Cómo servir imágenes en formatos de próxima generación usando WordPress
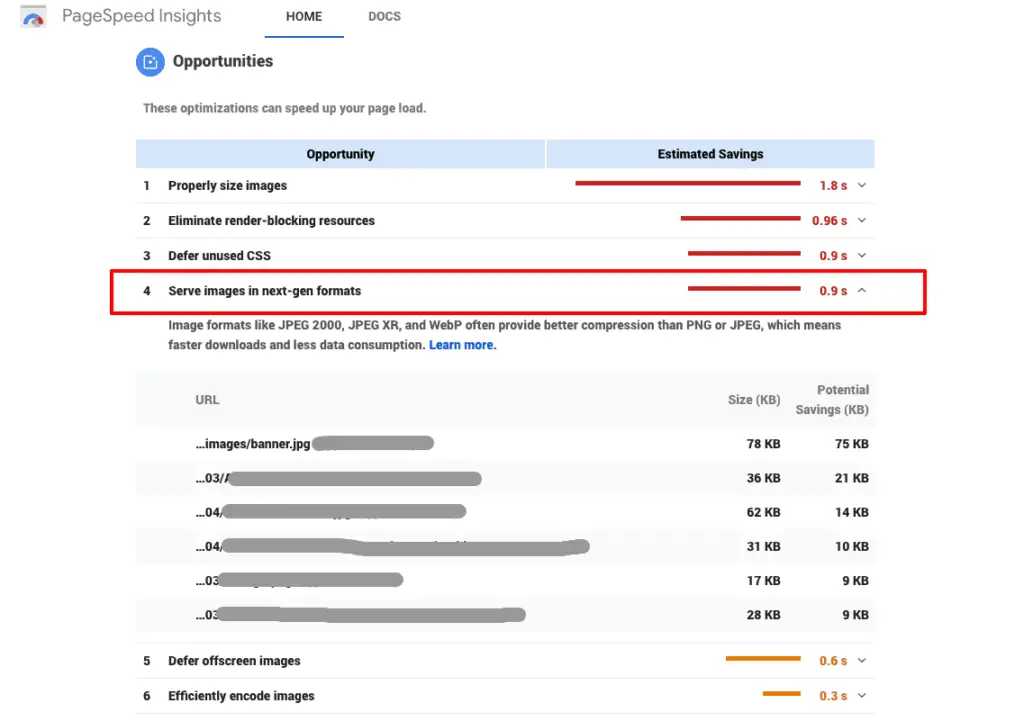
Si has ejecutado un informe de Google Pagespeed Insights en tu sitio web recientemente, es probable que hayas visto “servir imágenes en formatos de próxima generación” como recomendación. Los formatos de imagen de próxima generación son formatos de archivo que a menudo incluyen información de compresión incrustada en navegadores modernos que permiten cargar imágenes del sitio web más rápido. Entonces, ¿cómo los sirves en tu sitio web de WordPress para hacerlo más rápido?
Los formatos de imagen como JPEG 2000, JPEG XR y WebP a menudo proporcionan una mejor compresión que PNG o JPEG, lo que significa descargas más rápidas y menos consumo de datos. – Descripción de Google de formatos de imagen de próxima generación.
(Realmente útil, ¿verdad?)
Si su sitio utiliza WordPress como CMS, es probable que tenga la mayoría de sus imágenes guardadas en su sección de medios como ARCHIVOS JPEG, GIF y PNG. Esto no tiene que cambiar para servir imágenes en formatos de próxima generación. De hecho, muchos navegadores no pueden cargar correctamente formatos de próxima generación, como WebP, y requieren que el sitio web pueda servir un tipo de imagen estándar, como JPEG, si el navegador no admite formatos de imagen de próxima generación.

Entonces, ¿cómo sirves imágenes de próxima generación en WordPress si necesitas mantener todas tus imágenes existentes en los mismos formatos que ahora son? ¿Puedes descargar un plugin que hace todo esto por ti?
No necesariamente, pero es casi tan fácil.
La buena noticia es que esto no requiere ninguna codificación (a menos que desee) y no requerirá que reemplace manualmente las imágenes existentes. No se puede hacer simplemente descargando un plugin; sin embargo, hay dos plugins que hacen que este proyecto sea muy fácil de hacer.
