
Unsere letzte Customer Week war unglaublich. Wir konnten unseren neuen und bestehenden Kunden eine Vielzahl von neuen Erweiterungen und Funktionen von Ezoic vorstellen.
Das neue Ad Tester-Update für das WordPress-Plugin ist ein Bereich, der von ausführlicheren Informationen profitieren könnte.
Falls Sie eine der Ankündigungen verpasst haben, hier eine kurze Zusammenfassung: Wir haben ein Ad-Tester-Update für das Ezoic WordPress Plugin veröffentlicht. Der Zweck des Plugins ist es, den Einstieg in die Monetarisierung mit Ezoic zu erleichtern. Indem wir mehr Kontrolle in die Hände der Publisher legen und ihnen die Möglichkeit geben, die Erfahrung von Ezoic bei der Anzeigenschaltung zu nutzen, ist es einfacher denn je, Ihre Seite zu verbessern und Ihren EPMV zu steigern.
Zur Vereinfachung der Nutzung können Sie die Platzhalter auch nach Bedarf über eine Reihe von Optionen verschieben.
Der Zugang dazu erfolgt über das Ezoic WordPress-Plugin, das alle Informationen enthält, um das Hinzufügen von Platzhaltern auf der eigenen Seite zu vereinfachen.
Bevor wir beginnen, ist es wichtig zu wissen, dass die Verwendung des WordPress-Plugins zum Einfügen von Platzhaltern nicht bedeutet, dass Sie andere Platzhalter löschen müssen, und das sollten Sie auch nicht. Das Löschen bestehender Platzhalter könnte dazu führen, dass Ihr EPMV stark sinkt.
Erste Schritte
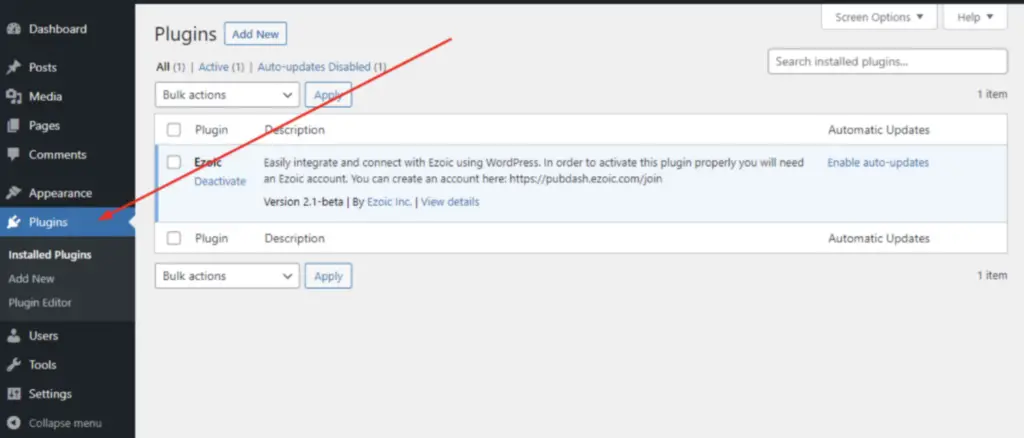
Zuerst müssen Sie sicherstellen, dass Sie das Ezoic-Plugin installiert haben. Diese Funktion ist für Publisher verfügbar, die in die Cloud integriert sind oder das WordPress CMS verwenden.
Diejenigen, die die beste Erfahrung suchen, sollten die Cloud-Integration nutzen, um den vollen Funktionsumfang des Plugins auszuschöpfen, können aber auch die Funktionen der Anzeigeneinstellungen nutzen, während WordPress integriert ist.

Wenn das Plugin bereits installiert ist (wie im obigen Bild), müssen Sie es aktualisieren, bevor Sie die neuen Funktionen sehen.
