ad rates hit an all-time high and industry regulation gain steam in… Continue reading 2019 Digital Publishing Trends That Publishers Care About

Which SEO Techniques Are Important To Do Frequently?
Which SEO Techniques Are Important To Do Frequently? Recently, my podcast partner, Shelby Kang, brought up a popular SEO checklist on our podcast, The Publisher Lab. As we drilled into it, I realized that some SEO techniques were more important than others to do frequently. We decided to dig deeper into these topics on our… Continue reading Which SEO Techniques Are Important To Do Frequently?

3 Ways To Improve Website Performance in 2019 Without A Redesign
3 Ways To Improve Website Performance in 2019 Without A Redesign A new year typically brings new resolutions. Digital publishers often see the start of a new year as the best time to experiment with new strategies to improve their website performance, grow their audience, and dive into new projects. The start of the year also… Continue reading 3 Ways To Improve Website Performance in 2019 Without A Redesign

Speed Up WordPress Websites Instantly Using These 5 Tips
Speed Up WordPress Websites Instantly Using These 5 Tips Just about every publisher, webmaster, and blogger that leverages WordPress has spent hours combing over different ways to speed up their site. Website speed is connected to important things like SEO, ad revenue, and visitor experiences. Unfortunately, finding some actionable ways to speed up a WordPress website can… Continue reading Speed Up WordPress Websites Instantly Using These 5 Tips

Where To Share Content To Get Traffic In 2019
Where To Share Content To Get Traffic In 2019 For digital publishers, growing traffic in a sustainable, ethical, and natural way can often be painstakingly slow. Traditional methods of building organic traffic through SEO, or by gathering social traffic through other platforms, can be a long and time-consuming process. Content creators are always seeking new places… Continue reading Where To Share Content To Get Traffic In 2019

A Content Strategy That Will Drive Growth In 2019 According To Hearst UK
A Content Strategy That Will Drive Growth In 2019 According To Hearst UK Content is king. Yeah, we’ve heard that. Everyone knows it and we all believe it, right? But, not all content is created equal. Some content sucks. As a publisher, how do you create a content strategy that drives growth in 2019 (an… Continue reading A Content Strategy That Will Drive Growth In 2019 According To Hearst UK

How To Take Advantage of Seasonal Ad Rates Being High
How To Take Advantage of Seasonal Ad Rates Being High The end of the year has become an important time in the digital ecosystem. It’s when advertisers begin cranking up their budgets and digital publishers begin reaping the benefits of high seasonal ad rates. This has become more and more pronounced every year. As advertisers shift… Continue reading How To Take Advantage of Seasonal Ad Rates Being High

How To Build Quality Traffic According To Telegraph Media
How To Build Quality Traffic According To Telegraph Media CIO, Chris Taylor One of the most valuable things a publisher or content creator can have is a quality audience. For many digital publishers, this means learning how to build quality traffic to their digital property or website. As you might imagine, Telegraph Media has gotten pretty… Continue reading How To Build Quality Traffic According To Telegraph Media

Will Google Knowledge Graph Steal Your Website Traffic?
Will Google Knowledge Graph Steal Your Website Traffic? Since Google announced their Knowledge Graph in 2012, digital publishers and content creators reliant on Google for traffic have wondered if the search giant would begin to siphon away their stream of organic search traffic in favor of Google produced answers and information. While Google Knowledge Graph… Continue reading Will Google Knowledge Graph Steal Your Website Traffic?

How Anyone Can Sell Sponsored Content To Brands
How Anyone Can Sell Sponsored Content To Brands That’s a pretty bold statement. The idea that any digital publisher could actively sell brands sponsored content on their website, blog, social platform, or another digital medium. But… it’s true. I’ve done it before and have seen hundreds of publishers of all shapes and sizes broker deals with… Continue reading How Anyone Can Sell Sponsored Content To Brands

How To Buy A Website And Turn A Profit
How To Buy A Website And Turn A Profit My good friend John Cole has an interesting background. Once an officer of the Royal Navy (in the U.K.), John went on to run an ad network and ended up making a living buying and selling websites before helping to found Ezoic. John recently gave a… Continue reading How To Buy A Website And Turn A Profit

Programmatic Ads vs. Affiliate Links For Monetization
Digital publishers, content creators, and bloggers are always seeking to find the most effective way to monetize their content. Two of the most popular ways to accomplish this goal are by using programmatic ads or affiliate links. But how do programmatic ads and affiliate links stack up against each other? The truth is that whether… Continue reading Programmatic Ads vs. Affiliate Links For Monetization

How To Get Traffic To Your Website In 2019 & Beyond
How To Get Traffic To Your Website In 2019 & Beyond Website traffic is the lifeblood of many digital publishers around the globe. Anyone working with a digital media property, brand, blog, or popular website likely relies on website traffic for the majority of their digital revenue. But, as the digital publishing ecosystem evolves and changes,… Continue reading How To Get Traffic To Your Website In 2019 & Beyond

Why You’ll Make More Website Ad Revenue At The End of This Year
Why You’ll Make More Website Ad Revenue At The End of This Year We are entering the best time of the year to be a digital publisher, blogger, or website owner… Q4 (the 4th quarter of the year). This is when advertisers crank up their budgets to appeal to consumers that will be spending big… Continue reading Why You’ll Make More Website Ad Revenue At The End of This Year

When Do Higher Website RPMs Result In Lower Ad Revenue?
When Do Higher Website RPMs Result In Lower Ad Revenue? Higher website RPMs… lower ad revenue… that sounds impossible, right? If you read this blog a lot, this concept probably doesn’t seem like a surprise. We talk a lot about how the online advertising ecosystem works and how the math behind common practices can often… Continue reading When Do Higher Website RPMs Result In Lower Ad Revenue?

Increasing CPMs Is Easy With The Right Data
Increasing CPMs Is Easy With The Right Data I’ve talked a lot about why CPMs and RPMs can be misleading. In fact, optimizing for these metrics can actually lead to long-term revenue loss. However, there is a responsible way to approach increasing CPMs on your website that won’t ultimately harm your ad rates down the road… Continue reading Increasing CPMs Is Easy With The Right Data

Small Website Changes That Can Deliver Big Improvements
Small Website Changes That Can Deliver Big Improvements In 2017, American Airlines elected to remove one olive from their olive trays in their passenger snack platters. This resulted in over $40,000 in annual savings. The cost of the olives and the weight of the snack platters resulted in a significant amount of money saved across all… Continue reading Small Website Changes That Can Deliver Big Improvements

Don’t Delete Old Articles On Your Website, Re-Purpose Them
Don’t Delete Old Articles On Your Website, Re-Purpose Them Website content is the currency in which digital publishers trade in. It is what fuels revenue and growth. Unfortunately, once content has been produced, publishers often view it as “old” or “completed”. The old articles on your website can serve as huge assets if you know… Continue reading Don’t Delete Old Articles On Your Website, Re-Purpose Them

Getting Higher CPMs? The Real Secret To Increased Ad Earnings
Getting Higher CPMs? The Real Secret To Increased Ad Earnings There are publishers, 3rd parties, and others in the digital publishing space that have claimed that display ad rates have been in decline for years. This idea is supported with thin evidence of a growing monopoly at the top among top publishers and platforms —ultimately… Continue reading Getting Higher CPMs? The Real Secret To Increased Ad Earnings

4 Ways To Increase Time on Your Website
4 Ways To Increase Time On Site On Your Website Engaging an audience has never been more important for digital publishers. As platforms and technologies make it easier and easier for content creators to reach various target audiences, it is becoming increasingly necessary for publishers to standout with content that engages and galvanizes their visitors.… Continue reading 4 Ways To Increase Time on Your Website

Google Core Algorithm Update Details (Who Was Hurt, Who Was Helped)
Google Core Algorithm Update Details (Who Was Hurt, Who Was Helped) Recently, Google officially announced that they updated their “core search algorithm”. This meant that search rankings for millions of websites across their search results shifted. Some websites benefited from the Google core algorithm update, others saw big declines in their traffic. So what did… Continue reading Google Core Algorithm Update Details (Who Was Hurt, Who Was Helped)

Will Ads.txt Help Or Hurt Website Ad Earnings?
Ads.txt is an increasingly popular file that publishers are adding to their websites. Its purpose is to prevent domain-spoofing and eliminate ad inventory fraud across the online ad ecosystem. Many publishers have asked, will Ads.tx help or hurt website ad earnings? An Ads.txt file has the potential to both harm and improve your website’s ad… Continue reading Will Ads.txt Help Or Hurt Website Ad Earnings?

Stop Your Site From Showing “Not Secure” In Chrome Browsers
Stop Your Site From Showing “Not Secure” In Chrome Browsers Google has been slowly pushing webmasters to make their websites HTTPS for a while. Over time, they have incrementally increased just how aggressively they communicate HTTPS status to users in Chrome browsers. Now, Google is marking HTTP sites as “not secure”. Last year, Google announced they would be rolling this… Continue reading Stop Your Site From Showing “Not Secure” In Chrome Browsers

Buying Website Traffic, Should You Be Doing It?
Buying Website Traffic, Should You Be Doing It? Every few weeks a publisher will pull me aside and rather quietly ask me a question that I have become really used to hearing. “Tyler, should I be buying website traffic”? Publishers are rightfully wary of this topic for a couple of reasons. The first reason is… Continue reading Buying Website Traffic, Should You Be Doing It?

How Websites Use Ezoic To Improve Traffic, Experiences, & Ad Earnings
How Websites Use Ezoic To Improve Traffic, Experiences, & Ad Earnings This is obviously a blog that I primarily use to do tutorials for webmasters, dig into data that we have collected over the years, and break down emerging industry trends. However, this is also the Ezoic blog. As our platform has expanded, added features, and… Continue reading How Websites Use Ezoic To Improve Traffic, Experiences, & Ad Earnings

What is Google Ad Manager & What Happened To AdX , AdSense, & DFP?
What is Google Ad Manager & What Happened To AdX, AdSense, & DFP? At the end of June 2018, Google announced it would be “simplifying” many of their advertising and publisher-facing products through a major rebranding effort. This meant a total rebrand of popular products like AdWords, Ad Exchange, DoubleClick, and their full suite of advertising… Continue reading What is Google Ad Manager & What Happened To AdX , AdSense, & DFP?

Why Do Ad Rates Drop In July? (CPMs)
Why do ad rates drop in July? (CPMs) Ever wonder why publisher ad earnings tend to see a dip in July (or even the start of October)? This is primarily because advertisers end their quarterly budgets in the month prior. That means ad campaigns end and some of the marketplace competition that drives higher ad rates for… Continue reading Why Do Ad Rates Drop In July? (CPMs)

How To Manage Organic Traffic Loss In 3 Simple Ways
How To Manage Organic Traffic Loss In 3 Simple Ways Managing an organic traffic loss can be a really frustrating experience. Webmasters and digital publishers often rack their brains for days trying to understand exactly why organic traffic has dropped off. Managing organic traffic loss can be done best in three simple steps: 1.) Identifying the drop 2.)… Continue reading How To Manage Organic Traffic Loss In 3 Simple Ways

What Sites With Great Website Speed Have In Common
What Sites With Great Website Speed Have In Common Last week, we looked at what some of the most popular media sites and blogs had in common. We looked closely at their layouts and content. Now, we’ll examine some of the fastest and most popular websites on the internet to see what they’re doing to deliver such a… Continue reading What Sites With Great Website Speed Have In Common

Website Layout Ideas & Tips From Top Publishers & Blogs
Website Layout Ideas & Examples From Top Publishers & Blogs Study after study continues to show the significant impact that a website’s layout plays in both the visitor’s experience and the total amount of revenue a publisher generates from ads and other digital revenue sources. Website layout directly impacts how a visitor browses content and… Continue reading Website Layout Ideas & Tips From Top Publishers & Blogs

Is GDPR Affecting Publisher and Blogger Monetization?
How Is GDPR Affecting Publisher and Blogger Monetization? Now that the official GDPR compliance deadline has passed, I think it’s fair to say that publishers and content creators of all shapes and sizes have a lot of questions about the impact they should be seeing or expecting on their websites. GDPR regulations have not been easy… Continue reading Is GDPR Affecting Publisher and Blogger Monetization?

GDPR Compliance Instructions For Digital Publishers
GDPR Compliance Instructions For Digital Publishers GDPR has been a bit a whirlwind. The European regulatory initiative to provide internet users with greater control over their privacy has left publishers scrambling for answers at the last minute to comply with the new laws — in effect on the 25th of May, 2018. Let’s be honest, GDPR is… Continue reading GDPR Compliance Instructions For Digital Publishers

4 Ways Site Visitors Affect Your SEO & Revenue
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22″][et_pb_row admin_label=”row” _builder_version=”3.25″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.25″ custom_padding=”|||” custom_padding__hover=”|||”][et_pb_text admin_label=”Text” _builder_version=”4.7.5″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” hover_enabled=”0″ sticky_enabled=”0″] 4 Ways Site Visitors Affect Your SEO & Revenue SEO and revenue are often the lifeblood for web publishers and content creators. The one thing that has a dramatic effect on both of these variables… Continue reading 4 Ways Site Visitors Affect Your SEO & Revenue

Ways To Improve Website Engagement & Make Visitors Happy
Ways To Improve Website Engagement & Make Visitors Happy More and more media brands and content creators are realizing the value of visitor engagement. Understanding authentic website engagement — and being able to improve it — is directly linked to increased website revenue, better ad rates from advertisers, and increased return visitors. The issue that most content… Continue reading Ways To Improve Website Engagement & Make Visitors Happy

Improve Search Relevance of Content For Google Core Update
Improve Search Relevance of Content For Google Core Update Google has recently announced several updates to their core algorithm. Google has said that they do this several times a year and that these updates primarily focus on “search relevance”. So how do publishers ensure that they aren’t bitten by Google’s core algorithm updates and how… Continue reading Improve Search Relevance of Content For Google Core Update

Ad Heavy SEO Penalties & Issues You Should Understand
Ad Heavy SEO Penalties & Issues You Should Understand Publishers have more SEO variables to account for than ever before. One of those elements is ads and the role they may be playing in keyword rankings. The concept of ad heavy SEO penalties gained fame in early 2017 when several popular SEO discussion websites listed ad density… Continue reading Ad Heavy SEO Penalties & Issues You Should Understand

What Is Ad Session RPM In AdSense? It’s Important.
What Is Ad Session RPM In AdSense? It’s Important. Ad session RPM is also referred to as EPMV (earnings per thousand visitors) or total session revenue. It is a metric used to demonstrate the total ad earnings generated by 1,000 visitor sessions on a publisher’s website. The term ad session RPM is how Google products, like… Continue reading What Is Ad Session RPM In AdSense? It’s Important.

