[et_pb_section fb_built=”1″ admin_label=”section” _builder_version=”3.22.3″][et_pb_row admin_label=”row” _builder_version=”3.22.3″ background_size=”initial” background_position=”top_left” background_repeat=”repeat”][et_pb_column type=”4_4″ _builder_version=”3.0.47″][et_pb_text admin_label=”Text” _builder_version=”3.22.7″ background_size=”initial” background_position=”top_left” background_repeat=”repeat” header_font=”||||||||” header_2_font=”Oswald Light|||on|||||”]
Sommaire
Comment Créer une Vignette YouTube Tape-à-l’Oeil sur Photoshop
Selon un article récent de The Drum, YouTube compte plus de 1,9 milliard d’utilisateurs enregistrés par mois. Cependant, 2 milliards de personnes à la recherche de contenu sur YouTube ne signifie pas nécessairement que le contenu publié est susceptible d’être vu – il y a des millions d’éditeurs YouTube qui se battent les uns les autres pour les vues et la concurrence s’intensifie chaque jour. Alors, comment pouvez-vous faire en sorte que vos vidéos vous démarquent parmi les masses?
Backlinko a récemment publié un article sur la façon d’augmenter le SEO YouTube, et le premier élément sur leur liste a été de créer une vignette engageante. Selon YouTube, neuf vidéos sur dix les plus vues sur YouTube utilisent une vignette personnalisée. Cela ne devrait pas être une surprise, parce que votre vignette est le visage de votre vidéo avant même que quelqu’un pense à cliquer dessus.
Alors, comment pouvez-vous créer une vignette YouTube accrocheuse ?
Quels sont les bons exemples de succès des vignettes YouTube ?
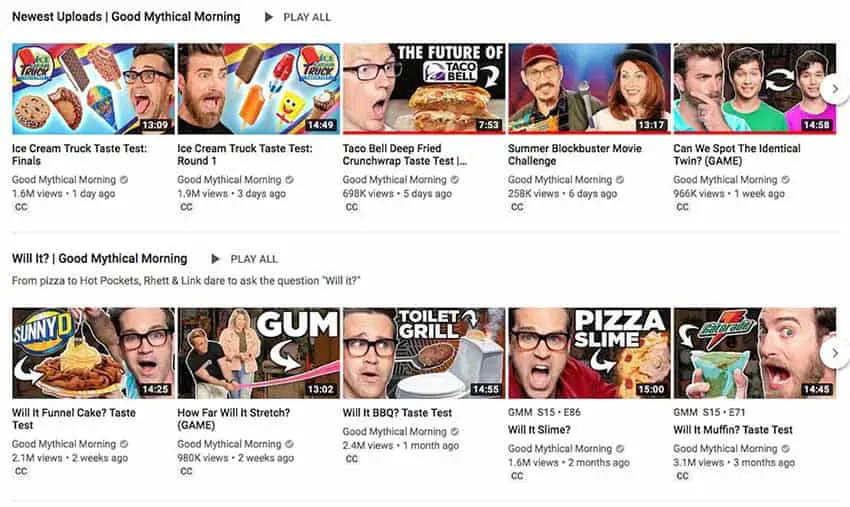
Par exemple, regardez les vignettes personnalisées pour les chaînes YouTube populaires comme Good Mythical Morning. Le spectacle utilise des vignettes colorées et décorées, avec des éclats de couleur, du texte gras et des couches d’icônes et d’images.

Considérez ceci – deux vignettes pour la même vidéo. L’une est une vignette sur mesure et l’autre est une partie aléatoire de la vidéo que YouTube a tiré comme vignette. Si vous étiez à la recherche d’une vidéo sur de la crème à raser et la vignette sur le dessus était à côté de la vignette en bas, lequel attirerait votre attention en premier et sur laquelle seriez-vous le plus susceptible de cliquer ?


Vous seriez probablement plus enclin à cliquer sur la vignette personnalisée sur le fond: il y a de multiples éléments d’images et de texte, des couleurs variables, et “Link” a ce qui semble être de la crème à raser au bacon et divers accessoires de burger sur son visage.
Bien que toutes les vignettes personnalisées ne doivent pas être scandaleuses, il y a beaucoup de choses à fqire pour vous démarquez des vidéos avec des vignettes fades ou non originales.
Ci-dessous, je vais vous guider à travers la façon de faire une vignette YouTube engageante et accrocheuse en utilisant quelques principes de composition de base et quelques outils pratiques Photoshop. Si vous êtes nouveau sur Photoshop, ne vous faites pas intimider – les outils que je vais vous montrer sont extrêmement faciles et intuitifs à utiliser.
Nous avons récemment publié un épisode de Ezoic Explains qui vous montre chacuns de ces étapes et outils, mais je vais passer étape par étape ci-dessous.
Quels sont les principes de composition de base d’une vignette vidéo ?
Comme avec n’importe quel élément visuel, il y a des principes spécifiques de conception qui font que quelque chose soit bien et simple. Bien que cela puisse sembler être un concept artistique non fondé, ces principes sont en fait enracinés dans la psychologie; plus une personne se sent à l’aise ou engagée dans votre image, plus elle est susceptible d’être plus attentive (un peu comme ce que nous essayons de faire sur les sites Web pour augmenter le temps passé sur le site et les pages visitées).
En suivant certaines des règles de base de la composition et de la conception aidera votre vignette à la fois se démarquer et “paraít bien” Un PDF téléchargeable avec les principes de composition de base, les outils Photoshop, et les raccourcis clavier est disponible ici.
Équilibre : cela inclut la symétrie, l’asymétrie et la « règle des tiers » et le poids
- Symétrie: quand quelque chose est exactement reflété sur le centre.
