Die Schaltung von Anzeigen auf einer Webseite ist eine der wichtigsten Möglichkeiten für Publisher, mit dem digitalen Publishing Geld zu verdienen. Da die meisten Publisher mehr Wert auf ihre Inhalte als auf Anzeigen legen, mag es willkürlich erscheinen, wo diese Anzeigen platziert werden. Tatsächlich ist es aber sowohl für die Einnahmen als auch für die Benutzerfreundlichkeit äußerst wichtig.
Bei Ezoic-Publishern wird die Anzeigenplatzierung durch Platzhalter bestimmt, die innerhalb des Inhalts einer Webseite gesetzt werden. Die Einrichtung Ihrer Platzhalter ist eine der wichtigsten Komponenten, um sicherzustellen, dass Ihre Webseite sowohl für die Einnahmen als auch für die Benutzerfreundlichkeit optimiert ist. Die richtige Anzahl von Platzhaltern, die richtige Größe und Platzierung können den Gesamtzustand Ihrer Webseite drastisch verbessern oder beeinträchtigen.
Das Hinzufügen von Platzhaltern für potenzielle Teststandorte unterscheidet sich von der einfachen Platzierung von Anzeigen auf Ihrer Webseite, wie sie andere Dienste vornehmen. Platzhalter sind besser, weil sie es der künstlichen Intelligenz ermöglichen, Entscheidungen über die Anzeigenplatzierung auf der Grundlage echter Nutzerdaten zu treffen und diese Informationen dann zu nutzen, um Anzeigen für ähnlich erscheinende Nutzer zu schalten. Das bedeutet, dass jeder Nutzer ein auf ihn zugeschnittenes Anzeigenerlebnis erhält, was zu einer besseren Nutzererfahrung und höheren Einnahmen führt.
Im Folgenden gehe ich darauf ein, wie Sie Ihre Platzhalter am besten optimieren, damit Ihnen keine Einnahmen entgehen und gleichzeitig das Nutzererlebnis Ihrer Webseite erhalten bleibt.
Was ist bei Ezoic anders als bei anderen Diensten?
Zunächst einmal: Was genau meine ich, wenn ich von “Platzhaltern” spreche? Ein Platzhalter ist ein potenzieller Anzeigenplatz. Eine Anzeige wird nicht jedes Mal auf einem Platzhalter erscheinen, sondern es ist einfach ein Ort, an dem ein Publisher der KI von Ezoic erlaubt, Tausende von Anzeigenkombinationen zu testen, basierend auf den vom Publisher festgelegten Parametern. Auf diese Weise kann die KI von Ezoic die besten Anzeigenkombinationen pro Nutzer ausliefern, wodurch Sie mehr Geld verdienen und das Nutzererlebnis Ihrer Webseite verbessern.

Dies unterscheidet sich von dem, was andere Dienste tun. Während Ezoic künstliche Intelligenz einsetzt, um die besten Anzeigenkombinationen für Umsatz und Nutzererlebnis zu finden, verwenden andere Dienste einfach das gleiche Anzeigensetup auf jeder Seite. Dies beinhaltet oft die Platzierung einer Vielzahl von Anzeigen auf der gesamten Seite, um die RPMs hoch zu halten – in einer von uns durchgeführten Studie wechselte ein Publisher zu einem anderen Dienst und hatte 25 Anzeigen auf einer Seite!
Auf diese Weise wird der EPMV vorübergehend erhöht, da die Werbetreibenden auf der Grundlage historischer Daten bieten; wenn die historischen Daten darauf hindeuten, dass ein Werbetreibender ein hohes Gebot abgeben sollte, weil andere dies in der Vergangenheit getan haben, dann wird er dies auch tun. Im Laufe der Zeit werden diese Anzeigen jedoch aufgrund der Anzeigenverwässerung schlechter abschneiden – es gibt zu viele Anzeigen, die auf einer bestimmten Seite miteinander konkurrieren. Die historischen Daten zeigen, dass die Anzeigen auf dieser Webseite nicht mehr so wertvoll sind wie früher, also werden die Werbetreibenden weniger bieten. Die einzige Möglichkeit, den EPMV zu erhöhen, besteht dann darin, mehr Anzeigen hinzuzufügen, und der Kreislauf geht weiter.
Die Bedeutung von “Above-the-fold”-Platzhaltern
Es gibt optimale Stellen auf einer Webseite, um Platzhalter einzufügen. Die meisten Webseiten sollten zwischen 10 und 15 Platzhalter haben, bei besonders langen Artikeln können es aber auch mehr sein.