3 New Ways To Improve Google Mobile Results (Post-Mobile First Index)
3 New Ways To Improve Google Mobile Results (Post-Mobile First Index) In case you hadn’t noticed, Google’s Search team has had a pretty singular focus over the past few years. New technologies, projects, and initiatives have all been directed at Google Mobile results. With the increase of mobile users and the development of lightweight mobile technologies… Continue reading 3 New Ways To Improve Google Mobile Results (Post-Mobile First Index)

Google AdSense Optimization Tips For Better Revenue & Better UX
Google AdSense Optimization Tips For Better Revenue & Better UX Google AdSense is the most widely used ad product used by publishers across the web. Due to its wide availability, it has increased Google’s ability to further attract top advertisers to its platform. This means that AdSense has remained a powerful ad monetization tool for most… Continue reading Google AdSense Optimization Tips For Better Revenue & Better UX

Domain Authority Is A Good Investment of Time In SEO
Domain Authority Is A Good Investment of Time In SEO For content creators, website owners, and webmasters the term Domain Authority carries a lot of weight. From the early days of SEO to the modern era of Google Search, high Domain Authority has served as a signal to the online ecosystem that a website is a… Continue reading Domain Authority Is A Good Investment of Time In SEO

Ways For Websites To Attract Higher Paying Advertisers
3 Ways For Websites To Attract Higher Paying Advertisers Website owners and content creators are typically seeking two important things from advertisers that display ads on their web properties. Quality brands that are relevant to visitors High paying advertisers The problem is that many content publishers don’t know how to directly influence or attract this kind… Continue reading Ways For Websites To Attract Higher Paying Advertisers

3 Insights To Help You To Make Money From Websites
Make Money From Websites Using These 3 Insights Being an online content creator has never been easier. With the development of easy-to-use publishing platforms and simple lightweight technologies, publishers have mass potential at their fingertips. However, understanding how to make money from websites in this environment is becoming growingly complex. Understanding all the different ways that websites make… Continue reading 3 Insights To Help You To Make Money From Websites

Do You Need An Ad Ops Team?
Do You Need An Ad Ops Team? If you’re reading this article, there’s a good chance you’ve built yourself a website and decided to try and make some money. That may be where you’ve encountered the idea of an ad ops team. For a lot of online publishers, the catalyst to start a website be… Continue reading Do You Need An Ad Ops Team?

Content Monetization Tips From Top Publishers
Content Monetization Tips From Top Publishers & Experts In a lot of ways, we are entering the golden age of digital publishing. Advertisers, brands, and even consumers are pulling their attention further away from traditional media sources; positioning online content creators front and center. This means greater opportunities to monetize digital content. However, some of these… Continue reading Content Monetization Tips From Top Publishers

AMP vs. PWAs: Which is Better AMP or Progressive Web Apps?
AMP vs. PWAs: Which is Better AMP or Progressive Web Apps? We all know that mobile use is growing and changing the face of digital publishing. Platforms like Google won’t let us forget it. This has led to the development of a handful of new technologies designed to deliver visitors faster, richer mobile experiences. This… Continue reading AMP vs. PWAs: Which is Better AMP or Progressive Web Apps?

How Does Word Count Affect Website Ad Earnings?
How Does Word Count Affect Website Ad Earnings? The topic of how long digital content should be has been debated and studied for a very long time. However, one area that is still a bit clouded in mystery is how word count affects ad earnings for publishers. Understanding the relationship between word count, article length, and digital… Continue reading How Does Word Count Affect Website Ad Earnings?
This Ad Placement Is Lowering Ad Revenue & Annoying Visitors
This Ad Placement Is Lowering Ad Revenue & Annoying Visitors Our data science department has access to data from thousands and thousands of large digital publishers. They often share some interesting insights with us around things like a particular ad placement, layout style, or publishing strategy. Below, is a case study on the floating anchor ads.… Continue reading This Ad Placement Is Lowering Ad Revenue & Annoying Visitors

Are You Using This Ad Placement at the Right Times?
Are You Using This Ad Placement at the Right Times? Our data science department has access to data from thousands and thousands of large digital publishers. They often share some interesting insights with us around things like a particular ad placement, layout style, or publishing strategy. Below, is a case study on the floating anchor… Continue reading Are You Using This Ad Placement at the Right Times?

Website Visitor Segmentation Offers Big Ad Earnings Value For Little Work
Website Visitor Segmentation Offers Big Ad Earnings Reward For Little Work In the world of online publishing, there is always a search taking place for small efforts that can deliver a lot of value. The industry is awash with stories of publishers who changed something simple like a menu location or layout and dramatically improved their earnings… Continue reading Website Visitor Segmentation Offers Big Ad Earnings Value For Little Work

Best Google AdSense Alternatives In 2019 For Increasing Revenue
[et_pb_section bb_built=”1″ admin_label=”section” _builder_version=”3.0.47″ inner_width=”auto” inner_max_width=”none”][et_pb_row admin_label=”row” _builder_version=”3.0.47″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” width=”80%” max_width=”1080px”][et_pb_column type=”4_4″][et_pb_text _builder_version=”3.22.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” text_text_shadow_horizontal_length=”text_text_shadow_style,%91object Object%93″ text_text_shadow_vertical_length=”text_text_shadow_style,%91object Object%93″ text_text_shadow_blur_strength=”text_text_shadow_style,%91object Object%93″ link_text_shadow_horizontal_length=”link_text_shadow_style,%91object Object%93″ link_text_shadow_vertical_length=”link_text_shadow_style,%91object Object%93″ link_text_shadow_blur_strength=”link_text_shadow_style,%91object Object%93″ ul_text_shadow_horizontal_length=”ul_text_shadow_style,%91object Object%93″ ul_text_shadow_vertical_length=”ul_text_shadow_style,%91object Object%93″ ul_text_shadow_blur_strength=”ul_text_shadow_style,%91object Object%93″ ol_text_shadow_horizontal_length=”ol_text_shadow_style,%91object Object%93″ ol_text_shadow_vertical_length=”ol_text_shadow_style,%91object Object%93″ ol_text_shadow_blur_strength=”ol_text_shadow_style,%91object Object%93″ quote_text_shadow_horizontal_length=”quote_text_shadow_style,%91object Object%93″ quote_text_shadow_vertical_length=”quote_text_shadow_style,%91object Object%93″ quote_text_shadow_blur_strength=”quote_text_shadow_style,%91object Object%93″ header_text_shadow_horizontal_length=”header_text_shadow_style,%91object Object%93″ header_text_shadow_vertical_length=”header_text_shadow_style,%91object Object%93″ header_text_shadow_blur_strength=”header_text_shadow_style,%91object Object%93″ header_2_text_shadow_horizontal_length=”header_2_text_shadow_style,%91object… Continue reading Best Google AdSense Alternatives In 2019 For Increasing Revenue

Best Google AdSense Alternatives In 2018 For Increasing Revenue
Best Google AdSense Alternatives In 2018 For Increasing Revenue Pretty much every digital publisher on the planet wants to find new ways to increase their website ad revenue. Traditionally, Google AdSense has served as one of the top sources of ad demand for publishers of all shapes and sizes. However, often publishers will look for… Continue reading Best Google AdSense Alternatives In 2018 For Increasing Revenue

Removing Ads On Website Improved Its Ad Earnings?!
Why Removing Ads On Website Improved Its Ad Earnings?! It seems crazy, right? The idea that your website would actually earn more revenue from showing fewer ads. What if I told you that this would also result in lower RPMs and CPMs BUT higher overall ad earnings. Absurd? Maybe not. This is the concept John Cole and myself… Continue reading Removing Ads On Website Improved Its Ad Earnings?!

Using New Google Publisher Data To Improve SEO
Using New Google Publisher Data To Improve SEO Recently, Google rolled out a major update to Google Search Console. This update has equipped publishers with a wealth of new data and information; as well as an enhanced new user interface. This new Google publisher data offers new opportunities for SEO and the development of new popular content. Since this… Continue reading Using New Google Publisher Data To Improve SEO

Improve Page Speed For Google SEO In Actionable Ways
Improve Page Speed For Google SEO In Actionable Ways Google announced that they will be including mobile page speed as a variable in their mobile search ranking considerations starting July of 2018 (The Google Speed Update). This is actually a small Google SEO update that has already likely been impacting results prior to its official announcement.… Continue reading Improve Page Speed For Google SEO In Actionable Ways

Why AdSense Ads Aren’t Showing Impressions
Why AdSense Ads Aren’t Showing Impressions This year, there has been an increase in the number of discussions online inside of AdSense forums about why AdSense ads aren’t showing any impressions on certain websites or pages. There are two common culprits that have emerged for this: Ads.txt issues with AdSense AND Google’s recent change to prevent ads from showing… Continue reading Why AdSense Ads Aren’t Showing Impressions

Running Ad Balance Experiments That Actually Work
Running Ad Balance Experiments That Actually Work Google AdSense has recently reintroduced attention to a subject I happen to know quite a lot about. Running ad balance experiments has long been thought by publishers to be directly connected to being able to improve visitor experiences, and with Google now rolling out Chrome ad blocking penalties… Continue reading Running Ad Balance Experiments That Actually Work

How To Handle Google Abusive Experiences Violations
How To Handle Google Abusive Experiences Violations Starting on February 15th, Chrome will institute the removal of all ads from sites that have a “failing” status for more than 30 days in the Ad Experience Report inside of the Google Web Tools portal. Abusive experience violations that fall outside of the guidelines set by the Coalition for Better… Continue reading How To Handle Google Abusive Experiences Violations

Why Ad Earnings Are Lower In January For Most Publishers
Why Ad Earnings Are Lower In January For Most Publishers For digital publishers, it’s common to see seasonal ad earnings declining after the turn of the calendar year. Seasonality plays a critical role in both website traffic and website revenue. Digital publishers are most grossly affected by these lower ad earnings in January than in… Continue reading Why Ad Earnings Are Lower In January For Most Publishers

4 Digital Publishing Strategies That Our Top Publishers Used in 2017
4 Digital Publishing Strategies That Our Top Publishers Used in 2017 One of the most requested topics I get from our regular readers is to share more information regarding what we have learned from the thousands of publishers we work with. While digital publishing strategies vary from site to site, there are a couple of trends… Continue reading 4 Digital Publishing Strategies That Our Top Publishers Used in 2017

3 Website Redesign Tips That Will Triumph In 2018
3 Website Redesign Tips That Will Triumph In 2018 As someone who has been building, managing, and growing websites for more than a decade, there are few things that scare me more than a website redesign. Nothing has the ability to cause more headaches and ruin more hard work than unnecessarily messing up a healthy web… Continue reading 3 Website Redesign Tips That Will Triumph In 2018

Google Search Hack For Increasing Organic CTR & Keyword Traffic
Google Search Hack For Increasing Organic CTR & Total Keyword Traffic What if I told you that more people were using Google search than ever before. Now, what if I told you that searchers are also clicking on less organic results than ever before. It almost doesn’t seem possible, right? Yet, both of these statements are… Continue reading Google Search Hack For Increasing Organic CTR & Keyword Traffic

2 Content Growth Hacks That Drive More Website Traffic
2 Content Growth Hacks That Drive More Website Traffic Website owners and digital publishers are always evaluating new strategies for driving quality traffic to their sites. Recently, I shared two common hacks that I use to quickly grow website traffic to my new websites. After just 3 months, they had used my technique to acquire 40,000… Continue reading 2 Content Growth Hacks That Drive More Website Traffic

How Does Black Friday Impact Publisher Ad Earnings
Black Friday’s Impact On Publisher Ad Earnings The fourth quarter of the calendar year is traditionally when many publishers see their profits from ad earnings soar. Holiday season spending drives advertisers and marketers to massively increase their budgets; leading to more competition for publisher inventory. This means ad rates and publisher earnings usually see their high… Continue reading How Does Black Friday Impact Publisher Ad Earnings

4 Structured Data Markup Examples That Drive Organic Traffic
4 Structured Data Markup Examples That Can Win You More Traffic Structured data markup is quickly becoming a favorite tool of SEOs and web publishers in certain niches. Structured data markup can be added to any website’s HTML to produce rich snippets in search results. For certain topics, search engines like Google will put these rich snippets… Continue reading 4 Structured Data Markup Examples That Drive Organic Traffic

Impact of Machine Learning On Website Traffic Monetization Over Time
Study: Impact of Machine Learning On Website Traffic Monetization Artificial intelligence and machine learning are hot topics in almost every industry right now. As we’ve talked about before, these concepts are widely discussed at conferences and events but rarely implemented in their truest form. This is overwhelmingly the case for digital publishers; a few have been… Continue reading Impact of Machine Learning On Website Traffic Monetization Over Time

Website Traffic Behavior That Impacts Total Session Revenue
The Website Traffic Behavior That Impacts Total Session Revenue A website visitor’s experience — once they land on a digital property — is the supreme currency that the digital publishing industry is built upon. The ability for quality digital publishers to exist with longevity, and to profitably grow their businesses, relies on positive website traffic behaviors. The problem is… Continue reading Website Traffic Behavior That Impacts Total Session Revenue

Which WordPress Themes Work Best For Programmatic Publishers
Which WordPress Themes Work Best For Programmatic Publishers Personally, I own and operate dozens and dozens of different WordPress websites. Additionally, Ezoic works with thousands of publishers using WordPress worldwide. They all serve different audiences and have different goals, but the purpose of this post is to tell you about what makes some more successful than… Continue reading Which WordPress Themes Work Best For Programmatic Publishers

How Many Ads Are Too Many Ads On A Website?
How Many Ads Are Too Many Ads On A Website? There are few questions that galvanize online publishers quite like how many ads are too many ads to display on a website or webpage. Just about every quality publisher wants to find a balance of digital revenue and visitor trust/experience on their site. Ultimately, most… Continue reading How Many Ads Are Too Many Ads On A Website?

