Le Divi Builder offre aux utilisateurs un cadre de conception complet et facile à utiliser. Bien que parfois, des erreurs d’optimisation existent entre les versions desktop et mobile des pages du site. Nous avons récemment découvert qu’il est difficile de maintenir des colonnes côte à côte sur le mobile. Au lieu de cela, elles apparaissent empilées.
Sommaire
Comment garder les colonnes côte à côte sur le mobile en Divi
Pour garder les colonnes côte à côte sur le mobile dans Divi, il suffit d’ajouter une ligne de code CSS personnalisée à vos paramètres de ligne. Important : Ce code ne fonctionne que pour 3 éléments ou moins. Si vous essayez d’avoir quatre colonnes ou plus côte à côte sur le mobile, sautez cette section maintenant. Voici le code : affichage : flex;
Etape 1 : Ouvrez les paramètres de la ligne
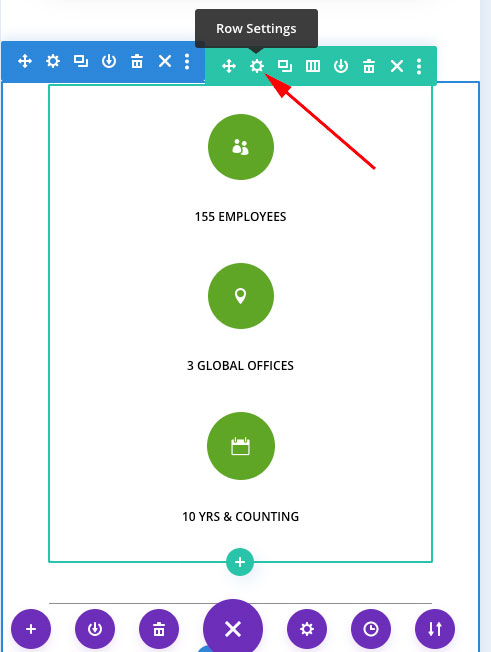
 Ouvrez les paramètres de la ligne qui abrite vos colonnes “empilées”.
Ouvrez les paramètres de la ligne qui abrite vos colonnes “empilées”.
Etape 2 : Ajouter le CSS personnalisé à la ligne

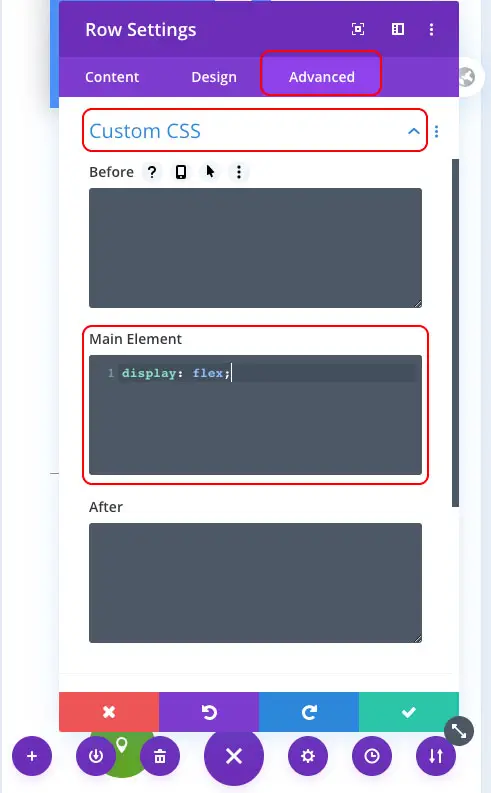
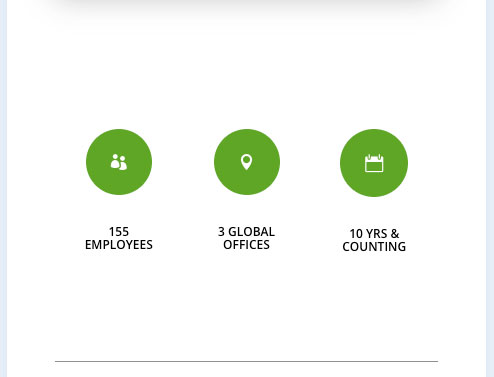
Cliquez sur l’onglet “avancé” des paramètres de la ligne. Cliquez sur la liste déroulante “CSS personnalisé” pour l’ouvrir. Ajoutez le code display : flex; code à la section “main element” de votre CSS personnalisé. Lorsque vous cliquez sur la coche verte pour enregistrer vos modifications, vous verrez la vue mobile mise à jour instantanément si vous construisez en façade.