- Asymétrie : lorsque les objets ne sont pas des répliques exactes les uns des autres, mais que le poids des objets ou de l’espace positif/négatif est le même.
- Règle des tiers: c’est surtout utilisé dans la photographie, mais je trouve utile quand je suis la création de dessins asymétriques. Il nous fait imaginer un cadre comme s’il était divisé en tiers à la fois horizontalement et verticalement; les éléments dans le cadre devraient tomber quelque part sur ces lignes, en particulier dans les «points chauds».La règle des tiers/asymétrie est indiquée ci-dessous. La tour tombe sur le premier tiers de la photo et le début de l’escalier et le toit de la tour sont tous deux positionnés très près des traverses, ou «points chauds». La photo est équilibrée asymétriquement parce que tandis que la tour porte beaucoup de poids sur le côté gauche, le mur sur le côté droit est au premier plan et porte ainsi une quantité significative de poids dans la photo.
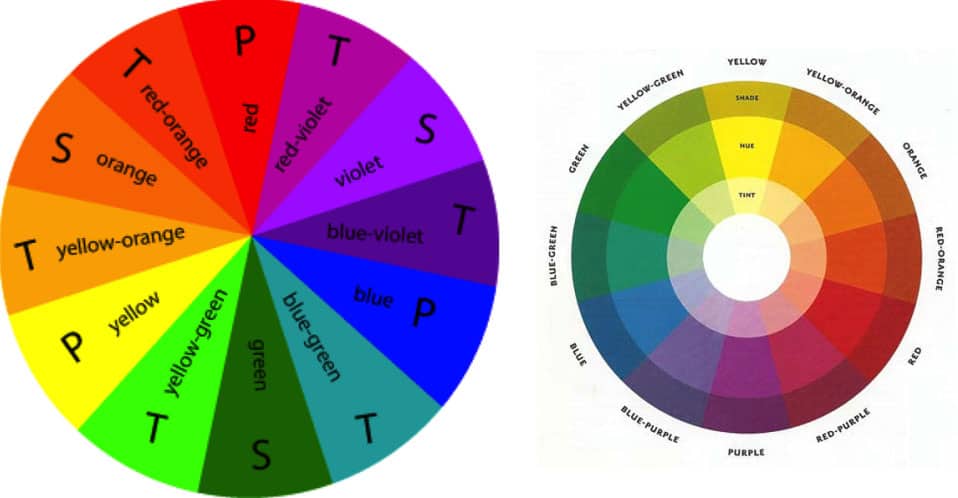
Roue de couleur : montre la relation entre les couleurs. Connaître quelques relations de couleur peut être utile lors de la création d’une vignette parce que certaines couleurs se complètent, vont de l’avant ou de l’arrière dans un cadre lorsqu’elles sont ensemble, ou créent une meilleure harmonie. En choisissant certaines couleurs et appariements de couleurs, vous pouvez envoyer un message à un spectateur avant même qu’il ne sache de quoi il s’agit.
P: Couleur primaire (couleurs qui se dressent d’elles-mêmes; “vraies couleurs”)
S: Couleur secondaire (couleurs faites en combinant deux couleurs primaires, par exemple jaune + rouge = orange)
T: Couleur tertiaire (couleurs faites en combinant une couleur primaire et secondaire, par exemple jaune + vert = jaune-vert; couleur primaire toujours énumérée en premier)
Teintes: vraies couleurs
Ombre : vraie couleur et noir
Note: vraie couleur et blanc
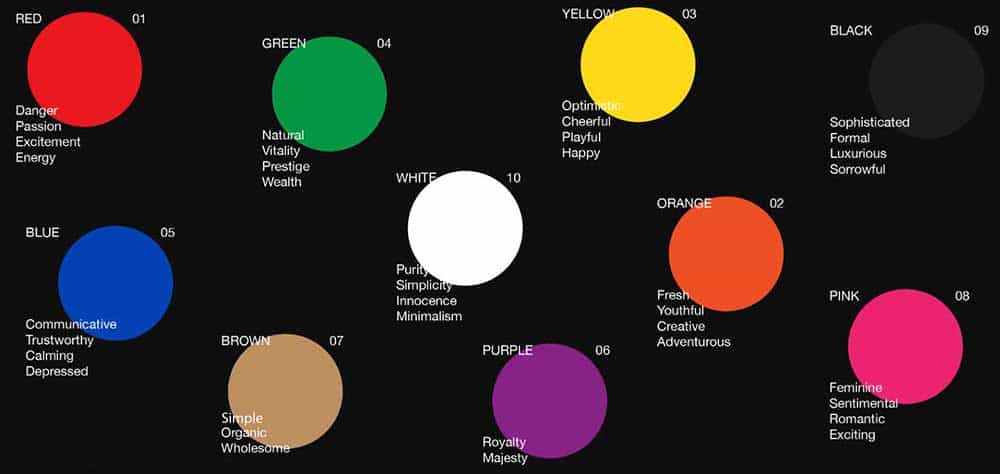
- Symbolisme de couleur : chaque couleur représente un sens ou unehumeur. Selon le message que vous souhaitez envoyer, vous pouvez choisir une certaine couleur plutôt qu’une autre. Pensez à vos marques préférées, quelles couleurs ils utilisent, et quel message ils essaient d’envoyer aux consommateurs potentiels.