Ads.txt Information That Websites Should Know
The Ads.txt Information That Websites Should Know Ads.txt is an ad ecosystem innovation that aims to eliminate the ability of bad actors to profit from counterfeit ad inventory in the open digital marketplace. As with any major ad ecosystem changes, improvements, or innovations, there is a lot of misinformation going around about the Ads.txt project. Read… Continue reading Ads.txt Information That Websites Should Know

Time To First Byte (TTFB) Shouldn’t Matter. Do This Instead
TTFB Shouldn’t Matter, Test This Instead For Page Speed Time To First Byte (TTFB) is a metric used to measure how quickly a web server responds to a visitor request. It is used as an industry metric when discussing website speed or page speed and is the core metric used by popular site speed measurement… Continue reading Time To First Byte (TTFB) Shouldn’t Matter. Do This Instead

How To Monetize A Website Using Only Banner Ads
For those that commonly follow our blog, you’re probably pretty familiar with the types of research, strategies, and tutorials we share. So you may be asking, “why do an entire article on how to monetize a website using only banner ads”? Simple. We get asked about it all the time and I see people asking… Continue reading How To Monetize A Website Using Only Banner Ads

5 Ways to Improve Your Website Using Ezoic
5 Website Improvement Ideas You Can Do Using Ezoic Most of the articles I write are on research, tutorials, or something related to modern techniques for digital publishers and website owners to grow their sites. However, I am always surprised by how many publishers read our blog and are unfamiliar with all the cool website… Continue reading 5 Ways to Improve Your Website Using Ezoic

Using Ezoic To Do Website Traffic Analysis
Using Ezoic To Do Website Traffic Analysis I’ve said it to hundreds of students and colleagues both; make sure you have Google Analytics running on your Web site and make sure you frequently check and analyze the data. There’s lots that’s actionable and it’s a sophisticated, professional tool. However, most publishers need to be doing… Continue reading Using Ezoic To Do Website Traffic Analysis

Here’s How This Website Saw a 130% Increase in Organic Traffic in 9 Months
How This Website Increased Site Traffic 130% Organically Google recently hosted an event for website owners at their campus in San Francisco called, Pubtelligence. In the afternoon, Amanda Nachman of College Magazine presented a case study on how she was able to organically increase her site traffic by 130% in less than 9 months! She… Continue reading Here’s How This Website Saw a 130% Increase in Organic Traffic in 9 Months

How To Make Your Website Ads More Valuable To Advertisers
How To Make Your Website Ads More Valuable To Advertisers The publishing industry figured out a great revenue model long before digital publishing was ever a thing. Publishers provided readers with great content, advertisers paid the publishers to display ads, the readers got free content in exchange for viewing some ads along the way. Once… Continue reading How To Make Your Website Ads More Valuable To Advertisers

How Website Owners Find Publishing News They Trust
How Website Owners Find Publishing News They Trust Whether you’re just starting out with the adventure of being an online publisher or you’ve been rockin’ the Web for years, we all face the same dilemma of where to get our news and industry-specific information. Making this more complicated, we live in an era of fake… Continue reading How Website Owners Find Publishing News They Trust

Surprising Ways How Content Creators Can Be More Productive
Guide For Content Creators On How To Waste Time Effectively I remember the first time I bumped into author Tim Ferriss. We were both speaking at a conference and he rushed past me; he was running late and needed to get to his podium. Later I saw him dash out and head to his next… Continue reading Surprising Ways How Content Creators Can Be More Productive

Preparing For Google Algorithm Changes In 2018+
Preparing For Google Algorithm Changes In 2018+ Recently, I had the opportunity to host an event at Google in San Francisco called, Pubtelligence. It brought together a diverse mix of digital publishers of all shapes, sizes, and experience levels. At this event, no speaker captured the attention of everyone in the audience quite like Illya Grigorik,… Continue reading Preparing For Google Algorithm Changes In 2018+

Website Owners Share Challenges of Being a Publisher
Publisher Shares Challenges Ahead For Website Owners The future is bright, we’re all getting more connected and people are spending more and more time online, right? Yes, but… but when I look in my crystal ball, I see a future where there are also more technological improvements that will prove a to be obstacles to… Continue reading Website Owners Share Challenges of Being a Publisher

Data Reveals The Value of Visitor Engagement for Publishers
Data Reveals The Value of Visitor Engagement Having website visitors that are engaged with content is paramount to publishers that value the longevity of their digital properties. As more and more research emerges about the impact of things like user experience and visitor behavior, the more we are learning about the bottom line value of… Continue reading Data Reveals The Value of Visitor Engagement for Publishers

More Google Analytics Reports For Publishers
More Google Analytics Reports For Publishers Last time I talked at length about the specific Google Analytics information can offer to digital publishers that many often miss. Specifically, I talked about using Goals and Site Search features to get more insight into how pages relate to certain visitors and whatever other goals you set to… Continue reading More Google Analytics Reports For Publishers

Publishers Are Fighting To Stay Ahead of These AI Trends
Publishers Are Fighting To Stay Ahead of These AI Trends Digital publishers and online content creators are always adapting. Few industries have more moving parts than the publishing space, yet the rewards of a $70 billion dollar ad industry, with 20% year over year growth, provides more than enough incentive to stay current with all the… Continue reading Publishers Are Fighting To Stay Ahead of These AI Trends

Setting up Google Analytics for Digital Publishers
Setting up Google Analytics for Digital Publishers Oh sure, you’ve added the Google Analytics code to your site and check your stats to see what’s going on. But as a publisher, have you configured Google Analytics to best deliver important insights to your goals and objectives? To misquote Janet Jackson, “what has Analytics done for… Continue reading Setting up Google Analytics for Digital Publishers

How To Stop Bad Ads From Showing On Your Website
How To Stop Bad Ads From Showing On Your Website Tired of seeing bad ads appearing on your website? All publishers hate seeing spammy ads or malicious downloads appearing on their web properties. This subjects visitors to material that the publisher almost always would rather them never see. Unfortunately, bad actors are always finding ways… Continue reading How To Stop Bad Ads From Showing On Your Website

Risks For Independent Web Publishers In The Next 5 Years
Risks For Independent Web Publishers In The Next 5 Years By: Dave Taylor (AskDaveTaylor.com) I can’t decide. Is the future so bright that I’ve gotta’ wear shades, or is there an impending apocalyptic nightmare of global warming and civil unrest just over the horizon? This obviously matters to me and my family, but it also… Continue reading Risks For Independent Web Publishers In The Next 5 Years

How To Monitor Your Website Day To Day
How To Monitor Your Website Day To Day Once you’re done deploying a design and getting everything set up with a hosting company, running a Web site can move into maintenance mode. That’s when you’re focused on the content, not your infrastructure, and that’s good because we all know the mantra content is king. But… Continue reading How To Monitor Your Website Day To Day

Copy/Paste Per Visit – A Website Engagement Signal You Should Measure?
We’ve been talking about the Fake UX phenomenon a lot recently. The idea that website engagement is so closely tied to ad revenue and SEO is pretty eye-opening if you’re a digital publisher. This has a lot of publishers scrambling to better understand how visitors engage with their content and what website elements can help… Continue reading Copy/Paste Per Visit – A Website Engagement Signal You Should Measure?

Should Websites Delete Comments, Ignore, or Reply?
Should Websites Delete Comments, Ignore, or Reply? Seems like such a basic question if you’re running a Web site: do you allow comments, and if so, do you approve them all for publishing or filter them? There are lots of nuances in this area, however, and it’s worth spending some time considering all of your… Continue reading Should Websites Delete Comments, Ignore, or Reply?

Monitoring Engaged Pageviews Per Visit Might Be Essential
Why Monitoring Engaged Pageviews Per Visit Offers Major Benefits We’ve spent a lot of time recently discussing user intent and visitor behavior. Data Science keeps telling us more and more about advanced user experience metrics and their impact on revenue, traffic, and brand perception. Below, I’ll highlight one of the most dynamic metrics for digital publishers,… Continue reading Monitoring Engaged Pageviews Per Visit Might Be Essential

How to Use Website Traffic Seasonality to Boost Your Revenue
Accounting For Website Traffic Seasonality As A Publisher It’s back to school time. No, it’s not, it’s coming up on Halloween. Or, if you’re a publisher in a niche about toys, it might just be when you start planning for your Christmas efforts. Just about every publisher faces the challenge of adjusting their efforts to… Continue reading How to Use Website Traffic Seasonality to Boost Your Revenue

Save Snopes Campaign Has Important Message At Its Core
Save Snopes Campaign Has Important Message Snopes.com, the popular fact-checking website, has recently found itself in a rampant legal battle over site ownership and control. The ensuing chaos has seen founder, David Mikkelson, seeking to “Save Snopes” by launching an internet wide-campaign in an attempt to ensure his website remains under his control. The legal… Continue reading Save Snopes Campaign Has Important Message At Its Core

Most Frustrating Part About BlogHer Conference
The Most Frustrating Part About The BlogHer Conference Having never been to a BlogHer conference, I had no idea what to expect. 2,300 women (and a few brave men!) descended on Orlando for three days of learning, networking, and fun. The first thing I noticed was the energy of the place. I was surrounded by… Continue reading Most Frustrating Part About BlogHer Conference

Adapting Your Mobile Publishing Strategy To Fit Your Audience
Adapting Your Mobile Publishing Strategy To Fit Your Audience There are a lot of things that have changed in the last decade of the World Wide Web, but none are more profound than the shift from desktop and laptop computers to mobile devices. Whether you’re using a smartwatch, a smartphone or a smart tablet (do… Continue reading Adapting Your Mobile Publishing Strategy To Fit Your Audience

Engagement Time Is Directly Connected To Digital Revenue
Engagement Time Is Important To Top Publishers We’ve been spending a lot of time recently digging deeper and deeper into metrics that look closely at user behavior and visitor intent. These metrics are proving to be incredibly valuable to some of the world’s top digital publishers, and we’ve been breaking down all the different ways they… Continue reading Engagement Time Is Directly Connected To Digital Revenue

Do Navigation Bounces Affect SEO & Digital Revenue?
The impact of Navigation Bounces on SEO & digital revenue In the world of digital publishing, providing your website visitors with a better experience is a formulaic tool in improving digital revenue, growing organic website traffic, and enhancing the brand perception of your digital property. The measurement and metrics associated with user experience have a… Continue reading Do Navigation Bounces Affect SEO & Digital Revenue?

What I Do To Run A Profitable Website
How AskDaveTaylor.com Runs a Profitable Website When you run a profitable website for over a decade, you eventually get the hang of scheduling, content production, photo editing, and visitor feedback, even if it might be mostly learning from your mistakes. Heck, my site — AskDaveTaylor.com — started out on Movable Type and for years I… Continue reading What I Do To Run A Profitable Website

UX Metrics That Are Changing How We View Visitors
UX Metrics That Are Changing How We View Website Visitors User experience metrics (UX metrics for short) have become more and more critical to how digital properties and brands position themselves on the web. Some of the largest publishers on the planet have identified the paramount importance of UX metrics and their long-term impact on… Continue reading UX Metrics That Are Changing How We View Visitors

How to Take Time Off as an Online Publisher
How to Take Time Off as an Online Publisher It’s the height of the summer and the combination of being hot and having bored, listless kids is enough to make anyone ready for some time off. This week’s also the great American summer picnic holiday too: Independence Day (if you’re reading this retroactively, insert the… Continue reading How to Take Time Off as an Online Publisher

What Is A Good RPM or eCPM for My Website?
What is a good RPM or eCPM for a website? One of the most common questions I see from digital publishers is, “what is a good RPM or eCPM for my website?” I completely understand this sentiment. RPMs (rate per mille) and eCPMs (effective cost per mille) are standard advertising metrics for how much an advertiser… Continue reading What Is A Good RPM or eCPM for My Website?

