Pre-connecting origins can improve website speed for visitors. On some sites, this may be an immeasurable amount of improvement. On others, it may offer real benefits. Below, I’ll show you how to do it yourself. If website performance optimization is what you’re after, pre-connecting origins is a quick and easy thing to check off your list
What does pre-connecting origins do on a website?
Link pre-connecting allows the browser to fetch external resources and store them in the cache, assuming that the user will request them later. These external resources are mainly URLs that, if pre-connected, will make your website faster.
Google’s Developer Tools has a guide on resource prioritization. Priorities become important when investigating the loading performance of your site.
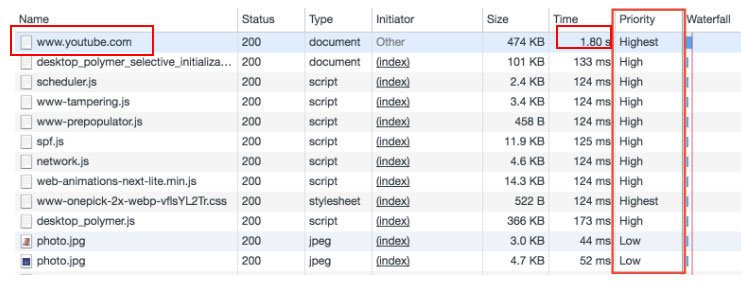
To find these priorities on your own site, choose a desired webpage, right-click, and select ‘Inspect.’ Select the Network panel in Developer Tools.

You may need to right-click the descriptor row and include ‘Priority’ as a column.
You can see in the figure above that there may be a YouTube video embedded, or the site needs to pull something from YouTube upon load. If you pre-connect those resources, the browser will go out and prioritize making that connection so it doesn’t have to call out to YouTube and make your website slower.
How can I test my site for a pre-connect origin notification?
Many web publishers are familiar with the Chrome Developer tools, and if you want to run a website performance optimization test your own site, you can follow these steps:
- Right-click on a page of your website and select ‘Inspect’
- Click the “Lighthouse” tab
- Run a Lighthouse performance report

