
Exploring AI Innovations and Technical Tools for Modern Publishers

Get helpful updates in your inbox
Staying ahead in online publishing means embracing the latest technologies. AI, web development, and technical tools are not just buzzwords; they are the engines driving productivity and creativity. On The Publisher Lab podcast, our hosts discuss the leaning on AI tools like the use of macro pads to streamline workflows, window manager software to optimize desktop space, and how the importance of experimenting with new tools that can give you an edge.
This article will dive into some of the transformative technologies we’ve discovered throughout the year, as discussed in this week’s episode of The Publisher Lab. Listen to the full episode here.
The Power of SVGs and High-Quality Visuals
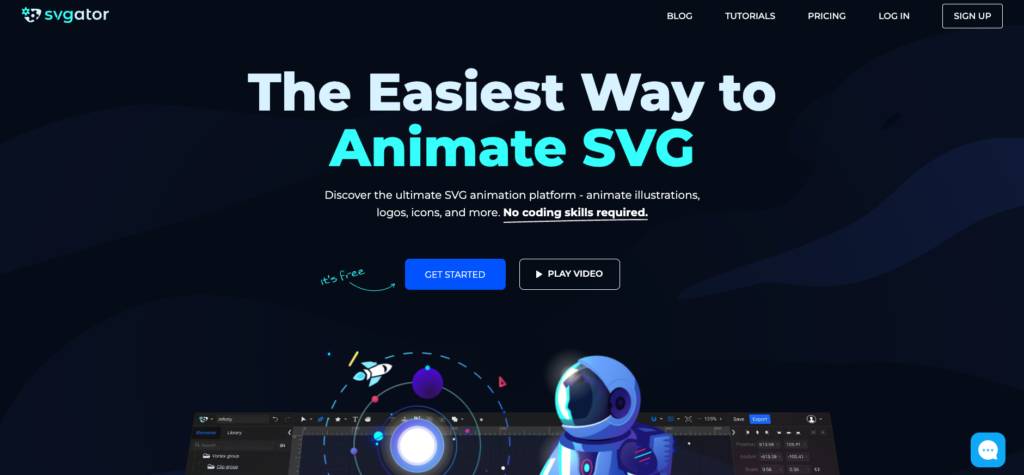
One significant aspect where AI can play a crucial role is in managing and enhancing website visuals. Gone are the days when heavy images and videos slowed down websites. Now, publishers can use SVGs (Scalable Vector Graphics) and tools like SVGator to create high-fidelity, lightweight animations that enhance the visual appeal of their sites without compromising on speed. These graphics are more responsive and adaptable than traditional image formats, offering a superior visual experience on different devices and screen sizes.
What are SVGs? SVGs are XML-based vector images that can be scaled to any size without losing quality and are particularly useful for responsive web design as they look sharp on both high-resolution displays and smaller screens.
Here are a few examples of visuals that can be created using AI to create SVGs:
- Logos: Many publishers use SVG for their logos on websites. This ensures that the logo maintains its quality and clarity across all devices and resolutions. For instance, the Google logo displayed on their homepage is often in SVG format.
- Icons: User interface icons like menu bars, social media icons, and search icons are often SVGs. This allows them to remain crisp and clear at any size, essential for user interfaces that need to adapt to various screen sizes and resolutions.
- Charts and Graphs: SVG is ideal for charts and graphs in web applications. They can scale without losing clarity, which is crucial for data visualization tools that need to be readable on different devices.
- Maps: Interactive maps on websites, such as those used in contact pages or location finders, are often SVGs. They allow users to zoom in and out without any loss of detail.
- Animated Graphics: SVGs can be animated with CSS or JavaScript, making them ideal for interactive or animated graphics on websites. For example, animated loading icons, hover effects on buttons, or complex animated illustrations in web design can be done efficiently with SVGs.
- Illustrations: Detailed illustrations, especially those used in digital design and art websites, are sometimes SVGs to ensure they scale well for different screen sizes and maintain their visual quality.
Tools that enable the creation of high-quality screenshots and the management of redirects using AI can significantly enhance the visual appeal and functionality of your content.

Simplifying Complex Processes with Extensions and APIs
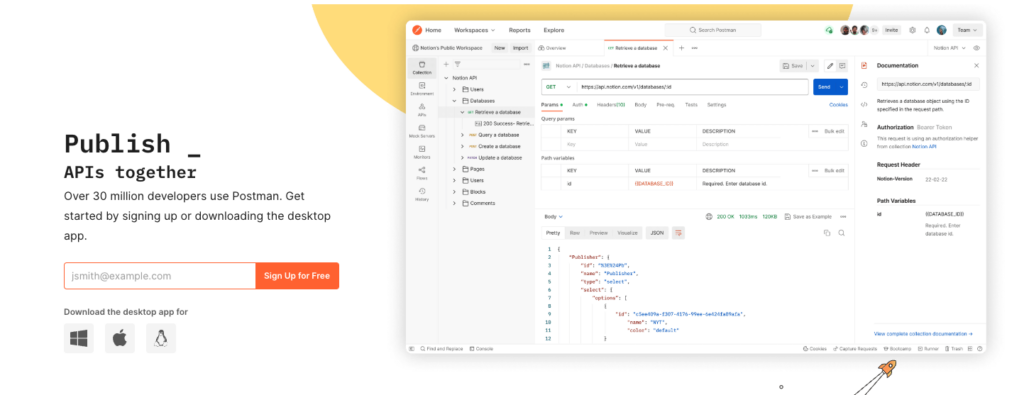
Another exciting area of exploration is the use of APIs (Application Programming Interfaces). APIs allow for the integration of various functionalities and data into websites. Tools like Postman facilitate easy management of APIs, enabling publishers to collate and present unique data sets that cater to their audience’s needs. This approach goes beyond just written content; it’s about presenting information in formats that resonate with the audience.

