In einem kürzlich stattgefundenen Webinar erklärte Trevor Tevel, Publisher Success Manager bei Ezoic, alles, was Sie als Publisher über die neue Core Web Vitals-Metrik Interaction to Next Paint (INP) wissen müssen, die bald den First Input Delay (FID) ersetzen wird.
In diesem Artikel gehen wir auf alles ein, was Trevor über die neue Geschwindigkeitsmetrik von Google verrät, und geben Tipps zur Optimierung Ihrer Website für INP.
Hier gelangen Sie zu unserem Blog-Artikel “Google’s Core Web Vitals und die Einführung von INP in 2024: Ein entscheidender Rankingfaktor für Webseiten“; um mehr über die allgemeinen Hintergründe der Einführung von INP und die Bedeutung für Publisher zu erfahren.
Wie wichtig die Interaction to Next Paint-Metrik ist
Der Schwerpunkt des Webinars lag auf INP (Interaction to Next Paint), einem zentralen Core Web Vital, das im März First Input Delay (FID) ablösen soll. INP beobachtet die Latenzzeit von Benutzerinteraktionen wie Klicks, Tippen und Tastaturereignissen auf einer Webseite und liefert einen zuverlässigen Indikator für die Reaktionsfähigkeit einer Webseite auf Benutzereingaben.

Als Core Web Vital-Metrik ist INP von entscheidender Bedeutung, da es die Latenzzeit der Nutzerinteraktionen auf einer Webseite misst. Sie geht einen Schritt weiter als First Input Delay (FID) und bietet eine gründlichere und zuverlässigere Metrik, auf die Google großen Wert legt. INP erfasst die Eingabeverzögerung, die Verarbeitungsverzögerung und die Rendering-Verzögerung und vermittelt so ein umfassendes Bild der Nutzererfahrung.
Wie unterscheidet sich INP von FID?
FID misst die Eingabeverzögerung der ersten Interaktion, die ein Nutzer auf einer Seite vornimmt. INP beobachtet alle Benutzerinteraktionen, die auf der Seite stattfinden, und misst die gesamte Dauer jeder beobachteten Benutzerinteraktion und nicht nur die anfängliche Eingabeverzögerung.
Warum ersetzt Google FID?
INP gilt als umfassenderer und zuverlässigerer Indikator für die allgemeine Benutzerfreundlichkeit einer Webseite. Die INP-Metrik wurde entwickelt, um bekannte Einschränkungen des FID zu überwinden.
Interaction to Next Paint (INP) messen
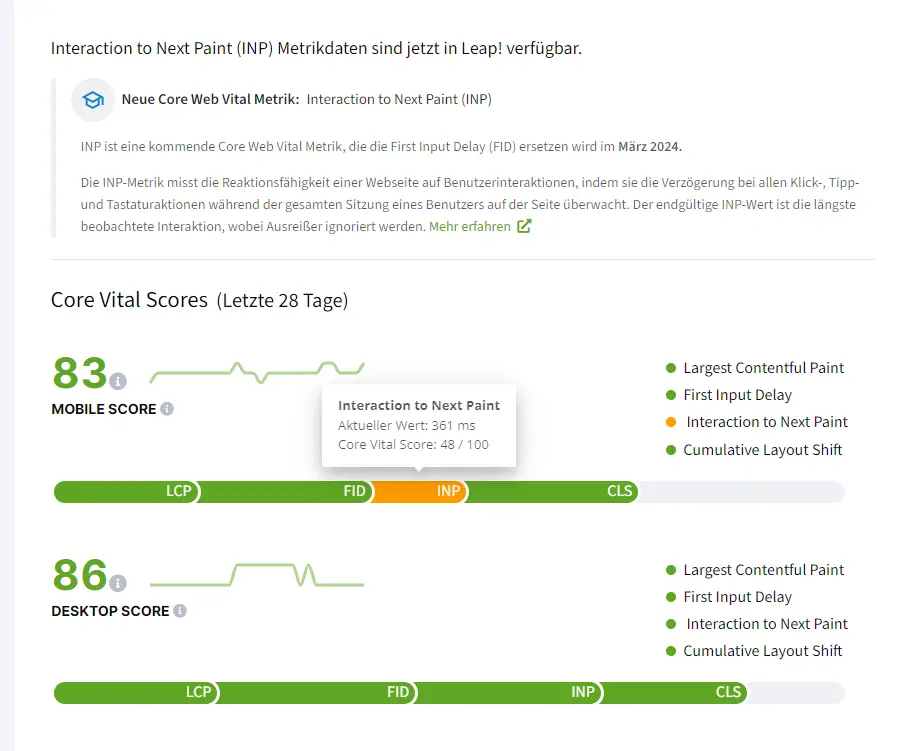
INP ist ab heute (Stand 31.01.2024) in Ihr Leap-Dashboard integriert und bezieht Daten aus dem Chrome User Experience Report (CrUX).

