Sommaire
Erreurs d’optimisation du site Web mobile qui coûtent aux éditeurs du trafic et de l’argent
L’un des principaux facteurs qui conduisent à des erreurs d’optimisation des sites Web est que les éditeurs publient souvent leur contenu à partir d’ordinateurs portables et de bureau. Pourquoi est-ce un problème? Parce que la majorité du trafic Internet est maintenant le trafic mobile. L’optimisation des sites Web mobiles est facilement négligée, ce qui signifie que les éditeurs manquent souvent de grandes opportunités de SEO et de revenus.

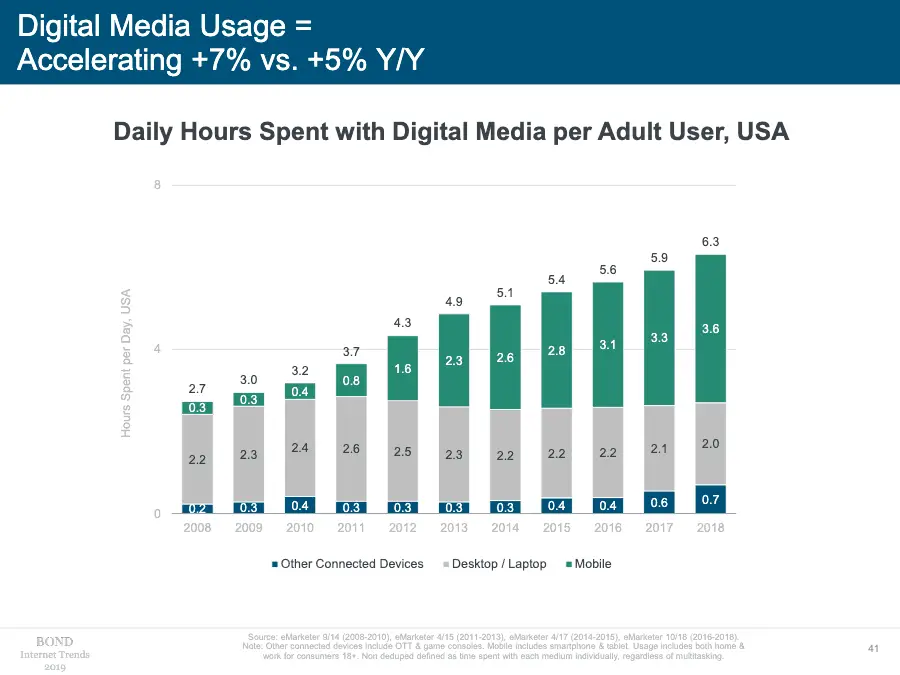
Le rapport sur les tendances 2019 de Mary Meeker met en évidence les niveaux croissants de temps consacré à la consommation de médias numériques au cours de la dernière décennie entre les types d’appareils. Depuis 2014, la consommation des médias est devenue un paysage qui domine le mobile, le pourcentage d’ordinateurs portables et d’ordinateurs de bureau diminuant lentement.
Ces données sont importantes parce que c’est un angle mort pour les éditeurs. La majorité de leur temps est consacré à l’écriture, la publication et la visualisation de leur contenu à partir d’un ordinateur portable ou d’un ordinateur de bureau. Par la suite, ils ne regardent pas les versions mobiles de leurs sites Web assez fréquemment, voire pas du tout.
Ci-dessous, je vais vous prendre à travers les erreurs d’optimisation du site Web mobile qui coûtent aux éditeurs du trafic et de l’argent.
Quelles sont les erreurs courantes sur les sites Web mobiles ?
La première erreur commune de site Web mobile est que les images ou d’autres aspects du contenu de la page ne sont pas dimensionnés correctement. Vous pourriez être forcé de faire défiler de gauche à droite parce qu’il ya une image sur la page qui n’a pas été optimisé pour mobile.