Create A Newsletter That Brings More Website Traffic
Create A Newsletter That Brings More Website Traffic If you’re a good publisher, you already know all about the top modern traffic-building techniques; like advanced keyword research and optimizing titles to maximize your SERPs (search engine results page, if you’re not sure what that acronym means). It’s a key part of any traffic building strategy… Continue reading Create A Newsletter That Brings More Website Traffic

Recover From “Two-Click” AdSense Penalty On Mobile
Recover From “Two-Click” AdSense Penalty Publishers leveraging Google AdSense ad units on their site have recently noticed a new Google penalty affecting their ad earnings. Both AdSense publishers and larger publishing groups that leverage Google AdX (and serving AdSense ad units) were caught off guard by this latest change. This penalty is often referred to… Continue reading Recover From “Two-Click” AdSense Penalty On Mobile

Maximizing Digital Revenue Using Often Neglected Insights
Maximizing Digital Revenue Using Often Neglected Insights If you’re a creative type, it’s easy to get into the groove of writing, publishing, publicizing, and repeating. We’ve been told for many years that content is king and that more content = more traffic. The problem is, just like a book author who never reads reviews and… Continue reading Maximizing Digital Revenue Using Often Neglected Insights

Using Data Science & Artificial Intelligence In Digital Publishing
Data Science & Artificial Intelligence In Digital Publishing It’s been said that marketers ruin everything. I certainly wouldn’t go that far, but am willing to admit that modern marketers can certainly make it difficult to fully understand nuanced subjects on sophisticated topics like artificial intelligence and data science. Digital publishers are now starting to see just… Continue reading Using Data Science & Artificial Intelligence In Digital Publishing

Reasons For Google Traffic Drops (Common Causes)
Common Causes for Google Traffic Drops One a weekly basis, I talk to digital publishers that have seen a major drop in either traffic or revenue (commonly both). They’re trying to decipher why they’ve experienced the sudden shift. In many cases, the seemingly unprecedented change leads publishers to assume that the problem is related to Google… Continue reading Reasons For Google Traffic Drops (Common Causes)

YouTube SEO Tips & Tricks For Digital Publishers
YouTube SEO Tips & Tricks As a publisher, there are a lot of different channels you can use to get the word out and reach your audience. Lots more than yet another blog post, that’s for sure. It’s more work, but I’ve become quite a fan of video and have a thriving YouTube video channel… Continue reading YouTube SEO Tips & Tricks For Digital Publishers

Video Production Gear Choices For Digital Publishers
Best Video Production Gear Choices For Digital Publishers Last time we talked about video production gear, I explored a couple of important factors: audio, tripods, and lighting. As anyone who spends time on YouTube knows, you can get away with pretty poor video quality (think “shaky cam”) if your audio is good, so that might be… Continue reading Video Production Gear Choices For Digital Publishers

When A/B Testing Your Website Is A Bad Idea?
When A/B Testing Your Website Is A Bad Idea? A/B testing has been a valuable tool for marketers and researchers seeking to improve digital properties for well over a decade. Today, publishers are leveraging new testing technologies to conduct A/B tests on everything from site layouts to brand imagery. I’m willing to bet that more A/B… Continue reading When A/B Testing Your Website Is A Bad Idea?
How To Become A Video Publisher & Grow Your Website
How To Become A Video Publisher & Grow Your Website We’ve talked about the importance of video for your Web site, both from the perspective of catching your visitors attention and for improving your search ranking. Let’s go a bit more hands-on with the actual specifics of how to create a pro-quality video, from gear… Continue reading How To Become A Video Publisher & Grow Your Website

3 User Experience Metrics That Are Correlated With SEO
User Experience Metrics That Are Correlated With SEO Organic search has evolved a lot over the past decade. One of the most sophisticated ways search engines have changed is in the way they evaluate pages and content. User experience metrics have become more and more important as technical HTML structure (tags and the like) have… Continue reading 3 User Experience Metrics That Are Correlated With SEO

Video SEO Strategies for Digital Publishers
Why Video SEO Strategies for Digital Publishers Make Sense Plenty of Web publishers hear the phrase “SEO” and think about page titles, keyword research, and incoming links. Is your sitemap accurate? Are you producing what Google considers thin content? Lots to worry about and the worst part of all search engine optimization effort is that… Continue reading Video SEO Strategies for Digital Publishers

3 Website Marketing Tips That Are Outdated
Website Marketing Tips That Are Outdated Are you trying to figure out why your content isn’t gaining the views it did a few years ago? Do you keep trying the same strategy with your content, prose, and headlines, even as you sigh every time someone mentions website marketing tips that you know in your soul you’re… Continue reading 3 Website Marketing Tips That Are Outdated

300×250 Ads Allowed Above The Fold On Mobile By Google
300×250 Ads Allowed Above The Fold On Mobile By Google Google recently announced a major shift in its ad policy. Google has modified its stance on 300×250 ads allowed above the fold on mobile devices. Previously, websites with these ad sizes above the fold would be in violation of Google policy; which could net you… Continue reading 300×250 Ads Allowed Above The Fold On Mobile By Google

What Title Tags Work The Best For New Posts
Title Tags That Work For New Posts… Tyler Bishop of Ezoic and I were talking about the critical importance of researching and writing great title tags for your online publishing endeavors and sharing our strategies when it became obvious that we’re not quite on the same page. Tyler is very focused on data and analytics… Continue reading What Title Tags Work The Best For New Posts

Blogging Tips & Publishings Advice From Veteran, Dave Taylor
Blogging & Publishings Tips From An Industry Veteran Last week, Tyler and I chatted about my history and background in Web publishing and the evolution of my sites. Our discussion continues this week, but you should probably start with last week’s discussion so you have some context… As a veteran of this space, I’ve seen… Continue reading Blogging Tips & Publishings Advice From Veteran, Dave Taylor

User Engagement Impacts Ad Revenue (According To Data Science)
How User Engagement Impacts Ad Revenue (Data Science) What’s a good user experience and what’s a bad one? We could probably all agree that a good user experience is one in which user engagement is high. The visitor is reading the content, visiting multiple pages, and possibly sharing on his social media. What’s a bad… Continue reading User Engagement Impacts Ad Revenue (According To Data Science)

Short Form vs Long Form Content Monetization Tips
Short Form vs Long Form Content Monetization The debate about short form vs long form content has been raging for years and years. The fact remains that both have relevant roles in the world of digital publishing. A broad brush approach of comparing the two isn’t as productive as discussing how each should be properly monetized… Continue reading Short Form vs Long Form Content Monetization Tips

Online Publisher, Dave Taylor, Delivers Advice & More
Online Publisher, Dave Taylor, Shares Website Experiences Ezoic blog editor, Tyler Bishop, and I have been working together for quite a while now, but we thought it would be fun and hopefully enlightening to have us go back to the origin of my experience as an online publisher, my Web site AskDaveTaylor, and how it’s gone in… Continue reading Online Publisher, Dave Taylor, Delivers Advice & More

Image SEO Tips For Website Owners & Digital Publishers
Image SEO Tips For Website Owners & Digital Publishers One of the biggest SEO opportunities — on a page by page basis — that I see digital publishers and website owners miss out on is their page images. Image SEO isn’t just about having images show up in image searches, it’s about having those images… Continue reading Image SEO Tips For Website Owners & Digital Publishers

Popular Posts Can Help You Increase Web Traffic
How Popular Posts Can Help You Increase Web Traffic Quick, what’s the most popular article on your Web site? What topics are covered in your most popular posts? Which articles do people spend the most time reading, and which ones actually extend user sessions by pushing readers onto other pages where they can get lost… Continue reading Popular Posts Can Help You Increase Web Traffic

How To Use Content Structure That Is Engaging To Readers
Website Content Structure That Is Engaging To Visitors Look closely at this article. Not at the words, though they’re important, but rather the content structure. Yes, that’s important. In fact, it’s critically important for the success of your online publishing business. There are good ways and bad ways to present content to readers in the… Continue reading How To Use Content Structure That Is Engaging To Readers

Balancing User Experience & Digital Ad Revenue
Formula For Balancing User Experience & Digital Ad Revenue for Publishers This is an extremely hot topic right now. How do you balance digital ad revenue and user experience if you’re a digital publisher or website owner? At a recent event, some of the largest publishers on the planet recently circled this issue as their core challenge… Continue reading Balancing User Experience & Digital Ad Revenue

Digiday Publishing Summit News & Notes From the Event
Digiday Publishing Summit News & Notes The Digiday Publishing Summit kicked off on March 29th at 2pm (MST). The event was 3 days long and featured some of the digital publishing industries biggest brands and most well-known thought leaders. We provided live updates on Twitter, and have a rundown of each day’s biggest and most important… Continue reading Digiday Publishing Summit News & Notes From the Event

Push Instagram Traffic To Your Website
How to push Instagram traffic to your website When you think of marketing and social media channels for your publishing empire — or simple blog — Facebook’s in the top slot, followed by Twitter and maybe Pinterest or LinkedIn (depending on your property). It’s fair to wonder where Instagram fits into this equation for publishers (we’ve… Continue reading Push Instagram Traffic To Your Website

SEO Audit Your Website On Your Own
How To Do An SEO Audit On Your Website There are few things more frustrating to me than all the e-mails I get on a regular basis from agencies and freelancers pitching me SEO audits. Some offer me a free SEO audit — hoping I will agree and then buy services from them after they… Continue reading SEO Audit Your Website On Your Own

Leveraging Social Media To Create Engaging Content
Leveraging Social Media To Create Engaging Content You’ve heard the mantra by now: social media is the future of site marketing, and the heart of social media is engaging content. You don’t want eyeballs, you want interaction; whether it’s likes, comments, or shares. Heck, even a passionate debate in the comments associated with your latest… Continue reading Leveraging Social Media To Create Engaging Content

Google AMP Conference News & Updates
Google AMP Conference News & Updates On March 7-8, 2017, Google helped to host the very first AMP Conference. AMP, of course, stands for Accelerated Mobile Pages — the open source mobile technology project endorsed (and largely created by) Google. The Google AMP Conference was designed to be an event for developers to come together… Continue reading Google AMP Conference News & Updates

Twitter Account Tips For Digital Publishers & Website Owners
Twitter Account Tips For Digital Publishers & Website Owners You’re a maven of the Interwebs, and everything you post goes viral. You watch popular television shows and your content’s on the big screen. You had to disable the follower notification emails because it became so tedious your VA started to complain. You post something to… Continue reading Twitter Account Tips For Digital Publishers & Website Owners

Website Usability Testing That Actually Works
How To Do Website Usability Testing That Actually Works One of the hottest topics in digital publishing right now is website usability testing. The problem is that this concept is often grossly misunderstood. Below, I’m going to show you how to do real data-driven website usability testing on your site. Why do this kind of website testing?… Continue reading Website Usability Testing That Actually Works

Using Google Search Console To Improve Search Results
Using Google Search Console To Improve Search Results Design is important, and we already know that “content is king” when it comes to having a successful Web site, but there’s another factor that can prove hugely important for Web site owners that many people don’t really pay attention to, and that is search terms. Not… Continue reading Using Google Search Console To Improve Search Results

Have Online Ad Rates Dropped? How To Tell…
Have Online Ad Rates Dropped? How To Tell… This is one of the most common subjects that permeates website owner —and digital publishing — forums online. Many are curious if their site is experiencing a personal drop in ad rates, or if everyone across the board is experiencing the same loss. Additionally, there seems to… Continue reading Have Online Ad Rates Dropped? How To Tell…

Getting The Most Out of The Ezoic Platform — Part IV
Getting the most out of the Ezoic Platform — Part IV Yes, we’re up to the fourth installment of Ten Critical Ezoic Settings And You Won’t Believe Number Six. if you’re just showing up here, I encourage you to start by going back and reading parts 1-3: Part 1: Ezoic Configuration Basics Part 2: All About AMP… Continue reading Getting The Most Out of The Ezoic Platform — Part IV

Improving Ezoic Performance On Your Website — Part III
Improving Ezoic Performance On Your Website This is the third installment of Everything You Needed to Know about Ezoic Settings but Were Afraid to Ask, with apologies to Woody Allen, of course! In the last few weeks, Ezoic guru Piper Lofrano and I have talked about Accelerated Mobile Pages, ad blocking strategies, excluding pages from… Continue reading Improving Ezoic Performance On Your Website — Part III

3 Easy Ways To Boost Organic Traffic In 3 Weeks
3 Easy Ways To Boost Organic Traffic I’ve been fortunate enough to have had the opportunity to work on hundreds of websites over the years. Now, I spend a significant portion of my time sharing my learnings and data with the world through this blog, my social media, this popular podcast, and monthly web events. Because… Continue reading 3 Easy Ways To Boost Organic Traffic In 3 Weeks

Tuning Your Ezoic Settings For Success Part 2
Tuning Your Ezoic Settings For Success Part 2 In my last post, I dove into the robust world of Ezoic site settings and preferences with the able assistance of Ezoic’s own Piper Lofrano. We covered the basics of the dashboard and why you really need to be paying attention to the settings, even though they… Continue reading Tuning Your Ezoic Settings For Success Part 2

Good Bounce Rate Hacks & Proven Tricks To Improve Your Site
Good Bounce Rate Hacks & Proven Tricks Almost all publishers want their sites to have a good bounce rate — good meaning low! In fact, most ask, “what is a good bounce rate”? However, most site owners don’t recognize that bounce rates are relative to the type of content on the pages that visitors are… Continue reading Good Bounce Rate Hacks & Proven Tricks To Improve Your Site

