
3 New Ways To Improve Google Mobile Results (Post-Mobile First Index)

Get helpful updates in your inbox
3 New Ways To Improve Google Mobile Results (Post-Mobile First Index)
In case you hadn’t noticed, Google’s Search team has had a pretty singular focus over the past few years. New technologies, projects, and initiatives have all been directed at Google Mobile results.

With the increase of mobile users and the development of lightweight mobile technologies in emerging countries and markets, Google is pushing publishers and webmasters to further focus on their mobile experiences and mobile results to searchers.
Below, I’ll highlight the big initiatives Google is rolling out in 2018 in their new mobile-first ecosystem and shed light on best practices for keeping up to date. I’ll also share some simple tips for staying ahead of any competition.
What is Google’s mobile-first index?
For those of you who don’t know, Google recently rolled out their mobile-first index. They launched it at the end of March in 2018 (and it’s currently still rolling out).

This new mobile index does away with Google housing two separate indexes. They will now only have one index; meaning they will crawl sites and rank them according to a single index.
This index will crawl the mobile version of a website — no exceptions — unless the site happens to not have a mobile or responsive website (which, at this point, if you care about Google results at all, you already have).
If not, you can do this instantly turn a non-mobile friendly site into a mobile responsive site using Ezoic’s converter right now for free.

How do I take advantage of the mobile-first index?
For the rest of you — who have mobile websites and are familiar with the mobile-first index — you probably really want to know how you can take advantage of it, right?
Step #1 is making sure that all I’s are dotted and T’s are crossed.
- If you use a separate URL for your mobile site (m.website.com or mobile.website.com), there’s a good chance you need to really closely review your mobile pages; as Google has said that these types of site tend to have the most vulnerability to issues.
Step #2 is knowing what types of things could cause a negative impact as mobile-first rolls out so that you know what details you need to make sure are correct.
- Make sure all content that exists on your desktop site is also on your mobile version (including links, footers, etc.)
- Make sure your sitemaps, robots.txt files etc. are all accessible in the same way (i.e. in menus etc. if applicable)
- Double-check to make sure any rich data markup, structured snippets, or social media cards are also included on mobile pages (some WordPress plugins that generate this do not include it on mobile by default)
- Ensure title tags, meta descriptions, hreflang codes, and other elements of the pages are the same for both the desktop and mobile versions of your site.

By simply staying on top of all these things and ensuring that you have them all properly taken care of, you will be set to succeed to a certain degree.
Roughly 10-15% of sites across the web that were initially indexed during Google’s first tests saw major issues with indexing. Even with Google communicating details to publishers and tweaking their index, I would expect that those numbers will remain constant as this rolls out globally.
This means that if you take care of all your details correctly, you will be in good shape to overtake some of the sites that decline in Google mobile results during this period.

Google will notify publishers when their site has been successfully indexed in the new mobile-first index (which will take a while to fully rollout; according to Google).
How to improve mobile-first rankings?
Outside of avoiding failures in having your site properly crawled by Google’s new index, there is a shortlist of things Google shared earlier this year worth paying attention to if you want to increase mobile rankings.

1.) Rich data /structured snippets
Google has been expanding the way they deliver search results at a rapid pace. They are obsessed with “search satisfaction”; which they measure in a number of ways.

Part of “search satisfaction” includes finding ways for them to cut down the time that searchers spend on the actual results page looking at results.
This means they are pulling info from sites and allowing sites to volunteer-rich data — in many different forms — to allow them to help specific results to stand out in Google mobile results.
Theoretically, any site could have content used for Google Knowledge Graph; however, adding proper rich data markup to your site seems to increase the likelihood of this event of taking place by about 65%.
In addition, rich data is what allows Google to provide searchers with embedded images and dynamic snippets within search results — no matter what it is ranked.
I wrote a really great article on 4 different types of rich data that all publishers should be adding to their pages here.
2.) HTTPS… it’s time
I talk about this all the time, but this is an easy one. Most of you can ignore this because you’ve already added an SSL to your site and transferred over to HTTPS.

For those that haven’t, it is very easy to do. Google is already rewarding you for it via a ranking signal boost, and they are constantly adding more and more negative browser warnings to further encourage this.
3.) Ensure a fast mobile experience
This pours into my next section about Google mobile results trends; however, assuming you stop here and don’t go any farther, realize “a fast mobile experience” and that score you see in Google Mobile Page Speed Tools are very different things/ideas.

You can dig deeper into how mobile speed is actually calculated by Google and how to improve it here.
But, speaking of speed…
What about Google AMP?
Google is totally in on AMP, right? They’ve been pushing it hard; despite some concerns from publishers that include…
- Loss of full-featured site
- Lack of normal mobile revenue
- Google caching of publisher content
- Inaccurate Google Analytics tracking

Actually, we’re now seeing Google get slightly less bullish on AMP recently.
Google has been expressing some desire to bring beneficial parts of AMP to new open web standards. While this is still a bit murky, it is opening the door to Google potentially allowing other accelerated mobile technologies and solutions to be incorporated into the mobile search ecosystem; sans AMP.