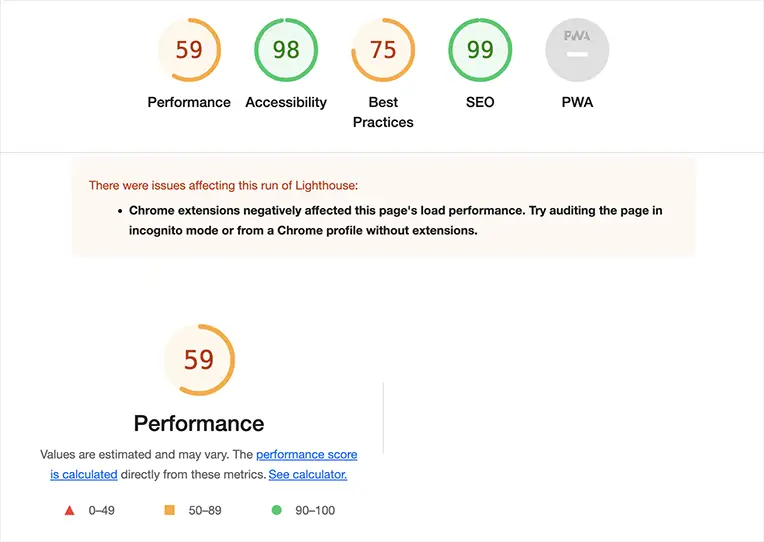
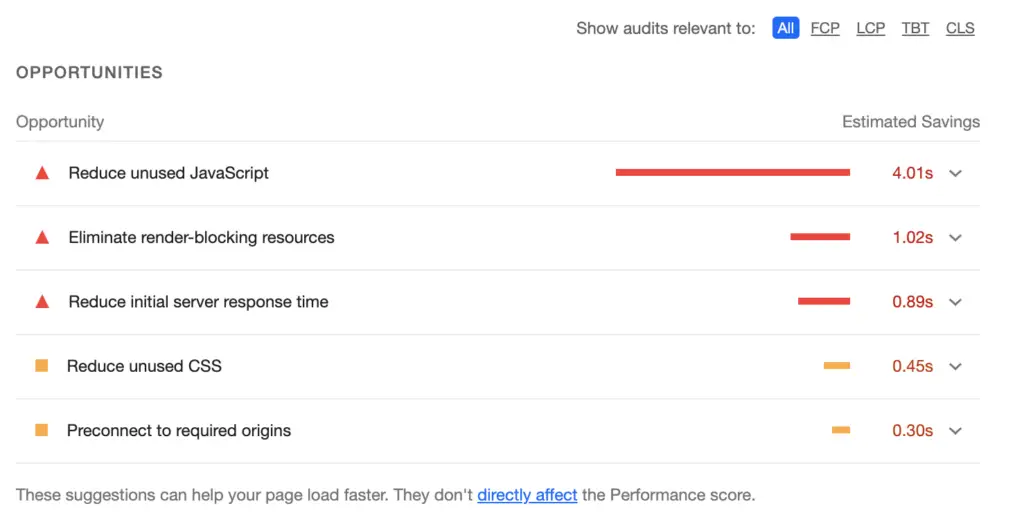
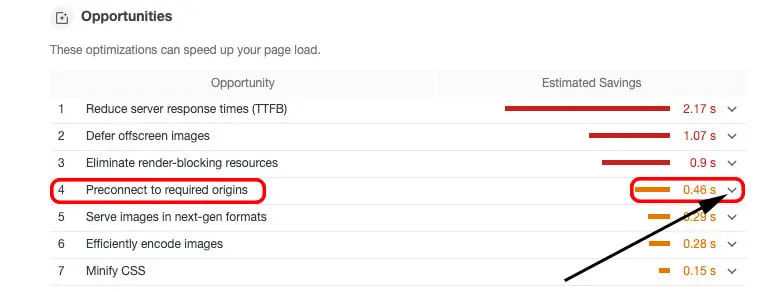
Inside the Lighthouse performance report, it returns “pre-connect to required origins” in the results. Basically, what Google is telling me in this performance report is that my website is needing to call out to these resources for the entire page to load.

All of the external resources (origins) are being pulled from third-party applications or websites that don’t physically live on your site. When a visitor lands, the browser is calling out to fetch these origins, and over time, this causes an incremental slowdown. The more external resources that need to be fetched, the greater potential you have for cumulative site slowdown.
These are the types of external resources that are being fetched on arrival on your site:
- Ads
- Widgets
- Share buttons
- Videos
- Social media posts
- Comment sections
While pre-connecting origins will not make your site noticeably faster, it will still make it faster in performance reports. So if your goal is to make your page faster in PageSpeed Insights and Lighthouse, then you’ve come to the right place.
How do I pre-connect origins on my website?
There are many different ways to pre-connect origins on your website, but first I’m going to show you how to do it manually in WordPress. It’s simple and easy, even for those who have no experience with code.
Below are two lines of the script, one demonstrated as a script and one as a style. This script establishes a link relation to tell your browser that there is important information that needs to be fetched as soon as possible.

The “as” attribute allows you to tell the browser the type of resource you’re loading so that it can be handled correctly. The browser will not use the preloaded resource unless the correct type is set. If you don’t use the “as” attribute, the resource will be loaded with the same priority as it otherwise would have, but by letting the browser know about it ahead of time, it allows for the download to start earlier. Your resources will be fetched more quickly this way.
If you decide to use this script for all your origins, you can find all of the links needed to copy and paste into the href attribute with a click of the drop-down arrow shown below.