Actual Google AMP Results From Digital Publishers
Maximizing Google AMP Results As A Digital Publisher If you’re a digital publisher or website owner, it’s extremely likely you’ve been paying close attention to Google’s AMP (Accelerated Mobile Pages) Project. It’s possible you’ve experimented with AMP on your own site. As a Google Certifed Partner with our own AMP Converter, we’ve had the pleasure… Continue reading Actual Google AMP Results From Digital Publishers

Optimizing Ezoic Settings On Your Website – Part 1
Optimizing Ezoic Settings On Your Website I’ve been running my Ask Dave Taylor site through Ezoic for many months now, and have seen some terrific results. If you’re reading this blog, you’re likely an Ezoic customer too, and I hope you’re seeing similar positive results with whatever stats you’re measuring and tuning. But, Ezoic is… Continue reading Optimizing Ezoic Settings On Your Website – Part 1

Stunning Display Ad Combination Stats & Expert Hacks
Display Ad Combination Stats & Expert Hacks One of the most stunning things I’ve learned from working with thousands and thousands of online publishers is the massive impact that display ad combinations have on both user experience and ad revenue. It makes sense, right? The way ads are represented to visitors affects their desire/ability to continue… Continue reading Stunning Display Ad Combination Stats & Expert Hacks

Switching to using SSL on your Website (A First-Hand Account)
Switching to using SSL on your Website (A First-Hand Account) Secure Socket Layer (SSL) used to be just for shopping sites, online stores and other pages where confidential information was being requested from the user. In fact, a common site architecture had everything being served up as regular “http” pages and a switch to “store”… Continue reading Switching to using SSL on your Website (A First-Hand Account)

Increase Your Content Ranking In Search Results
Increase the Probability of Your Content Ranking In Search Results No matter what kind of blog or website you have, it’s likely that your site will strongly benefit from content that ranks well in organic search results. Unfortunately, many publishers continue to create content without ever knowing if they will strike content ranking gold or… Continue reading Increase Your Content Ranking In Search Results

How To Find Writers For Your Blog or Website
So you started a website and are regularly adding blog content. As the site starts to grow, you notice that traffic starts to plateau. That one blog published every week or two holds the traffic steady, but you want to continue scaling the site growth. Scaling growth requires writing more content, but many publishers run… Continue reading How To Find Writers For Your Blog or Website

Will My New Website Make Money Or Not?
Will My New Website Make Money Or Not? It’s a nerdy party game: brainstorm crazy domain names with friends, register them and create new Web sites. Will that website make money? You can have dozens, or even hundreds of sites, and gosh, if each one earned just $100/mo you could be an online publishing millionaire!… Continue reading Will My New Website Make Money Or Not?

The Google Penalty For Mobile Pop Ups On Your Website
Summary of The Google Penalty For Mobile Pop Ups On Your Website It was announced in January of 2017 that Google had officially rolled out their “interstitial penalty” for websites using mobile interstitials (you can read more about interstitials here). What this essentially boils down to for most sites is a Google penalty for mobile… Continue reading The Google Penalty For Mobile Pop Ups On Your Website

Grammar Help For Online Publishers & Website Owners
Grammar Help For Online Publishers & Website Owners You know how to do keyword research, you have great original art and graphics, and your design is both gorgeous and SEO friendly. Nice. But, your time-on-site (or session duration) still isn’t very good and you fear it’s hurting your Google results. What’s wrong? You may need… Continue reading Grammar Help For Online Publishers & Website Owners

Using Moz’s Keyword Finder To Improve Your Content’s SEO
Using Moz’s Keyword Finder To Improve Your Content One of my favorite things to do is to show publishers and website owners how to use the bevy of useful tools available to them out on the web. As I recently did with MailChimp (and using it as a makeshift marketing automation tool), I thought it… Continue reading Using Moz’s Keyword Finder To Improve Your Content’s SEO

Using A Readability Score To Rank Higher In Organic Search
Using A Readability Score To Rank Higher Your ability to rank highly in the results for a given search is a function of a lot of different factors, as you already know. Site traffic, inbound links, social network shares, age of your domain, quality of your HTML code all play a factor. But did you… Continue reading Using A Readability Score To Rank Higher In Organic Search

How To Use MailChimp To Automatically Market Your Website
How To Use MailChimp To Market Your Website Website owners and online publishers are always looking for effective ways to drive more traffic to their site and market their content to existing users. Marketing automation is a great way to do this. However, very few sites invest in marketing automation tools (due to their high-cost).… Continue reading How To Use MailChimp To Automatically Market Your Website

How To Create Highly Shareable Content
Create Highly Shareable Content Ideas Way back when they were grad students at Stanford, two guys named Larry and Sergey were exploring how links could be used as the basis of a quality measure for Web pages. They figured that if a page gets incoming links from other pages that it has to be pretty… Continue reading How To Create Highly Shareable Content

How To Market Content With Promoted Tweets
Market Content With Promoted Tweets On Twitter There are a lot of emerging ways for websites, publishers, and content producers to advertise their content to their desired audience. One of the most undervalued ways of doing this is through promoted tweets on Twitter. Top content producers have been continually surprised regarding the cost-effectiveness of their… Continue reading How To Market Content With Promoted Tweets

Digital Advertising Trends For Publishers In 2017
Digital Advertising Trends For Publishers Online publishers and site owners are currently in the midst of some major changes. Digital advertising trends have shifted dramatically over the last decade — and even more so over the last 3 years. And, the current climate tells us that these shifts are likely to continue. My podcast partner John Cole… Continue reading Digital Advertising Trends For Publishers In 2017

How To Measure If Content is Quality Content
Measure If Content is Quality Content Content, content. Everyone tells you to produce great content and that Content is King. But how do you really know that what you’re writing — or having your staff or freelancers write — is actually quality content? You can’t simply conclude that if it’s producing engagement it’s good content,… Continue reading How To Measure If Content is Quality Content

Guide: Setting Up Google DFP for Publishers
Setting Up Google DFP Many online publishers and site owners wish to setup Google DFP (DoubleClick for Publishers). The primary reason for this is that there are lots of ad networks that compete against each other for a publisher’s ad inventory inside of Google Ad Exchange (AdX); which is available to publishers through Google DFP.… Continue reading Guide: Setting Up Google DFP for Publishers

How To Do An FTC Disclosure On Your Website
Doing An FTC Disclosure On Your Website Ever gotten something for free in return for writing about it? Maybe a company you work with doesn’t charge you because you help spread the good word about them in social media? Heck, do you ever get paid to write about, video or share your thoughts and impressions… Continue reading How To Do An FTC Disclosure On Your Website

Pagespeed Insights For A Site’s SEO & UX
Pagespeed Insights For SEO & UX Website pagespeed has become one of the hottest and most discussed topics among publishers and site owners over the last few years. With the rise of mobile and backing from Google, there is a new era of pagespeed obsession taking place. But, which pagespeed insights are most important and what… Continue reading Pagespeed Insights For A Site’s SEO & UX

Ad Networks Selection Process & Evaluation Guide
Ad Networks Selection Process & Evaluation Guide You’re probably looking into the best ad networks because you want to find a way to earn more money from your current website. There’s a lot to consider. This space is convoluted and grows more complex every day. Achieving higher CPM’s — or much more importantly — higher EPMV is actually… Continue reading Ad Networks Selection Process & Evaluation Guide

How Long Does It Take To Make Money From Websites?
How To Make Money From Websites? (A True Story) Back in the early days of the ‘net, people would publish and manage Web sites out of the sheer joy of sharing information and knowledge. Knowing you had readers — and if it was a blog — garnering comments and feedback from visitors was just the… Continue reading How Long Does It Take To Make Money From Websites?

Measure Online Ad Rates vs Your Site Revenue
Measure Online Ad Rates vs. Your Site One of the hardest secrets to uncover if you’re a publisher or site owner is what other sites are actually earning from their display or programmatic ads. This is a closely guarded black box; with many ad partners forbidding outward data-sharing. This means a lot of publishers are… Continue reading Measure Online Ad Rates vs Your Site Revenue

Seasonal Advertising Trends That Affect Site Earnings
Seasonal Advertising Trends Most people reading this article are probably trying to figure out if fluctuations in their site’s ad earnings are the results of normal seasonal advertising trends — or something more sinister occurring on their own site. Luckily, there’s been enough data accumulating for years to directly determine what seasonal trends look like. Below are resources… Continue reading Seasonal Advertising Trends That Affect Site Earnings

Entrepreneur Shares Secret To Website Revenue Growth
Website Revenue Growth: Secrets from Bill Phelan Often, online entrepreneurs who make a large portion of income from websites, don’t openly share their monetization process. It makes sense, some of their knowledge is proprietary and sharing it could potentially reduce opportunities for them in the future. Bill Phelan, the CEO of Bright Hub, is a bit… Continue reading Entrepreneur Shares Secret To Website Revenue Growth

Ethically Sharing Content To Earn Ad Revenue
Learn the secret to sharing content to earn ad revenue Good websites of all shapes and sizes usually have one thing in common, great content. Whether a site is new and still growing, or well established and expanding it’s readership, exposing interested parties to your content is key to attracting new visitors to your site.… Continue reading Ethically Sharing Content To Earn Ad Revenue

The Web Traffic That Produces The Most Value Per Visitor
What Traffic Produces The Most Value Per Visitor? Both newbies and veterans of the blogging and online world have a simple measure of site success that they start with, web traffic. Generally, the more traffic you have, the more successful your site will be. Easy enough, and heck, you can even use one of those retro… Continue reading The Web Traffic That Produces The Most Value Per Visitor

How To Easily Grow Web Traffic Globally
Easily Grow Web Traffic Globally Too many website publishers believe that the Internet is comprised of only residents of the United States. Some may even extend that to English-speaking countries like the United Kingdom, Australia, and Canada, but the rest of the world? They’re not online, are they? In the text below I will highlight… Continue reading How To Easily Grow Web Traffic Globally

Native Ads vs Display Ads
Native Ads vs Display Ads and Performance Dilution Native ads, sometimes known as ‘recommended content’, or ‘promoted stories’ are a way of advertising content in a way that is ‘native’ to its environment. Different than traditional banner or display ads, which are clearly separate from the content, native ads will attempt to mimic the surrounding… Continue reading Native Ads vs Display Ads

How Internet Ads Work & How To Make Money Using Them
How do internet ads work? Most successful site owners and online publishers understand — in a general sense — how internet ads work. However, the advertising technology (adtech) space is extremely complex and can be difficult to understand. The intention of this is to break down exactly how web-based adverting works and to uncover the… Continue reading How Internet Ads Work & How To Make Money Using Them

Strategies to Help You Monetize Your Site in 2017
Monetize Your Site in 2017 You’ve got a website, check. You publish solid content with frequency, check. You even share your posts on social media when they go live, eager to reap those social signals. It’s working too: you’re starting to see growth in your traffic, with your monthly numbers moving solidly into the 5-6… Continue reading Strategies to Help You Monetize Your Site in 2017

How UX Massively Influences Website Revenue
How UX Truly Impacts Website Revenue Imagine you go to a website and you find it difficult to locate what you’re looking for. The world of cyberspace is big and easy to navigate quickly. You — like all other users — will leave the difficult site and go off in search of the information you seek… Continue reading How UX Massively Influences Website Revenue

Preparing For Mobile Search Optimization In 2017
Mobile Search Optimization In 2017 Ah, the good old days of computing, when everyone had a big box under their desk and you knew that their screen would be 800×600 or, if they were really on the cutting edge, your website visitor would have a higher resolution XVGA screen at 1024 x 768. Now, we’re… Continue reading Preparing For Mobile Search Optimization In 2017

How Google AdSense Policy Is Actually Enforced
How Does Google Really Enforce AdSense Policy? Now, I know that Google AdSense policy is not the most entertaining or exciting subject on the planet. However, it is dramatically important for online publishers who use AdSense and collect regular revenue from the service. The internet is filled with site owners who have been banned for… Continue reading How Google AdSense Policy Is Actually Enforced

Elite Way To Increase Ad Revenue Per View
Increase Ad Revenue Per View Everyone knows it’s very important to strike a balance between content, monetization, and user experience. The truth is that this should actually be really easy. Simply provide great content, good ad experiences, and an easy-to-use user experience. This is the same formula you can use to increase ad revenue per view… Continue reading Elite Way To Increase Ad Revenue Per View

Mobile First Indexing – Google’s New Ranking Experiment
What is Mobile First Indexing? Google announced on November 4th that they are launching Mobile First Indexing in their search rankings. This is part of their ongoing commitment to improving search results for Google users- but what does it mean for your website? How does mobile first indexing work in Google? Google is keeping the single… Continue reading Mobile First Indexing – Google’s New Ranking Experiment

Should Publishers Convert Pages To Google AMP?
Convert Pages To Google AMP A really relevant question to publishers right now is should they be converting their pages to Google AMP? AMP stands for accelerated mobile pages and has being pushed by Google as a way of speeding up the internet for a little over a year now. So, does it work and… Continue reading Should Publishers Convert Pages To Google AMP?

eCPM vs RPM Is Skewing True Earnings
eCPM vs RPM Is Skewing True Earnings In most industries, the metrics that represent success for the parties involved have long ago been generally agreed. In the advertising and publishing industry, this is not the case. This becomes clear when you start talking with publishers, ad ops teams, and site owners debating and quoting eCPM… Continue reading eCPM vs RPM Is Skewing True Earnings