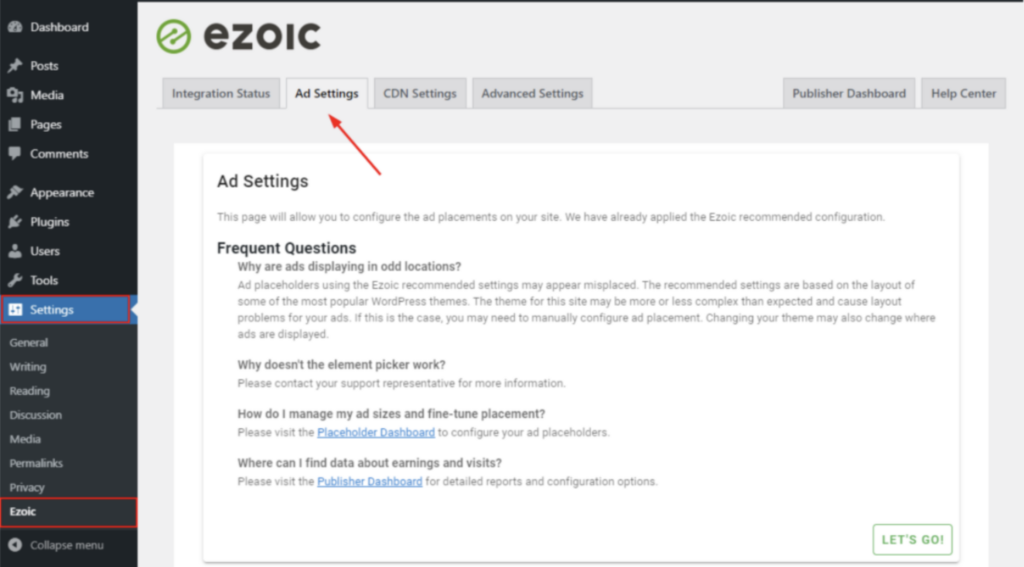
Nach der Aktivierung/Aktualisierung navigieren Sie zu “Einstellungen”, dann zu “Ezoic” und wählen Sie die Registerkarte “Anzeigeneinstellungen”:

Wählen Sie dann “Los geht’s”.
Platzhalter erstellen
Bei der Aktivierung des Plugins werden neue Platzhalter generiert, sofern sie noch nicht erstellt worden sind. Diese neuen Platzhalter folgen der Namenskonvention “wp_” und sind im Platzhalter-Dashboard zu finden. Dieses befindet sich im Bereich Automatische Erstellung von Anzeigenplatzhaltern.
Nach der Erstellung werden diese Platzhalter automatisch generiert und den von Ezoic empfohlenen Positionen zugewiesen. Diese Positionen sollten in den meisten Fällen funktionieren, aber es ist möglich, dass die Anzeigen an ungeraden Positionen erscheinen. In diesem Fall kann die Positionierung der Platzhalter auf der Registerkarte “Anzeigeneinstellungen” im Ezoic-Plugin verwaltet werden.
Neue Platzhalter vs. bestehende Platzhalter
Die automatische Erstellung von Anzeigenplatzhaltern ist auch der Punkt, an dem Sie die Frage beantworten müssen, ob Sie neue Platzhalter erstellen oder bestehende beibehalten wollen. Vorhandene Platzhalter werden während dieses Prozesses nicht geändert oder deaktiviert.
Bei der Entscheidung, ob ein vorhandener Platzhalter oder ein neuer Platzhalter verwendet werden soll, der sich möglicherweise an einem ähnlichen Ort befindet, wird empfohlen, den vorhandenen Platzhalter zu verwenden. Der bestehende Platzhalter behält verschiedene historische Daten wie sein EPMV.
Die Erstellung von Platzhaltern kann einige Minuten dauern (zwischen 3 und 20). Während dieses Vorgangs wird auf der Registerkarte “Anzeigeneinstellungen” eine Nachricht angezeigt.
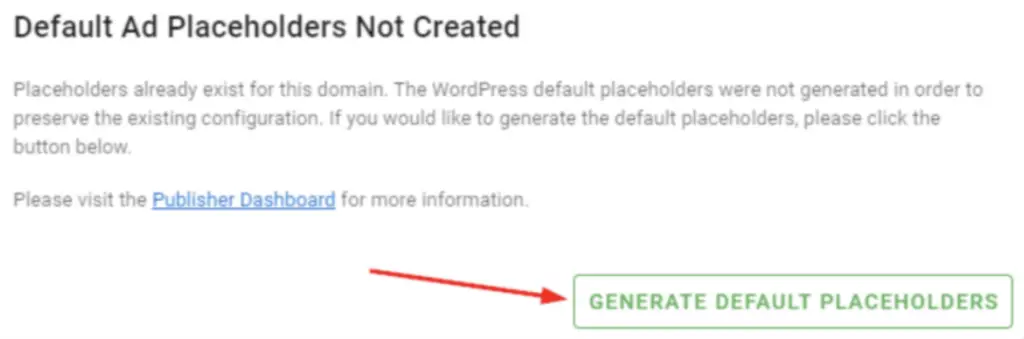
Wenn der Nutzer bereits über Platzhalter verfügt, die entweder im Publisher-Dashboard oder mit der Chrome-Extension erstellt wurden, werden die Standard-WordPress-Platzhalter nicht automatisch erstellt.