Wir beginnen am Anfang einer Webseite und fügen nach und nach Platzhalter hinzu. Bei längeren Artikeln sind die Platzhalter weiter verteilt, während sie bei kürzeren Artikeln näher beieinander liegen.
Die ersten Platzhalter über dem Fold sind die wichtigsten Platzhalter, da sie wahrscheinlich diejenigen sind, die ein Nutzer sieht. Die Platzhalter sollten oben auf der Seite dichter angeordnet sein, damit die künstliche Intelligenz von Ezoic die Möglichkeit hat, mehrere Anzeigenpositionen und -kombinationen zu testen.

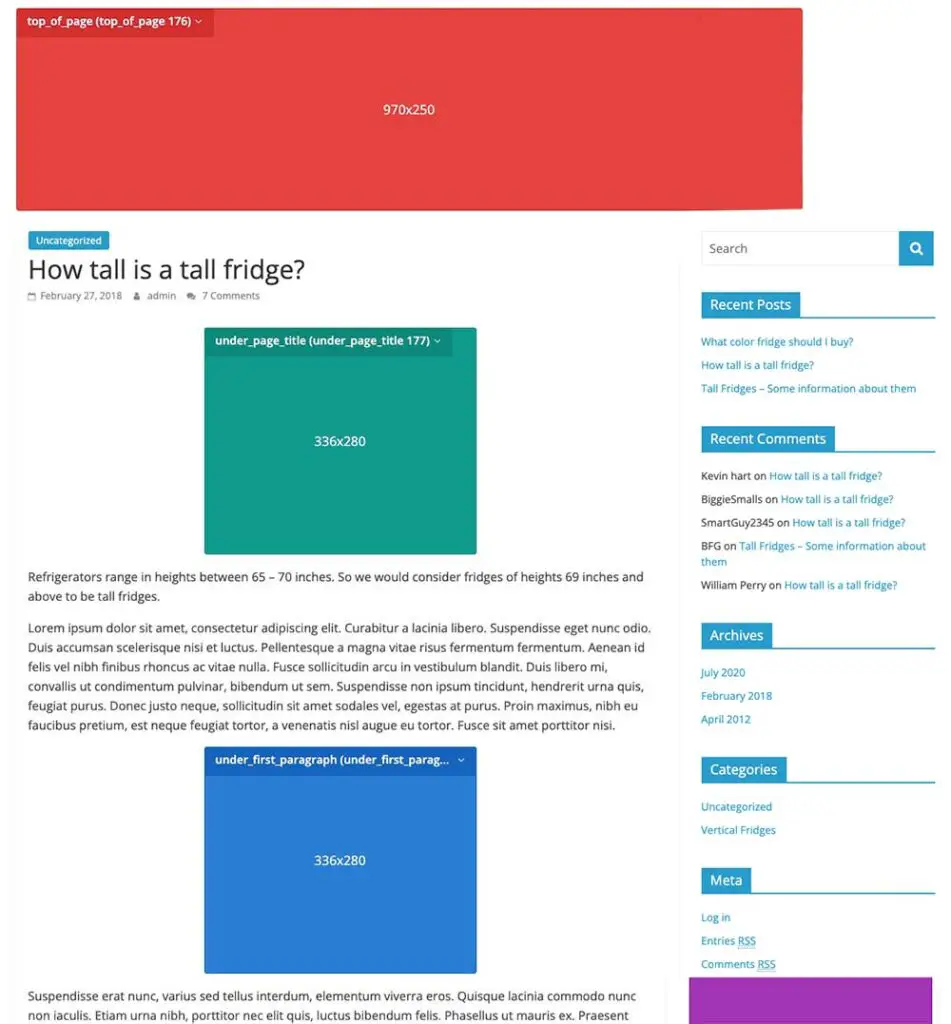
Erstens ist ein Banner “am Seitenanfang” einer der wichtigsten Platzhalter, die Sie für Ihre Webseite haben können, weil es wahrscheinlich das erste ist, was ein Benutzer sieht, wenn er auf der Seite ankommt. Es wird oberhalb des Titels und der Seitenleiste platziert. Sobald Sie hier einen Platzhalter hinzugefügt haben, können Sie eine Vielzahl von Anpassungen vornehmen, indem Sie in den Bearbeitungsbereich gehen.