How To Select Ad Placements That Work
Select Ad Placements That Work Finding ad placements that can earn strong revenue without annoying visitors is considered the holy grail for many publishers. User behavior on the web is shifting on nearly a daily basis, and the ability to implement the best ads is a challenge that is getting harder and harder to manage. Below we’ll… Continue reading How To Select Ad Placements That Work

How Ads Can Reduce Bounce Rate
Can Ads Reduce Bounce Rate? Advertising is fundamentally important to the online ecosystem because it allows people to access free content online. If given the option to pay a monthly subscription or access to sites for free, most people would prefer free content. With that said, when advertisements are placed on a website, it can… Continue reading How Ads Can Reduce Bounce Rate

How To Improve SEO for WordPress Posts
Improve SEO for WordPress Posts A significant portion of the internet uses WordPress to manage their content. It is one of the easiest (if not the easiest) CMS to use if you want to adhere to — and implement — white hat SEO best practices on a site. However, many are falling short of the mark on their… Continue reading How To Improve SEO for WordPress Posts

How To Improve Search Ranking For Old Content
[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22.3″][et_pb_row admin_label=”row” _builder_version=”3.22.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.22.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” text_font=”||||||||”] Improve Search Ranking For Old Content One of the highest impact forms of traffic for an online publisher is organic traffic. As new content is created, it is often viewed by many publishers as a set piece that… Continue reading How To Improve Search Ranking For Old Content

Move Pages to HTTPS Without Mixed Content Warning
How To Moves Pages To HTTPS Without Mixed Content Error So you’re moving all your pages to HTTPS. Smart decision! Every site I’ve ever worked on saw improvements after proper implementation. It also can go a long way toward ensuring your users feel comfortable with the security of your site. However, if implemented incorrectly, it can… Continue reading Move Pages to HTTPS Without Mixed Content Warning

Apply To Get Into Google Ad Exchange
Apply To Get A Google Ad Exchange Account Before diving into exactly how to get a Google Ad Exchange (AdX) account, let’s get into the most common reasons why you many want one in the first place. One major reason is that there are lots of ad networks that compete against each other for a… Continue reading Apply To Get Into Google Ad Exchange

Add Schema Markup To WordPress Site
Why Add Schema Markup To WordPress Website? If you’re a publisher that has written recently about a person, product, event, service, news subject, or event created some type of review, one of the best ways to make your content rank higher in search engines is by including Schema.org markup on your sites relevant content. However, there are… Continue reading Add Schema Markup To WordPress Site

Google Certified Publishing Partner Spotlight: Ezoic Case Study
Google Certified Publishing Partner Spotlight: Ezoic Case Study Google’s Certified Publishing Partner, Ezoic , makes it easy for publishers to auto-optimize websites using A.I. One of the top things on a site owner or publishers mind is how they can further optimize their site. Optimization can often take on a broad meaning; however, it is… Continue reading Google Certified Publishing Partner Spotlight: Ezoic Case Study

Facebook Clickbait Algorithm Now In Effect
Facebook launches clickbait algorithm to improve quality Content quality has become a hot topic in the last month in the world of online publishing. The new Facebook clickbait algorithm —that was added recently — will constrain websites that embellish, distort, and withhold critical information from appearing in the news feed of their 1.71 billion (monthly)… Continue reading Facebook Clickbait Algorithm Now In Effect

Easy Ways To Improve AdSense Ads
3 Easy Ways To Improve Adsense Ads Google Adsense is great because it’s easy to use and one of the most reliable ad networks available. If you have a website, and you want to start earning money, all you need to do is paste a few code snippets on the site and voila — AdSense… Continue reading Easy Ways To Improve AdSense Ads

How To Use Popular SEO Tools
Popular SEO Tools In a recent episode of our podcast, The Publisher Lab (shameless plug), we discussed SEO at length. We dove deep into the subject of Googles changing algorithm (and how to mitigate associated risks), how to increase page speed, and how to use popular SEO tools to attack low hanging fruit on your site.… Continue reading How To Use Popular SEO Tools

Interstitial Ads, Can You Still Use Them?
What are interstitial ads and should I use them? Interstitial ads are ads that load between pages of a user session, or even prior to reaching a search destination, that display in the middle of the screen. They are closely related to the pop-up. On desktop, these can sometimes be interesting and related to content,… Continue reading Interstitial Ads, Can You Still Use Them?

Why Are Ad Earnings Dropping?
If you’re reading this there is a good chance you’re in the first stage of trying to figure out why your ad earnings dropped. Whether the earnings are from Adsense—or any number of different ad networks, you’re not the first person to experience this issue. Below, we will share with you the most common reasons… Continue reading Why Are Ad Earnings Dropping?

AdSense Removes Ad Limits Per Page, Adds Valuable Inventory
Rejoice, ad limits per page removed! Google has announced a powerful shift in their policy regarding ad limits per page for AdSense users. Google has removed the policy of limiting AdSense ads to three ads per page and added new criteria to reframe how publishers should approach AdSense ads on each page. The new criteria for… Continue reading AdSense Removes Ad Limits Per Page, Adds Valuable Inventory

What Do Ad Networks Look for When Doing a Site Review?
If you’re a publisher and have been investigating different ad networks, you’ve probably noticed that many of them require some type of site review before accepting you into their program. But what are they looking for, and is there anything you should know before submitting your site for review? Every ad network has its own… Continue reading What Do Ad Networks Look for When Doing a Site Review?

Internet Advertising Trends 2016: Highlights from Mary Meeker’s Annual Report
Each year, Mary Meeker of Kleiner Perkins Caufield & Byers (KPCB) produces her in-depth Internet Trends Report, and the 2016 version was just released at the beginning of June. This year’s edition is comprised of 213 slides that cover advertising and commerce trends, the re-imagining of communication and human-computer interfaces, data privacy and much more.… Continue reading Internet Advertising Trends 2016: Highlights from Mary Meeker’s Annual Report

10 Tools for Finding Trending Topics and Popular Content
10 Tools for Finding Trending Topics and Popular Content Looking for new content ideas for your editorial calendar or recommendations for items to share on social media? There are several online tools that make it easy to find the latest trending topics as well as the most popular content being published in each of these… Continue reading 10 Tools for Finding Trending Topics and Popular Content

Hold On Tight, Here Comes Summer
Will summer seasonality affect your ad revenue? We typically think of summer as the best time of year. The long, warm days are perfect for spending time outdoors with our friends and family. But what does that mean for ad revenue? With the average user spending less time in front of their computer there is less incentive… Continue reading Hold On Tight, Here Comes Summer

Using Google Analytics to Better Understand Your Traffic
Even though most publishers have added tracking code from Google Analytics to their sites, many are only using it to track top-level information, such as overall pageviews and sitewide bounce rate. In practice, Google Analytics can be used to do so much more. We’ve put together a few examples here to show how you can… Continue reading Using Google Analytics to Better Understand Your Traffic

What Is Multivariate Ad Testing & How Does It Work?
What is multivariate ad testing & how can I do it? If you want to maximize ad revenue on your site, how many ads should you have on each page and where should they go? One person might say five ads per age because it increases the number of opportunities a user has to engage… Continue reading What Is Multivariate Ad Testing & How Does It Work?

Using Content Curation to Grow Your Site’s Traffic
A lot of people associate content curation with social media, newsjacking or other methods used to get short-term traffic boosts. While all these things are types of curation, there are also additional ways you can curate content that will provide lasting benefits to your website and help you reach your long-term traffic goals. There… Continue reading Using Content Curation to Grow Your Site’s Traffic

Getting Started with Keyword Research
If you’re trying to boost organic traffic to your website, you need to know what types of things people are searching for that relate to your site. And, if you want to know that, keyword research is the best place to start. According to Internet Live Stats, Google processes over 3.5 billion searches every day.… Continue reading Getting Started with Keyword Research

Developing a Social Media Strategy That Fits Your Budget
In today’s world, you need some type of social media presence to establish your site as a credible resource. It’s not hard to find case studies and white papers that discuss how to build a successful social media strategy, but most of these guides assume you have a decent amount of resources that can be… Continue reading Developing a Social Media Strategy That Fits Your Budget

Flattr Plus: Good or Bad Deal for Publishers?
As publishers all across the globe are looking for ways to deal with the growing usage of ad blocking software, Adblock Plus is teaming up with Flattr on an initiative that will supposedly help publishers recoup some of the revenue lost when ads aren’t shown to site visitors. But is this effort a true attempt… Continue reading Flattr Plus: Good or Bad Deal for Publishers?
CPM vs Per User Revenue
[et_pb_section admin_label=”section” transparent_background=”off” background_color=”#ffffff” allow_player_pause=”off” inner_shadow=”off” parallax=”off” parallax_method=”off” custom_padding=”||0px|” padding_mobile=”off” make_fullwidth=”off” use_custom_width=”off” width_unit=”on” make_equal=”off” use_custom_gutter=”off”][et_pb_row admin_label=”row” make_fullwidth=”off” use_custom_width=”off” width_unit=”on” use_custom_gutter=”off” custom_padding=”||0px|” padding_mobile=”off” allow_player_pause=”off” parallax=”off” parallax_method=”off” make_equal=”off” parallax_1=”off” parallax_method_1=”off” column_padding_mobile=”on”][et_pb_column type=”4_4″][et_pb_text admin_label=”Text” background_layout=”light” text_orientation=”left” use_border_color=”off” border_color=”#ffffff” border_style=”solid”] Ezoic is a data-driven company. Nearly every single decision we make is baked up with mountains of data. That’s… Continue reading CPM vs Per User Revenue

What Is CPM & Why Ad Networks Use It As A Metric
What is CPM? CPM means “cost per mille” or, more modernly, “cost per thousand”. Mille is the term used for a thousand impressions in the ad business. It’s an everyday metric that advertisers and ad networks use and it has its origins all the way back at the beginning of online advertising. So what is… Continue reading What Is CPM & Why Ad Networks Use It As A Metric
Google Adsense Partner
Google Adsense Partner Ezoic is a Google Certified Publishing Partner In 2014, Ezoic became the first and only American headquartered company to be selected and certified by Adsense to be a certified partner. When Google opted to roll over the Certified AdSense program into the new Google Certified Publishing Partner program, Ezoic was one of the… Continue reading Google Adsense Partner
Google Certified Publishing Partner
What is a Google Certified Publishing Partner? The Google Certified Publishing Partner program aims to select and certify the most helpful and trustworthy companies that help online publishers. It evolved from the Google Certified AdSense program that came before it (that now has been discontinued). Is Ezoic a Google Certified Publishing Partner? Yes! Ezoic is… Continue reading Google Certified Publishing Partner

How to Use Pinterest Promoted Pins to Grow Traffic
How to Use Pinterest Promoted Pins Have some great pages on your site that aren’t getting as much traffic as you think they deserve? If you have a Pinterest account, you may want to use Pinterest promoted pins to give those articles or pages a quick, inexpensive boost. For just a few dollars, promoted pins… Continue reading How to Use Pinterest Promoted Pins to Grow Traffic

How Will Facebook’s Latest News Feed Changes Affect Publishers?
On April 21, Facebook announced that it was, once again, making a change to the method it uses to decide which stories are shown at the top of a user’s News Feed. Announcements like these tend to concern many publishers – especially if they have been getting a lot of referral traffic from Facebook –… Continue reading How Will Facebook’s Latest News Feed Changes Affect Publishers?

Image Optimization: Getting Better Search Engine Rankings for Your Images
No matter what type of website you have, images are important. One statistic that gets tossed around a lot is that, on average, articles with relevant images get 94% more views than those in the same category without images. If you go back and look at the original Skyword research results on this topic, you’ll… Continue reading Image Optimization: Getting Better Search Engine Rankings for Your Images

The Great Comment Debate: Should You Allow Comments on Your Site?
Back in early 2014, Copyblogger made quite a stir in the marketing world when it announced it was removing comments from its site. It was a bold move at the time for such a large website and led to others deciding to turn off their comments as well. Up until that point, it was taken… Continue reading The Great Comment Debate: Should You Allow Comments on Your Site?

