Improve Page Speed For Google SEO In Actionable Ways

Improve Page Speed For Google SEO In Actionable Ways

Why does mobile page speed matter to Google?

Understanding page speed and SEO up to this point?

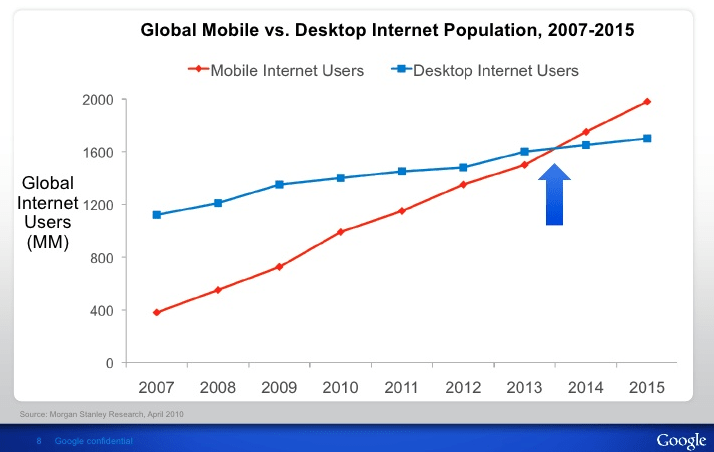
> For example, improving page load time from 16s to 8s — cutting it in half — seems to offer very few benefits. But, improving from 6s to 3s looks to drop the average bounce rate among typical mobile users by 80%.

How do I measure page speed that matters?
I wrote a really in-depth article on [accurately measuring website speed](https://blog.ezoic.com/ttfb-shouldnt-matter-test-this-instead-for-pagespeed/) — and the dangers of using common tools and TTFB as a critical metric — in a previous blog. I won’t repeat everything in that article; however, I will provide some cliff notes, and give a little context to how TTFB, DOM, and other metrics relate to understanding page speed for the end user.
**Understanding and measuring page speed… a brief summary:**
- Page speed is not a static measurement that is the same for every user
- Opening your phone and accessing your site is probably the worse way to figure out if a website is fast or slow. Four different people across the globe could do this and have completely different experiences.
- Technologies like CDN’s help normalize page speed results across geo-locations

- Popular free online tools like Google Page Speed Insights and Pingdom do not offer accurate page speed or site speed assessments. Thinking that improving scores in these tools will ultimately make SEO better is not an accurate or a very effective strategy. Many use TTFB (time until first byte) as a core metric; which is not indicative of how quickly a visitor can access or interact with content (which is actually the most important factor in page load for visitor experiences).

- DOM interactive has been shown — in our research — and the research of others, like [Staus Cake](https://app.statuscake.com), to be one of the greatest predictors of actual user page load speed. This is actually the metric that _Google Lighthouse_ spends a gross majority of its time helping developers optimize within _Google Developer Tools_.
- DOM Complete is another helpful metric that gives publishers a good idea of how long it takes for all of the code on the site to load.
- Common tools may show a slower loading speed when best practices like _lazy-loading_ are implemented; however, these types of things actually make pages load faster for the visitor (i.e. content, ads, and important scripts load first). **These kinds of implementations may cause lower scores in simple tools, but will actually result in much faster page load times for actual visitors** (which is better measured using DOM interactive)
What is website page speed, exactly? Cut through the B.S.

Tips for quickly measuring and improving page speed

What actions can I take right now to improve site speed?

- If you don’t **have a CDN set up and active on your website** right now, this is absolutely the first step. CDNs help distribute your website faster all over the globe. [We wrote a little more about them in this article](https://blog.ezoic.com/pagespeed-insights-for-a-sites-seo-ux/). CDNs are often free and easy to implement (if you’re an Ezoic user, you can easily turn it on for your site if you haven’t already – instructions below).
- Next, **implementing page load best practices like “lazy-loading” and caching** can offer significant page load benefits.
- If your site is regularly updating content on multiple pages, you’ll want to make sure your cache is configured so that visitors are grabbing the latest version of your content; since the point of caching is to make sure they don’t have to reload all the same elements directly from the server every time.
- Lazy-loading can cause your site to score slower on certain page speed tools, but actually provides users and crawlers with a much faster experience; as the **content and other important elements load first.** This provides the visitor with a fast experience.