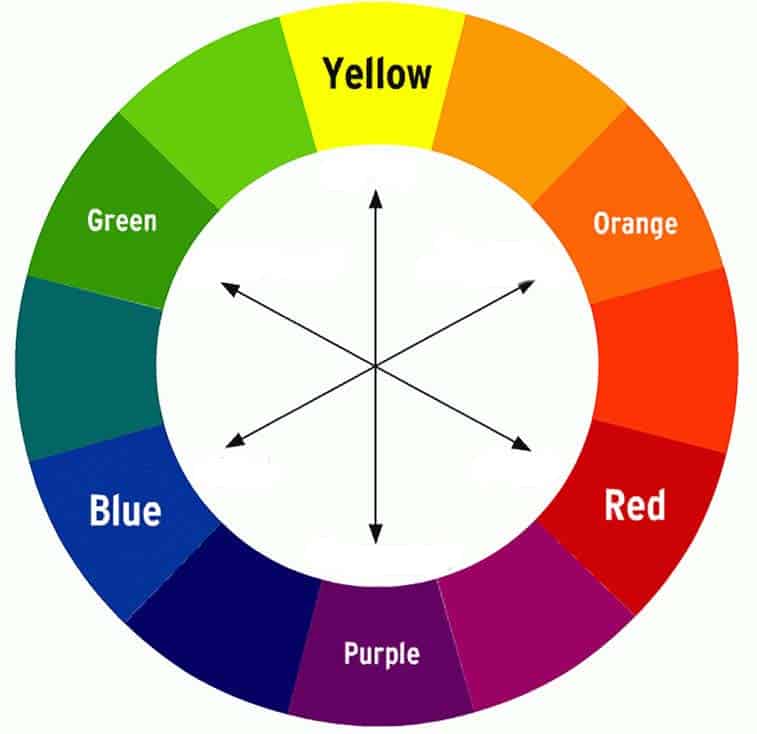
- Couleurs complémentaires : couleurs opposées sur la roue de couleur.
- Couleurs analogues : les couleurs qui se rapprochent sur la roue de couleur.
- Couleurs actives: ces couleurs sont les teintes plus chaudes sur la roue de couleur et semblent ressortir lorsqu’elles sont placées contre des couleurs passives.
- Couleurs passives: ces couleurs sont les teintes plus fraîches sur la roue de couleur et semblent se diluer lorsqu’elles sont placées avec des couleurs actives.
Espace négatif et positif : quelle quantité de contenu est sur la page par rapport à l’espace vide qui l’entoure. L’espace négatif ne signifie pas passif, cependant. Dans cet exemple, FedEx utilise l’espace négatif entre les lettres pour créer une flèche.
Si vous voulez que quelque chose semble animé ou passionnant, vous voudrez utiliser moins d’espace négatif; si vous voulez que quelque chose paraisse plus simpliste ou sophistiqué, vous voudrez utiliser plus d’espace négatif.
L’espace négatif et positif tombent également en équilibre, parce que vous équilibrez le poids de l’espace positif et négatif.
Outils Photoshop et raccourcis qui peuvent aider
Photoshop peut sembler intimidant, surtout à ceux qui ne l’ont jamais utilisé auparavant. Cependant, il ya quelques outils qui peuvent vous aider sur le long-terme, et une fois que vous connaissez certains de ces outils de base et des raccourcis clavier, l’apprentissage d’autres outils viendra beaucoup plus facile.
En outre, Photoshop est vraiment peu coûteux pour une licence d’abonnement personnel maintenant (moins de 10 $ par mois). Ou, vous pouvez toujours opter pour les faux noms d’utilisateur sans fin et les essais gratuits.
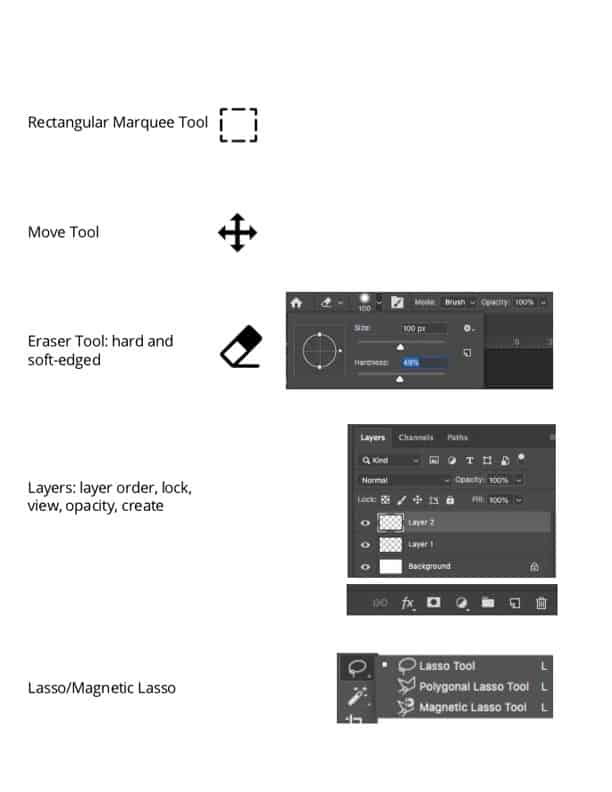
Outils
- Chapiteau rectangulaire
- bouger
- Couches : ordre de couche, verrouillage, vue, opacité, création
- Lasso/Lasso magnétique
- Effaceur : dur et doux
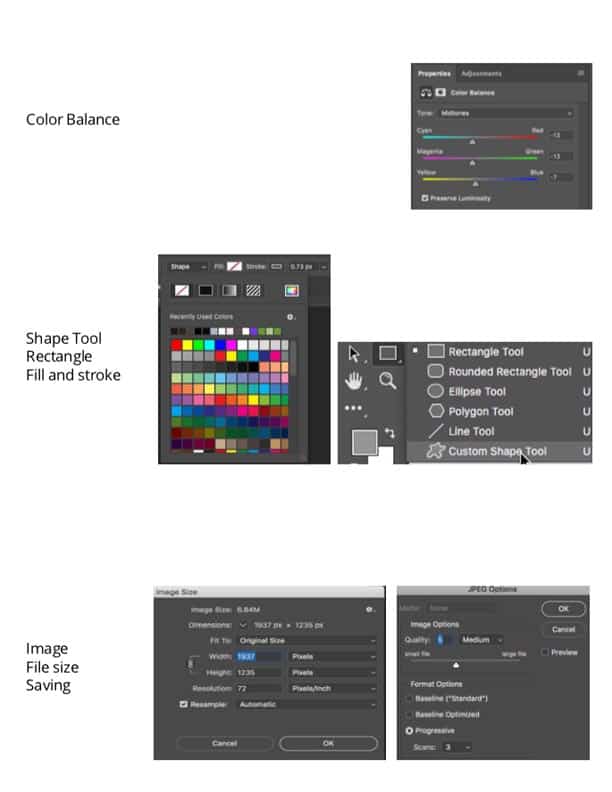
- Équilibre des couleurs
- Formes/formes parfaites/rectangle/remplissage et traits
- Image, taille du fichier et enregistrement

 Raccourcis clavier
Raccourcis clavier
- Désélectionner:
- Mac: Cmd + D
- Windows: Ctrl + D
- Re-sélectionner :
- Mac: Cmd + Shift + D
- Windows: Ctrl + Shift + D
- Augmenter/diminuer la taille du pinceau ou de l’outil
- Mac and Windows: ] / [
- Zoom sur:
- Mac: Cmd + + (command + signe plus)
- Windows: Ctrl + + (control + signe plus)
- Dé-zoom :
- Mac: Cmd + – (commande et signe de soustraction)
- Windows: Ctrl: Cmd + – (control + signe soustraction)
- Formes/lignes droites parfaites :
- Mac et Windows: hols Shift tout en cliquant et en faisant glisser
- Cela créera un cercle parfait, carré, triangle, et ligne droite