Ad Trends Publishers Should Know About
The world of digital publishing is fast-paced and constantly evolving. If you want to stay at the top of your game, there are a lot of things to keep track of – including ad trends that could impact your site’s earnings. Due to growing concerns about banner blindness, ad quality and the use of ad… Continue reading Ad Trends Publishers Should Know About

Tips for Creating Seasonal Content That Aligns with Ad Opportunities
In the publishing world, a lot of people talk about the importance of creating evergreen content – that is, content that is likely to have a long shelf life and be relevant all year around. While it’s true evergreen content is a good investment for your site, there are also lots of ad opportunities for… Continue reading Tips for Creating Seasonal Content That Aligns with Ad Opportunities

How Changes In Mobile Ads Are Impacting Digital Publishers
Changes In Mobile Ads Are Impacting Digital Publishers In KPCB’s 2015 Internet Trends Report, Mary Meeker noted that the amount of advertising budgets allocated to mobile was poised for growth. The figures available at that time were from 2014 and indicated that although 24% of total media consumption time was spent on mobile devices, only… Continue reading How Changes In Mobile Ads Are Impacting Digital Publishers

Identifying and Filling Content Gaps on Your Site
Working on your editorial calendar and having trouble coming up with fresh new ideas? Brainstorming potential topics and doing keyword research can take a lot of time – particularly if you already have a good deal of published content. One way to tackle this task and discover new opportunities is to start looking for content… Continue reading Identifying and Filling Content Gaps on Your Site

How To Stop Ad Blocking Software On Site
Limit Ad Blocking Software On Your Site Ad blocking software has been around for a long time, but up until a couple of years ago, its usage was limited to a small percentage of the Internet population. That percentage started to climb rapidly in 2013. In fact, according to a study from Adobe and PageFair,… Continue reading How To Stop Ad Blocking Software On Site

Resources for AdSense Tips & AdSense Monetization Ideas
New AdSense Monetization Strategies Looking for new ideas on how to improve your earnings from AdSense and other ad networks? The world of online publishing is constantly evolving, and AdSense monetization strategies that seemed to be doing well yesterday may not be your best bet today. Even if your current strategy is living up to… Continue reading Resources for AdSense Tips & AdSense Monetization Ideas

Using Google Analytics to Improve AdSense Revenue
Google Analytics is a great tool to monitor your site’s user behavior- here are some tips on how to use Analytics data to increase your AdSense earnings! We’ve divided it into different sections which you can find in your Analytics reports: Overview AdSense performance is directly related to your Google Analytics data. A great place to start exploring is your Audience Overview-… Continue reading Using Google Analytics to Improve AdSense Revenue

A Guide To Native Ad Examples That Work
Native Ad Examples That Work Think your display ads aren’t performing well? You’re not alone. According to data from DoubleClick, the overall U.S. click-through rate (CTR) for February 2016 was 0.09%. Although this percentage does vary among industries and fluctuate a bit from month to month, display ad CTRs for most verticals are on a… Continue reading A Guide To Native Ad Examples That Work

The Top Ad Optimization Tools for Publishers
Ad Optimization Tools for Publishers According to Internet Live Stats, there are currently over one billion websites on the Internet. One billion. Sure, a lot of these sites may be parked domains and family blogs, but the number of publishers is growing every day. However, even with all the competition, there are still strategies you… Continue reading The Top Ad Optimization Tools for Publishers

Earn More Google Ad Revenue From Existing Content
Earn More Google Ad Revenue From Existing Content One way to get more traffic to your site and increase Google ad revenue is, of course, to add more quality content. Another is to maximize the potential of the content you already have. After all, since you spent the time or money to have the material… Continue reading Earn More Google Ad Revenue From Existing Content

Top Ad Networks & Other Ad Solutions for Content Publishers
Largest Ad Networks & Other Ad Solutions When it comes to monetizing your website, have you been putting all your eggs in the Google AdSense basket? If so, it may be time to start checking out other ad networks and advertising platforms in order to maximize your revenue potential. With a little experimentation, you may… Continue reading Top Ad Networks & Other Ad Solutions for Content Publishers

WordPress.org vs. WordPress.com: Which Choice Is Right for You?
If you’re just starting to learn more about WordPress, one of the first things to investigate is the difference between WordPress.com and WordPress.org. WordPress.com is a blog hosting service – similar to Google’s Blogger – where users can sign up to create a free basic blog and pay to have certain additional features added to… Continue reading WordPress.org vs. WordPress.com: Which Choice Is Right for You?

SSL Certificates: What They Are & Who Needs Them
Have you been thinking about getting an SSL certificate for your web property? Or, do you already have one and want to know if you really need to renew it? In addition to covering the basics of what SSL certificates are and what they do, we’ll take a look at some of the advantages and… Continue reading SSL Certificates: What They Are & Who Needs Them

Mobile Usage Statistics: Key Facts and Findings for Publishers
Mobile Usage Statistics For Publishers Mobile devices have become an integral part of our daily lives. We use them at work, at home and everywhere in between to stay connected to the world around us. And while the desktop computer is far from dead, mobile-only Internet usage is on the rise — especially amongst the… Continue reading Mobile Usage Statistics: Key Facts and Findings for Publishers

10 Tips for Making Your Content Easier to Share on Social Media
Have you ever started to share an article on your Facebook page but changed your mind because you didn’t like the way it looked? Maybe there was no image associated with the article or there was something else about the post preview that wasn’t quite right. Sure, you could have taken the time to upload… Continue reading 10 Tips for Making Your Content Easier to Share on Social Media

Header Bidding: Yield Management vs. Ad Latency
What is Header Bidding? Header bidding – also known as pre-bidding, yieldmanagement and tagless integration – which is a bit of a misnomer as tags are required! – is an automatic way of offering your site’s inventory to several ad exchanges simultaneously. The idea is to bump up the ad yield by allowing multiple ad… Continue reading Header Bidding: Yield Management vs. Ad Latency

Why Every Publisher Should Be On Pinterest
Have you been ignoring Pinterest because you think it’s mostly geared towards people interested in recipes, fashion and DIY craft projects? Well, these topics may still sit at the top of the most popular categories on Pinterest list, but there are also a significant number of pinners who are interested in everything from auto mechanics… Continue reading Why Every Publisher Should Be On Pinterest

Understanding Bounce Rate & Its Relation to User Experience
If you want to know how well your content is resonating with your intended audience, it’s a good idea to keep a close eye on your bounce rate. However, this number can sometimes be misleading if not viewed in the right context. What may seem like a high bounce rate for one type of site… Continue reading Understanding Bounce Rate & Its Relation to User Experience

How Top Publishers Increase AdSense Earnings
Avoid Mistakes To Increase AdSense Earnings All site owners want to know what top publishers are doing to increase AdSense earnings. However, its often all the things that they avoid that allows them to extract more from their AdSense account than others. Here’s our list of top trouble spots that the top webmasters we work… Continue reading How Top Publishers Increase AdSense Earnings

Will Google AMP & Facebook Instant Articles Affect Your Publishing Strategy?
Last month, a couple of big pieces of news caused quite a stir in the world of mobile publishing. First, Facebook announced that it will be opening up its Instant Articles program to all publishers on April 12th of this year. A week later, Google rolled out a change that made AMP (Accelerated Mobile Pages)… Continue reading Will Google AMP & Facebook Instant Articles Affect Your Publishing Strategy?

The Effect of User Experience on AdSense Revenue
The Relationship Between AdSense Revenue and User Experience The importance of user experience in relation to advertising revenue, and specifically AdSense revenue, can sometimes be underestimated. We know that the way to increase your advertising revenue is not to simply pack your site full of ads, as these can dilute each other. Not only… Continue reading The Effect of User Experience on AdSense Revenue

Will Blocking Ad Categories Effect AdSense Revenue?
How Blocking Ad Categories Effects AdSense Revenue Retargeting technology has made online advertising extremely efficient. These days, most internet users will be shown ads that are relevant to their lifestyle and interests. Yet, every once in a while, a user might see an ad that shocks, offends, or is just plain irrelevant. This can often… Continue reading Will Blocking Ad Categories Effect AdSense Revenue?

How Ad Sizes Affect AdSense Earnings
AdSense Ad Sizes & AdSense Ad Units Affect Google AdSense Earnings If you have been working with ads on your website for some time, it shouldn’t come as a surprise that the ad sizes you choose to display on your site can have a dramatic impact on AdSense earnings (we did a study on it… Continue reading How Ad Sizes Affect AdSense Earnings

How Ad Viewability Works
AdSense allows you to track the ad viewability of impressions served on your site. Why is it important to monitor Active View- and is it the whole story? It’s increasingly important to not only know how many impressions are served on your site, but also how many of those are actually seen by your users. This has been heralded… Continue reading How Ad Viewability Works

Why Ad Placements Make A Huge Difference In How Much Sites Earn From Display Ads
The Benefits of Testing Ad Location Ad testing seems fairly straightforward, and it’s probably something most publishers have had at least some experience with. Many initially take the approach of A/B testing ads. While this might seem like the logical place to start, A/B testing ads can actually lower ad rates, and subsequently, ad revenues. As… Continue reading Why Ad Placements Make A Huge Difference In How Much Sites Earn From Display Ads

Best Traffic Source For Ad Revenue
The Best Traffic Source for Ad Revenue In 2015, there were 3.17 billion internet users, that’s just under half of the entire world’s population. Year after year, people are continuing to plug in, and make the online world part of their everyday lives. According to the 2015 Strategy Analytics advertising forecast, 28% of the 187… Continue reading Best Traffic Source For Ad Revenue

Mobile App Development
Use Ezoic’s iOS app creator to build a mobile app of your website for only $4.99/month. The benefits of having an app are numerous: Grow your number of loyal users Generate another stream of revenue Stay ahead of the competition Show up in search results Future proof your site Send push notifications to your users… Continue reading Mobile App Development

The Effect of Ad Color on Ad Performance
How ad color affects ad performance Ad color has now been proven to be extremely important in online advertising and publishing. It is one of the most immediate forms of communication — and can be used to improve the way your ads and articles are perceived. You’ll see below, the importance ad color has on ad performance.… Continue reading The Effect of Ad Color on Ad Performance

App Store Optimization
Tips to Get Your App Noticed As you may have noticed, there is a consistent trend towards people spending more time browsing on their mobile devices than on computers. Additionally, those who are browsing on their phones tend to be spending a substantial amount of time using apps, rather than traditional browsers. In fact, according… Continue reading App Store Optimization

Publisher Tools
Tools to assess and improve your website The web is filled with tons of tools to help provide quality insight to your website. Today, I will cover a few that are especially useful!

Mobile App Development
We all know about mobile apps – there are over 1.5 million apps available on both the Google Play Store (Android Devices) and Apple’s App Store – and most of us use them every day. You’ve probably even heard that people use apps more than the mobile web – which is true – but let’s… Continue reading Mobile App Development

Google Discontinues Adsense Certified Partner Program
Out with the old and in with the new – Google Certified Publishing Partner Program replaces AdSense Certified Partnership The Google AdSense Certified Partner (GASCP) program ceased to be an active program, and was ‘sunset’ – a rather nice term for ‘retired’ – on December 31, 2015. However, publishers can still seek out qualified help by choosing… Continue reading Google Discontinues Adsense Certified Partner Program

Online Christmas
Have Some Christmas Fun With Ezoic! Top 5 Christmas Holiday Season Websites for 2015 The Christmas and holiday season are a time to relax a little. Many publishers have had a busy year optimizing their AdSense revenue, trying to improve their SEO and keywords and adding valuable content. Now it’s time to enjoy the fruits… Continue reading Online Christmas

How to measure ad viewability
How to measure ad viewability On websites, advertisers have relied upon metrics like click-through rates, and the number of impressions in order to price their ads. Knowing how many people are likely to click on an ad on a specific website page, or how many people view a page helps assign value to ad locations.

AdSense Changes
AdSense CPM Changes How your revenue from AdSense, Google Ad Exchange, and other ad networks and ad exchanges change during the seasons. At Ezoic, we have the luxury of being able to track and view the online advertising market across thousands of websites that all use hundreds of ad networks and exchanges. One advantage of being… Continue reading AdSense Changes

What is RPM?
What is RPM? RPM stands for rate per mille (mille = 1,000). Confusing, right? Mille is a standard term used in the advertising space to describe 1,0o0 impressions. RPM is a metric used commonly by AdSense and other advertising platforms to convey the paid rate for 1,000 ad impressions (usually on a website or blog). The… Continue reading What is RPM?

Types of Advertising & Digital Ad Types
Types of Advertising & Ad Types (… and why you should test them) We are often bombarded with questions from publishers. The most common questions are ‘what is the ‘ideal’ ad setup for my site?’ And ‘where should I put ad placeholders?’ Or, ‘Is there an ‘ideal’ ratio of display ads to native ads?’ ‘Should I… Continue reading Types of Advertising & Digital Ad Types
Adblock Plus
Will adblock plus stop you making money online? The Internet is a wonderful thing. Information on any subject is available throughout the world for free. With a mobile phone in his pocket a farmer in Idaho now has the same information that was once only available to the President 20 years ago and at a fraction… Continue reading Adblock Plus

Website to App
Why You Should Build an App of Your Website! The ‘Mobilegeddon’ upgrade in April this year was Google’s acknowledgment of a global shift in user behavior towards mobile devices [Google Webmaster Blog]. 2014 marked the year in which desktop usage was overtaken by mobile- and the trend is only going upwards. With this in mind,… Continue reading Website to App
Website to App: Why You Should Build an App of Your Website
Apps increase user interaction, improve user experience, and have great advertising potential. More and more informational site owners are creating apps as a great way to increase engagement. The ‘Mobilegeddon’ upgrade in April this year, was Google’s acknowledgement of a global shift in user behaviour towards mobile devices [Google Webmaster Blog]. 2014 marked the year in… Continue reading Website to App: Why You Should Build an App of Your Website

How To Start Testing Ads
Start testing ads and find the best combinations If you’re using an adserver, you have your ‘waterfall’ of passback tags set up and everything is humming along nicely. You’re happy with your ad networks and you are confident that your current set-up is a good one. So why start testing ads — things like ad… Continue reading How To Start Testing Ads

Ad Exchange
How Programmatic Buying and Selling Ads Benefits Online Publishers Publishers may be wary of working with Ad Networks and Exchanges, because they typically only sell ad inventory via direct deals. The reasons some publishers favor direct ads varies, but it can often be because of a perceived lack of control. The publisher may like having… Continue reading Ad Exchange

‘Tis The Adsense Season
Taking Advantage of Holiday Season Boosts from AdSense and other Network Advertisers The holiday season is upon us, so here’s a little gift for you!

How To Set-up Ezoic Ad Tester
For more details check out the Getting Started Guide.

Going Steady With Ad Testing
So you’ve started testing elements on your site, and you aren’t sure what to make of the results after a few days. It can often feel like a lot of change all at once. Sometimes you might ask yourself – is it even worth it?

