What Sites With Great Website Speed Have In Common

What Sites With Great Website Speed Have In Common

Who has a fast website with good website speed?

- The Guardian
- The Washington Post
- TravelBlog.org
- Wikipedia
- Deadspin
- RobbWolf.com
- Snopes.com
- Ranker.com
- FanFiction.net
I also looked at a few other large sites that get a lot of traffic, but may not be as well known as the others above.
Let’s take a look at what I learned about fast website speed.
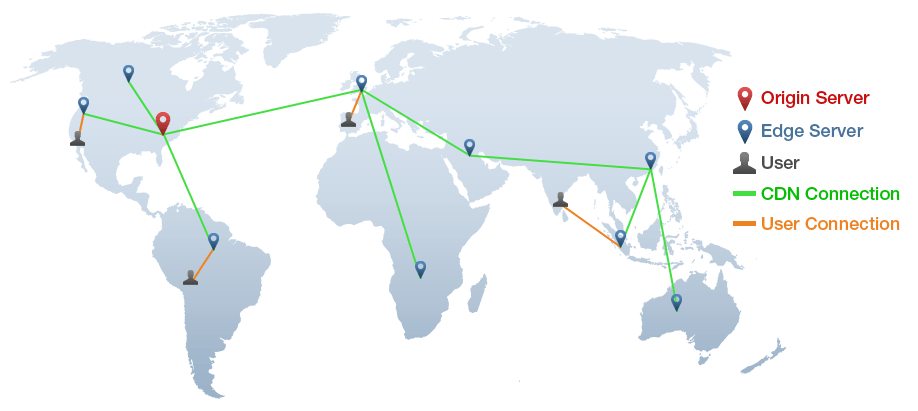
1.) Fast websites use CDNs

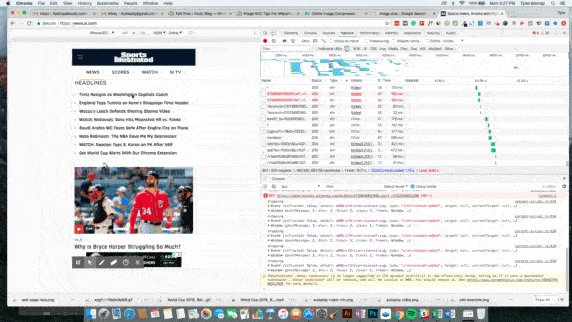
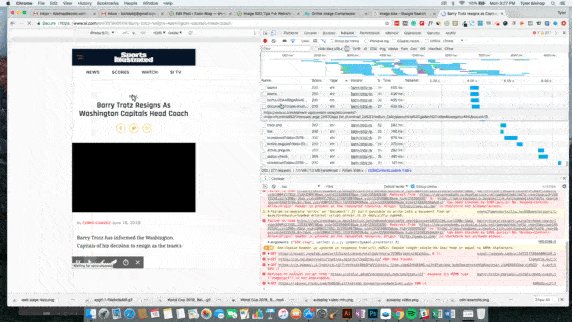
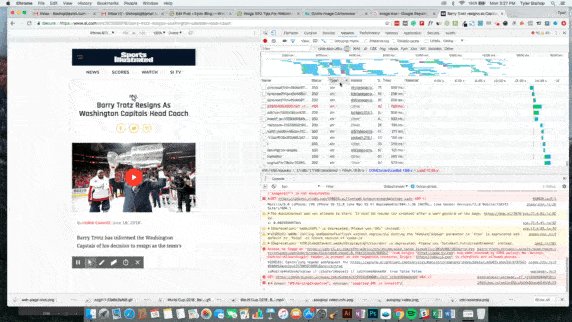
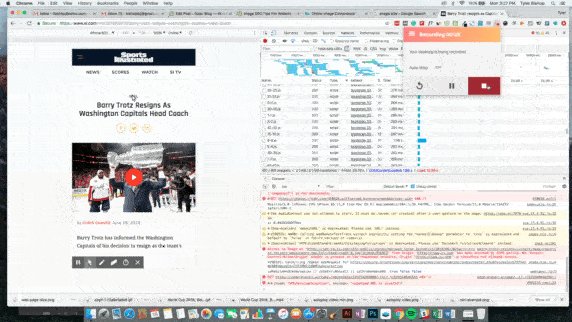
2.) Most of these sites avoid overuse of auto-play video and floating video players

