Es hora de interactivo (TTI) ¿Afectar los ingresos y el rendimiento del sitio web?
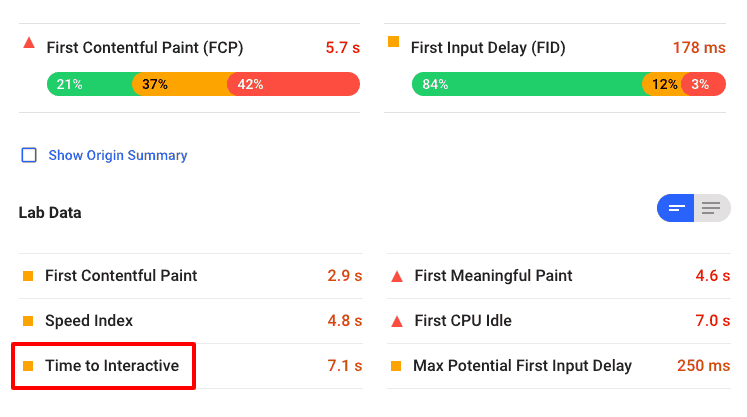
Una de las métricas emergentes del sitio web a las que los editores están empezando a prestar mucha atención es Time to Interactive (TTI). Se trata de una medición de la velocidad del sitio web que ha ganado una rápida popularidad a través de su inclusión en los últimos informes de Pagespeed Insights de Google. La métrica en sí se ve el tiempo que tarda el contenido web en ser interactivo y visible para los visitantes.
TTI se ha convertido en un elemento básico de la optimización de la velocidad de página y a menudo es burlado por Google y otros como una de las métricas más importantes para los sitios web a observar cuando se trabaja en la velocidad y el rendimiento del sitio.
Con toda la obsesión web sobre la velocidad, pensamos que podría ser una buena idea echar un vistazo a cómo TTI se correlaciona con otras métricas importantes para los editores.
El estudio siguiente incluye correlaciones entre TTI y otras métricas para más de 1.000 tipos diferentes de editores web.

¿Qué es Time To Interactive (TTI)?
El tiempo de interactivo es una métrica que calcula el tiempo que tarda un sitio web en ser visible e interactivo para el visitante. TTI proporciona una comprensión más detallada del tiempo que tarda un visitante del sitio web para acceder a la información que probablemente desea y necesita de una página.
A menudo, TTI se considera como una mejor métrica para las experiencias de los visitantes que las métricas como el tiempo de carga de la página, el tiempo hasta el primer byte (TTFB) o el tiempo de finalización de la respuesta. Es por eso que ha sido adoptado por muchas de las grandes plataformas y defensores de la web como una métrica de velocidad central para optimizar alrededor.
TTI se considera a menudo la “métrica de velocidad del sitio 2”. First Contentful Paint (FCP) se conoce como la 1a, ya que describe la primera vez que cualquier elemento importante de la página o contenido carga visibilidad para el visitante. TTI refleja en gran medida cuándo ese contenido se vuelve legible y procesable para el visitante.
TTI se ve como superior a FCP para entender las experiencias de los visitantes porque es más reflexivo de cuando un visitante puede extraer lo que se necesita de la página. A menudo, FCP no representa un momento en el que un visitante pueda comenzar a leer o interactuar con el contenido para que la experiencia no sea tan óptima hasta que el contenido se vuelva interactivo.
¿Cómo se correlaciona TTI con los ingresos y las experiencias de los visitantes?
Examinamos aproximadamente 1.500 sitios para el mes de marzo de 2019 para revisar cómo TTI podría estar correlacionado con cosas como tasas de rebote, páginas vistas por visita, duración de la sesión y ingresos por anuncios en el sitio web.

Encontramos que el promedio. TTI tiene una correlación con algunas de las métricas objetivas de la experiencia del visitante, como la tasa de rebote, pero no encontró una correlación significativa entre TTI y los ingresos por anuncios del sitio web en general.
Además, analizamos cómo TTI en comparación con otras métricas de velocidad del sitio para ver si era predictiva de la velocidad general para el visitante frente a métricas comunes como el tiempo medio de carga de la página.
No encontramos una correlación significativa para sugerir que avg. el tiempo de carga de la página tiene el mismo efecto en las experiencias de los visitantes o en los ingresos del sitio web en el mismo grado que vimos que TTI tiene en estas métricas importantes para los editores.