3 Ways Publishers Sell Themselves Short
1. Not allowing competition

AdSense vs Google Ad Exchange
AdSense vs Google Ad Exchange (Google AdX) A lot of people want to know the difference— or advantages that either offer — between AdSense and Google Ad Exchange. Well, for starters, Adsense and Google Ad Exchange revenue can be dramatically different. Google Ad Exchange offers many distinct advantages that AdSense alone does not (AdSense actually… Continue reading AdSense vs Google Ad Exchange
Ad Networks Who Bid in Google Ad Exchange (AdX)
Updated blog published April 25, 2022 We’ll put it plain and simple: ads are a commodity. Sites of all sizes have ads on their site and they’re all using the same parties to do so. Most publishers use an ad network to access multiple ad partners and exchanges since it can be difficult to manage… Continue reading Ad Networks Who Bid in Google Ad Exchange (AdX)

Google Certified Publishing Partner
Google has been making a lot of changes recently. A new holding company, new logo and now rolling out a new publisher program. So what is the Google Certified Publishing Partner program? What does it mean for publishers and, indeed, what does it mean for Ezoic and those other companies who have been lucky enough… Continue reading Google Certified Publishing Partner

Adsense Policy
Avoid an Adsense Policy violation the easy way Have you ever gotten a Google Adsense Policy violation? When you are first implementing ads on a site, everything sounds so easy! However, you quickly realize that it can very complicated to keep your site compliant with Adsense policy. Everything is not necessarily black and white.

What is Ad Blindness?
What is Ad Blindness? Ad blindness, also known as banner blindness or banner noise is where visitors to a website consciously or subconsciously ignore banner-like information. This issue of ad blindness has developed into a topic of discussion for online publishers who have seen their online advertising revenue decline because their ads become ‘invisible’ to their users… Continue reading What is Ad Blindness?
Ad Blocker Extensions & the Impact on Advertising Revenue
Apple recently announced that iPhones will now have an ad blocker extension on Safari, and if you’re like other publishers, you’re probably concerned that this will impact revenue for your site. This is a reasonable concern, but it’s likely that this won’t make a huge impact as you might expect.

RPM Is Not Meant to Optimize AdSense Revenue
Better Ways To Optimize AdSense Revenue A lot of publishers worry about RPM — which is the Google AdSense measurement for revenue per mille (revenue per thousand page views). That’s normal because it’s a metric that everyone has been using for a long time. Unfortunately, it’s not really the best metric for publishers who want to… Continue reading RPM Is Not Meant to Optimize AdSense Revenue
Episode 7: Interview with Dave Taylor from AskDaveTaylor.com
Listen to Episode 7. Transcription: John: Well hello everybody and welcome to another podcast from Ezoic. I’m here with Dave Taylor from AskDaveTaylor.com. Hi Dave. Dave: Hello John. John: How’s it going today? Dave: It’s going very well and if we’re lucky we’ll be able to do this entire podcast without my cats attacking me… Continue reading Episode 7: Interview with Dave Taylor from AskDaveTaylor.com
Episode 6: Interview with Rob Spooner from u-s-history.com
Listen to Episode 6 Transcription: John: Well hello folks and welcome back for another podcast from Ezoic. I have Rob Spooner here. Hi Rob. Rob: Hello John. John: Rob runs a number of publishing entities online, the biggest of which is U-S-History.com. That’s U hyphen S hyphen History.com. So Rob, tell us a little bit… Continue reading Episode 6: Interview with Rob Spooner from u-s-history.com
Episode 5: Interview with Bill Phelan from Brighthub.com
Listen to Episode 5. Transcription: John: Well hello folks and welcome to another podcast from Ezoic. I’ve got Bill Fallon here. He’s from Brighthub. Hi Bill. Bill: Hi there. How are you John? John: Good thank you. We’re going to talk a little bit about Ezoic and things from the perspective of publishers. Maybe you… Continue reading Episode 5: Interview with Bill Phelan from Brighthub.com
Episode 4: Ready for Take Off!
Listen to Episode 4. Transcription: John: Hi guys. Welcome another Ezoic podcast. I’m here with Piper Lofrano, Hi Piper! Piper: Hi everyone. John: So we are going to be going through ‘ready for takeoff’. What does this mean? This I would say is probably one of the most requested kind of things for us to… Continue reading Episode 4: Ready for Take Off!
Episode 3: Website Looks and Usability
Listen to Episode 3. Transcription: John: Welcome folks. We are here to do our second podcast, I am here to introduce Piper Lofrano. Piper: Hello. John: Hey Piper. So your job this time is to ask questions on behalf of publishers. Take it away. Piper: So today we’re going to be talking about how to… Continue reading Episode 3: Website Looks and Usability
Episode 2: Does Ezoic Affect SEO?
Listen to Episode 2. Transcript: John: Welcome folks. Welcome back again to another Ezoic podcast. This time, well I’ve got Piper here again. Piper: Hello again. John: Hello Piper. So Piper, what are we talking about today? Piper: This is one of the most important questions we get asked and it’s “how does Ezoic affect… Continue reading Episode 2: Does Ezoic Affect SEO?
Episode 1: How testing can improve usability and increase ad income
Listen to Episode 1. Transcript: John: So welcome folks. We are here for Ezoic’s first podcast and we have Jacqui McGuire here to ask questions on behalf of the publishers. These are the most frequent questions that we get asked and for those people who don’t like to do lots of research and read reams… Continue reading Episode 1: How testing can improve usability and increase ad income
EU Cookies – changes to requirements
Publishers who carry Google adverts will soon be required to comply with the EU cookie directive. The detailed requirements are here: http://bit.ly/1MwlIWa Essentially this EU user consent policy means you must:
Why Ezoic is Not Your Ordinary AdSense Partner
In September 2014, Ezoic became the world’s first and only tech-based Google Adsense Certified Partner. We are proud to be the first US-headquartered company to achieve this certification too! Adsense Certified Partners are approved by Google to help website publishers maximize their site potential and increase Adsense earnings. Most partners focus on increasing ad… Continue reading Why Ezoic is Not Your Ordinary AdSense Partner
Google Mobile Friendly?
What all AdSense Publishers need to know. The past couple of years have seen an astounding upsurge in mobile page views. The growth of users who are accessing information with their smartphones or tablets, rather than using a traditional desktop, means that every site now needs to work on every device. Most website owners understand… Continue reading Google Mobile Friendly?
End of December / Early January Advertising Market
Earlier this year I wrote about “The Ups & Downs of Online Advertising” which dived into the changes in advertiser behavior that occur during the various seasons as well as brand marketing budgets and their quarterly cycle. In this post, I wanted to examine the changes that occur in December and January in a little… Continue reading End of December / Early January Advertising Market

Veteran’s Day / Remembrance Day Thanks
At Ezoic we are lucky enough to be in the presence of 3 amazing veterans every day. Today, we say thanks to them and all the others that served their country.

Is Your Website Ready for the New iPhone 6?
Earlier this morning, the world tuned in during the highly anticipated debut of the new iPhone and the new wearable technology, the Apple Watch. Not only did Apple unveil the new iPhone 6, but they also surprised us with a second phone, the iPhone 6 Plus!
How to get a new iPhone 6 – a partner’s guide
I’ve always been into tech – I’m obsessed by gadgets and have a wide range of obsolete, discarded electronic items scattered around the house. In the late 90s I was convinced the mini-disc was the best music format (I have 2 players and over 40 discs.) Because of this history I urge you to not… Continue reading How to get a new iPhone 6 – a partner’s guide

Cashing in on Cute Cats: You’ll Never Guess How Much these Sites Make!
Everyone is guilty of spending hours looking at cute pictures of a kittens or a memes of cats. It’s proven: cute cats go viral. Look at Grumpy Cat for example, who has over six million Facebook likes and her own Wikipedia page!

Mobile Menus and Fonts – 5 Tips to a Better Mobile Site
Internet browsing is going mobile – make sure you’re ready! It goes without saying that a modern mobile site should be written in responsive design so that the content re-sizes to fit the screen size available. However, often scaling down a desktop site to fit the screen results in unreadable text and images lose much… Continue reading Mobile Menus and Fonts – 5 Tips to a Better Mobile Site

New Features June/July 2014
We’re excited about it. And you should be too! Business and Corporate SitesEzoic’s optimization technology is now available for business and corporate sites who are looking to improve their website’s usability. Get access to touch-and-swipe enabled mobile and tablet versions of your site along with modern, user-friendly desktop versions.Google has reported that upwards of 70%… Continue reading New Features June/July 2014

Website Testing: Not just for Ecommerce sites
Testing – Not just for ecommerce websites Ecommerce sites are pros at testing their website’s layout. Take Amazon, for example. Their site looks different than it did a couple of years ago, especially on mobile and tablet. Does it look better now? That’s a personal question. Does it perform better? You can bet your last… Continue reading Website Testing: Not just for Ecommerce sites

Make the most from your Website with these Top 5 Adsense Tips
Here are a few basic tips/reminders you can try to improve your income from Adsense: 1. Use the most popular Adsense ad sizes, experiment with the new, bigger ad sizes and test their location on the page. Picking adsizes that are popular with advertisers, you’ll get more competition for your inventory between advertisers and a… Continue reading Make the most from your Website with these Top 5 Adsense Tips

5 Practical things you can do to improve your site
Here are a few basic tips/reminders you can try to improve your income from Adsense: 1. Use the most popular Adsense ad sizes, experiment with the new, bigger ad sizes and test their location on the page. Picking adsizes that are popular with advertisers, you’ll get more competition for your inventory between advertisers and a… Continue reading 5 Practical things you can do to improve your site

Tips on picking the topic of your (next) website
Which website to launch next? Looking for a new website idea? Interested in making some good money from your website? There is no secret formula to be successful online, but we think if you follow these guidelines you are more likely to succeed! Here’s a few tips – take it or leave it! Your call 🙂

1 Myth About Google That We’ve Discovered From Testing On 800+ Sites

Advertising is not a dirty word: why advertisements are good for your site.
Free information on tap We are truly lucky to live the digital age, where access to information on just about any subject imaginable is available at the click of a mouse, jab of a finger, or wave of a hand! And this information is – for the most part -free. Whether you’re looking for information… Continue reading Advertising is not a dirty word: why advertisements are good for your site.
Ad Networks v Ad Exchanges: A beginner’s guide
Ever wondered about the differences between Ad Networks and Ad Exchanges? Here’s a quick overview.

The importance of Google authorship and tips on setting it up
I’m sure everyone has noticed the thumbnails of authors popping up all over Google search nowadays. This is part of Google Authorship – a concept developed by Google to improve search quality and reward trustworthy, genuine content. What is Google Authorship? Along with a photo, these ‘rich snippets’ also include a byline and the number… Continue reading The importance of Google authorship and tips on setting it up
An Introduction To User Experience (UX)
“What is user experience?” It’s one of those questions where everyone you ask seems to have a different answer. Put simply it’s ‘the experience your visitor has when they browse your website or use your product’. There’s countless other explanations out there, that try and complicate this as much as possible but ‘the experience your… Continue reading An Introduction To User Experience (UX)
Digital Democracy or Design Dictatorship?
Opinion polls are an essential tool in policy determination, workers’ councils and 360 degree assessments steer working practices and focus groups inform design and function. But often the voice of the masses is counter-intuitive to current industry opinion.
The Switch
When we first began offering Ezoic as a service to website owners, we had full control over the experiments. When a site signed up, we would automatically build 100+ different layouts and test them all. I’ll admit, some were prettier than others 🙂
The Ups & Downs of Online Advertising
In one way or another, I’ve been involved in the online advertising industry for the last 15 years. I’ve been an advertiser spending 7 figures a year, a publisher earning 7 figures a year and, as the founder of Cubics (the first Facebook Advertising Network), I even was the ad network.
The ‘site refresh’ vs Continuous Testing
For those publishers who have been publishing content for more than a few years, there is an assumption that every few years you’ll need to do a ‘site refresh’ to update the look of the site and ‘keep it current’. You might even think about getting a mobile site made… The assumption is that once… Continue reading The ‘site refresh’ vs Continuous Testing
Happy New Year – Be Brave in 2014 (try new things)
It’s been a whilst since we posted here, so just a few words about progress at Ezoic, before the main blog piece, which was first written for Website Magazine. Working in beta means learning a lot and listening to feedback. We’ve done a lot of that this year. Since we launched the service in beta, we’ve… Continue reading Happy New Year – Be Brave in 2014 (try new things)
Empirical Design. Can a computer really design a better site than you?
When iOS7 came out a few days ago, I was struck by how evolutionary design improvement has become. I’ve already forgotten what iOS6 was like. In my mind it’s now a relic, useful at the time, but now surpassed and bettered. All those subtle changes Apple engineers and designers made to improve how I… Continue reading Empirical Design. Can a computer really design a better site than you?
Testing shows how much you love your users
One of the challenges of doing something new is the need to educate prospective partners/customers. Let’s be honest – anyone who blazes a trail has their work cut out. We have conversations with site owners about what we do, and as the idea of ‘content layout optimization’ is fairly new to them, we are starting… Continue reading Testing shows how much you love your users
The Journey Begins: Why We Built Ezoic
More than 6 years ago, I started Cubics, the first Facebook Ad Network for application developers. When we launched, it was the only way for individual application developers to get something back for all the hard work they put into their Facebook applications. Back in those days, Facebook applications were largely made by individuals, not… Continue reading The Journey Begins: Why We Built Ezoic