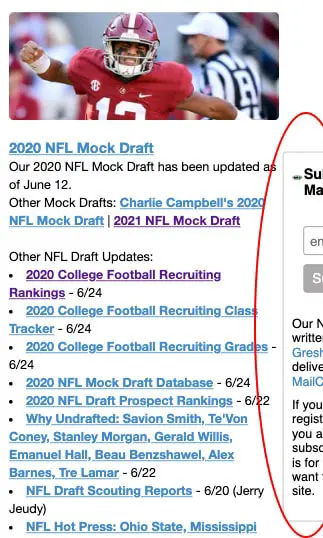
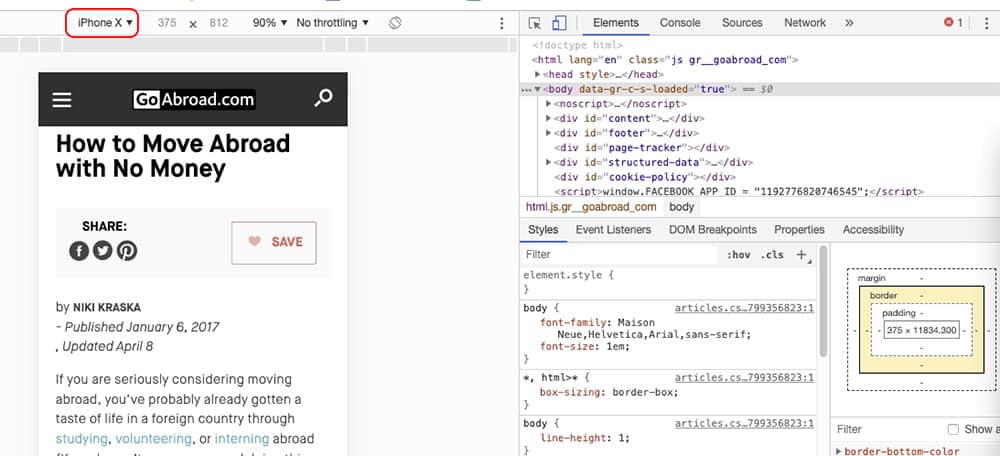
Voici un exemple d’un site Web dont le contenu n’est pas optimisé pour mobile. Sur un iPhone X, un utilisateur devrait faire défiler vers la droite pour s’abonner à la newsletter de ce site parce que le contenu est coupé. Ce type d’erreur d’optimisation aura un impact négatif sur les habitudes de navigation des utilisateurs. Et,puisque Googlebot analyse maintenantles pages mobiles dans la dernière version de Chrome , Google remarquera que le contenu n’est pas facilement lisible pour les visiteurs mobiles sur cette page.

La deuxième erreur commune de site Web mobile est l’emplacement des annonces. Plusieurs fois, les éditeurs ont des emplacements d’annonces ensemble, mais ne pensez pas à la façon dont ces emplacements apparaîtront sur mobile
Par exemple : Beaucoup de fois dans la mise en page mobile, la barre latérale va au bas de la page. Dans ce cas, la plupart des gens ne défileront pas en dessous de votre contenu sur un appareil mobile. Si vous mettez la majorité de vos annonces dans la barre latérale, il est probable qu’elles ne sont pas visible et ne sont pas engagées avec. Cela peut affecter les taux d’annonces au fil du temps. Si vous utilisez un outil comme Ezoic, cela limite les options de test ainsi (ce qui pourrait également avoir un impact sur les revenus).
Ainsi, si le seul endroit où vous mettez des annonces dans des endroits non mobiles, les annonceurs pourraient finalement vous mettre sur liste noire ou soumissionner plus bas, qui ne sont pas de bonnes choses pour les éditeurs. Pour ces raisons, vous voulez vous assurer que vous avez à la fois le contenu et les annonces qui sont mobiles.
Quelle est la méthode pyramidale inversée de l’écriture de contenu?