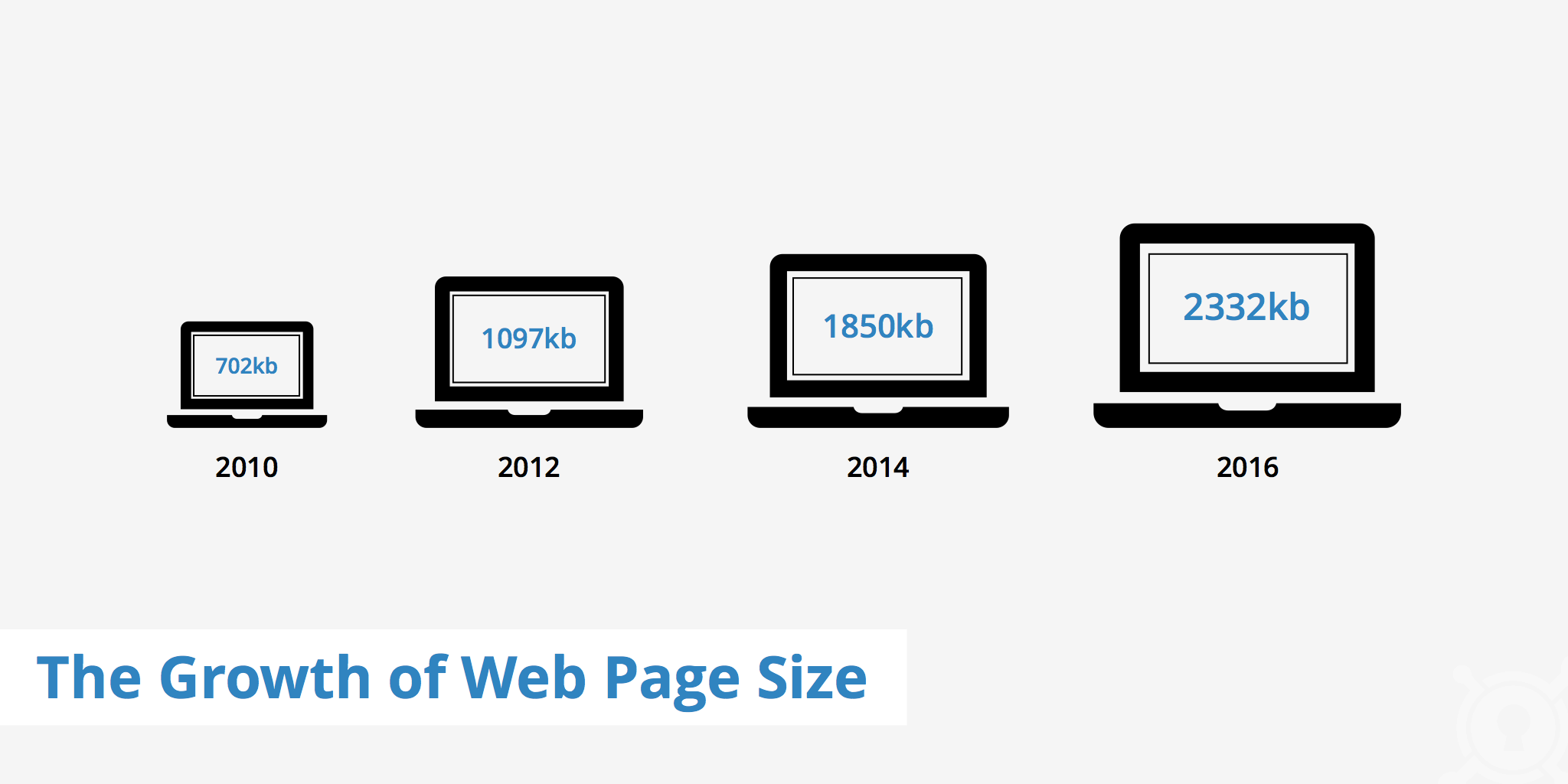
3.) Fast sites resize and compress all of their images