Hier können Sie den Namen des Platzhalters, seine Position auf der Seite, die adaptive Größenanpassung und die Geräte, auf denen die Anzeige erscheinen soll, ändern. Außerdem sollten Sie für diese Platzhalter die Option “Mobil” aktivieren. Sie können auch alle Größen, die in einem Platzhalter enthalten sind, und die Geräte, auf denen sie angezeigt werden, sehen. Alles ist bereits so eingerichtet, wie es sein sollte, aber Sie können es nach Belieben anpassen.
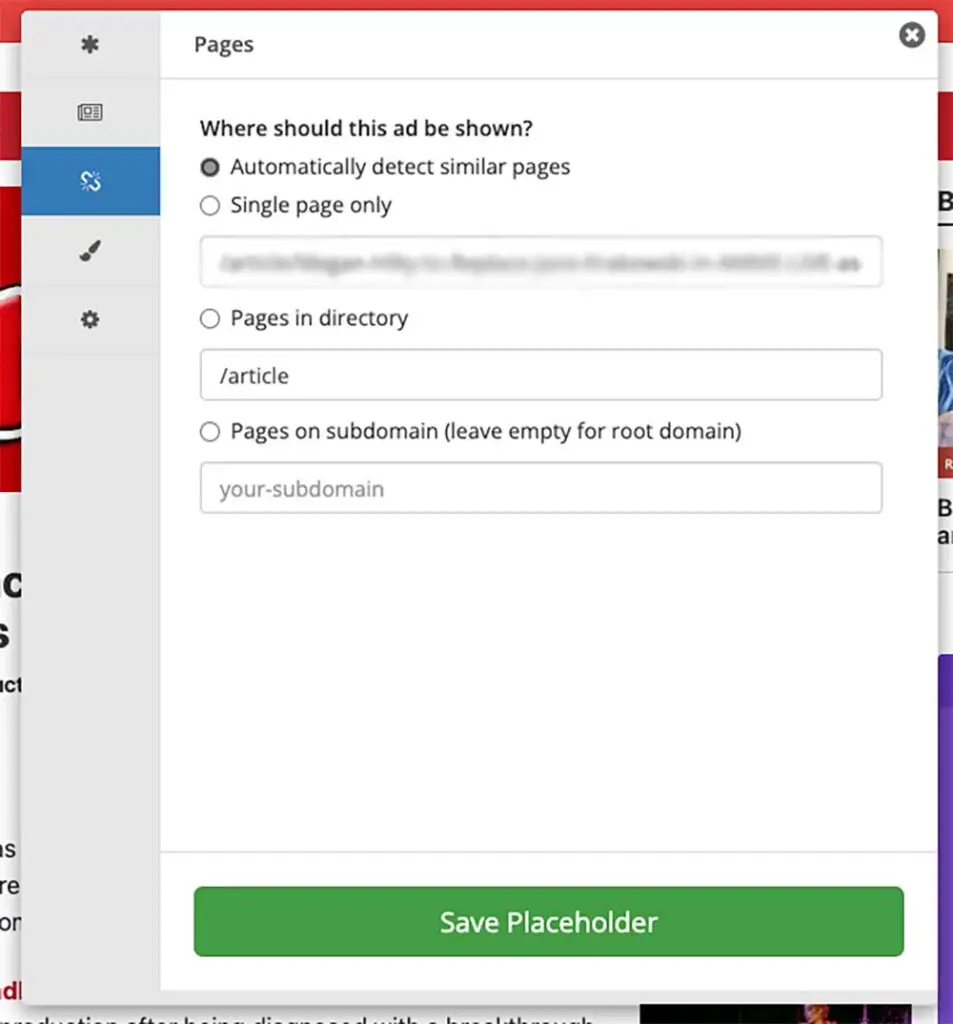
Auf der nächsten Registerkarte können Publisher festlegen, ob diese bestimmte Anzeige auf Seiten geschaltet werden soll, die wie diese bestimmte Seite aussehen, oder ob sie auf eine einzelne Seite beschränkt werden soll. Dies ist äußerst vorteilhaft, denn so müssen Sie nicht auf jeder Seite Ihrer Webseite Platzhalter einrichten. Spezielle Seiten, wie die Startseite, müssen separat eingerichtet werden.