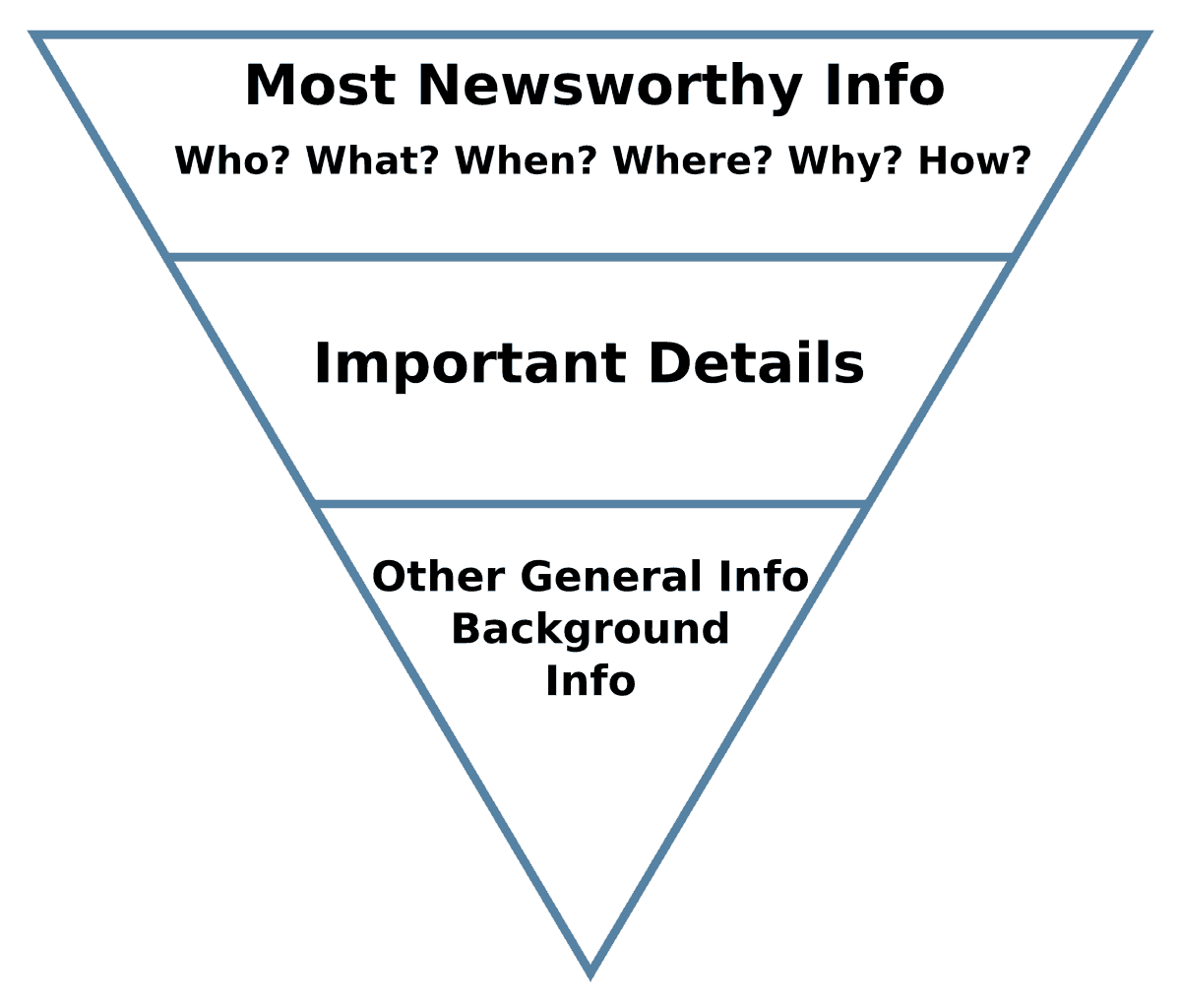
Le style pyramidal inversé de l’écriture provenait du journalisme. Il stipule que les informations les plus essentielles viennent en premier, souvent appelées le «plomb» ou «crochet». Deuxièmement, il y a les informations supplémentaires qui sont importantes pour le lecteur. Enfin, il y a d’autres renseignements généraux et des renseignements généraux.