> **Example:** If you have an image that is 2,000 pixels wide, it is wider than almost all viewports that visitors will actually be viewing the image in. Even if you properly compress the image using Photoshop or [Optimizilla](https://imagecompressor.com/), it is unlikely you will ever see that image drop below 150kb.
> You must resize this image or no amount of compression will ever be able to make it small enough to where it doesn’t affect page load times.
If you want to know how to properly resize and compress images, you can [check out this short article here](https://blog.ezoic.com/image-seo-tips-website-owners-digital-publishers/).
4.) Really fast sites use best practices like _lazy loading and caching_

What did we ultimately learn from all of these fast sites?
Fast sites all have one thing in common.
You can tell they are fast when you visit them.
All of these sites have focused on the most important metric of all, the visitor’s experience.
Speed is often obsessed over by publishers. While [there are ways to objectively speed up your site](/?p=14259), this obsession over site speed isn’t always warranted or even necessary.
I’m guessing this is because of website speed measuring tools that spit out composite scores. I’m assuming that it is falsely believed that if these scores are improved that organic traffic, SEO — or even UX metrics — will improve as well.
Improving website speed scores won’t directly do any of those things; however, improving the website experience can.
> **Example:** Imagine you improve a site’s **time to interactive** —the time until a visitor can interact with the content — from 8 seconds to 3 seconds.
> This will likely positively impact engagement time and eventually SEO.
> If you improve the same page from a **time to interactive** of 3 seconds to 1.8 seconds, the impact is likely to be much less noticeable (if noticeable at all).
> The percentage improvement is close to the same; however, the improvement to the visitor is totally different.
> The first improvement is way more impactful to the visitor.
> This is why looking at things in terms of a score is not really the best way to think about website speed.
Publishers that focus on the website visitor usually outperform the rest.
Think about what we learned from the selective use of video. This is likely more than just a decision made about website speed.
These publishers likely don’t see the broad implementation of these types of experiential elements as an overall positive experience for their audience.
In fact, [visitor engagement metrics](https://blog.ezoic.com/way-improve-website-engagement-visitors-happy/) are probably the best objective way to measure and impact all of these things.
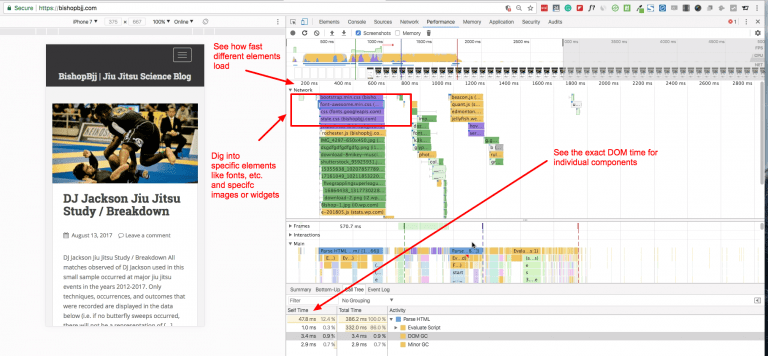
Nevertheless, website speed is best measured in the developer waterfall in Chrome and something that should be closely watched when making overall decisions about what should — and shouldn’t — be on the page.
Questions, thoughts, opinions about this data?
Share them below.