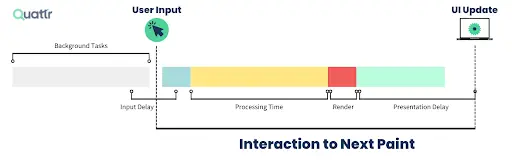
Die INP-Metrik misst die gesamte Dauer, die mit jeder Benutzerinteraktion verbunden ist. Die Dauer einer Interaktion umfasst:
- Eingabeverzögerung: Die Zeit, die der Browser warten muss, bevor er auf eine Benutzerinteraktion reagieren kann
- Verarbeitungsverzögerung: Die Zeit, die der Code zur Ereignisbehandlung auf einer Webseite zur Ausführung benötigt
- Rendering-Verzögerung: Die Zeit, die der Browser benötigt, um das nächste Bild als visuelles Ergebnis der Interaktion zu rendern

INP beobachtet die Latenzzeit aller Benutzerinteraktionen, wie Klicks, Tippen und Tastaturereignisse, während der gesamten Sitzung eines Benutzers auf der Seite. Mausbewegungen oder Scrollen werden nicht beobachtet. Es meldet einen einzigen Millisekundenwert, unter dem die meisten anderen Interaktionen auf der Seite lagen.

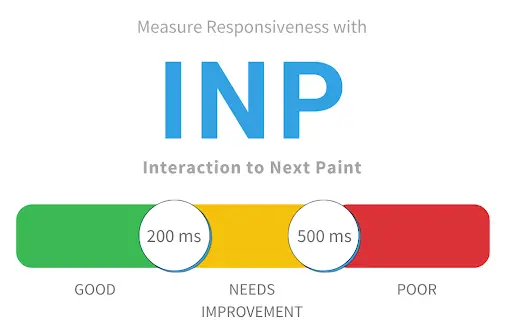
Ein niedriger (guter) INP-Wert darf höchstens 200 Millisekunden betragen. Dies bedeutet, dass eine Seite zuverlässig auf Benutzereingaben reagiert.
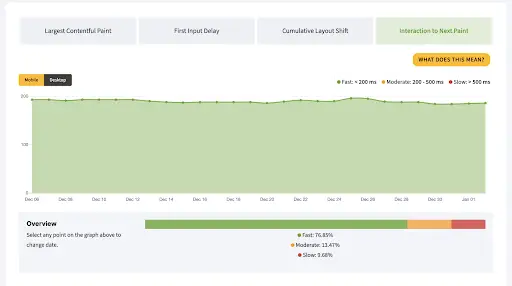
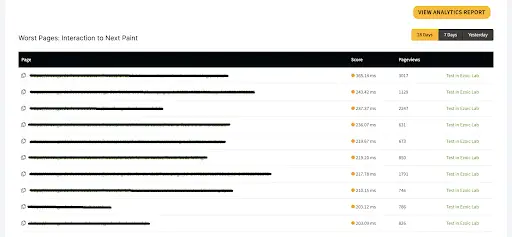
Im Abschnitt “Schlechteste Seiten” von Leap, der sich unter den CWV-Diagrammen befindet, können Sie die Seiten mit den schlechtesten INP-Werten ermitteln.
Was Sie bei den schlechtesten Seiten beachten sollten:
Sehen Sie sich die Seitenaufrufe an. Wenn eine Seite schlecht abschneidet, aber nur wenig Besucher hat, macht es wenig Sinn, an ihr zu arbeiten. Sie sollten vor allem an Landing Pages mit hohem Besucheraufkommen arbeiten. Berücksichtigen Sie auch, dass die Core Web Vitals stets vom Browser des Benutzers, dem Gerätetyp, dem Land, der Verbindung und anderen Faktoren beeinflusst werden.

