Everything You Need To Know About Google’s New Speed Metric: Interaction to Next Paint

In a recent [webinar,](https://support.ezoic.com/trainings-and-events-info.php?id=350) Publisher Success Manager Trevor Tevel breaks down everything publishers need to know about the new Core Web Vitals metric, Interaction to Next Paint (INP), soon to replace First Input Delay (FID).
In this article, we’ll cover everything Trevor unveils about Google’s new speed metric and provide advice for optimizing your website for INP.
The Importance of Interaction to Next Paint
The main focus of the webinar was on INP (Interaction to Next Paint), a core web vital that is set to replace First Input Delay (FID) in March. INP observes the latency of user interactions such as clicks, taps, and keyboard events on a webpage, providing a reliable indicator of a site’s responsiveness to user input.

As a Core Web Vital, INP is crucial because it measures the latency of user interactions on a webpage. It’s a step beyond First Input Delay (FID), offering a more thorough and reliable metric that Google is keen on. INP captures input delay, processing delay, and rendering delay, providing a comprehensive picture of user experience.
**How is INP different than FID?**
FID measures the input delay of the first interaction a user makes on a page. INP observes _all_ user interactions that occur on the page, and it measures the entire duration of each observed user interaction, rather than just the initial input delay.
**Why is Google replacing FID?**
INP is considered to be a more thorough and reliable indicator of a site’s overall user responsiveness. The INP metric was created to address known limitations with FID.
Measuring Interaction to Next Paint
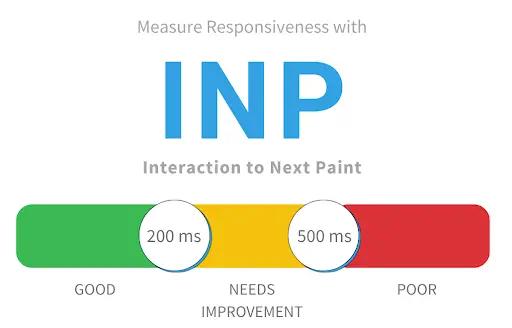
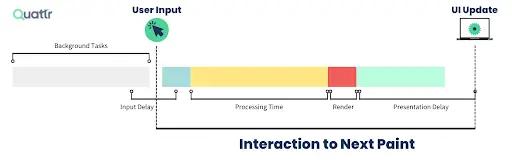
By the end of March, INP will be integrated into your dashboards, drawing data from the Chrome User Experience Report (CrUX). The INP metric measures the full duration associated with each user interaction. The duration of an interaction includes:
1. **Input Delay**: The time the browser must wait before it can begin responding to a user interaction
2. **Processing Delay**: The time it takes for a site’s event handling code to execute
3. **Rendering Delay**: The time the browser takes to render the next paint as a visual result of the interaction

INP observes the latency of all user interactions, such as clicks, taps, and keyboard events, throughout a user’s session on the page. It does _not_ observe mouse hovering or scrolling. It reports a single millisecond value which _most_ other interactions on the page were below.

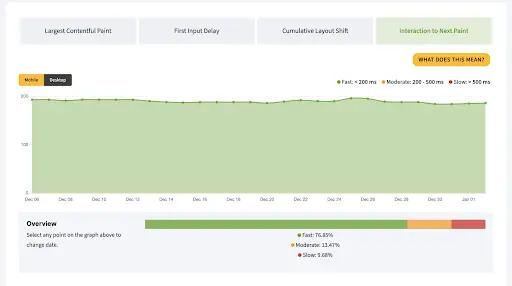
INP measurement will be available in Leap before March 2024
A low INP score is less than or equal to 200 milliseconds. This means that a page is reliably responsive to user input.
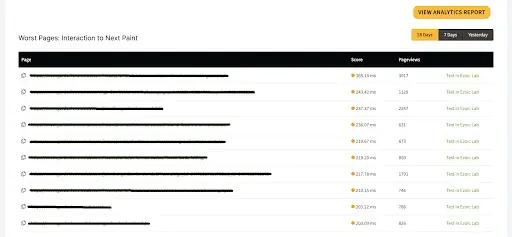
The _Worst Pages_ section of Leap, which is found below the CWV graphs, can be used to identify the pages with the worst INP scores. Things to keep in mind with the worst pages. Look at page views. If a page is scoring bad but getting minimal traffic it doesn’t make sense to work on it. Want to work on high-traffic pages? Something to also think about is Core Web Vitals are impacted by user browser, device type, country, connection, and more.