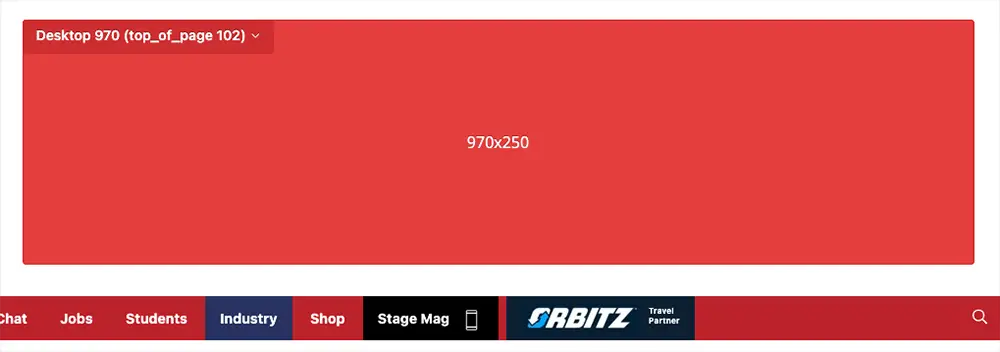
Die nächste Position, an der ein Platzhalter eingefügt werden kann, ist eine Anzeige am Seitenanfang, aber diesmal wird sie unterhalb des Titels eingefügt. Da es sich um denselben Positionstyp handelt – “Am Seitenanfang” – wird immer nur einer von ihnen angezeigt. Es ist wichtig, diese beiden Platzhalter einzurichten, da die KI von Ezoic so testen und entscheiden kann, welcher Platzhalter das meiste Geld einbringt und das beste Anzeigenerlebnis für jeden einzelnen Nutzer bietet.
Einrichten von Platzhaltern für den Rest der Seite
Die meisten Blogs haben ein Bild am Anfang ihrer Artikel; wenn dies der Fall ist, wollen wir einen Platzhalter unter dem Bild setzen. Für diesen Abschnitt wählen wir “unter dem Seitentitel”.
Als Nächstes wollen Sie einige Platzhalter in Ihren Inhalt einstreuen. Alle paar Absätze fügen Sie einen Platzhalter ein, aber achten Sie darauf, dass Sie dies in hierarchischer Reihenfolge tun. Es gibt “unter dem ersten Absatz”, “unter dem zweiten Absatz” und mehrere “im Inhalt” Platzhalter.
Aufgrund der Funktionsweise von Platzhaltern, die auf mehreren ähnlichen Seiten verwendet werden, ist es wichtig, Platzhalter zu gemeinsamen Elementen hinzuzufügen. Ein Artikel kann zum Beispiel eine Liste enthalten. Es wäre keine gute Idee, einen Platzhalter um die Liste herum einzufügen, da nicht jeder Artikel eine Liste hat.
Am Ende der Seite werden wir wahrscheinlich auf eine andere Formatierung als im Rest der Seite stoßen. In diesem Beispiel gibt es einen Abschnitt “Neueste Inhalte”, der bei jedem Artikel auf dieser Webseite angezeigt wird. Daher wäre es eine gute Idee, hier einen Platzhalter einzufügen. Außerdem möchten wir ganz unten auf der Seite einen Platzhalter mit der Bezeichnung “Ende der Seite” hinzufügen.
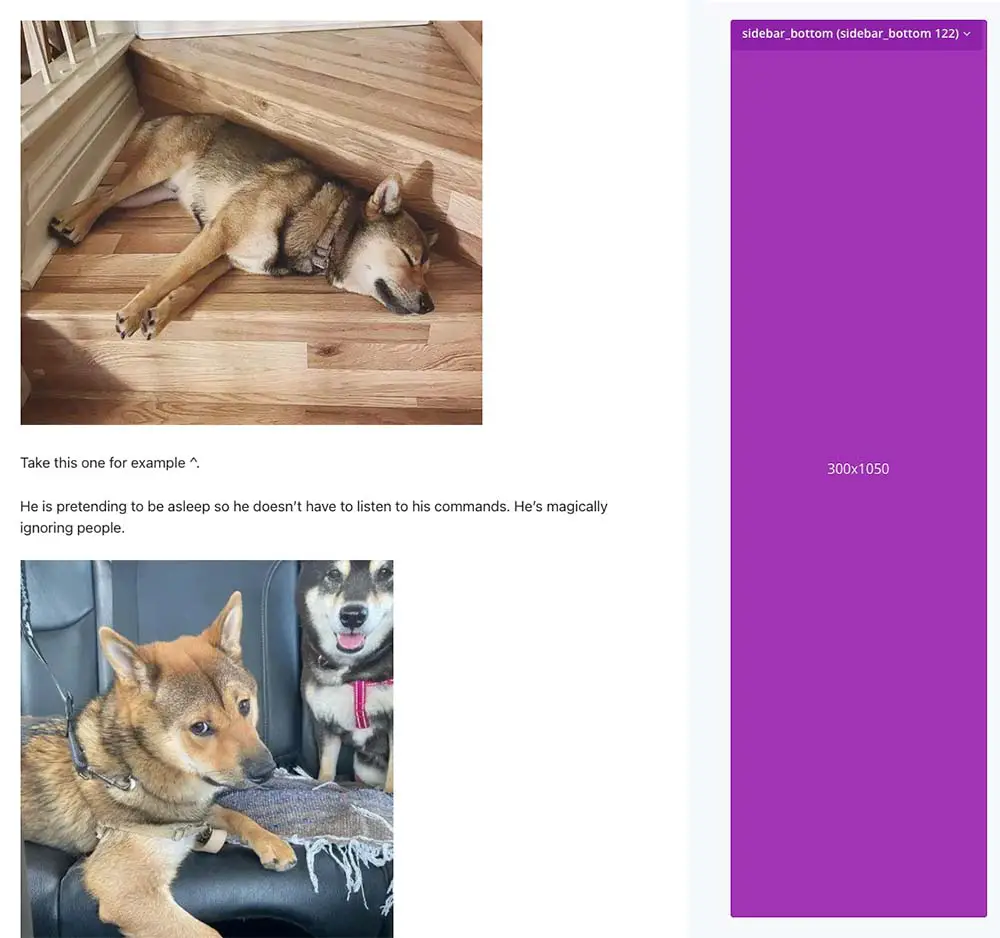
Dann können wir Platzhalter in die Seitenleiste einfügen. Bei allen Platzierungen in der Seitenleiste muss die Option “Mobil” nicht aktiviert sein, da die meisten mobilen Webseiten keine Seitenleiste haben. Wir möchten einen Platzhalter am oberen Rand der Seitenleiste, in der Mitte und am unteren Rand platzieren, je nachdem, wie lang die Seitenleiste ist.

