
5 ways to make a website faster that most publishers aren’t doing

Get helpful updates in your inbox
Why these commonly missed website speed optimizations go unnoticed
The world of digital publishing is constantly changing. In recent years, website speed has become one of the topics that many have become fixated on—tools like PageSpeed Insights and Lighthouse provide site speed audits from Google that are one of the many reasons it’s been brought to the forefront of the conversation. Even it if speed offers poor ROI, Google’s black box and scoring mechanisms leaving publishers wondering about what website speed improvements may deliver.
Oftentimes, the fixation on site speed is a dead end. A blank page is the fastest page on the web, but that wouldn’t be a good search result for just about anything. That said, websites are always looking for ways to shave time off various page load timings.

Luckily, there are actionable steps you can take with your site to incrementally improve your site’s speed and overall performance. Today I’m going to walk you through 5 ways to make a website faster that most websites aren’t doing or aren’t aware of…
1. Host fonts locally to make a site faster
Many sites use external fonts, like Google Fonts or Font Awesome. Even if your site doesn’t have something like Google Fonts built-in, common add-ins like Easy Google Fonts and Google Fonts Typography give you quick access to over 900 fonts.
Who doesn’t want their site to have awesome fonts, right?
One of the downsides of external fonts is that they are hosted externally and require an additional call to outside servers. This has the potential of adding load time to your site — in many cases fonts are responsible for the majority of a site’s load time!

EX: When I ran the Google Lighthouse performance audit on the site above, you can see that when sorted by time, Google Font API took 371 milliseconds to load. While this is roughly only a third of a second, it was the slowest item in terms of load speed.

On the other hand, this website above has its font locally hosted within its CSS. You can see that the font loads with the stylesheet, and it’s actually been cached.
Localized font hosting allows a website to remove the load time from that external call. If you don’t update your fonts, you can also pre-connect this resource to be cached so it loads even faster.
How do I host fonts locally?
Here are the steps:
- Download the font file
- Convert to WOFF file format (if necessary)
- Upload to servers using FTP or cPanel File Manager
- Add CSS for font face
- Add CSS for where to use font
- Stop theme from loading Google Fonts (remove the code or tools inserting this external call)
- IMPORTANT: Don’t forget to ensure you stop loading Google Fonts or FontAwesome via your theme or CMS.
If you’re using WordPress and you don’t want to manually go through those steps, there is a plugin called OMGF.

Note: This plugin will only work for Google Fonts, whereas the manual method will work for any font type and any CMS.
2. Ensure the latest PHP version to make your website faster
Some hosts or CMS frameworks will force you to have a certain version of PHP. If you’re on an earlier version, there’s no doubt that it’s going to be slower than the latest update.
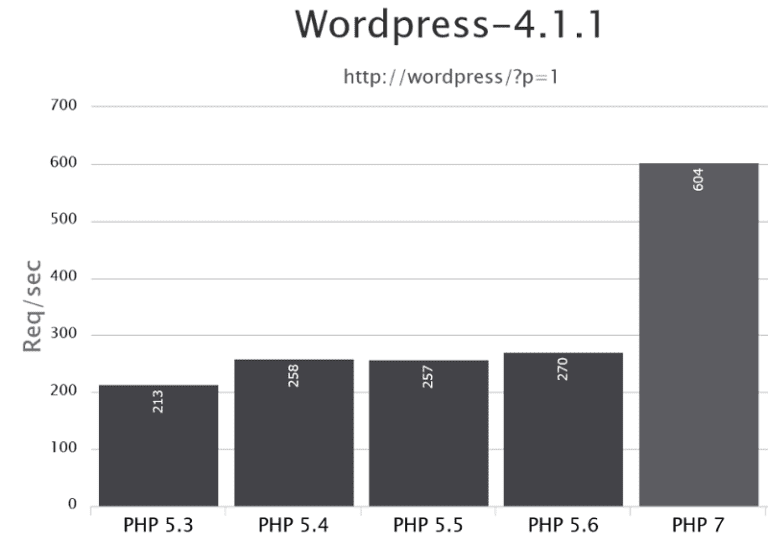
In fact, PHP versions 7+ are actually twice as fast as the acceptable WordPress minimum PHP version 5.6 as of April 2019.

