
Mobile Menus and Fonts – 5 Tips to a Better Mobile Site

Get helpful updates in your inbox
Internet browsing is going mobile – make sure you’re ready!
It goes without saying that a modern mobile site should be written in responsive design so that the content re-sizes to fit the screen size available. However, often scaling down a desktop site to fit the screen results in unreadable text and images lose much of their impact.
1. Mobile site font size
Mobile site text size should be large enough to be read easily on the screen size being used, without having to ‘pinch and expand,’ or use a screen magnifier tool. Similarly, images should be cropped and sized so the message in the image can be seen and understood without the need to magnify then roam around the image. Think of it as if the screen size was a fixed size piece of paper, so all information should be readable without any further manipulation.

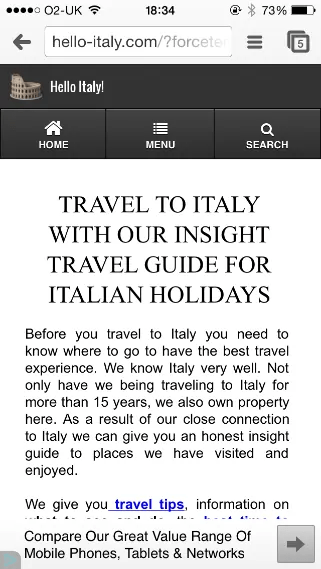
2. Clear menus and simple navigation
Navigation is important on any site, but on a mobile site it is even more so. Great navigation should allow a user to get to almost anywhere on the site via drop down (or sideways expanding) menus that expand further to access lower level menus. So you should be able to reach any page on your mobile site by simply clicking on a menu link from the homepage.

Using multiple-level menus has clear advantages to the user in terms of ease of access to information. It also minimizes data usage as you are only downloading pages you want to see rather than ‘transit’ pages.
3. Thumb-friendly links or call to action buttons
Small text links placed close together, particularly in the menu can cause frustrating accidental clicks because of what I call ‘fat thumb’ syndrome. This wastes your visitors’ time and data and can potentially cause them to leave. Therefore, it’s really important to make your menu links and other call to action buttons ‘thumb friendly!’ As a rule of thumb (sorry, couldn’t help myself!), links should be at least 44 pixels deep and call to action buttons 44×44 pixel.

4. Prominent search boxes
Search is as important on a mobile site as it is on a desktop site. Make sure you have a clearly visible search box that is big enough so text can be read while being typed in. Also, make sure the search box doesn’t become obscured by the on-screen keyboard – and yes, I have seen this happen, and it’s not an isolated case!

5. Forgive errors!
Despite having implemented great navigation and thumb-friendly links and buttons, mobile visitors often make mistakes. They could be walking, jogging, or be passengers in cars (but not drivers folks!) or trains where the movement of the vehicle makes accurate clicking difficult. Your visitors will thank you if you have a clear and accessible back browser button, and a prominent ‘Home’ button.

Tyler is an award-winning digital marketer, founder of Pubtelligence, CMO of Ezoic, SEO speaker, successful start-up founder, and well-known publishing industry personality.
Featured Content
Checkout this popular and trending content

Ranking In Universal Search Results: Video Is The Secret
See how Flickify can become the ultimate SEO hack for sites missing out on rankings because of a lack of video.
Announcement

Ezoic Edge: The Fastest Way To Load Pages. Period.
Ezoic announces an industry-first edge content delivery network for websites and creators; bringing the fastest pages on the web to Ezoic publishers.
Launch

Ezoic Unveils New Enterprise Program: Empowering Creators to Scale and Succeed
Ezoic recently announced a higher level designed for publishers that have reached that ultimate stage of growth. See what it means for Ezoic users.
Announcement
