3 Website Redesign Tips That Will Triumph In 2018

3 Website Redesign Tips That Will _Triumph_ In 2018

Why website redesigns are often a disaster

Website redesign failures have 3 things in common

1.) Personal aesthetics trump data
This is definitely number one. All failed redesigns I’ve come across almost always start with…
“Our site looks outdated”
“The website is ugly”
“We want it to look more modern”
These are brand-facing sentiments that originate from wanting to get visitors to perceive the brand of the web property differently. There is nothing wrong with this, but if this is the entire premise of the redesign, you may be in for some tough sledding.
This can be important for some sites; however, it is often heavily driven by personal bias. Most brand considerations can be easily accounted for without any sort of major redesign (i.e. colors, logos, fonts, etc.).
**When a website redesign is driven by these ideas the visitor is almost always left out of the equation**. This can even happen when doing something as simple as [changing a WordPress theme to improve experiences](https://blog.ezoic.com/which-wordpress-themes-work-best-for-programmatic-publishers/). In the project I mentioned above, the executive team swore that the new site design they had picked was driven by a heat map test they ran on their original site.
Unfortunately, heats maps are a lot like ink blot tests. The data isn’t really objective, and we are left to insert our own personal opinions around how these should be acted upon.
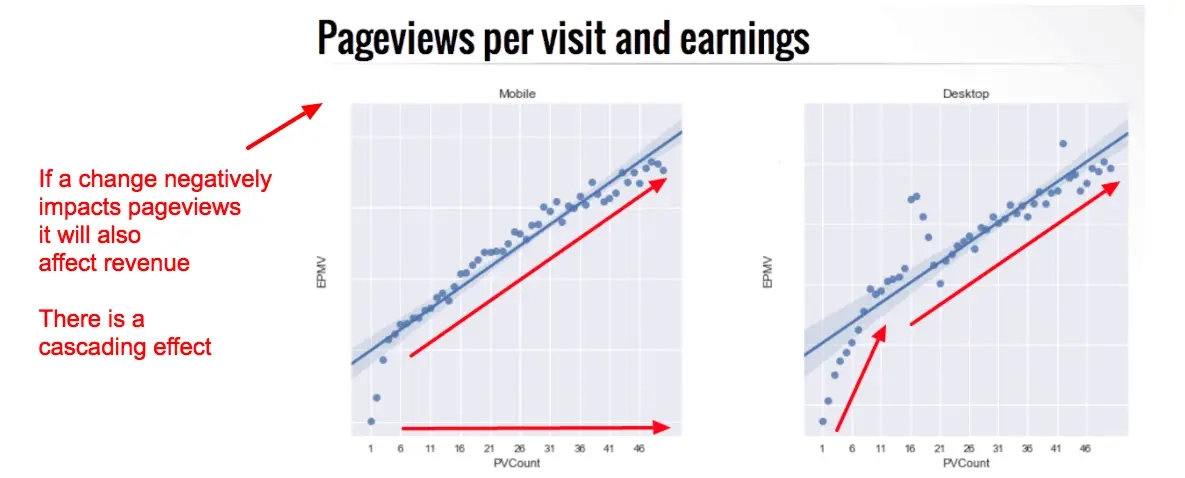
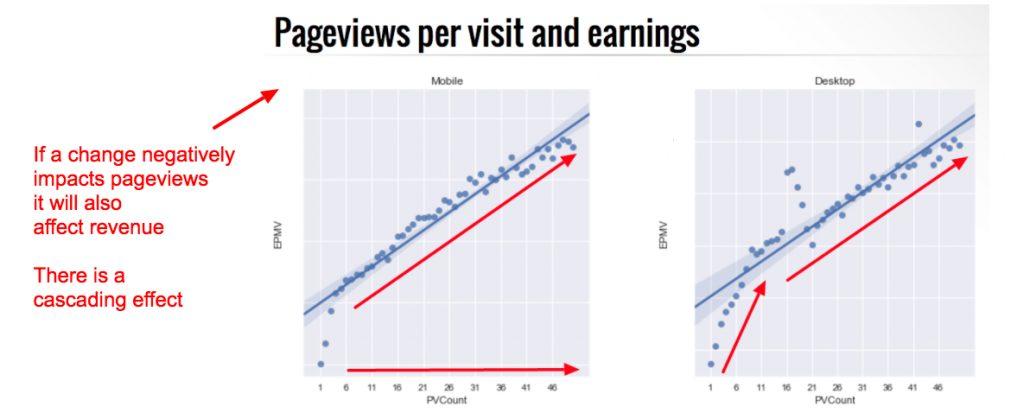
**If you really want to insert data into the equation, you should start considering [the objective data commonly available to website publishers](https://blog.ezoic.com/ux-metrics-changing-view-visitors/).**
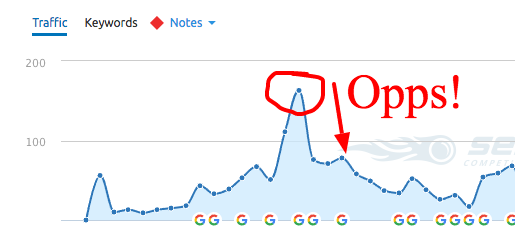
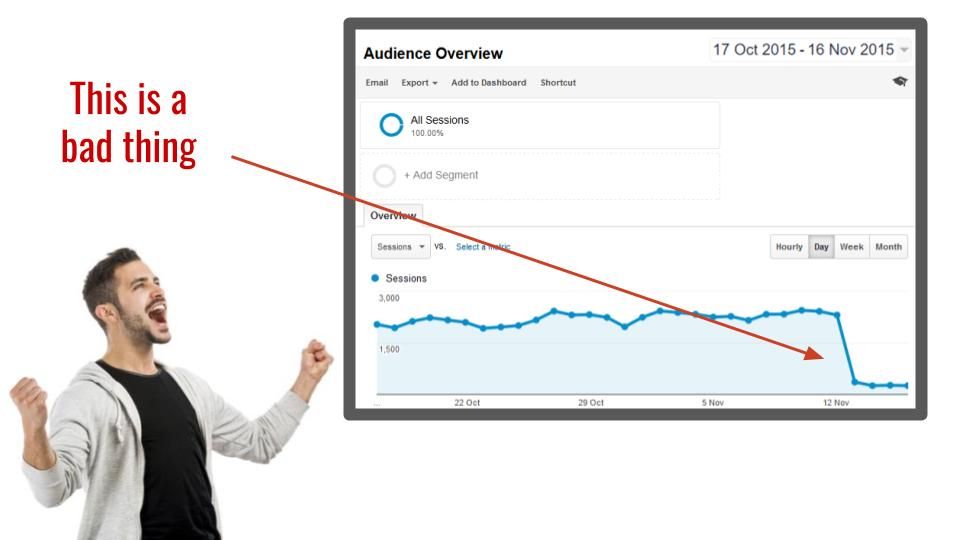
2.) Implementations happen without any testing