Tools zur Identifizierung langsamer Seiteninteraktionen
Um langsame Interaktionen aufzuspüren, empfiehlt Trevor den INP-Debugger, die Web Vitals-Chrome-Erweiterung und Lighthouse. Diese Tools sind von unschätzbarem Wert für die Identifizierung und Behebung von Problemen, die sich auf Ihre INP-Scores auswirken.
- DebugBear’s INP Debugger simuliert Benutzerinteraktionen auf den Elementen einer Seite und liefert eine Liste der durchgeführten Interaktionen und deren Dauer. Dies kann nützlich sein, um herauszufinden, welche Interaktionen auf einer bestimmten Seite am meisten zu einem niedrigen INP-Score beitragen.
- Die Web Vitals-Chrome-Erweiterung bietet aktualisierte INP-Messwerte, wenn Sie manuell mit einer Seite interagieren, auf der Sie sich befinden. Auf web.dev finden Sie Anweisungen für die erweiterte Nutzung, um Informationen mit der Erweiterung in der Entwicklerkonsole Ihres Browsers zu protokollieren.
- Lighthouse, das über eine Registerkarte in den Entwicklertools des Browsers (z.B. in Chrome per F12 aufrufbar) zugänglich ist, verfügt über einen Zeitspannenmodus, mit dem der INP-Score einer Seite durch manuelle Interaktion mit ihr gemessen werden kann. Vollständige Anweisungen sind auf web.dev verfügbar. Dies ist eine gute Methode, denn sobald Sie die Zeitspanne nach der Interaktion mit der Seite beenden, erhalten Sie eine INP-Bewertung und INP-relevante Prüfungen für die Seite. Allerdings ist diese Methode wahrscheinlich die technischste
Interaction To Next Paint (INP) optimieren
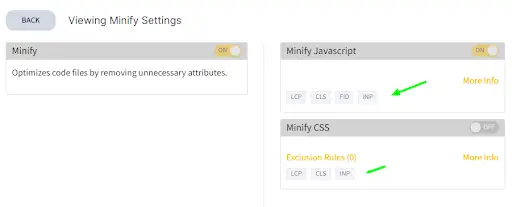
Was die Optimierung angeht, so betont Trevor, dass die Einstellungen von Leap ein wahrer Segen für die Optimierung von Core Web Vitals sind. Skriptausführung und CSS-Optimierung sind der Schlüssel zur Reduzierung von Verzögerungen.
Zwei Arten von Verzögerungen im Zusammenhang mit Benutzerinteraktionen (Eingabeverzögerung und Verarbeitungsverzögerung) können durch Optimierung des Ladens, Parsens und der Ausführung von JavaScript minimiert werden. Auf diese Weise lassen sich langwierige Aufgaben reduzieren, die den Browser für längere Zeit in Anspruch nehmen und die Verarbeitung von Benutzerinteraktionen verzögern können.

Die Skripteinstellungen von Leap helfen dem Browser, schnell auf die erste Benutzerinteraktion für FID zu reagieren, indem JavaScript optimiert wird, um die Eingabeverzögerung zu verringern. Die JavaScript-Optimierungen, die diese Einstellungen vornehmen, verringern auch die Verarbeitungsverzögerung im Zusammenhang mit Benutzerinteraktionen. Die Einstellungen der Kategorie “Skriptausführung” von Leap sind für die Verbesserung der INP-Bewertungen am wichtigsten.
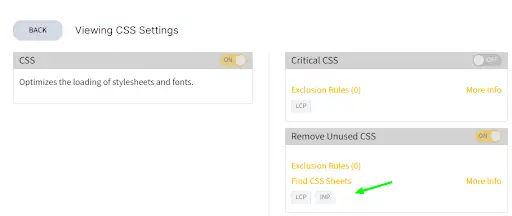
Die letzte Verzögerung im Zusammenhang mit Benutzerinteraktionen, die Präsentationsverzögerung, wird durch die Zeit verursacht, die der Browser für die Neuberechnung des Seitenlayouts und das Rendern der Seite benötigt. Durch die Reduzierung und Vereinfachung von CSS können die Neuberechnungen des Browsers optimiert und die INP-Bewertungen verbessert werden. Die CSS-Optimierungseinstellungen von Leap helfen bei der Optimierung der Style-Neuberechnungen des Browsers, indem sie ungenutztes CSS entfernen und das verwendete CSS verkleinern.

Eine praktische Methode ist der Lighthouse-Zeitspannenmodus, der Möglichkeiten zur Beschleunigung von Interaktionen aufzeigen kann. Scheuen Sie sich nicht, ungenutztes CSS, JavaScript und Plugins manuell zu entfernen, um Verzögerungen zu verringern und Ihre INP-Werte zu verbessern. Die Geschwindigkeit der Webseite ist ebenfalls von entscheidender Bedeutung, wobei Cloud-Integration, Caching und Plugin-Verwaltung eine zentrale Rolle spielen.
Schlussfolgerung
Dieses Webinar war mehr als nur eine Präsentation; es war ein Austausch, der umsetzbare Strategien für die Vorbereitung auf und die Optimierung von INP bot. Trevor setzt sich dafür ein, Publishern dabei zu helfen, diese technischen Herausforderungen mit Leichtigkeit zu bewältigen.
Denken Sie daran, dass die Optimierung der Leistung Ihrer Webseite ein Marathon ist, kein Sprint. Mit den richtigen Tools, Strategien und etwas Geduld werden Sie erhebliche Verbesserungen bei Ihren INP-Scores und der allgemeinen Nutzererfahrung feststellen. Setzen Sie weiterhin neue Maßstäbe, und lassen Sie uns den digitalen Raum für alle besser machen, eine Interaktion nach der anderen.
Wenn Sie ein Ezoic-Publisher sind, können Sie sich hier die Aufzeichnung von Trevors Webinar ansehen. Weekly Walkthrough-Webinare finden jeden Mittwoch statt. Hier können Sie sich frühere Aufzeichnungen ansehen und sich für zukünftige Live-Events anmelden.