Postman is a tool that acts as a user interface for working with APIs. It simplifies the management and interaction with APIs, allowing you to integrate live data and dynamic content into your websites. We encourage publishers to experiment with APIs to leverage the vast amount of data available for creating valuable content.
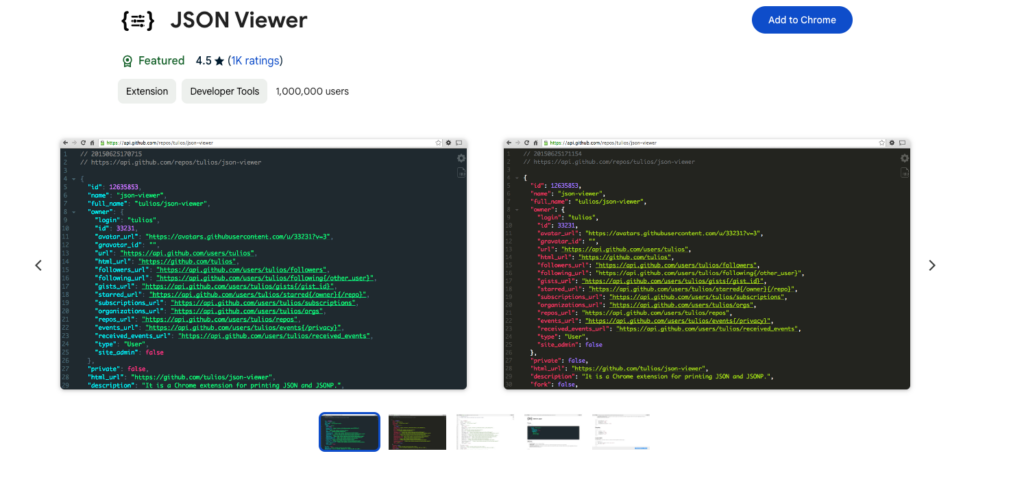
At Ezoic, we know firsthand the headache that comes with writing regular expressions (regexes). Tyler, host of The Publisher Lab, recommends using a Chrome extension called “JSON Viewer” for sites using WordPress. This tool can organize and display JSON files, making it easier to access structured data via the WordPress REST API.

For those who manage their websites, understanding the frameworks and structures of the web is vital. Tools like JSON Viewer and Markdown are essential in this regard.
JSON Viewer, for instance, organizes website data into a structured format, making it easier to analyze and manipulate. Markdown allows for the simple formatting of content, which can be particularly useful in content migration and management.
The Importance of Web Development Knowledge
Technical expertise is becoming increasingly important for publishers. Practical knowledge in creating static HTML pages, deploying applications, and utilizing templates and frameworks.

Platforms like Vercel and Cloudflare Pages offer cutting-edge solutions for building and hosting websites. They provide various templates and frameworks, such as React and Next.js, which enable publishers to create robust and responsive sites. These platforms also support the deployment of unique web applications, opening up new avenues for audience engagement and content presentation.

Looking Ahead: The Future of Publishing
We are incredibly optimistic about the future of publishing. The potential for innovation and growth is boundless, and we’re thrilled to see what 2024 will bring for publishers and creators alike. As we continue to navigate the digital landscape, the key will be to remain adaptable, creative, and open to experimenting with new technologies.
In conclusion, the insights from this episode of The Publisher Lab are more than just tips—they are a roadmap for embracing the digital transformation in publishing. By leveraging innovative technologies, APIs, and web development tools, you can enhance your content creation and delivery processes. Remember, the future belongs to those who are willing to innovate and adapt. Here’s to a year of growth and success in publishing!

Sarah is a social media expert and successful brand marketer. She has experience growing brands and content across multiple different platforms and is always on the cutting edge of emerging social platform and internet culture trends.
Featured Content
Checkout this popular and trending content

Ranking In Universal Search Results: Video Is The Secret
See how Flickify can become the ultimate SEO hack for sites missing out on rankings because of a lack of video.
Announcement

Ezoic Edge: The Fastest Way To Load Pages. Period.
Ezoic announces an industry-first edge content delivery network for websites and creators; bringing the fastest pages on the web to Ezoic publishers.
Launch

Ezoic Unveils New Enterprise Program: Empowering Creators to Scale and Succeed
Ezoic recently announced a higher level designed for publishers that have reached that ultimate stage of growth. See what it means for Ezoic users.
Announcement