Ajustamos los valores atípicos en cada uno de los gráficos a continuación y creemos que tenemos una fuerte confianza estadística entre los tipos de sitio web representados para proporcionar una perspectiva objetiva sobre estos temas.
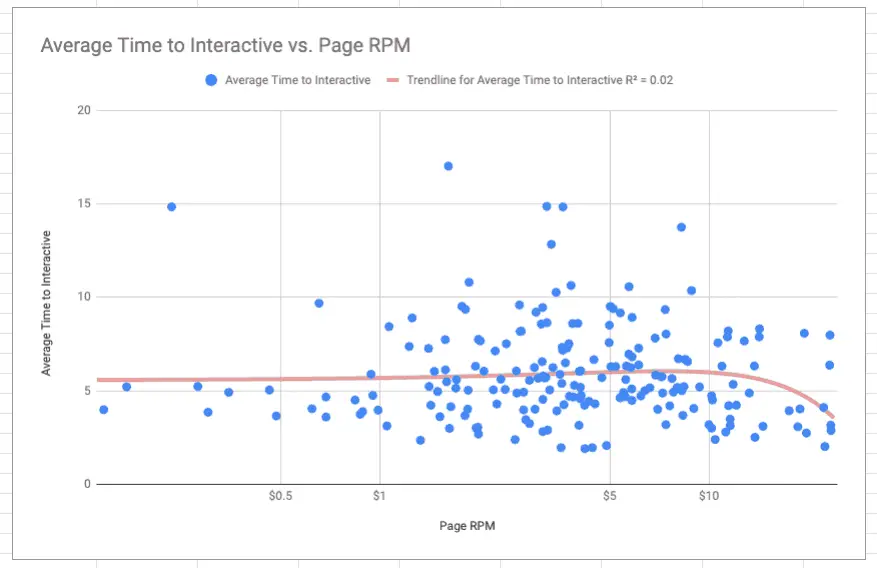
¿Cómo afecta TTI a las RPM de página?
Miramos Page RPM en lugar de EPMV debido al impacto potencial que TTI podría tener en el tiempo de los usuarios en la página o su propensión a rebotar. Dado que hemos visto que ambas métricas influyen en los ingresos generales de la página, nos interesaba ver si los ingresos iniciales de la página se veían afectados por TTI.
Es importante tener en cuenta que el RPM de página no es una buena métrica para medir los ingresos o el rendimiento de los ingresos publicitarios. Como se mencionó anteriormente, simplemente estamos viendo cómo podría verse afectado por la carga de la página, lo que podría afectar los ingresos generales de la sesión (EPMV), que es un indicador mucho mejor del rendimiento de los ingresosdel sitio web.
TTI no tiene una correlación muy fuerte con RPM de página.

Después de tener en cuenta los valores atípicos, no parece que TTI sea un gran predictor de RPM de página. Mientras que Page RPM parece aumentar ligeramente para sitios con TTI por debajo de 2.5s.
La mayoría de los sitios con un TTI por debajo de 10s experimentan aproximadamente la misma oportunidad para un RPM de página por encima de la media.
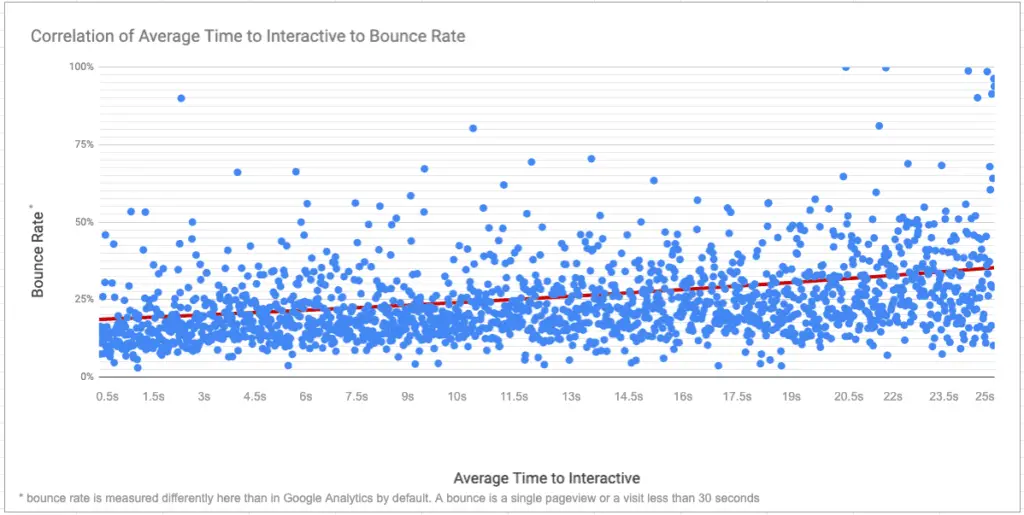
¿SE correlaciona TTI con las tasas de rebote del sitio web?