Worst Pages: Interaction to Next Paint found in Leap
Tools For Identifying Slow Page Interactions
For pinpointing slow interactions, Trevor recommends the INP debugger, Web Vitals Chrome extension, and Lighthouse. These tools are invaluable for identifying and troubleshooting issues that affect your INP scores.
- [DebugBear’s INP Debugger](https://www.debugbear.com/inp-debugger/) simulates user interactions on a page’s elements and it returns a list of interactions performed and their durations. This can be useful for finding what interactions on a specific page may be the biggest contributors to a low INP score.
- The [Web Vitals Chrome Extension](https://chrome.google.com/webstore/detail/web-vitals/ahfhijdlegdabablpippeagghigmibma) provides updating INP readings when you manually interact with a page that you’re on. Advanced use instructions are available [on web.dev](https://web.dev/articles/manually-diagnose-slow-interactions-in-the-lab#use_the_web_vitals_chrome_extension) for logging information to your browser’s developer console with the extension.
- Lighthouse, accessible in a tab in the browser’s developer tools, has a Timespan Mode that can be used to measure the INP score of a page by manually interacting with it. Full instructions are available on [web.dev](https://web.dev/articles/manually-diagnose-slow-interactions-in-the-lab#use_lighthouse_timespans_as_an_alternative_to_tracing). This one is nice because once you end the timespan after interacting with the page, you’ll receive an INP score and audits relevant to INP for the page: This one is probably the most technical
Optimizing Interaction To Next Paint
When it comes to optimization, Trevor emphasizes that Leap’s settings are a godsend for addressing Core Web Vitals. Script execution and CSS optimization are key to reducing delays.
Two types of delays associated with user interactions (input delay and processing delay) can be minimized by **optimizing JavaScript loading, parsing, and execution.** This helps reduce long tasks that can occupy the browser for extended periods and delay its ability to process user interactions.

Leap Minify Settings
Leap’s script settings help the browser respond quickly to the first user interaction for FID by optimizing JavaScript to reduce input delay. The JavaScript optimizations that these settings perform also reduce _processing delay_ associated with user interactions. **Leap’s _Script Execution_ category settings are the most relevant ones for improving INP scores.**
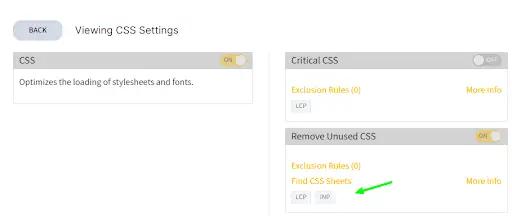
The final delay associated with user interactions, presentational delay, is caused by the time the browser spends recalculating the page’s layout and rendering it. Reducing and simplifying CSS can optimize the browser’s style recalculations and improve INP scores. **Leap’s CSS optimization settings help optimize the browser’s style recalculations by removing unused CSS and minifying the CSS that _is_ used.**

Leap CSS Settings
For a hands-on method, Lighthouse timespan mode can reveal opportunities to speed up interactions. Don’t shy away from manually stripping away unused CSS, JavaScript, and plugins to cut down on delays and boost your INP scores. Site speed is also paramount, with cloud integration, caching, and plugin management playing pivotal roles.
Conclusion
This webinar was more than just a presentation; it was a conversation that provided actionable strategies for preparing for and optimizing INP. Trevor is committed to helping publishers navigate these technical waters with ease.
Remember, optimizing your website’s performance is a journey, not a sprint. With the right tools, strategies, and a bit of patience, you’ll see significant improvements in your INP scores and overall user experience. Keep pushing the boundaries, and let’s make the digital space better for everyone, one interaction at a time.
If you are an Ezoic publisher, you can watch a recording of Trevor’s webinar [here.](https://support.ezoic.com/trainings-and-events-info.php?id=350) Weekly Walkthrough webinars happen every Wednesday, check out past recordings and register to join future live events [here.](https://support.ezoic.com/trainings-and-events.php)