How do I pre-connect origins if I don’t want to use script?
For those that want to pre-connect origins but don’t want to get into their code or are using a CMS system where you don’t alter your own HTML, there are some great apps that can do it for you quickly and without having to mess with your CSS.
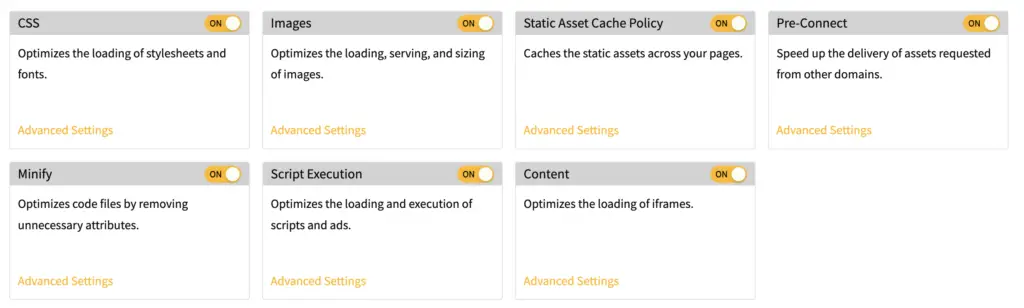
Ezoic’s Leap makes it easy to pre-connect all origins with the click of a button.

By turning on Pre-Connect, your page is parsed to identify other domains you are requesting assets from. It then adds tags to tell the browser to pre-connect to those domains to speed up the loading of those assets.
In Advanced Settings, you can get even more granular.
You can learn all about Leap on our YouTube channel.
WP Rocket
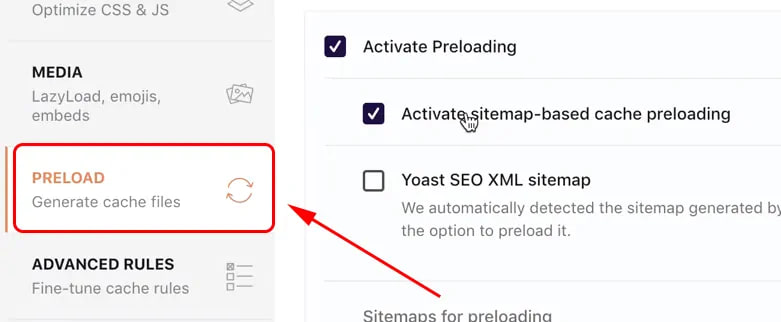
WP Rocket is a caching app that allows you to pre-connect origins. Within the app, the first step is to click the preload tab in the left-hand column.

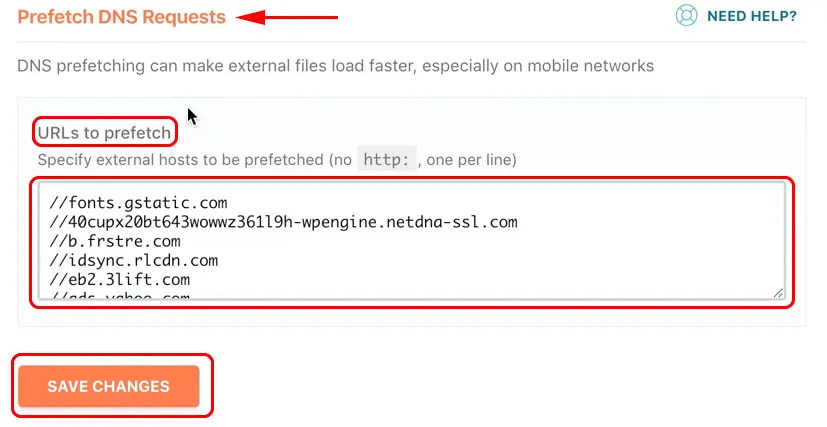
Then, you can scroll down within that same tab and look for the “Prefetch DNS Requests” heading. This is where you can copy and paste all the URLs that Lighthouse suggests you pre-connect directly into the “URLs to prefetch” box.