Sí. Encontramos que había una ligera correlación entre TTI y las tasas de rebote del sitio web, aunque no era tan alto para estos editores como a menudo se touted en todos los sitios web (incluidos los no editores) de acuerdo con la propia investigación de Google.
En nuestro conjunto de datos, medimos la tasa de rebote de forma diferente a la configuración predeterminada de Google Analytics. Medimos un rebote como una sola vista de página que duró MENOS DE 30 SEGUNDOS. Esta es una forma más precisa y granular de entender la intención del visitante; especialmente para los editores informativos o editores que confían en la Búsqueda de Google para la mayor parte de su tráfico.

Hay una tendencia gradual que vemos en los aumentos de la tasa de rebote y cómo se correlacionan con mediciones TTI más largas. Lo que es un poco sorprendente es que sólo hubo un aumento del 45% en las tasas medias de rebote entre los sitios con la media más baja. tiempo para interactivo y los sitios con el promedio más alto. tiempo a mediciones interactivas.
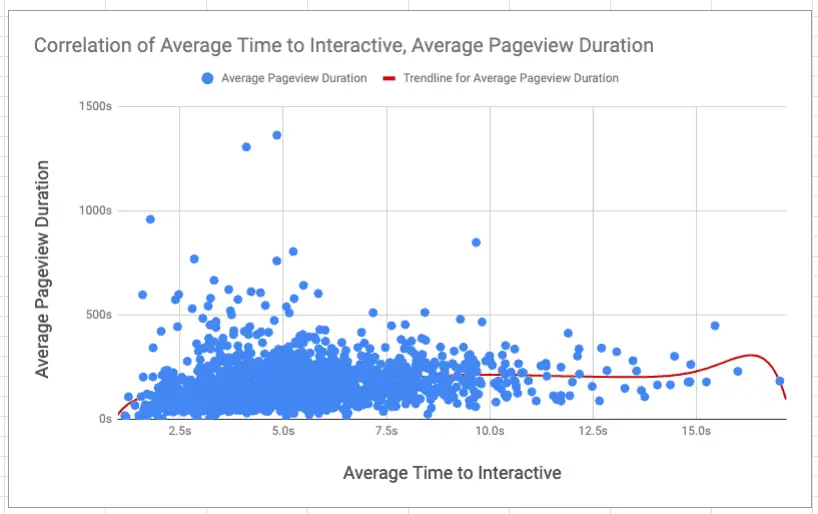
¿El tiempo para impactar el tiempo interactivo en la página?
Ya sabemos que TTI tiene un impacto en las tasas de rebote (vistas de una sola página menos de 30 segundos). Esto significa que habrá una correlación algo obvia entre TTI y la cantidad de tiempo que un visitante pasa en su página vista inicial.
La correlación es realmente muy leve. Puede ver la duración media de la vista de página disminuyendo ligeramente en la línea de tendencia como el avg. sitio QUE TTI sube.
Es muy importante tener en cuenta que la mayoría de los valores atípicos que superan los tiempos medios de duración de la vista de página tienen un TTI de al menos 10 segundos. De hecho, todos los sitios con una duración media de pageview durante 8 minutos vieron un TTI menos de 8 segundos. La duración media de la vista de página no comenzó realmente a la tendencia a la baja para la mayoría de los editores hasta que TTI alcanzó más allá de 7,9 segundos.

Parece que la mayoría de los editores tienen sitios con un TTI que es lo suficientemente bajo como para evitar que experimenten una disminución importante en la duración de la vista de página.
Si hay un consejo para los editores que buscan maximizar el tiempo en la página(que está correlacionado con mejores tasasde anuncios en muchos casos), recomendamos obtener TTI por debajo de 10s si es posible.