Comment concevoir une vignette YouTube personnalisée
Le choix d’un arrangement de couleur est l’une des décisions les plus importantes concernant votre vignette ; une fois que cela est choisi, tout ce que vous faites devra suivre.
L’article de Backlinko suggère de fabriquer des vignettes BOGY, qui signifie bleu, orange, vert et jaune. La raison pour laquelle ces quatre couleurs sont un premier choix pour les vignettes YouTube est que YouTube est principalement rouge, noir et blanc; afin de contraster avec le schéma de couleurs de YouTube, il est préférable d’essayer de se tenir à l’écart de ces couleurs du mieux que vous pouvez ou de les utiliser avec parcimonieux.
Si possible, essayez d’incorporer certaines de vos couleurs de marque ou d’images, car cela associera immédiatement votre entreprise avec le contenu.

Quand je conçois des vignettes pour notre série vidéo Ezoic Explains, je fais principalement les vignettes aussi colorées que possible et utilise notre vert Ézoïque pour la police, qui contraste bien avec le rouge parce qu’ils sont des couleurs complémentaires.
Examinez cette vignette que j’ai créée pour Ezoic Explains sur les récentes mesures anti-ciblage prises par Google et Apple.
![]()
Quand je fais les vignettes Ezoic Explique, j’essaie généralement de créer un jeu de mots avec le titre. Quand j’ai pensé au ciblage, cela m’a rappelé la chasse. Donc, pour cette vignette, j’ai fait poser Tyler pour moi comme s’il tenait une arme, et puis j’ai trouvé un fond forestier, un pistolet à eau et un chapeau à inclure dans la vignette.
Lors d’un remue-méninges, vous voudrez vérifier que vous êtes en conformité avec les politiques d’annonces de Google; Google ne diffusera pas d’annonces sur des sites Web liés aux armes, c’est pourquoi j’ai utilisé un pistolet à eau.
Comment créer un modèle de vignette YouTube dans Photoshop
Pour vous montrer les principes de conception et les outils de base Photoshop, je vais vous guider à travers la façon dont j’ai fait la vignette pour la vidéo Ezoic Explains qui correspond à ce blog.

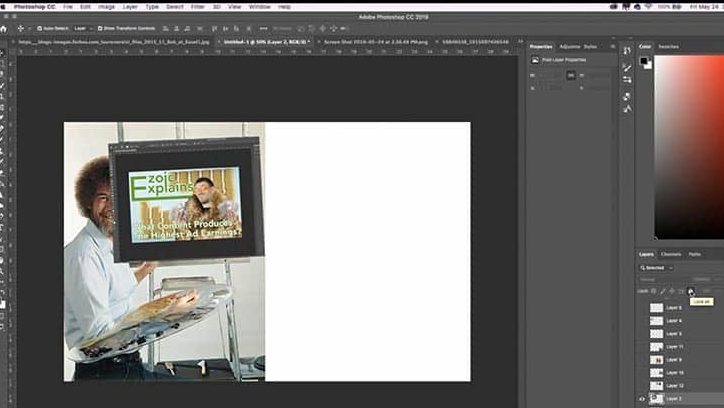
Pour commencer, ouvrez Photoshop et sélectionnez Nouveau Dossier > . Je crée généralement une vignette à environ 26″x17″, puis je l’échelle vers le bas après l’avoir terminée. Il est préférable de commencer avec une meilleure qualité, puis d’aller plus petit plutôt que d’essayer de l’enregistrer comme un fichier plus grand plus tard et obtenir une image pixélisée. Étant donné que ce sera sur le web, la résolution n’a besoin que d’être de 72 ppi. Cela aidera avec la taille du fichier, puisque les vignettes YouTube doivent être inférieures à 2 Mo.