If you’re thinking, “I’m sure my host or CMS has this taken care of,” they most likely don’t. Unless they’ve forced you, they probably haven’t. That means you would have seen an email or a notification saying you have to physically go and change it.
These hosts won’t tend to update you automatically because there is a small risk of the update breaking your site. Although this risk is very small and fairly uncommon.
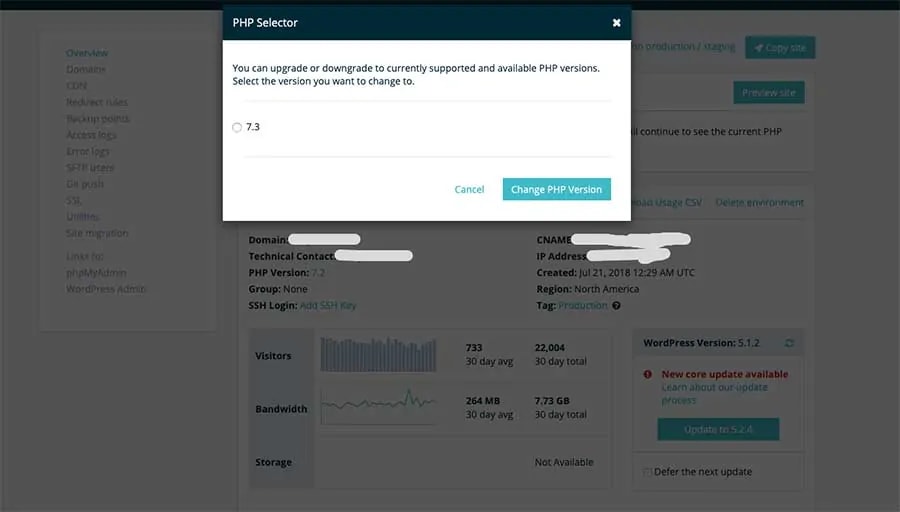
The easiest way to both check and manage your site’s PHP version is by checking with your host. There is usually an easy way to do this under one of the menus. The screen below is on the overview menu inside WP-Engine.

NOTE: Back up your site before you do the update, just in case you have a major problem.
3. Turn off plugins or widgets by page to ensure the fastest page speed
If you’re using a CMS like WordPress, Joomla, or Drupal that allows you to use plugins and extensions, turning those off on a per-page basis is a good practice. Many of these tools are unneeded on every page but are still load even when they’re not being used.

EX: If you use NinjaForms, it might load that script to display the form whether you have a contact form on that page or not. It would be beneficial to turn that off so you’re not calling out to a third party to retrieve that script on every single page. You might want the contact form to display on your “Work with me” or “Contact” page of your site, but not every single blog post.
The same philosophy goes for widgets. All elements on a page have the ability to dilute the value of other elements on the page and impact website speed.
We recently wrote an article on how to increase the value of ads on your site, and it speaks to the ability that things like widgets have the ability to dilute the value of other elements (ads, videos, visitor attention) on the page.
If there are certain pages where you don’t need the tool, plugin, or widget, turn it off on a per-page basis. You can do this using other extensions or plugins or simply customize your theme.

Plugin Organizer is a free WP plugin that is open source and allows you to…
- Change the order that your plugins are loaded.
- Selectively disable plugins by any post type or WordPress managed URL.
- Adds grouping to the plugin admin page.
Outside of turning off plugins by page, it’s a good practice to get rid of the plugins you don’t need.
It is extremely common for a plugin to be installed and activated by default by the theme provider you selected back when you set up your WordPress site, or when you changed to your latest theme. These unused themes are unnecessary and can be uninstalled without any issues.
Often, these are “theme builder” plugins that are never used. Some of these are built very poorly by their developers and cause major slowdown by adding excess CSS to your website.
4. Host analytics locally to speed up your website
In the same way that you can host fonts locally, you can also host analytics locally.
The two common ones are Google Analytics and Facebook Pixel. Both of these can be hosted locally. Instead of these being called externally to Google or Facebook to retrieve certain aspects of the scripts.
These are both fairly simple to execute. CAOS is the most popular WordPress plugin to host Google Analytics locally.

If not, you can add it to your site with a piece of code that can be added to the head of the HTML of your website.
5. Remove trash, spam, revisions, transients, and other junk files
The last way to increase site speed is probably the one that has the smallest impact on site speed, but it still is a good practice to do on your site. Removing trash, spam, revisions, transients, and other junk files from your database.
If you’ve installed tools, widgets, or plugins that save versions of articles each time you ‘save a draft’. Your CMS might say, “We are going to save these versions just in case the publisher wants to roll it back to a previous version.” These versions take up a bunch of space and you might want to clear those old revisions.

If you’re consistently seeing TTFB (Time to first byte) be really slow, it could be your host…but it also could be that your site database is so large that that first byte is taking a while to load. Partially because you might be taking up a lot of bandwidth of your host. Sometimes a host will throttle your bandwidth if you’re nearing your limits (a large db could be the reason for this).
A good way to circumvent that problem is just to remove these types of files from your database.
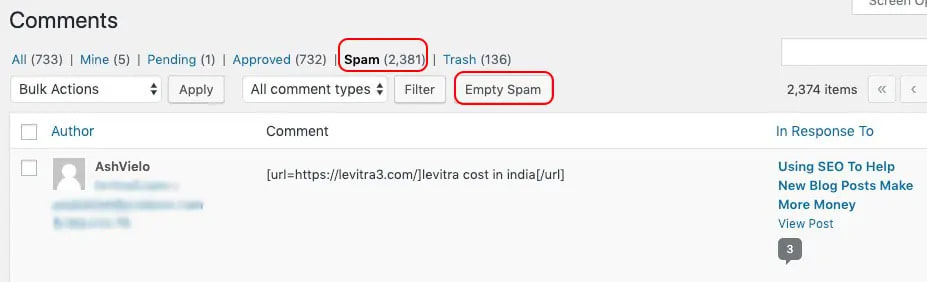
If you get lots of spam comments, get rid of those.