Et c’est tout ! Ce morceau de code CSS est de loin le moyen le plus simple pour faire apparaître 2 ou 3 éléments côte à côte sur les appareils mobiles et les tablettes.
Comment garder 4 colonnes ou plus côte à côte sur le mobile dans Divi

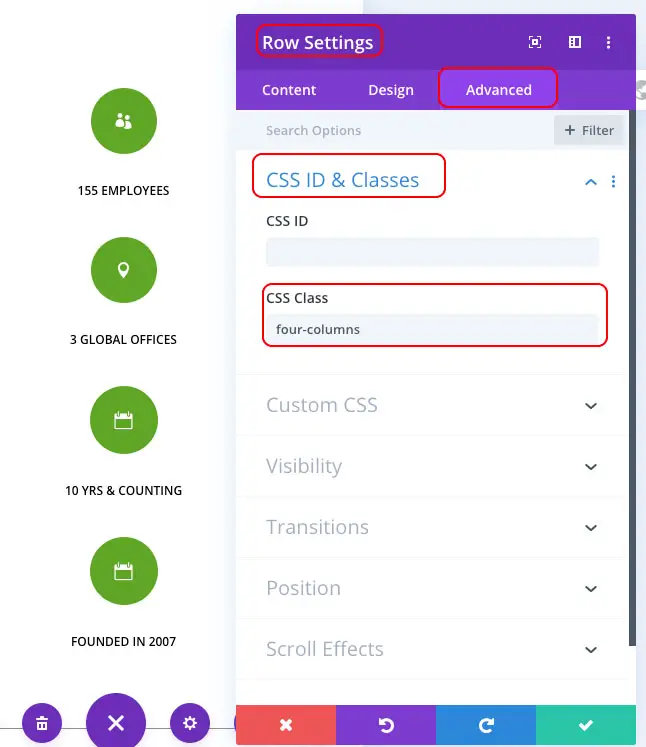
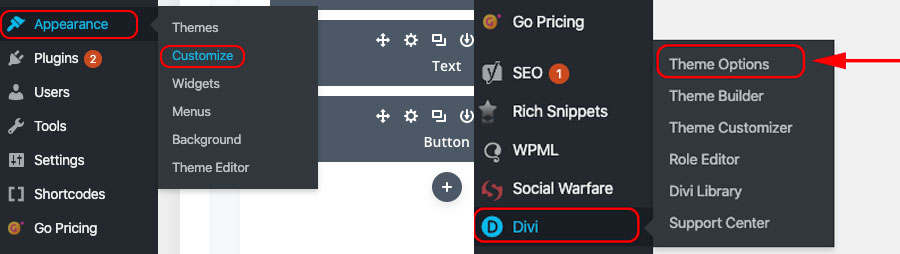
Allez à vos paramètres de ligne de la ligne qui a 4+ colonnes “empilées”. Dans l’onglet “avancé”, ouvrez l’onglet déroulant ID & CSS ; Classes. Dans la section “Classe CSS” de vos paramètres de ligne, nommez la classe avec le nombre de colonnes que vous souhaitez. Par exemple : quatre-colonnes Ensuite, allez dans les options Divi & Theme. Vous pouvez également utiliser la section “customize” de votre thème pour l’éditer sur le front-end.