A continuación, te mostraré cómo servir imágenes en formatos de próxima generación usando WordPress. Hará que tu sitio sea más rápido y eliminará la recomendación de Pagespeed Insights y, al mismo tiempo, mejorará tu puntuación general de velocidad de página.
Vea mi tutorial sobre la serving de imágenes de próxima generación en WordPress a continuación:
¿Puedo servir formatos de imagen de próxima generación si mi sitio utiliza JPEG o PNG?
Servir imágenes de próxima generación de la manera que le mostraré no requiere que reemplace o cambie los archivos de imagen existentes en su sitio web. Esto suele ser lo que confunde a los webmasters y evita que muchos sitios sirvan correctamente formatos de imagen de próxima generación. La mayoría de los sitios web están familiarizados con formatos de imagen populares como JPEG y PNG. Ambos formatos de archivo todavía se pueden utilizar mientras que también servir a los visitantes formatos de imagen de próxima generación cuando visitan su sitio web de WordPress en navegadores que admiten estos tipos de archivos emergentes.
El video tutorial anterior debe guiarte a través de todo lo que necesitas saber, pero en caso de que seas como yo y prefieras leer direcciones (o saltar hacia adelante rápidamente), he creado las instrucciones paso a paso para servir imágenes de próxima generación en sitios web de WordPress en el texto de abajo .
Renuncia: Hay varias maneras de servir formatos de próxima generación a los visitantes dentro de WordPress; sin embargo, esta es una de las maneras más fáciles que he visto probado en varios sitios web. Además, esta estrategia requiere cero codificación y se puede hacer en unos 30 minutos.
Lo que necesitará sin hacer esto:
¿Cuánto tiempo tomará?
- 30 minutos o menos para configurar
Las imágenes pueden tardar una o dos horas en procesarse dependiendo del tamaño de su sitio web, pero esto no requerirá ningún esfuerzo de su parte.
¿Qué tipo de imágenes de próxima generación mostrará este tutorial cómo servir:
- WebP
WebP es un formato de imagen de nueva generación de código abierto que está siendo muy apoyado por Google y muchos otros. Se está burlando como el formato de imagen de próxima generación más popular en este momento.
1. Añadir plugin para servir formatos de próxima generación y formatos de imagen existentes
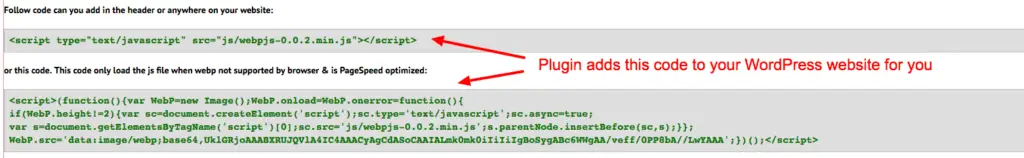
El plugin WebP Express es tan fácil como se pone. Añade una línea de código muy simple a tu sitio web de WordPress. El código se basa en el blog de este desarrollador sobre servir correctamente imágenes WebP a los visitantes cuando están en navegadores compatibles y servir las imágenes predeterminadas de su sitio web (JPEG, etc.) cuando no lo están.

Esto puede no ser necesario para todos los que leen este blog, pero para muchos sitios de WordPress, será necesario asegurarse de que WebP se sirve correctamente; al mismo tiempo que se garantiza que las imágenes existentes se sirven cuando el visitante no puede representar un formato WebP.
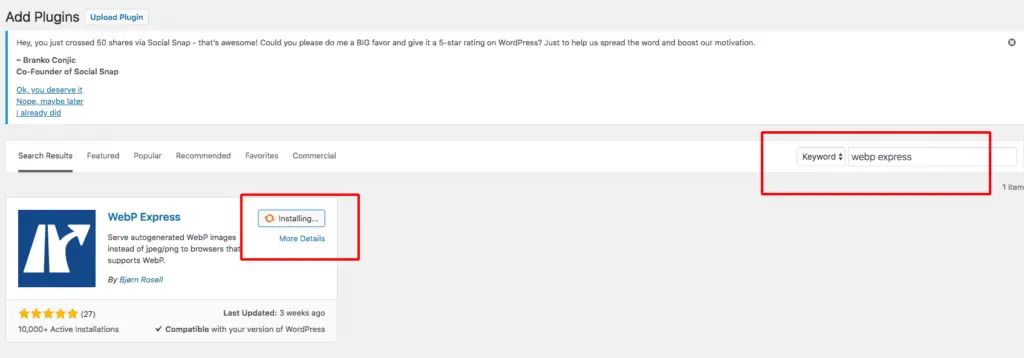
Todo lo que tienes que hacer es descargar el plugin o buscarlo dentro de WordPress. A continuación, simplemente active el plugin y habrá servido a su propósito. No es necesario configurar ninguna configuración.