Nachdem Sie all diese Platzhalter gesetzt haben, sollten Sie überprüfen, wie die Seite auf dem Handy aussieht. Klicken Sie dazu mit der rechten Maustaste auf eine beliebige Stelle der Seite und klicken Sie auf “Prüfen”. Aktualisieren Sie dann die Seite. Hier können Sie zwischen verschiedenen Geräten wechseln, um sicherzustellen, dass alles gut aussieht.
Auf der Registerkarte Monetarisierung gibt es einige Einstellungen für Ihre Platzhalter, die Ihnen die beste Leistung bieten. Zu diesen Einstellungen gehören die Aktivierung von Erweiterten KI-Platzhaltern, Anker-Anzeigen und Adaptive Sizing.
Erweiterte KI-Platzhalter finden Stellen auf einer Webseite, die ein Publisher nicht mit Platzhaltern versehen hat, und testen diese Stellen. Dies füllt die Lücken von Platzhaltern, die für den Fall eingerichtet wurden, dass ein Publisher nicht genug Platzhalter eingefügt hat oder die Platzhalter nicht an den optimalen Stellen platziert sind. Ankeranzeigen platzieren eine Anzeige am unteren Rand der Seite, die sich nicht bewegt, selbst wenn der Nutzer scrollt. Diese Anzeigen sind sehr lukrativ und können ein tolles Nutzererlebnis bieten. Bei Adaptive Sizing werden zwei Anzeigen in einem größeren Anzeigenplatz platziert. Die Technologie von Ezoic verwendet Adaptive Sizing nur, wenn sie es für vorteilhaft hält.
Künstliche Intelligenz für Anzeigenschaltungen
Für den Erfolg Ihrer Webseite auf Ezoic ist es wichtig, dass Sie wissen, wie Sie Ihre Platzhalter so einrichten, dass Sie optimale Einnahmen erzielen und ein optimales Nutzererlebnis haben. Anstatt Anzeigen statisch zu platzieren und jedem Nutzer das gleiche Erlebnis zu bieten, hebt sich die KI von Ezoic von anderen Diensten ab, da sie echte Nutzerdaten verwendet, um Anzeigenpositionen, -menge, -farbe und mehr auf der Grundlage jedes einzelnen Nutzers zu bestimmen.
Wir haben viele Support-Ressourcen zur Einrichtung von Platzhaltern mit der Chrome-Erweiterung, dem WordPress-Plugin und auf der Registerkarte Monetarisierung von Ezoic. Wir haben auch Videos auf unserem YouTube-Kanal und Blogbeiträge.