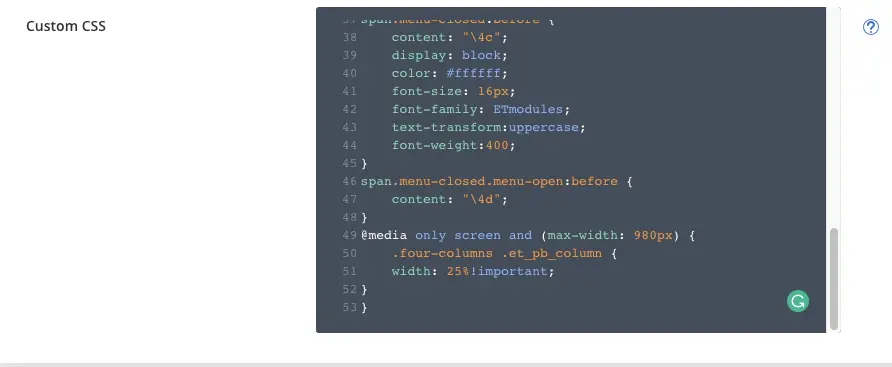
Une fois dans les options Divi & Theme, faites défiler vers le bas jusqu’à la section “Custom CSS”.

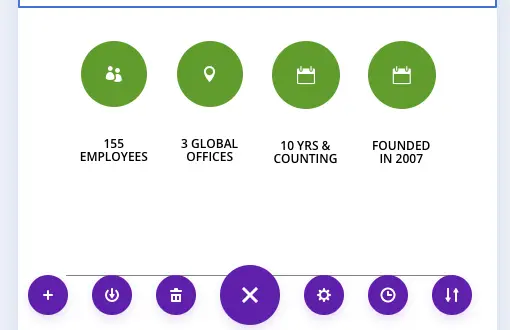
Il s’agit du code CSS pour 4 écrans : @media only screen and (max-width: 980px) { .four-columns .et_pb_column { width: 25%!important; } } @media only screen and (max-width : 980px) { Que fait ce code ? L’écran @media only et (largeur maximale : 980px) dicte que lorsque la fenêtre de visualisation est inférieure à 980 pixels, d’afficher les 4 colonnes côte à côte et non empilées. 980 pixels est la dimension qui constitue généralement le point de rupture pour les tablettes. Le résultat final correct ressemble à ceci :
.four-columns .et_pb_column {
width: 25%! important ;
}
}

Comment garder 5 colonnes Divi côte à côte sur le mobile ?
Si vous avez plus de 4, 5, ou 6 icônes/images ou plus, vous pouvez répéter en utilisant le même code que ci-dessus. Souvenez-vous : Vous devez changer la section de pourcentage de “largeur” pour chaque nouvelle colonne que vous ajoutez. Par exemple : 5 colonnes @media only screen et (max-width : 980px) { Vous devez diviser le nombre de colonnes par 100. Donc 6 colonnes / 100 = 16,66%. Vous devez suivre ce schéma pour le nombre de colonnes que vous essayez d’avoir côte à côte. N’oubliez pas de créer une nouvelle “Classe CSS” dans les paramètres avancés de vos lignes dans Divi. S’il y avait quatre colonnes auparavant, vous pourriez la changer en cinq colonnes, six colonnes, etc. Assurez-vous de mettre à jour les sections en gras du code ci-dessus ainsi que le CSS personnalisé dans les options de votre thème dans Divi.
.five-columns .et_pb_column {
largeur : 20%!importante ;
}
}
Récapitulatif sur la façon de garder les colonnes côte à côte sur le mobile dans Divi
Si vous avez 3 colonnes ou moins à garder côte à côte, le display:flex; code dans la section CSS personnalisée de vos paramètres de ligne est le moyen le plus simple d’obtenir le résultat souhaité. En outre, nous avons un autre blog de tutoriel Divi sur comment réparer les polices d’en-tête mobiles. Vous avez des questions sur ce tutoriel ? Faites-le moi savoir dans les commentaires.