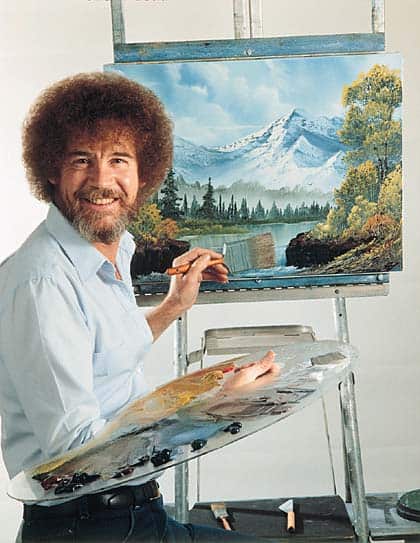
Après la mise en place du modèle Photoshop, vous aurez besoin de trouver des photos et / ou des graphiques à inclure dans votre vignette. Pour cette vignette, «créer» m’a fait penser à Bob Ross. Puisque nous discutons de la façon de faire une vignette YouTube en utilisant Photoshop, j’ai décidé que je placerais mon visage sur le corps de Bob Ross alors qu’il peint, mais celui-ci “peint” une vignette YouTube que j’ai faite pour un épisode passé d’Ezoic Explains.
Comment puis-je commencer à créer ma vignette YouTube ?
Pour avoir une idée de par où commencer, j’ai d’abord taper sur Google Bob Ross pour sélectionner une photo de lui en train de peindre; J’ai choisi de commencer ici parce que le reste de la composition de la vignette s’appuiera entièrement sur ce genre d’image de Bob Ross que je trouve.
Lors de la recherche de photos, j’aime généralement m’assurer qu’il s’agit d’une photo plus grande; comme indiqué précédemment, je peux toujours diminuer l’échelle vers le bas, mais les photos perdent de la qualité lorsque vous essayez de les rendre plus grandes.
Pour ce faire, rendez-vous sur Google et recherchez une image. Une fois les résultats servis, naviguez vers Paramètres > de recherche avancée. Dans le menu déroulant de la taille de l’image, sélectionnez grand.

Moins une photo est compliquée, mieux c’est. S’il ya trop d’éléments à travailler autour et inclure, il devient très difficile de le faire paraître plus réaliste et cela finira par vous donner un mal de tête.
J’ai aimé celui de Bob Ross parce qu’il est essentiellement tourné vers l’avant, ce qui sera beaucoup plus facile pour moi quand je place mon visage sur le sien. Lorsque vous placez quelque chose comme un visage sur le corps d’une autre personne, l’angle et la perspective doivent correspondre étroitement à l’angle et la perspective de la photo originale; cela rendra l’image beaucoup plus crédible pour le public et pour vous à Photoshopper.
Il sera également assez facile de Photoshopper une «toile» d’une vignette précédente que j’ai fait parce qu’il englobe à peine sa peinture. Pourquoi cela est important deviendra évident plus tard. J’ai enregistré la photo de Bob Ross sur mon ordinateur et l’ai ouverte dans un nouvel onglet dans Photoshop.
Le premier outil que j’ai utilisé dans Photoshop est l’outil Rectangular Marquee de la barre d’outils sur le côté gauche; c’est le deuxième outil du haut. En cliquant et en faisant glisser d’un coin de l’image à l’autre, je vais sélectionner l’image entière dans un rectangle. Une fois que vous relâchez la souris, vous verrez un rectangle de tirets en mouvement; cela vous permet de savoir que vous avez le contenu dans le rectangle sélectionné.

L’outil Rectangular Marquee utilisé dans ce gif est le deuxième outil dans la barre d’outils verticale sur le côté gauche.
Ensuite, je veux copier la sélection soit en entrant dans le menu coulissant Modifier et en cliquant sur Copier, ou en tenant Commande C / Contrôle C (Mac / Windows). Après cela, je suis retourné à ma toile vierge et ai collé l’image, ou Cmd / Ctrl V.
Dans un autre onglet Photoshop, j’ai ouvert une capture d’écran que j’ai prise d’une vignette Précédente Ezoic Explains que j’ai ouverte dans Photoshop. J’ai utilisé l’outil Rectangular Marquee pour sélectionner l’ensemble de l’image, retourné à la toile de paysage sur laquelle j’ai déjà copié et collé Bob Ross, et collé la capture d’écran. Maintenant, j’ai une toile blanche de 26″x17″ avec Bob Ross et la capture d’écran.
Je veux que la capture d’écran soit légèrement tournée et placée sur le chevalet comme toile. Pour ce faire, j’ai sélectionné l’outil Déplacer – outil en haut dans la barre d’outils – et ai tenu la souris sur la capture d’écran alors que je la déplaçais sur la toile.
Une fois que vous relâchez la souris, vous pouvez la déplacer vers l’un des quatre coins de la capture d’écran et la souris va passer à une flèche courbe. Cela vous permettra de faire pivoter des images. Une fois que vous l’avez incliné et placé comme vous le souhaitez, cliquez n’importe où en dehors de l’image pour le libérer de la sélection.

J’ai utilisé l’outil Rectangular Marquee pour sélectionner la capture d’écran que j’ai prise d’une vignette Précédente Ezoic Explains, puis ai copié et collé dans mon projet pour agir comme une toile. J’ai utilisé l’outil Déplacer pour déplacer la nouvelle toile sur le chevalet, puis j’ai utilisé les flèches rotatives de l’outil Déplacer pour redimensionner et incliner la nouvelle toile de façon appropriée.