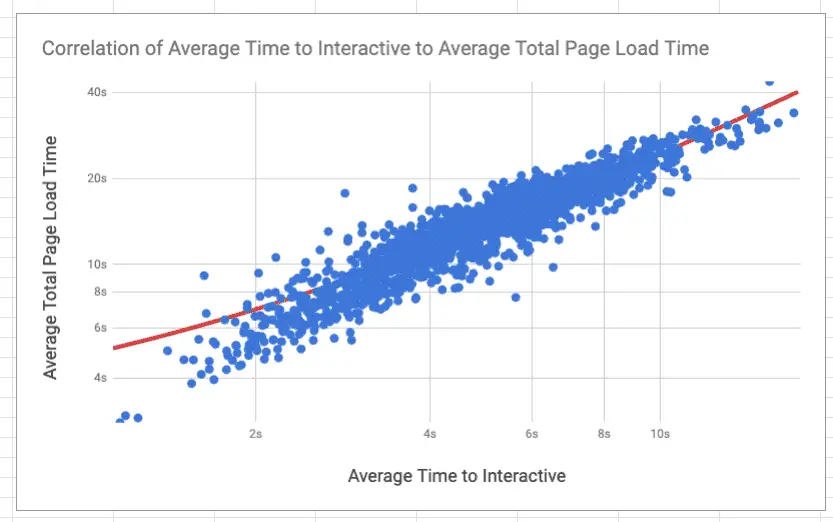
TTI promedio y su correlación con el tiempo total de carga de página
No es de extrañar que la mayor correlación que encontramos al examinar cómo TTI afecta a los ingresos del sitio web, las experiencias de usuario y las mediciones de velocidad fueron la correlación entre TTI y el tiempo total de carga de la página. Es un poco intuitivo que si un sitio tarda más en cargar inicialmente el contenido que el tiempo total para cargar la página sería mayor también.
El tiempo total de carga de la página es el punto en el que el navegador del visitante carga completamente una página, incluidos todos los scripts, los anuncios y los activos.

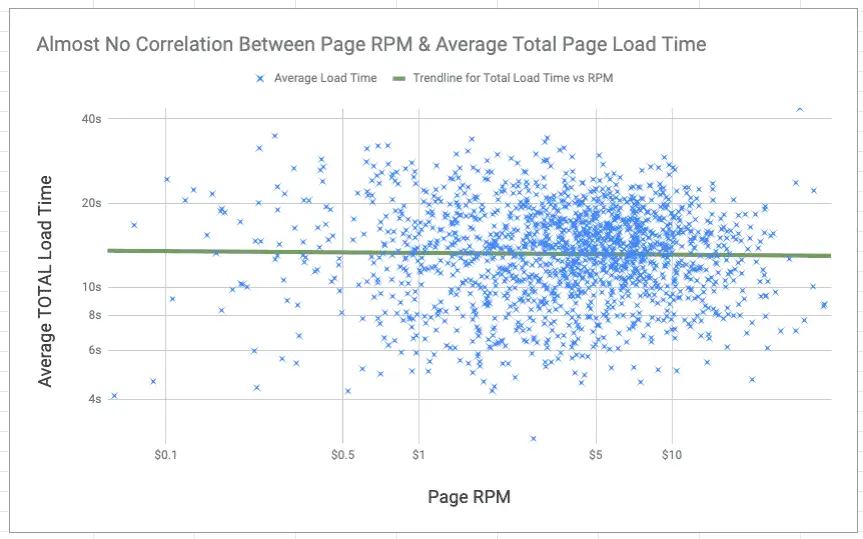
¿Afecta al tiempo total de carga de página a los RPM de la página?
Encontramos que el tiempo total de carga de la página no tenía una correlación significativa con las experiencias objetivas de los visitantes o los ingresos por anuncios del sitio web más allá de la correlación que vemos entre TTI y el tiempo total de carga de la página.
No es de extrañar que TTI sea un mejor predictor de cómo los ingresos se ven afectados por la velocidad de la página. TTI es lo que será más probable que afecte la capacidad física de un visitante para acceder y participar con el contenido. La participación de un visitante es lo que buscan los anunciantes al colocar anuncios en una página. Es por eso que mejoramos fuertemente en los ingresos totales de las sesiones (EPMV) cuando los editores aumentan el tiempo de participación en su sitio web.

La ventaja en la revisión de estos datos en particular es que si un editor quiere centrarse en la velocidad del sitio como un medio de mejorar las experiencias de los visitantes y los ingresos del sitio web, debe centrar su atención en mejorar TTI sobre el tiempo total de carga de la página o TTFB (que tenía los más pobres correlación con los ingresos y las tasas de rebote).
¿Cuál es un buen momento para interactivo (TTI)?