- Ir a plugins
- Seleccione “añadir nuevo”
- Buscar “WebP Express”
- Haga clic en Instalar
- Haga clic en Activar
- ¡Terminaste!

Esto debe tomar menos de 5 minutos y no debería causar ningún problema.
Este es el paso más fácil y no debe causar ningún cambio en su sitio web o sus imágenes.
2. Sirva imágenes WebP mientras mantiene todos los archivos de imagen existentes en su lugar
Creo que una de las principales razones por las que muchos editores de WordPress no están sirviendo actualmente formatos de imagen de próxima generación es porque creen que tendrán que reemplazar todas sus imágenes existentes o convertirlas manualmente de alguna manera y están preocupadas por el tiempo, esfuerzo y dificultad para hacerlo. Afortunadamente, cuando las imágenes de próxima generación se implementan correctamente en el sitio de WordPress de un editor, no debería haber necesidad de reemplazar activamente los archivos multimedia o formatos de imagen existentes.
Una de las maneras más fáciles de hacer esto es usando ShortPixel.
![]()
ShortPixel es una empresa de compresión de imágenes y optimización de imágenes que ofrece varios tipos diferentes de tecnologías para webmasters. En nuestro caso, aprovecharemos el plugin de optimización de imagen ShortPixel.
Descargue e instale el plugin ShorPixel. O bien, busque el plugin dentro de WordPress, instálelo y, a continuación, actívelo.
Antes de configurar el plugin ShortPixel, querrás crear una cuenta gratuita de ShortPixel. Es gratis y no requiere tarjeta de crédito; sin embargo, recomiendo encarecidamente una pequeña inversión para obtener aún mayor valor de todo este proyecto.
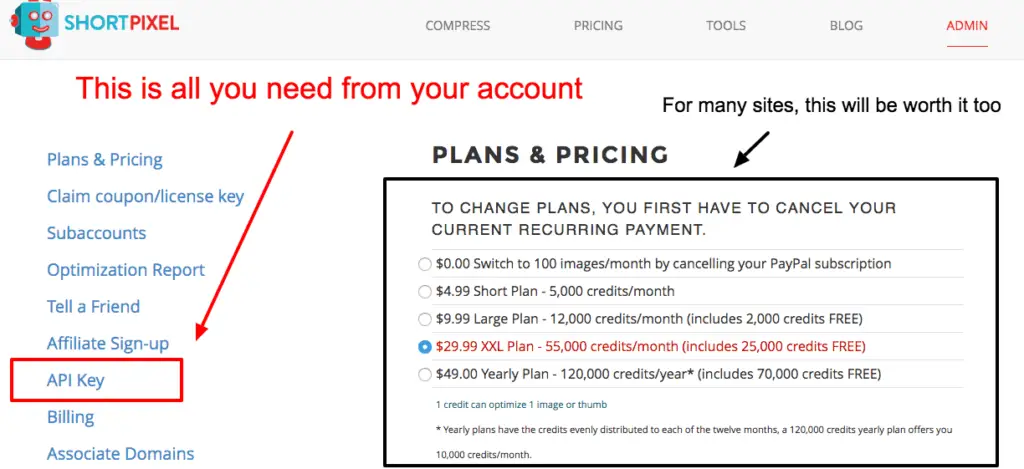
Una vez que haya creado una cuenta y haya iniciado sesión, todo lo que necesitará es la clave de API del menú de su cuenta.

Vale la pena considerar los planes de pago si actualmente tiene una gran cantidad de imágenes en su sitio que son demasiado grandes, o si tiene una gran cantidad de PNGs sin transparencia en el fondo esparcido a través de todas las publicaciones y páginas de su sitio. Además, es posible que deba realizar la inversión mínima para asegurar todas las características necesarias si tiene un sitio que es más antiguo y contiene un montón de imágenes. Los créditos pagados son bastante asequibles y sin duda pueden ayudarle a comprimir imágenes, incluso si ya los ha redimensionado y guardado paraun uso adecuado de la web.