3.) Fundamentally critical considerations are an afterthought

Website redesign best practices and new ideas

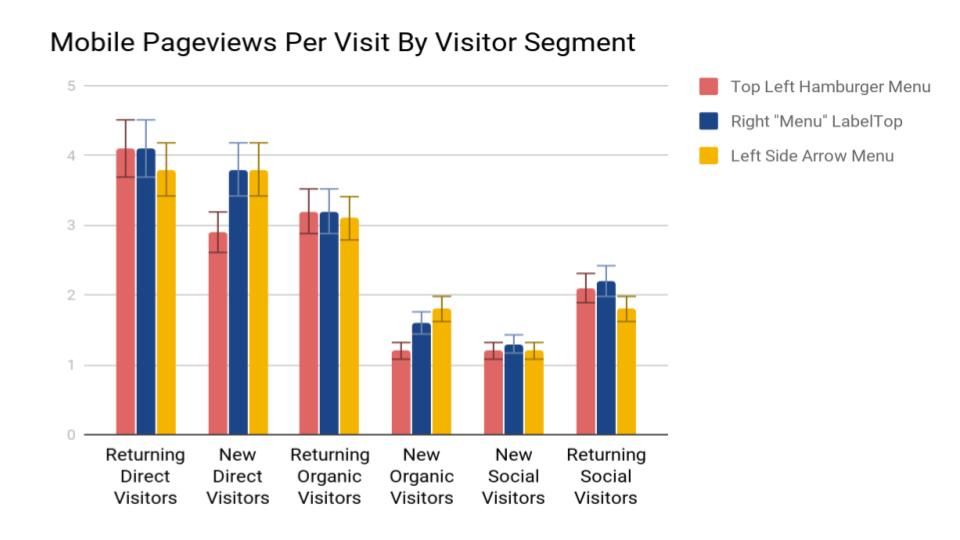
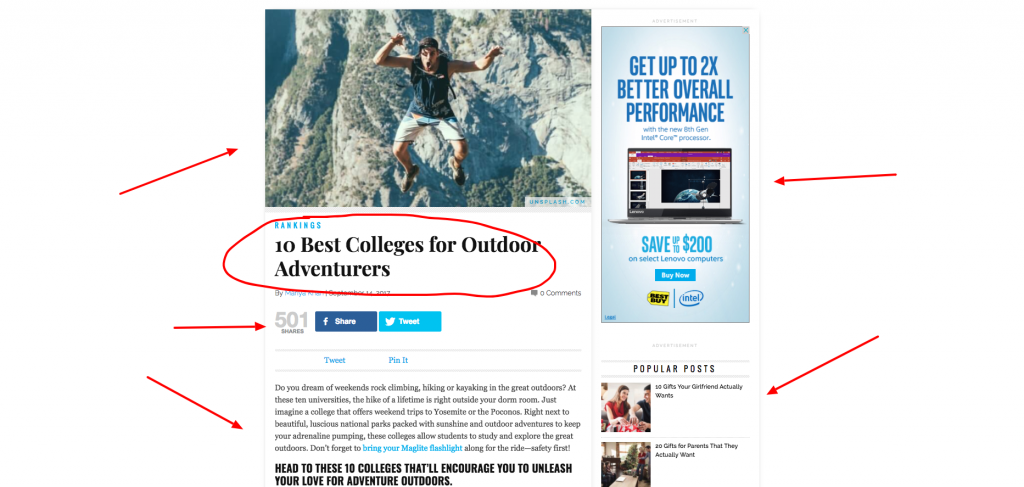
1.) Tailor layouts to every visitor

2.) Start tracking engagement metrics by landing page

3.) Explore new mobile technologies like PWAs

- Pre-caching allows the web app to load instantly, eliminating dependence on networks (they even work when users are offline)
- Fast load time for scrolling
- Enables push notifications at the top of user devices
- PWAs are compatible with all devices
- Served HTTPS by default
- Allows users to download an app experience of their mobile web to the users homescreen for convenience
The speed and in-app-functionality enabled by PWAs initially seem to offer some pretty powerful benefits for publishers. Typically, delivering content faster and providing greater flexibility and functionality to users is a good thing. When harnessed with the information above, it should offer some pretty interesting results.
For publishers considering a website redesign of their desktop website, perhaps you should rethink that project in favor of a mobile PWA build. Most visitors are mobile now, and redesigns are ripe for error (see above). Adding a PWA for your mobile site may allow you to get ahead of the market in 2018.
Rethinking a website redesign project
I’ve talked a lot of publishers out of website redesigns over the years. Despite being risky, they are typically time intensive and expensive. Hopefully, some of the tips above can lead you in a more data-driven and beneficial direction.
If you’re already an Ezoic user, I wrote a blog a while back on [5 website projects you can do using the Ezoic app store](https://blog.ezoic.com/5-website-improvement-ideas-can-using-ezoic/). These are small projects but also worth looking into if you’re considering other new projects for 2018.
Questions, thoughts? Leave them below and I’ll chime in as always.