A menudo, es fácil simplificar las preguntas preguntando qué es una “buena” métrica web. Si bien el acto de comparación puede ser una forma útil de comparar aspectos de su propiedad web, es importante recordar que todos los sitios son diferentes. Una mejor manera de decir esto podría ser que todas las audiencias son diferentes.
Como vemos arriba, las tasas de rebote, los RPM de página y otras métricas influyen en muchos sitios de diferentes maneras. TTI no es una métrica para la que podamos establecer fácilmente un número óptimo.
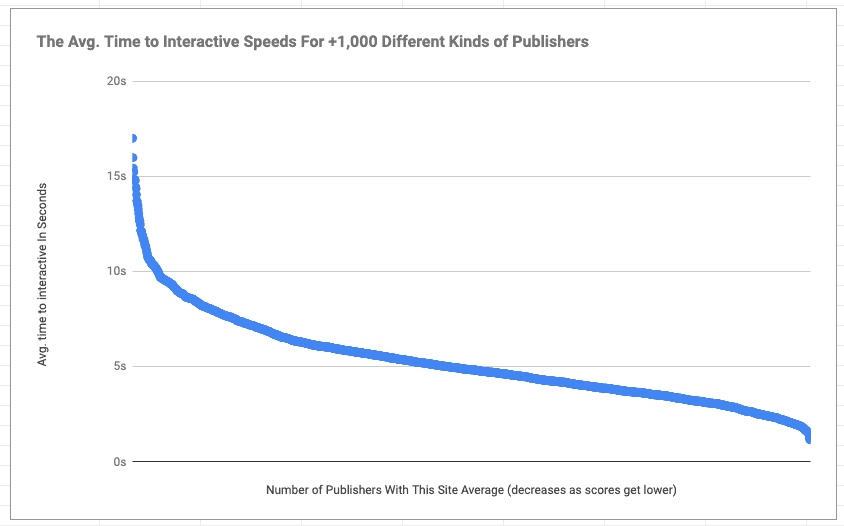
El TTI promedio de los +1,000 editores en nuestro conjunto de datos anterior fue de 5.2s. Esto incluía una amplia mezcla de diferentes editores. Esto incluye datos de las principales marcas, bloggers e incluso sitios informativos con audiencias que tienen acceso limitado a una conexión rápida a Internet. Un TTI aceptable u óptimo será diferente para cada uno de ellos.
Para los editores de marcas y blogueros con audiencias ubicadas principalmente en países con conexiones rápidas a Internet, vimos que el TTI promedio era menor que el promedio general.
Si la optimización para las tasas de rebote, RPM de página o incluso la duración de la vista de página, en realidad vimos que el umbral para las puntuaciones TTI no óptimas es mucho mayor de lo que alguien podría predecir normalmente.
En la mayoría de los casos, las tasas de rebote, los RPM de página y el tiempo en la página no se vieron afectados estadísticamente de manera negativa a menos que el TTI promedio estuviera por encima de los 10 s para la mayoría de los sitios.
Si un editor está mirando lo que puede hacer con esta información, la clave para llevar podría ser tratar de optimizar TTI para que esté por debajo de los 10 s en promedio.
¿Cómo obtengo un TTI más bajo (tiempo de interactivo) en mi sitio web?
El tiempo de respuesta del servidor y el alojamiento desempeñarán un papel en todo esto. Vale la pena supervisar el tiempo medio de respuesta del servidor y comprender cómo su host podría estar influyendo en TTI. Lo que es más importante, la implementación de una red CDN (red de entrega de contenido), como Cloudflare, también puede seguir el camino hacia la mejora de TTI.
(Para usuarios de Ezoic: Ezoic ofrece una CDN gratuita a través de la aplicación de almacenamiento en caché en la tienda de aplicaciones)
Por último, optimizar las imágenes, CSS y Javascript en su sitio puede ayudar a mejorar TTI. En muchos casos, las imágenes de carga diferida, la optimización de CSS y el servicio de imágenes en formatos de próxima generación pueden cortar TTI a la mitad.
Recursos adicionales para mejorar TTI:
Pensamientos finales:
TTI probablemente vale la pena mejorar y optimizar, especialmente si su sitio tiene un TTI más de 10s (generalmente hablando, por supuesto). En comparación con muchas otras métricas de velocidad del sitio para los editores, TTI ofrece una de las correlaciones más relevantes para mejorar los ingresos y la experiencia de los visitantes.
¿Pensamientos o preguntas sobre TTI? Déjalos abajo.