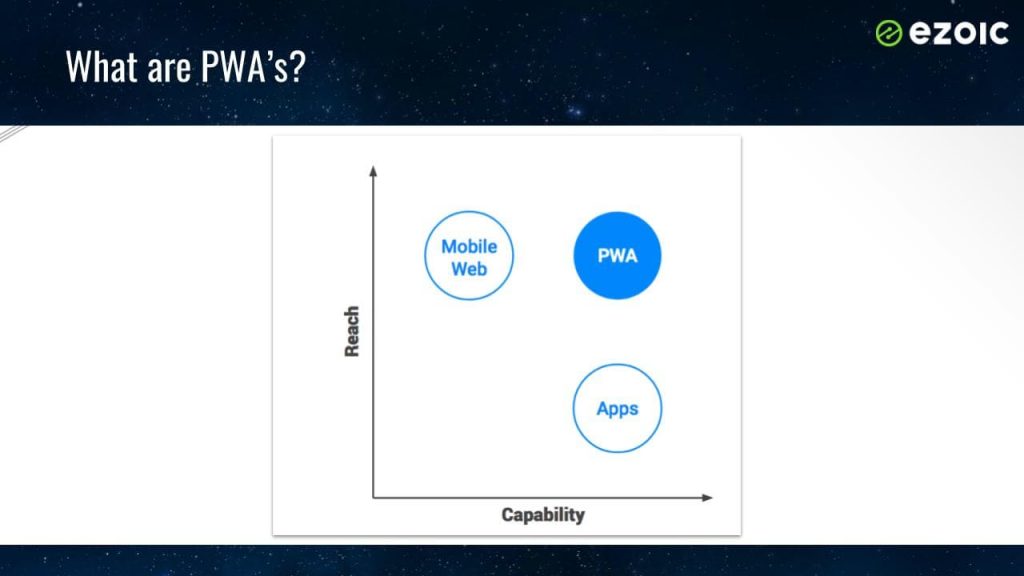
This is an opportunity for things like Progressive Web Apps and other new mobile technologies — that forward-thinking publishers are exploring — being further incorporated into how Google mobile results are sourced and indexed.

You can read more about how PWAs compare to AMP and what they actually are here.
PWAs appear to be a technology that will become more and more popular over the course of the next 3-5 years (potentially replacing the need for a large portion of apps and the need to browse app stores).

AMP, on the other hand, may not have a future beyond 5 years if Google continues to back off its large-scale implementation.
It’s all about mobile speed, right?
All this stuff with AMP and PWAs, etc. has to do with speed doesn’t it, Tyler?
Kind of.

Google wants mobile visitors to have better experiences. Emerging markets have different problems than visitors in places like the United States.
Sites that load slowly are bad for user experiences; however, the data itself becomes a problem in places like India where downloading free apps and large websites can actually be financially expensive load/download; due to data rates.

Yet ultimately, it does partially come back to speed. Google has been looking at this indirectly by measuring user experiences for years.
But now, Google has announced that as soon as July 2018, they will be adding a small speed signal to their Google mobile rankings.
How will Google’s speed ranking work?
Google has been pretty transparent with this. They usually are pretty honest when it comes to signals like this.

They don’t want people to be penalized or negatively impacted so they share a lot about how it will work; as improvements seemingly don’t allow anyone to game the system and only provide benefits to end users (searchers).
Google has said they will measure speed by looking at it the way Chrome does.
This means using the Google Developer Tools that allow webmasters to see exactly what parts of a site might be slow and how long it takes everything from HTML to external JS to load in reality.

As I mentioned earlier in the article, don’t waste your time with Google Pagespeed Tools. It can give you some rough ideas around what images need to be compressed and some glaring points of improvement, but it’s scores and items are not as important as understanding the ACTUAL speed of your site the way Google is going to actually crawl it.
You can get the Manifesto on this here.
Summarizing what you should do to improve Google mobile results

This is information I have been speaking about a lot recently. I’ve spoken about it at several Google Partner events and continue to see a lot of questions about this material.
If you have questions about any of this information leave them below. I usually respond to all article comments within 12-24 hours.

Tyler is an award-winning digital marketer, founder of Pubtelligence, CMO of Ezoic, SEO speaker, successful start-up founder, and well-known publishing industry personality.
Featured Content
Checkout this popular and trending content

Ranking In Universal Search Results: Video Is The Secret
See how Flickify can become the ultimate SEO hack for sites missing out on rankings because of a lack of video.
Announcement

Ezoic Edge: The Fastest Way To Load Pages. Period.
Ezoic announces an industry-first edge content delivery network for websites and creators; bringing the fastest pages on the web to Ezoic publishers.
Launch

Ezoic Unveils New Enterprise Program: Empowering Creators to Scale and Succeed
Ezoic recently announced a higher level designed for publishers that have reached that ultimate stage of growth. See what it means for Ezoic users.
Announcement