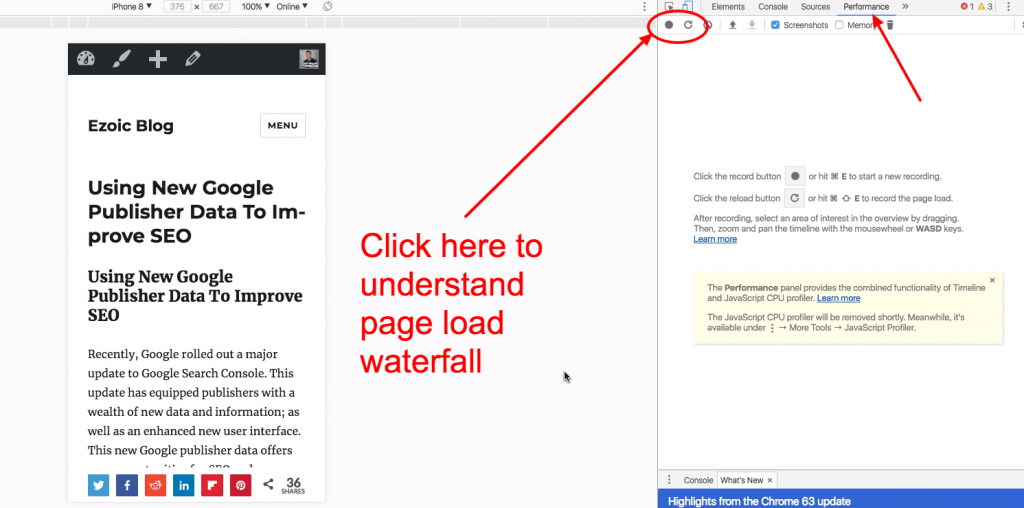
No Ezoic Caching App Installed
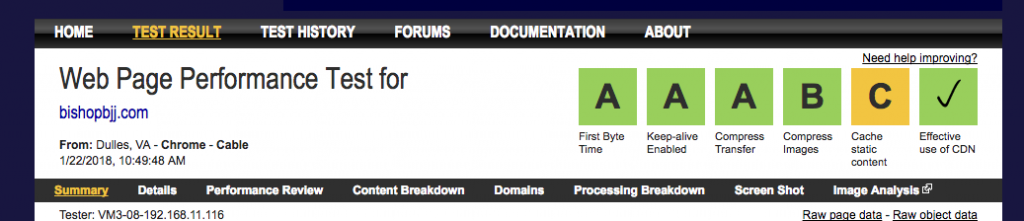
Here’s my nearly identical blog _**WITH**_ the Ezoic caching app (which includes the use of a CDN).

With Ezoic Cachin App installed (which includes CDN, Caching, & Lazy-Loading)
It’s a very limited study and comparison. However, the load time of the blog without the Caching App was 5.54 seconds. The one with the Caching App was 2.9 seconds.
If you remember our chart from above, the bounce rate difference between 5 seconds and approx. 3 seconds was significant. The average improvement; according to that research suggests that this will decrease bounce rate by 2/3’s!
If my first blog had been 3 seconds and my second one been 2 seconds, the difference would have been much less significant.
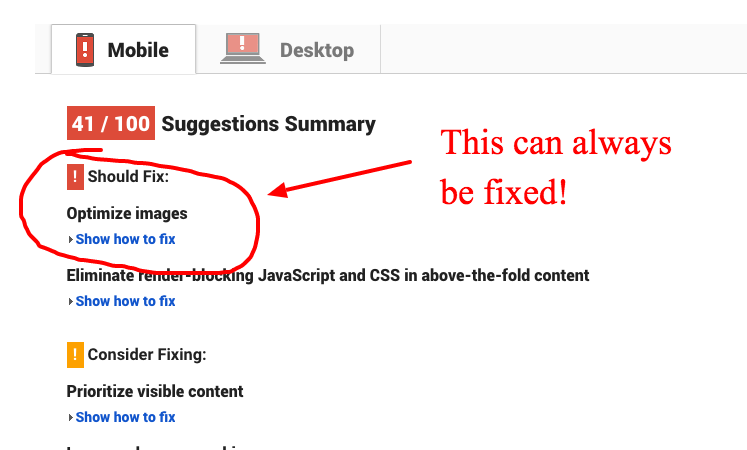
Other actions to improve website speed: Images

> If you rely on a plugin or 3rd party tool to optimize/shrink your image files, I can promise with almost 99% certainty, that your images are too big on many pages.

> **Quick summary of that article:** Resize the image (no more than 1000px wide), then use Photoshop or [Optimizilla](https://optimizilla.com/) (free online tool) to compress the image for web.
If you run multiple pages through the tool and find that you need to optimize images on most pages, just assume that this is a systemic site-wide issue. It would probably be worth it to take on the small project of resizing images on all of your top landing pages, or [pages that are on the cusp of getting lots of Google traffic](https://blog.ezoic.com/how-to-improve-search-ranking-for-old-content/).
Other actions to improve website speed: Plugins and scripts

What should I do next to ensure a fast mobile site?
Well, there’s a lot of information above to sort through. **First**, you’re going to want to understand that the Google Speed Update is likely to have a minimal impact on the vast majority of mobile sites.
**Second**, you’re going to want to make sure you comprehend WHEN improvements in page speed are likely to impact rankings and visitor experiences. This can save you a lot of time; as many publishers arbitrarily worry about page speed without any understanding of any of the benefits.
**Third**, you’re going to want to understand how to objectively measure page speed without relying on inaccurate tools (even Google’s). This seems daunting, but the resources above should make this pretty straightforward.
**Lastly**, use the information above to configure your website infrastructure and make on-page adjustments to make incremental improvements to your page speed. Some of these may be easier to implement than others.
Hopefully, this has helped you get your arms around this strangely popular topic. If you have further questions about page speed or website load time, leave them below and I’ll do my best to answer them.