Le style pyramidal inversé de l’écriture s’applique également à l’écriture de contenu et comment Googlebot pourrait explorer votre site sur le web. Ce style d’écriture peut être important pour améliorer le SEO, car il donne à Google – et les lecteurs – les informations les plus importantes qu’ils recherchent en premier.
Si un utilisateur clique sur votre contenu à partir de la SERP (Search Engine Results Page) et ne rebondit pas, votre site sera probablement mieux référencé au fil du temps par rapport à celui où les informations essentielles sont au bas de l’article et le visiteur retourne à la SERP pour trouver un autre nous site avec l’information qu’ils recherchaient.
IMPORTANT: Si les éditeurs ont une recherche organique sur leur site, beaucoup pensent que la meilleure façon d’amener les gens à lire l’article entier est de mettre toutes les informations importantes au fond. Le problème avec cette philosophie: avec les requêtes de recherche mobile, si les gens ne reçoivent pas les réponses spécifiques à leurs questions sur mobile, ils sautent de nouveau au SERP.
Lorsque Google voit un rebond vers le SERP, et quelqu’un va à un autre site, c’est généralement considéré comme l’un des pires signaux que vous pouvez avoir en termes de classement des moteurs de recherche parce que Google lit ceci comme, “Ce contenu ne répondait pas à la question, mais cet autre contenu oui”.
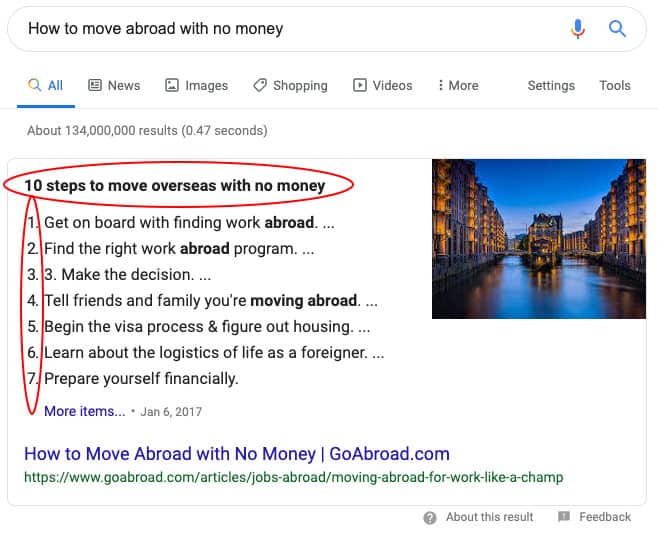
EXEMPLE : Voici le meilleur résultat pour la recherche Google “Comment se déplacer à l’étranger sans argent.”

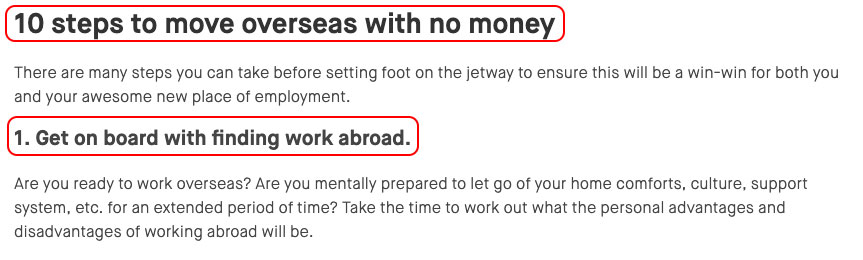
Google a créé un extrait riche de cet article 2017 sur la façon de se déplacer à l’étranger sans argent. Une chose qu’un éditeur peut faire pour optimiser le contenu pour mobile et pour les extraits riches est de répondre à des questions clés au début d’un article. Nous avons un excellent guide surla façon de le faire avec des titres H2 ici .
De cette façon, Google sait que votre contenu répond immédiatement aux questions dans la requêtede recherche d’un utilisateur. En outre, les visiteurs qui cherchent vraiment des réponses à une recherche seront satisfaits de la réponse de l’éditeur et ne retourneront pas à la page de recherche pour un résultat différent.
C’est pourquoi la méthode pyramidale inversée de l’écriture est un outil de SEO fondamental que tous les éditeurs devraient envisager d’appliquer à certains de leurs articles. L’article de GoAbroad.com suit ce style d’écriture, et après une courte introduction, ils se déplacent pour répondre aux questions que fournit leur contenu.

En tête avec le titre H2, ils répondent directement aux 10 questions que Google a insérées dans un riche extrait qui apparaît comme le résultat supérieur de la requête. Si vous voulez améliorer le SEO et l’engagement des visiteurs, notre Guide d’écriture de contenu est un excellent point de départ.
En outre, pour les éditeurs qui veulent tirer parti de leur contenu pour produire des extraits riches pour Google, la création de balisage de données structurées peut aider. Google tire souvent certaines de ces informations pour fournir aux chercheurs des réponses de requête immédiate, conduisant à des résultats immédiats de classement #1 pour l’URL avec les données structurées (souvent appelées, Position Zéro).
Comment les éditeurs devraient-ils optimiser les appareils mobiles ?
- Naviguez régulièrement sur votre site sur un appareil mobile. Utilisez la fonction d’élément d’inspection dans Chrome pour voir ce que les utilisateurs mobiles voient. Avec Google Analytics, vous pouvez voir quels appareils sont les plus fréquentés sur votre site. Cela vous guidera vers l’appareil sur lequel vous devriez vérifier votre contenu.
- N’ayez pas vos annonces ou les espaces réservés dans des zones qui ne sont pas courantes pour les gens à voir sur mobile. Assurez-vous que les annonces ne sont pas regroupées dans une zone.
- Utilisez le style pyramidal inversé de l’écriture, et assurez-vous de répondre aux questions essentielles de votre contenu va couvrir au début de votre contenu.

Utilisez toujours l’outil d’inspection de votre navigateur pour vous assurer que vos images, annonces et contenus sont dimensionnés correctement pour les mobiles. L’affichage de votre site sur différents appareils est une étape cruciale pour vous assurer d’éviter les erreurs d’optimisation du site Web qui vous coûtent du temps et de l’argent.
Comment les sites devraient-ils structurer le contenu à long terme ou informationnel ?
Ce billet de blog est un excellent exemple de la façon dont le contenu de longue durée ou d’information doit être structuré pour optimiser pour diverses requêtes de recherche. Les réponses essentielles sont données en premier. Ensuite, vous pouvez plonger dans les détails supplémentaires, et à la fin, couvrir n’importe quel fond ou des informations auxiliaires.
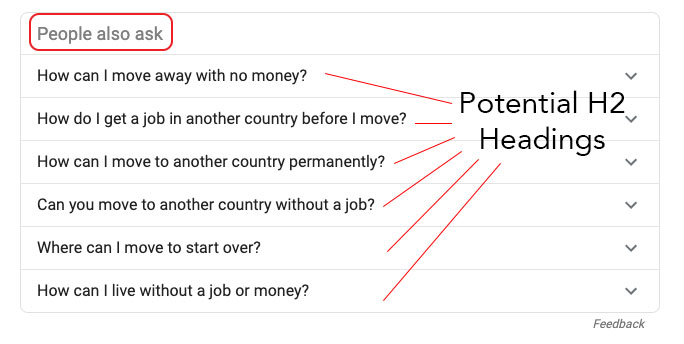
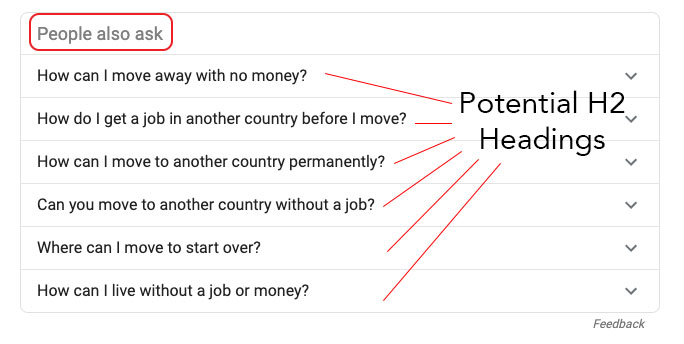
IMPORTANT: Le pire résultat est pour la personne qui est venue sur votre site puis de retour à la SERP parce qu’ils ne pensent pas que vous arrivez à la réponse assez vite. Lorsque vous planifiez comment optimiser votre contenu, consultez la section « Les gens demandent également » sur la première page des résultats de recherche de Google. Ceux-ci servent d’excellents indicateurs du genre de questions que les gens recherchent sur Google qui sont liés à des mots clés particuliers ou des sujets que vous pouvez optimiser. Ils peuvent fournir un aperçu des types de titres H2 et des informations que vous pouvez utiliser pour structurer votre contenu plus efficacement.
 L’optimisation du contenu mobile aidera-t-elle le SEO ?
L’optimisation du contenu mobile aidera-t-elle le SEO ?
Oui, grandement. Statistiquement, la grande majorité du trafic vers votre site est sur mobile, et depuis Mars 2018, Google utilise maintenant une première indexation mobile. Lorsque Googlebot explore un site, il ne rampe pas la version de bureau ou un mélange des deux, il explore la version mobile. Donc, c’est ce que Googlebot voit maintenant aussi.
Si vous voulez en savoir plus sur la façon de profiter de l’index mobile de Google d’abord, nous avons écrit un blog à ce sujet. La liste de contrôle pour s’assurer que votre contenu est optimisé pour mobile est :
- Votre menu et votre navigation sont adaptés aux mobiles
- Il n’y a pas de dépassement de contenu
- Aucune annonces prenant la majorité du viewport en un seul endroit
- Les images sont dimensionnées correctement pour mobile ou ouvertes dans un nouvel onglet lorsque l’on clique sur elles.
- Pas de blocs de texte trop longs
Lorsque Googlebot est rampant, c’est exactement ce qu’il voit. Non seulement cela, mais c’est ce que vos visiteurs voient ainsi. Améliorez l’expérience de vos visiteurs en offrant une expérience de site Web qui est crawlable à Google, et de présenter votre contenu d’une manière bien structurée. Ces conseils aideront votre site plus efficacement que la majorité des conseils de SEO en ligne.
Quelle est la meilleure façon de présenter des images sur mobile ?
La meilleure façon de présenter des images sur mobile est de s’assurer qu’elles sont bien/visibles sur les appareils mobiles.
Vous pouvez avoir un tableau sophistiqué qui ressemble beaucoup sur le bureau, mais sur un appareil mobile, vous ne pouvez pas cliquer sur l’image et l’agrandir. Nous avons tous été là avant, en utilisant vos pouces pour continuer à diffuser l’image pour voir le contenu qu’il contient. Si c’est le cas, idéalement vous voulez créer une version de l’image qui est mieux pour mobile, ou vous pouvez ouvrir l’image dans un nouvel onglet quand vous cliquez dessus.
Les sites Web devraient-ils modifier les polices ou les tailles de cap pour le contenu sur mobile ?
Dans de nombreux cas, les sites Web devraient modifier les polices et les tailles de cap. Que vous utilisez WordPress, un autre CMS ou un codage personnalisé, vous pouvez définir différemment vos tailles de police et de cap pour mobile. Parfois, les éditeurs choisissent une police qui est grande sur le bureau, mais sur mobile, il est difficile à lire, ou l’espacement est serré.
Certains éditeurs ne tiendront pas compte de ce conseil parce qu’il est “juste sur mobile.” Vous voulez vous assurer que votre police est espacée correctement, et qu’elle est assez grande pour lire et apprécier le contenu. En outre, un bon espacement aidera les gens à faire défiler. Google mesure également le temps sur le site et le temps d’engagement. Il est important de donner aux gens du contenu lisible qu’ils font défiler. Voici un site Web dont les polices et les titres ne sont pas optimisés pour mobile.

EXEMPLE : En utilisant l’outil d’élément d’inspection sur Chrome, je consulte ce site à partir d’un iPhone X. Le viewport montre que sa page de destination n’est pas optimisée pour mobile. Alors que la police de menu est à peine lisible, il serait difficile de cliquer sur les liens du menu sans frapper le lien incorrect accidentellement, en raison d’un espacement médiocre. Les citations liées à la droite de l’image sont si petites qu’elles sont tout à fait illisibles. Ce site est un excellent exemple de la raison pour laquelle votre contenu doit être optimisé pour mobile; si un utilisateur recherche des citations de Mark Twain, atterrit sur un site avec une mise en page mobile inexistante, puis retourne au SERP, le crawler de Google verra les utilisateurs rebondir et vos classements de recherche en souffriront.
Qu’est-ce qui est important pour les éditeurs qui optimisent un site mobile ?
Comment augmenter la vitesse d’un site sur les appareils mobiles ?
- Optimisation CSS et JavaScript
- Images de chargement paresseux et service d’images Next-Gen
- Origines pré-connexion : Cela cache tous les appels tiers potentiels qu’un visiteur devrait faire lorsqu’il arrive sur une page. La pré-connexion de ces appels enregistre aux visiteurs un saut en termes de charge de page et de vitesse du site. Nous avons un blog à venir sur la façon de le faire à venir bientôt.
- Assurer un CDN actif
Comment les éditeurs améliorent-ils le contenu mobile ?
La plus grande façon d’améliorer le contenu mobile est d’y penser de la même façon qu’un utilisateur l’éprouve. Regardez votre contenu sur un appareil mobile. Lorsque vous structurez du contenu, pensez au processus du point de vue de la recherche d’une réponse à une question ou d’essayer de trouver du contenu via un moteur de recherche.
Demandez-vous : « Si je devais atterrir sur cette page, est-ce que l’information que je veux voir sera ici immédiatement? » Si la réponse à cette question est non, c’est une bonne idée de commencer à faire ces changements à travers votre site.
Voici un bref résumé des étapes à optimiser pour mobile :
- Écrire adhérer à la méthode pyramidale inversée
- Décomposez votre contenu avec les titres H2 et répondez immédiatement aux questions de recherche essentielles
- Utilisez l’outil d’élément d’inspection pour afficher la version mobile de votre site
- Assurez-vous que les images sont dimensionnées correctement ou s’ouvrent dans une nouvelle fenêtre
- Choisissez des polices lisibles et bien espacées pour le défilement afin d’augmenter le temps sur le site
Rappelez-vous: Googlebot explore votre site à travers une lentille mobile, la majorité du trafic web provient du mobile, et répondre immédiatement aux questions avec les informations les plus essentielles sont toutes les pratiques fondamentales à respecter afin d’éviter des erreurs d’optimisation du site mobile qui vous coûteront du trafic et de l’argent. Si vous suivez ces étapes, vous allez avoir des années-lumière d’avance sur les éditeurs qui choisissent de fermer les yeux sur les versions mobiles de leur site.
Si vous avez des questions ou des commentaires, laissez-les ci-dessous et je vais essayer de répondre.


 L’optimisation du contenu mobile aidera-t-elle le SEO ?
L’optimisation du contenu mobile aidera-t-elle le SEO ?