La opción de pago no es necesaria para servir las imágenes como WebP mediante ShortPixel; aunque siempre he utilizado la opción de pago al hacer esto (es posible que tenga que hacer una inversión mínima para asegurar todas las características completas).
En el futuro, escribiré algunos blogs más sobre lo que se puede hacer con las opciones de pago más allá de la compresión, pero por ahora, nos centraremos sólo en servir imágenes de próxima generación en nuestro sitio de WordPress.
![]()
Ahora, es el momento de configurar nuestro plugin y comenzar a servir nuestras imágenes WebP!
Una vez que tenga una cuenta y haya instalado ambos plugins mencionados anteriormente, podemos configurar ShortPixel para comenzar a servir a todos los visitantes en imágenes de próxima generación de navegadores compatibles, específicamente, WebP. A continuación, simplemente siga estos pasos dentro del administrador de WordPress:
- Ir a > Ajustes ShortPixel
- Seleccione la pestaña “General”
- Introduzca la clave de API de su cuenta en el campo “Api Key”
- Haga clic en “Guardar cambios” en la parte inferior
- Ahora, haga clic en la pestaña “Avanzado” en la parte superior
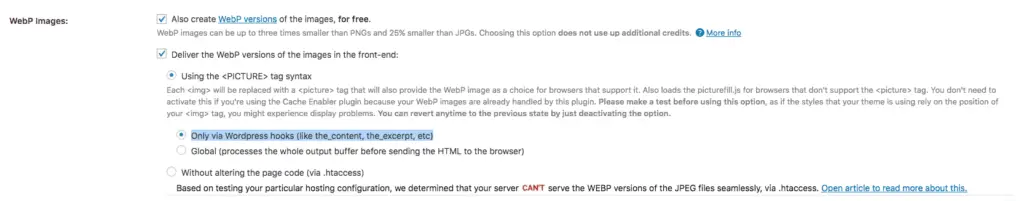
- Desplácese hacia abajo hasta la sección de imágenes WebP y seleccione” “Crear también versiones WebP de las imágenes, de forma gratuita.”
- A continuación, seleccione “Entregar las versiones WebP de las imágenes en el front-end”
- A continuación, tendrátres opciones diferentes…
- A menos que ShortPixel te muestre que puedes usar “Sin alterar el código de la página (a través de .htatccess)”, te recomiendo usar la opción “Solo a través de ganchos de WordPress”.
- He tenido problemas con cada configuración Excepto “Sólo a través de ganchos de WordPress” en algún momento, por lo que es mi principal recomendación para la mayoría de los sitios.
- Desplácese hasta la parte inferior y seleccione “Guardar e ir al proceso masivo”

Básicamente hemos terminado ahora.
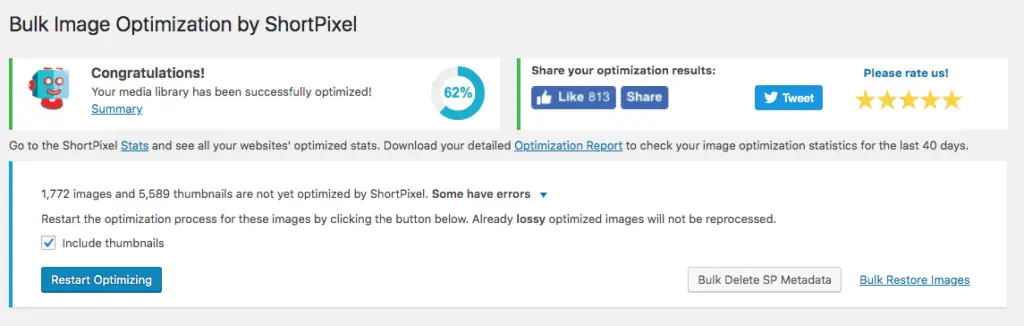
La pantalla de procesamiento masivo ahora se ejecutará en esa ventana. Si ha pagado créditos o seleccionado otras opciones de optimización de imágenes en el camino, puede tardar un tiempo en procesar todas las imágenes. Tendrás que dejar esa ventana abierta en segundo plano hasta que se complete.