Un autre savoir-faire utile au sein de Photoshop est de comprendre comment les couches fonctionnent. Sur le côté droit, vous verrez une liste de couches numérotées Couche 1, 2, etc, en fonction du nombre d’éléments que vous avez copiés et collés. Chaque fois que vous ajoutez quelque chose de nouveau à Photoshop – qu’il s’agisse d’une image, graphique, ou de texte – une nouvelle couche est automatiquement créé.
Cela permet non seulement de ranger les choses, mais vous permet de réorganiser les éléments qui sont au premier plan et ce qui sont à l’arrière-plan. Quelle que soit la couche est au sommet de la liste est au premier plan le plus proche et tout ce qui est au bas de la liste sera derrière tout le reste de la photo.
Les couches peuvent être rebaptisées pour vous aider à garder une trace de ce qui est quoi. Vous pouvez également masquer une couche en cliquant sur l’œil à côté de lui, ou vous pouvez le verrouiller en place ou l’empêcher d’être modifié en sélectionnant la couche, puis en cliquant sur le bouton Padlock dans la barre d’outils horizontale directement au-dessus de la liste des couches. Il y a beaucoup d’autres choses que vous pouvez faire avec les outils de couche, comme changer l’opacité ou de placer un filtre sur elle, qui va juste prendre l’expérimentation.
Quels outils dois-je utiliser dans Photoshop ?
Maintenant, j’ai besoin de placer la toile derrière Bob Ross, mais toujours le garder en face du chevalet. C’est alors que nous allons entrer dans certains des outils les plus importants dans Photoshop.
Tout d’abord, j’ai caché la couche de la toile en cliquant sur l’œil à côté de la couche. Ensuite, j’ai choisi la couche Bob Ross parce que j’ai besoin de tirer quelques éléments qui doivent être en face de la toile: ses cheveux, le visage, la main et le pinceau.
Pour obtenir une sélection plus précise que l’outil Rectangular Marquee, j’ai utilisé l’outil Lasso, qui est directement en dessous de l’outil Rectangulaire Marquee. J’ai utilisé deux types de lassos dans ce projet, mais le premier que j’ai utilisé est l’outil magnetic Lasso. Pour accéder aux autres types de lasso, maintenez l’outil Lasso; un menu déroulant apparaîtra et l’outil Magnetic Lasso est le dernier du menu.

Ici, j’utilise l’outil Magnetic Lasso pour tracer autour de sa main. Pour le sélectionner complètement, je dois fermer le circuit.
L’outil Magnetic Lasso vous permet de saisir une section d’image avec une précision relative. Si j’ai besoin de choisir sa main, je choisis un point juste sur le bord de celui-ci et clique. Maintenant, quelle que soit la façon dont je déplace la souris, l’outil lasso magnétique va automatiquement commencer à embrasser ce qu’il voit comme une ligne naturelle. Vous pouvez garder un meilleur contrôle de la ligne en cliquant au fur et à mesure que vous avancez, créant des points. Cela fera essentiellement fonctionner l’outil magnétique Lasso pour relier les points. Pour terminer la sélection, complétez le circuit.