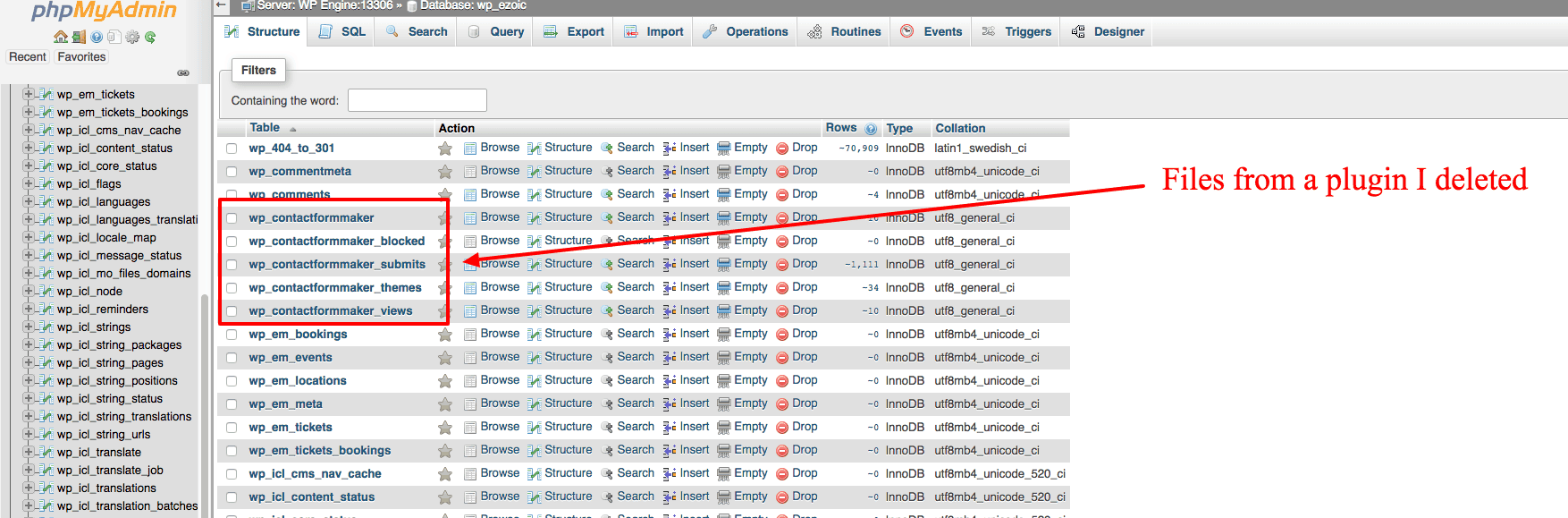
After you’ve emptied your spam, you can return to your cPanel database to delete and remnants of spam comments, junk files, or deleted plugin/widget trash. Even if databases and this sort of work scare you a bit, this is pretty easy to do.
This will delete those tables in your database and help your site stay nice and lean. Additionally, if you’ve deleted a lot of pages or media files that have been archived, these types of things take up space in your database. You can follow the same deletion process outlined in the above paragraphs.
Conclusion
If you do all of these things together, your site will objectively be faster (even if that increase in speed is small). There’s a really good chance as a publisher you’re not doing one or all of these things.
While all of these 5 tips may not pop up in Lighthouse or PageSpeed Insights scores, once all of these changes are made you will see incremental increases in site speed and performance.
Do you have any questions about how to implement any of these? Let me know in the comments.

Allen is a published author and accomplished digital marketer. The author of two separate novels, Allen is a developing marketer with a deep understanding of the online publishing landscape. Allen currently serves as Ezoic's head of content and works directly with publishers and industry partners to bring emerging news and stories to Ezoic publishers.
Featured Content
Checkout this popular and trending content

Ranking In Universal Search Results: Video Is The Secret
See how Flickify can become the ultimate SEO hack for sites missing out on rankings because of a lack of video.
Announcement

Ezoic Edge: The Fastest Way To Load Pages. Period.
Ezoic announces an industry-first edge content delivery network for websites and creators; bringing the fastest pages on the web to Ezoic publishers.
Launch

Ezoic Unveils New Enterprise Program: Empowering Creators to Scale and Succeed
Ezoic recently announced a higher level designed for publishers that have reached that ultimate stage of growth. See what it means for Ezoic users.
Announcement