Si tiene un sitio que tiene muchas imágenes, puede tardar unas horas en completarse. La barra de progreso le mostrará lo lejos que está.

Ahora está sirviendo a los visitantes formatos de imagen de próxima generación
Si has seguido todos estos pasos, tu sitio web de WordPress debería estar sirviendo a todos tus visitantes imágenes WebP (formato de próxima generación) cuando están en navegadores compatibles. Si el navegador del visitante no es compatible con WebP, debe servirse con el formato JPEG, PNG y GIF existente. Todas tus imágenes existentes deben guardarse justo donde estaban en la sección Medios de tu administrador de WordPress.
Si usted siguió adelante y utilizó ShortPixel para hacer otras formas de compresión de imágenes en el camino, todos los visitantes de su sitio web ahora deberían tener imágenes cargadas de la manera más rápida, óptima y amigable con SEO sin importar qué.
Asegúrese de que las imágenes de próxima generación se están renderizando correctamente
1.) Borre la caché de su sitio web y vea su sitio web.
Primero asegurémonos de que todas las imágenes aparezcan correctamente. Si has aplicado otras formas de compresión a tus imágenes con ShortPixel, querrás asegurarte de que los componentes de diseño de núcleo y tema de tu sitio web no se hayan modificado.

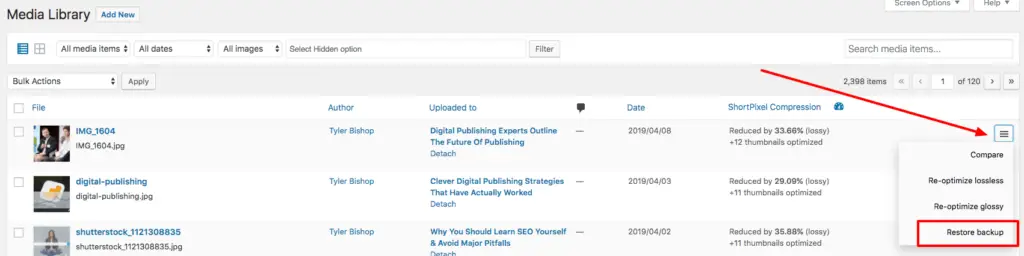
Si una imagen o elemento en particular de su tema es un problema, puede ir a la sección de medios y restaurar su versión original de esa imagen. Vea arriba.
Si todo sigue siendo realmente loco por cualquier razón, siempre se puede volver a la pantalla de procesamiento a granel y restaurar todas las imágenes a su forma original con el clic de un botón. Siempre puede hacer la carga masiva de nuevo y utilizar las reglas de exclusión de plugins para evitar que ciertas imágenes que puedan ser necesarias para el tema de su sitio se procesen.
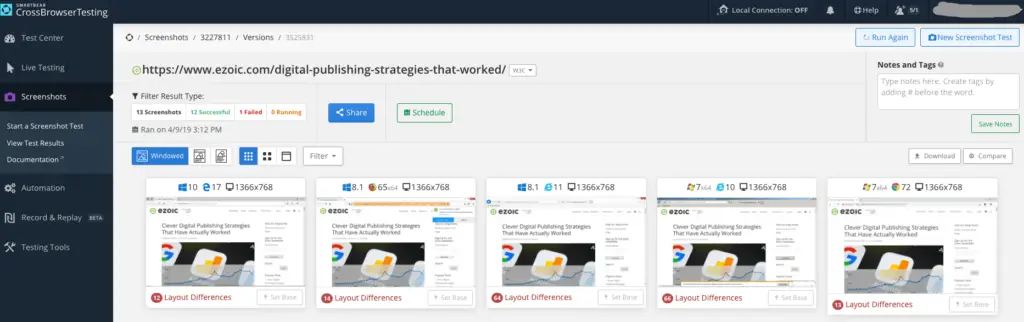
2.) Utilice una herramienta para asegurarse de que su sitio se ve bien en todos los navegadores
La primera prueba está hecha. Ahora, debe sorprenda si todos sus visitantes están viendo su sitio web correctamente.

Para un uso único, recomiendo usar crossbrowsertesting.com. Puede utilizar la herramienta para probar automáticamente muchos navegadores, tipos de dispositivos y versiones diferentes a la vez. Utilice la función “Captura de pantalla” en algunas páginas para asegurarse de que sus páginas muestran imágenes correctamente en los navegadores y dispositivos más utilizados por sus visitantes.