Dies soll Verwirrung und die versehentliche Verdoppelung von Platzhaltern vermeiden, die auftreten kann, wenn sowohl der neue als auch der alte Platzhalter auf der Seite erzeugt werden.
Wenn der Nutzer die generierten Platzhalter verwenden möchte, kann er auf den Button “Standardplatzhalter generieren” klicken, der auf der Seite mit den Anzeigeneinstellungen erscheint:

Weitere wichtige Inserter-Einstellungen
Wenn Sie auf der Seite “Anzeigeneinstellungen” auf das Zahnrad oben rechts klicken, gelangen Sie zu den erweiterten Einstellungen für das Plugin. Dies ermöglicht dem Nutzer eine feinere Kontrolle über die Platzierung sowie die Möglichkeit, mit der Konfiguration von vorne zu beginnen.
Absatz- und Auszugs-Tags
Wenn das Plugin Platzhalter relativ zu Absätzen und Auszügen positioniert, versucht es, die Elemente anhand von HTML-Tags zu finden. Standardmäßig umgibt WordPress Auszüge und Absätze mit Tags.
Einige Themes können jedoch stattdessen Tags oder eine Kombination von Tags verwenden. Mit diesen Feldern kann der Nutzer festlegen, welche Tags bei der Ausführung der Platzierungsregel verwendet werden sollen.
Sie können mehrere Tags angeben, indem Sie den Tag eingeben, ENTER drücken und den nächsten Tag eingeben.
Platzhalter-Einbettungsmodus
Wenn Platzhalter mit der HTML-Elementauswahl positioniert werden, können sie auf zwei Arten eingefügt werden: Client-seitig oder Server-seitig.
Serverseitige Einfügungen sind der bevorzugte Modus für die Darstellung von Platzhaltern, da die Platzhalter auf dem Server positioniert werden, bevor die Seite an den Client gesendet wird. Für diesen Modus muss jedoch das PHP-Modul “dom” installiert sein.
Beim clientseitigen Rendering von Platzhaltern werden Platzhalterinformationen zusammen mit der Seite gesendet und dann eingefügt, während der Browser die Seite anzeigt. Dieser Modus funktioniert in der Regel häufiger als das serverseitige Rendering, kann sich aber negativ auf Core Web Vitals auswirken.
Löschen der Standardkonfiguration
Der Button “Standardkonfiguration löschen” setzt alle Platzierungsoptionen für Tags auf “Deaktiviert” zurück. Dies wirkt sich nur auf die Standardplatzierungsregeln aus und ändert keine vom Nutzer vorgenommenen Anpassungen.
Konfiguration zurücksetzen
Der Button “Konfiguration zurücksetzen” löscht die gesamte Platzierungskonfiguration und stellt die von Ezoic empfohlene Konfiguration wieder her.
Takeaways
Egal, ob Sie neu bei Ezoic sind oder schon lange Kunde, die Ad Tester-Ergänzung in WordPress sollte in jedem Toolset vorhanden sein.
Der wichtigste Punkt von heute ist, dass wir über 50 vorkonfigurierte Platzhalter haben. Unabhängig von der Länge Ihrer Beiträge oder Seiten bieten wir Ihnen Möglichkeiten zur Optimierung Ihrer Seite für die Monetarisierung.
Um mehr zu erfahren und von unserem Lead Product Developer, Bobby Dimmick, zu hören, ist sein Webinar von der Customer Week eine fantastische Hilfe. Unsere wöchentliche Walk-Thru-Playlist enthält auch Q&A-Videos über das Ezoic WordPress Plugin, wenn Sie mehr erfahren möchten.
Wir hoffen, dass wir Ihnen damit einen besseren Einblick in das neue Ad Tester Update für das WordPress Plugin geben konnten!