Une fois que j’ai eu sa main sélectionnée, j’ai copié et collé la sélection; cela a créé une nouvelle couche avec juste la main. Pour placer la main et désélectionner, j’ai appuyé sur Cmd/Ctrl et D. Puis, je l’ai déplacé directement sur le dessus de sa main dans la couche originale Bob Ross et a assuré la main que je viens de créer était la couche la plus haute.
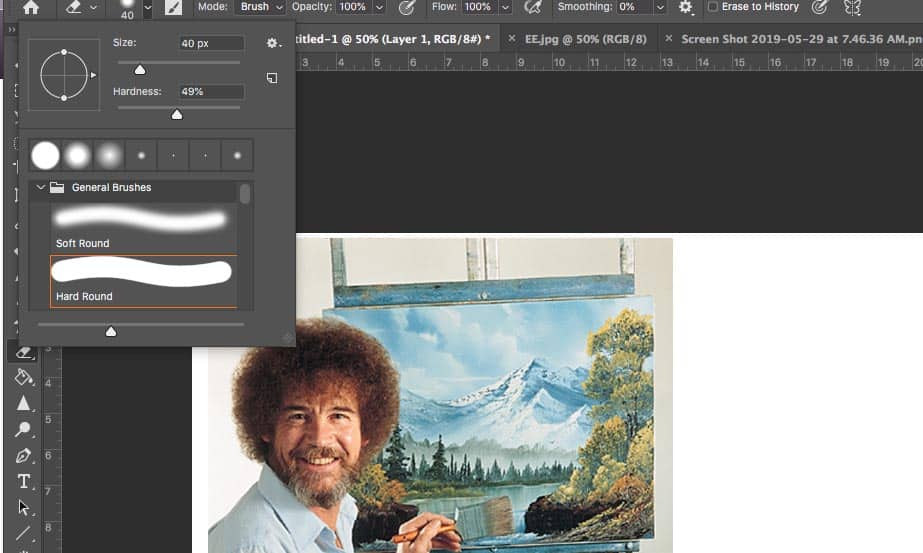
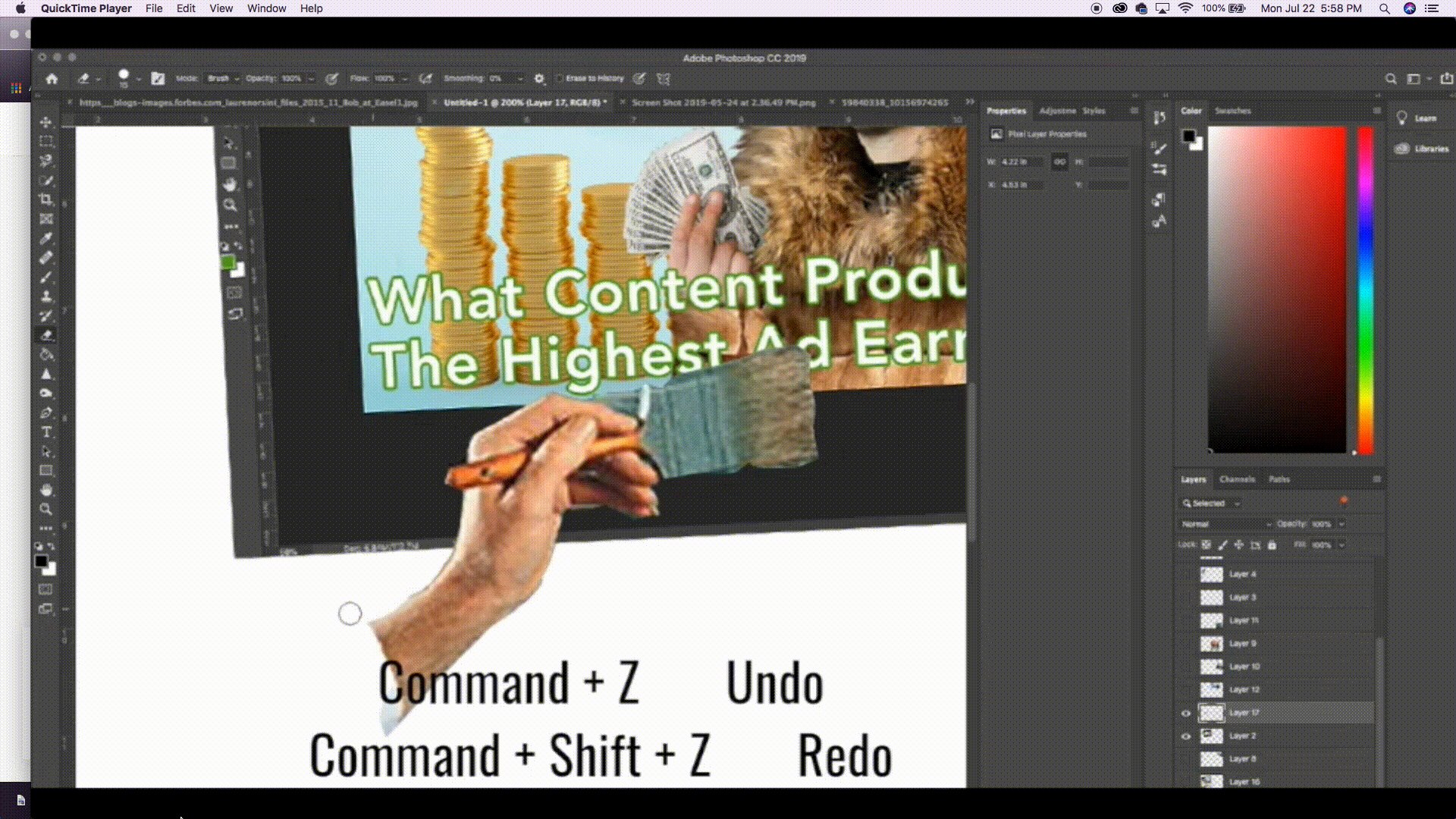
Après ça, j’ai nettoyé les bords. J’ai caché la couche avec Bob Ross sur elle afin que je puisse voir les bords de la main sur le fond blanc. Pour ce faire, je vais utiliser l’outil eraser, qui est à mi-chemin de la barre d’outils. Une fois l’outil de gomme sélectionné, vous pouvez modifier ses paramètres pour répondre à vos besoins. Dans la barre d’outils horizontale en haut de Photoshop, il y a probablement un cercle avec un nombre en dessous; dans cet exemple, il a le numéro 70 en dessous. Le nombre se réfère simplement à la taille de l’outil d’effacement.

Les bords de sa main, la poignée en bois du pinceau, et la section métallique du pinceau sont tous des lignes assez distinctes, donc je vais garder la dureté du bord jusqu’à 100. Pour les poils de brosse, j’ai réduit la dureté vers le bas à environ 25 pour que les bords ressemblent à des cheveux.

L’outil Gomme a plusieurs paramètres à essayer. Un des réglages les plus importants est la dureté et la taille de la brosse. D’autres outils dans Photoshop que nous n’allons aborder pas dans cette vignette, comme le pinceau / crayon, Dodge / Burn / Éponge, Sharpen / Blur / Smudge outils utilisent tous ces mêmes paramètres.
La taille de la brosse peut être modifiée dans ce menu ou en utilisant des raccourcis clavier. Le raccourci clavier est beaucoup plus efficace car vous pouvez rapidement changer la taille de l’outil Gomme pendant que vous travaillez sur quelque chose. Pour modifier la taille de l’outil Gomme, appuyez simplement sur [ (plus petit) ou ] (plus grand).

J’ai utilisé le réglage le plus dur de l’outil Gomme pour le contour de sa main et les bords métalliques de la brosse. J’ai diminué la dureté de la Gomme lors du nettoyage des extrémités du pinceau.
Une fois avoir nettoyé le pinceau et la main, j’ai réarrangé les couches de sorte que la couche Bob Ross soit au fond, la capture d’écran au milieu, et la main que nous venons de nettoyer sur le dessus. Maintenant, une fois que toutes les couches sont visibles, j’ai la main de Bob Ross devant la toile. J’ai suivi les mêmes étapes quand j’ai copié ses cheveux et sa chemise, en utilisant une Gomme tranchante pour sa chemise et une Gomme douce pour ses cheveux.