CrossBrowserTesting es una herramienta / servicio de pago, pero se puede utilizar la prueba gratuita de 7 días sin una tarjeta de crédito. Si simplemente desea asegurarse rápidamente de que el proyecto fue un éxito, puede configurar una cuenta, usar la versión de prueba para hacer capturas de pantalla y evitar cualquier compromiso a largo plazo con la herramienta.
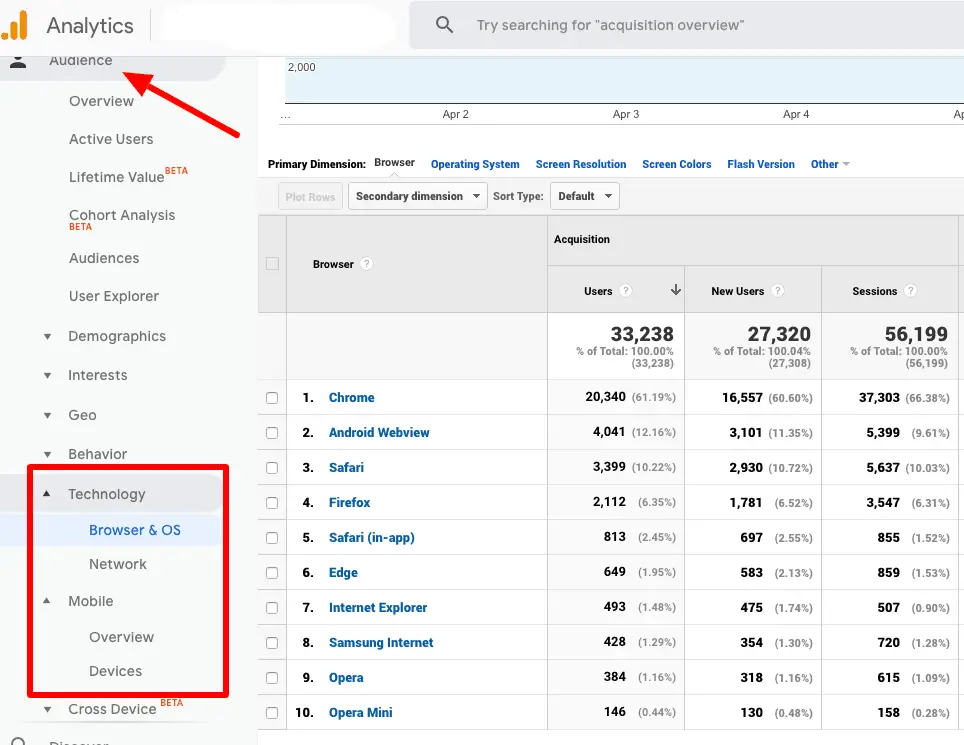
Si tienes curiosidad por los navegadores y dispositivos que usan habitualmente tus visitantes, puedes usar Google Analytics para comprobarlo.

Esto eliminará las “imágenes de servicio en formatos de próxima generación” de Pagespeed Insights
Ahora, usted debe ser capaz de ejecutar su sitio web de WordPress a través de Pagespeed Insights de Google una vez más y la recomendación para servir imágenes en formatos de próxima generación debe desaparecer.
Lo que es más, esto también debería haberse librado de la mayor parte de recomendaciones adicionales que le piden que “codificar imágenes eficientemente”.
La única optimización de imagen que esto puede no haber resuelto es “aplazar imágenes fuera de la pantalla”. Eso es algo que cubrimos con más detalle aquí.
Por último, si usted está interesado en deshacerse de cualquier recomendación de Pagespeed Insight sobre CSS en sus informes, puede leer nuestro blog sobre la optimizaciónde la entrega de CSS aquí . La combinación de la información anterior con nuestros blogs sobre imágenes de carga diferida, y la optimización de CSS debe permitir que todos los sitios de WordPress muestren una puntuación de velocidad del sitio web mucho más rápida dentro de la popular herramienta de Google.
Si tiene algún problema o pregunta sobre este proceso, por favor déjelos a continuación. Estoy seguro de que alguien más en el camino puede aprender de cualquier información o desafío que haya experimentado y me encantaría abordarlos en los comentarios para que los futuros lectores aprendan de.