Optimisation.io
If you don’t use WP Rocket as a caching application, there are others that essentially perform similar functions. Optimisation.io offers a WordPress plugin that has tools like WP Disable, Caching, and Image Compression. It’s a great plugin because the features are all related to increasing site speed, the majority of which can be turned on and off with the click of a button.
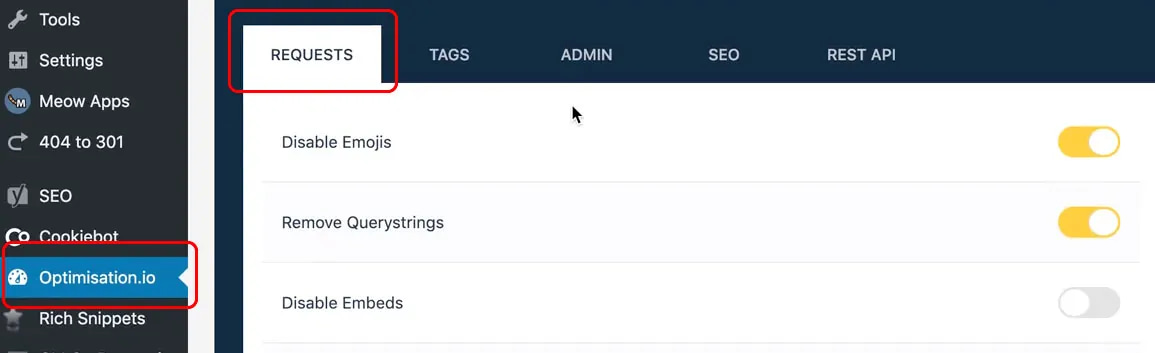
Pre-connecting origins on Optimisation.io is nearly identical to how it’s done no WP Rocket, but below is a visual of how it’s done from WordPress. Click on the Optimisation.io plugin and choose the “Requests” tab.

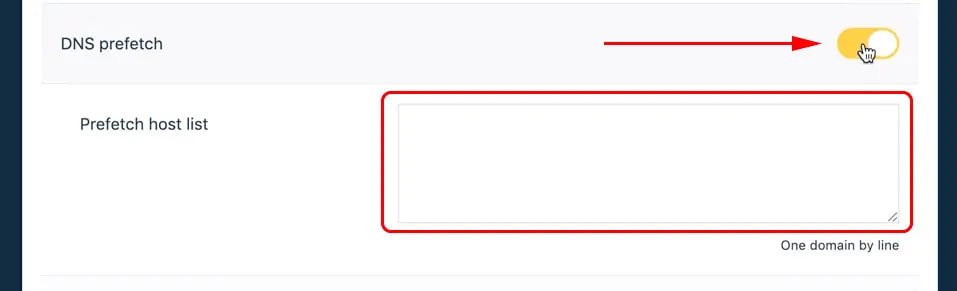
The next step is to scroll down to the “DNS prefetch” feature and click the button to activate. The last step mirrors what is done on WP Rocket’s plugin. Copy and paste the list of recommended sites to pre-connect origins from Lighthouse.

These examples are the easiest ways to pre-connect origins to incrementally increase your site speed.
How do I pre-connect origins if I use a CDN like Cloudflare?
Cloudflare Enterprise customers can enable prefetching by following these steps:
- Turn on “Prefetch URLs” in the Speed app within the Cloudflare dashboard.
- include a Link HTTP response header pointing to a manifest file with the rel=”prefetch” attribute.
- EX: <http://www.example.com/manifest.txt>; rel=”prefetch”
- Serve the manifest file with text/plain as the Content-type response header
- EX: http://another.example.com/fetch3
Cloudflare can prefetch any content that is on your account and behind Cloudflare, but this feature is only available for Enterprise customers. If you aren’t Enterprise, you will be unable to pre-connect origins unless you upgrade.
Will Google Lighthouse stop flagging pre-connect origins after I do this?
Yes, but you may need to give it some time before you run another performance audit to check. The browser has to build those pre-connections in the cache, and sometimes that may take up to 48 hours for Lighthouse to stop flagging the URLs.
If Lighthouse doesn’t return a performance report that tells you pre-connecting origins will help site speed, then it’s probably not worth doing in the first place. Although, as you add content, widgets, etc., to your site, it’s a good practice to run these performance audits periodically to see if there’s any room for improvement.
What additional ways can I improve my website speed?
If you’re a loyal follower of the Ezoic blog, you know website speed is a topic we’ve written about heavily. There are various factors at play that affect the speed of your site. Here are the articles that cover some of those factors: