Introducción
En el mundo digital actual, el rendimiento y la velocidad de un sitio web no son sólo un lujo, sino una necesidad. Google lo reconoció hace muchos años y, en este sentido, introdujo ya en 2021 las llamadas Core Web Vitals, un conjunto de métricas que miden la velocidad y la facilidad de uso de un sitio web. Estas métricas son ahora un factor decisivo para la clasificación de los sitios web en los resultados de búsqueda de Google y, por tanto, tienen un impacto significativo en la visibilidad y el éxito de los sitios web.

¿Cuál es la composición de Google’s Core Web Vitals?
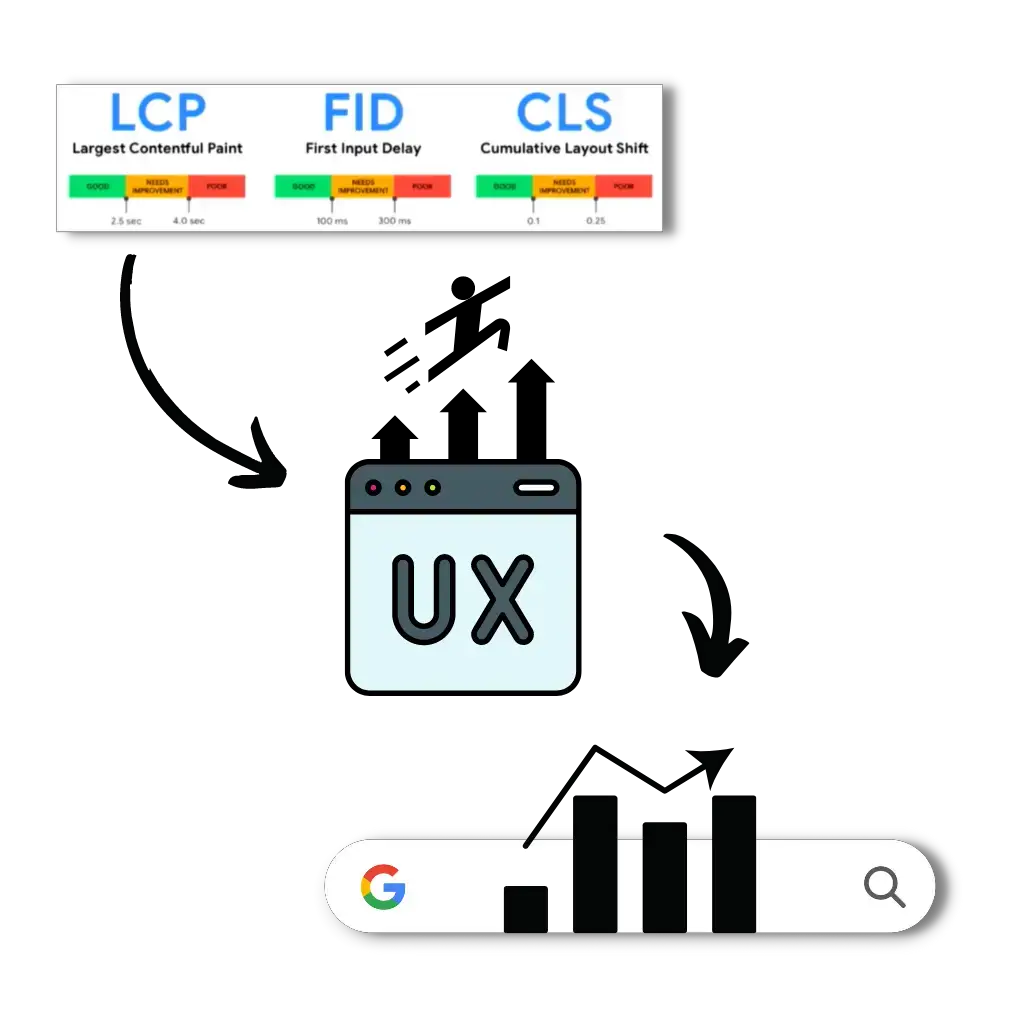
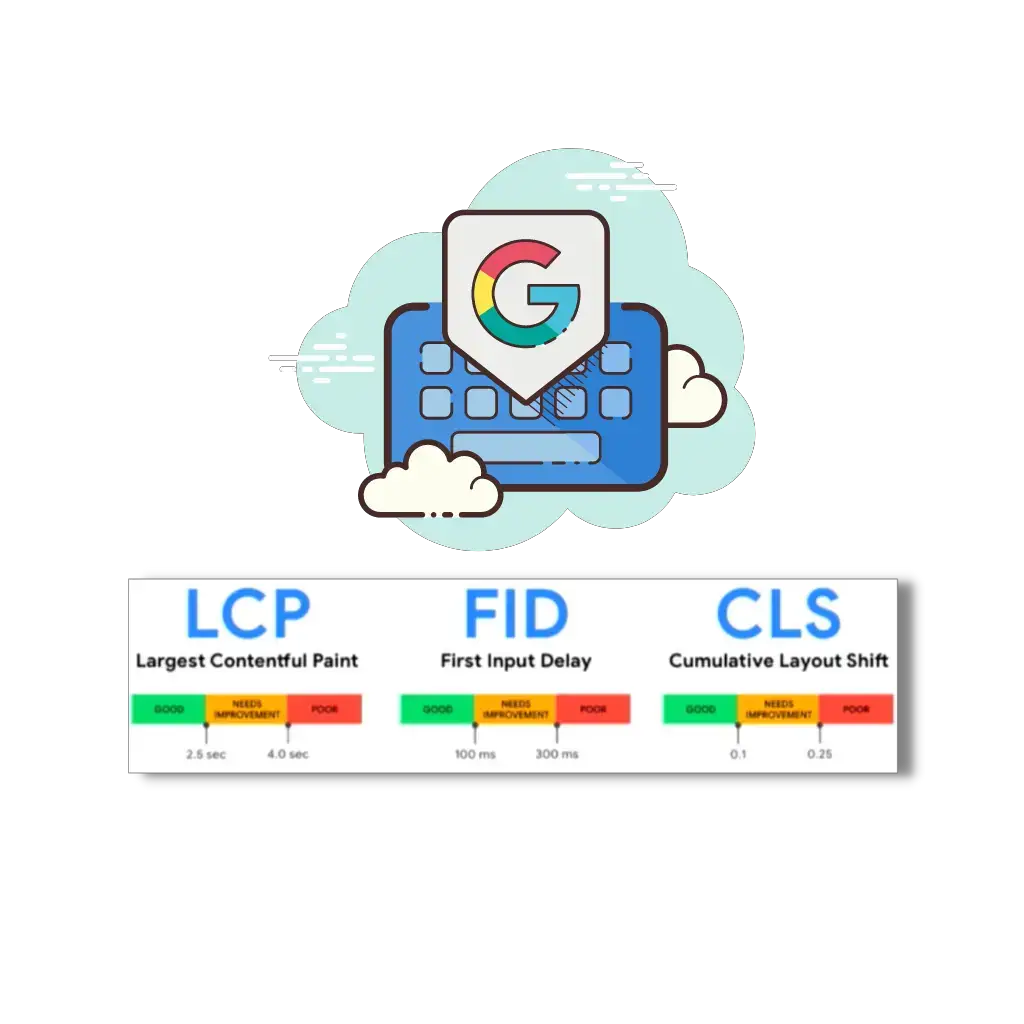
Los Core Web Vitals son una colección de cuatro factores específicos que son críticos para la experiencia general del usuario: Mayor contenido de pintura (LCP), Retraso en la primera entrada (FID), Desplazamiento acumulativo del diseño (CLS) e Interacción con la siguiente pintura (INP).

- Largest Contentful Paint (LCP): Esta métrica mide el tiempo de carga del contenido visible más grande de una página. Una buena puntuación LCP es de 2,5 segundos o menos. Esto es importante, ya que muestra a los usuarios que la página web se está cargando realmente. El mayor contenido visible suele ser un vídeo o una imagen de alta resolución.
- Retraso en la primera entrada (FID): El FID mide el tiempo que transcurre desde la primera interacción de un usuario con un elemento de tu página (enlace, botón, etc.) hasta la respuesta del navegador a esa interacción. Una buena puntuación de FID es de 100 milisegundos o menos. Esto es importante en las páginas en las que se pide al usuario que haga algo, ya que el FID representa el retardo antes de que la página se vuelva interactiva. (Será sustituida por la nueva métrica INP en marzo de 2024).
- Desplazamiento de diseño acumulativo (CLS): CLS mide la suma de todos los valores individuales de desplazamiento de diseño a lo largo de la vida de la página. Una buena puntuación CLS es de 0,1 o menos. Esto es importante porque el desplazamiento de los elementos de la página durante la interacción del usuario con la página es una mala experiencia para el usuario.
- Interacción a la siguiente pintura (INP): INP es una métrica que evalúa la capacidad de respuesta general y la velocidad de una página a las interacciones del usuario midiendo el tiempo que tarda la página en responder a todos los clics e interacciones del teclado que se producen durante la duración total de la visita de un usuario a una página. La puntuación INP final refleja la interacción más larga observada. Una buena puntuación INP es de 200 milisegundos o menos. (Sustituirá a la métrica FID en marzo de 2024).
¿Por qué introdujo Google el Core Web Vitals?
Google introdujo las Core Web Vitals en 2021 para mejorar
la experiencia del usuario en la web y proporcionar directrices claras a los editores. Las métricas están diseñadas para ayudar a los desarrolladores a centrarse mejor en la mejora de la UX de un sitio web. Múltiples estudios demuestran que unas Core Web Vitals mejores pueden mejorar la participación de los usuarios y las métricas empresariales.

La introducción de Core Web Vitals supuso un paso importante en el empeño de Google por hacer de la web un lugar más fácil de usar. Al proporcionar estas métricas, Google ha dado a los propietarios de sitios web y a los editores online una idea clara de lo que necesitan mejorar para ofrecer una mejor experiencia de usuario a los visitantes del sitio.
Importancia para los propietarios y editores de sitios web
La mejora de Core Web Vitals puede reportar diversos beneficios. Entre ellos, un mayor compromiso de los usuarios, la mejora de las métricas empresariales, la reducción de la tasa de rebote, el aumento de la tasa de conversión y un incremento de las visitas a la página y de los ingresos por publicidad.
Además, Google ha anunciado que Core Web Vitals es un factor de clasificación en su motor de búsqueda. Esto significa que los sitios web que obtienen buenos resultados en estas métricas tienen más posibilidades de aparecer en las primeras posiciones de los resultados de búsqueda. Esto puede generar más tráfico orgánico y, en última instancia, más ventas. Sin embargo, si un sitio web tiene malas puntuaciones en CWV, esto también suele conllevar una posición más baja en los resultados de búsqueda y, por tanto, menos tráfico orgánico.
Por lo tanto, es fundamental que todos los editores conozcan y optimicen las principales variables vitales de la web. No son sólo una medida de la experiencia del usuario, sino que también pueden tener un impacto directo en el éxito de un sitio web.
Introducción de Interaction to Next Paint (INP) como nuevo valor de medición
Google ha anunciado un cambio importante en Core Web Vitals: a partir de marzo de 2024, la métrica Interaction to Next Paint (INP) sustituirá al anterior valor First Input Delay (FID). INP es una métrica más avanzada que evalúa de forma más exhaustiva la capacidad de respuesta de una página web a las interacciones del usuario.

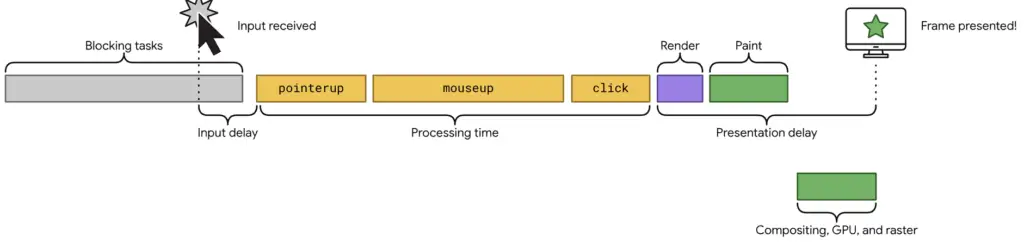
“¿En qué consiste una interacción?” Fuente: https://web.dev/inp/
A diferencia del FID, que sólo mide la primera interacción de un usuario con una página y la parte de retardo de esa interacción, el INP tiene en cuenta todas las interacciones. La métrica mide la duración completa desde el inicio de la interacción hasta la finalización del siguiente fotograma. Esto convierte a INP en una valiosa métrica que proporciona una imagen más precisa de la experiencia del usuario en una página web.
¿Cómo influye la métrica INP en la clasificación de un sitio web?
Con la introducción de INP como Core Web Vital, esta métrica también tendrá un impacto directo en la optimización para motores de búsqueda (SEO) y en la clasificación de las páginas web en los resultados de búsqueda de Google. Por tanto, es importante que los editores se preparen para este cambio y entiendan cómo afectará el INP a sus páginas web.
Dado que el INP proporciona una imagen más completa de la capacidad de respuesta de un sitio web, los editores pueden utilizar esta métrica para comprender mejor cómo responden sus sitios web a las interacciones de los usuarios y dónde se necesitan mejoras. Con la preparación y optimización adecuadas, los editores pueden asegurarse de obtener buenas puntuaciones INP.
Efectos en Google Search Console
Con la introducción de INP, FID se sustituirá dentro de Core Web Vitals y se incluirá en los informes de Search Console. Esto permite a los propietarios de sitios web supervisar el rendimiento de sus páginas en relación con INP e identificar áreas de mejora.
En Google Search Console, la INP se divide en tres categorías: Bueno, Necesita mejorar y Malo. Una puntuación INP buena es de 200 milisegundos o menos, una puntuación INP que necesita mejorar es de entre 200 y 500 milisegundos, y una puntuación INP mala es de más de 500 milisegundos.

Fuente: https://www.debugbear.com/docs/metrics/interaction-to-next-paint
Aunque la INP no formará parte oficialmente de las Core Web Vitals relevantes y sustituirá a la FID hasta marzo de 2024, ya aparece en los informes de Google Search Console y se mide. Esto da a los editores la oportunidad de prepararse de antemano para los próximos cambios de la mejor manera posible y optimizar sus páginas en consecuencia.
Para ver la métrica “Interacción con la siguiente pintura” de su sitio web, vaya a Experiencia de la página > Core Web Vitals > Mobile/Desktop en Google Search Console. Allí también encontrarás las demás métricas CWV, como LCP o CLS.
Recomendaciones para editores
Para no verse abrumados por las advertencias del GSC en marzo de 2024 y experimentar una caída repentina en la clasificación de los motores de búsqueda de Google, los editores deben optimizar sus sitios web desde el principio con respecto a la INP. Esto puede lograrse mejorando la velocidad de la página, optimizando el tiempo de respuesta del servidor y reduciendo los recursos de bloqueo de renderizado.
Optimización manual de la métrica INP
La mejora de la métrica INP de una página web puede dividirse en tres fases principales: Retardo de entrada, Retardo de procesamiento y Retardo de presentación. El retardo de entrada comienza cuando el usuario inicia una interacción con la página y termina cuando comienzan a ejecutarse las retrollamadas de eventos para la interacción. Este retardo puede ampliarse significativamente por actividades en el hilo principal, como la carga, el análisis sintáctico y la compilación de scripts. Por lo tanto, es importante mantener este retraso al mínimo.
El tiempo de procesamiento consiste en el tiempo que se tarda en ejecutar las retrollamadas de eventos hasta su finalización. Una forma eficaz de optimizar el tiempo de procesamiento es dividir el trabajo de las devoluciones de llamada de eventos en tareas separadas. Esto evita que todo el trabajo se convierta en una larga tarea que bloquee el hilo principal.
El retardo de presentación es el tiempo que tarda el navegador en renderizar el siguiente fotograma que contiene el resultado visual de la interacción. Una forma de reducirlo es minimizar el tamaño del DOM y utilizar la propiedad CSS “content-visibility” para renderizar los elementos lentamente a medida que se acercan a la ventana gráfica. Además, ten en cuenta el coste de rendimiento que supone renderizar HTML con JavaScript, ya que esto puede retrasar la presentación del siguiente fotograma.
Optimización automática del sitio web en relación con CWV con Ezoic Leap
Ezoic proporciona el conjunto de herramientas perfecto para que los editores superen estos retos y aprueben las métricas Core Web Vitals de Google: Ezoic Leap ofrece a los editores la posibilidad de mejorar la velocidad de las páginas de forma gratuita y superar las métricas Core Web Vitals con facilidad. El conjunto de herramientas analiza el rendimiento de su sitio web y ofrece recomendaciones personalizadas para mejorar la velocidad de la página y los Core Web Vitals. Leap ayuda a optimizar las imágenes, implementar la carga lenta, minimizar CSS y JavaScript y mucho más.
La optimización de la velocidad de la página, así como de los elementos vitales básicos de un sitio web, y el consiguiente ascenso de una página en los resultados de búsqueda de Google también conlleva un notable aumento de los ingresos procedentes de la publicidad programática.
La avanzada plataforma de monetización de Ezoic permite a los editores maximizar sus ingresos publicitarios al tiempo que ofrecen una gran experiencia de usuario. La combinación de una monetización generadora de ingresos y una experiencia de usuario positiva en el sitio web es lo que hace de Ezoic una solución completa única para los editores.
Conclusión
La introducción de Interaction to Next Paint (INP) como nueva métrica en Google’s Core Web Vitals supone un paso importante en el esfuerzo continuo por mejorar la experiencia del usuario en la web. Esta métrica más completa proporciona a los editores una comprensión más profunda de la capacidad de respuesta de sus páginas web a las interacciones de los usuarios y les permite realizar mejoras más específicas. Dado que la INP también tendrá un impacto directo en la clasificación en los resultados de búsqueda de Google a partir de marzo de 2024, es crucial que los editores se preparen para este cambio con antelación.
Los editores deben centrarse en optimizar sus páginas web en términos de INP, entre otras cosas, optimizando el tiempo de respuesta del servidor y reduciendo los recursos de bloqueo de renderizado. Estas medidas pueden ayudar a conseguir una buena clasificación INP y, por tanto, aumentar la visibilidad y el éxito de sus páginas web.
Ezoic Leap puede proporcionar un apoyo inestimable ofreciendo un análisis detallado del rendimiento del sitio web y proporcionando recomendaciones personalizadas para mejorar Core Web Vitals. Con o sin Ezoic Leap, comprender y optimizar las métricas INP será esencial para los editores en el panorama digital del mañana.