Puis, j’ai déplacé les couches que j’ai créées et nettoyées jusqu’au sommet. Maintenant, j’ai une photo de Bob Ross «en train de peindre» ma toile Photoshop.
Comment utiliser les outils Opacité et Equilibre Couleur dans Photoshop
Comme indiqué précédemment, j’avais besoin d’utiliser une photo de mon visage qui était de la même perspective que Bob Ross. Sur la photo que j’ai choisie, je suis essentiellement face à l’appareil photo de front et mon visage est incliné de la même façon.
Pour sélectionner mon visage, j’ai utilisé l’outil Lasso, bien que cette fois j’ai juste utilisé l’outil lasso standard car il n’a pas besoin d’être aussi précis; il est plus facile d’effacer les pièces inutiles plus tard que de réaliser que vous n’avez pas tout à fait obtenu tout ce dont vous aviez besoin.

J’ai choisi une photo de mon visage qui était similaire à celle de Bob Ross, avec le même angle de visage. Ensuite, j’ai utilisé l’outil Lasso pour sélectionner mon visage, et l’ai copié et collé dans le projet.
J’ai copié et collé mon visage dans l’espace de travail, utilisé l’outil Move pour placer mon visage sur le visage de Bob Ross, et l’ai placé en haut de la liste de la couche de sorte qu’il soit au premier plan. Pour s’assurer que mon visage est de la même taille et l’angle, et que mes traits du visage s’alignent avec son autant que possible, j’ai choisi la couche avec mon visage et ai diminué l’opacité juste assez pour voir à travers ses traits du visage.
Toujours dans ce mode, j’ai utilisé une Gomme à bords doux pour effacer n’importe quelle partie de mon visage dont je n’aurai pas besoin.
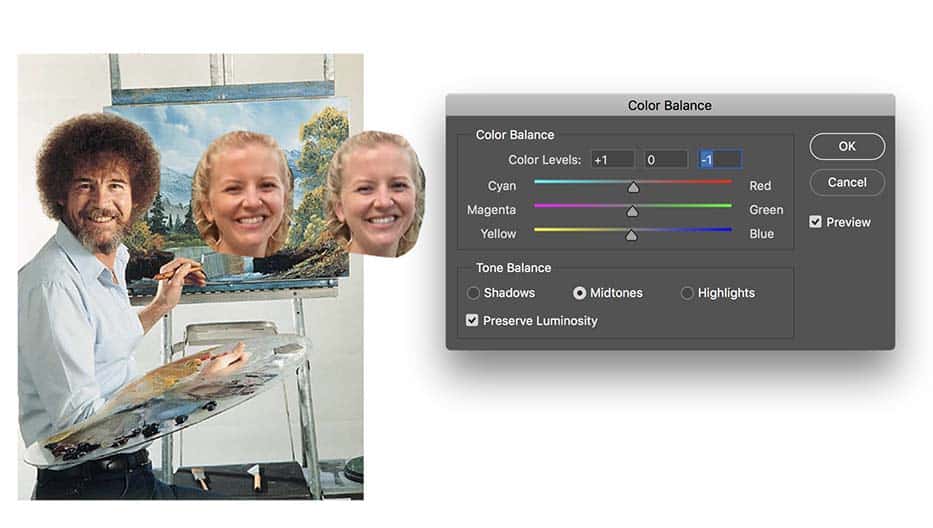
Après avoir augmenté l’opacité de la couche jusqu’à 100, j’ai vu que mon teint était juste un peu différent de celui de Bob Ross, très probablement parce que sa photo a été prise avec l’éclairage de studio à l’intérieur et la photo de moi a été prise à l’extérieur. Pour ajuster l’équilibre des couleurs, j’ai sélectionné du menu en haut: Image > Ajustements > équilibre des couleurs.

En comparaison, j’ai ici Boss Ross, mon visage que j’ai édité en utilisant Color Balance, et une copie originale de mon visage.
Il y a trois échelles coulissantes que vous pouvez ajuster : Cyan/Rouge, Magenta/Vert et Jaune/Bleu. Vous pouvez décider si vous manipulez les Ombres, Midtones, ou Hautes Lumières, mais je ne manipule généralement que Midtones. Le visage de Bob Ross a un peu plus de tons jaunes et rouges, j’ai donc augmenté le jaune et rouge sur mon visage pour correspondre.
Ce qui donne l’impression d’être plus réaliste est juste une question d’utiliser les outils que je viens de décrire ci-dessus.
Pour faire en sorte que les cheveux de Bob Ross couvre mon front et les côtés de mon visage, j’ai simplement lasso ses cheveux de la couche Bob Ross, copié et collé pour créer une nouvelle couche, puis utilisé une gomme à bords doux pour nettoyer les bords. J’ai utilisé une Gomme à tranchants durs pour nettoyer le col de sa chemise et tout simplement gardé la Gomme et ai ajusté l’équilibre des couleurs comme je l’ai vu bon.
Remplissage de l’espace négatif et ajout de couleur
Pour remplir l’espace négatif, j’ai googlé ‘Bob Ross peintures,’ copié et collé dans le projet (chacun créant sa propre couche), puis réarrangé et dimensionné comme bon me semblait. Comme vous pouvez le voir, j’ai choisi des peintures avec en évitant les couleurs de YouTube, mais qui contrasterait avec la couche de titre vert que j’ai créé pour Ezoic Explains.

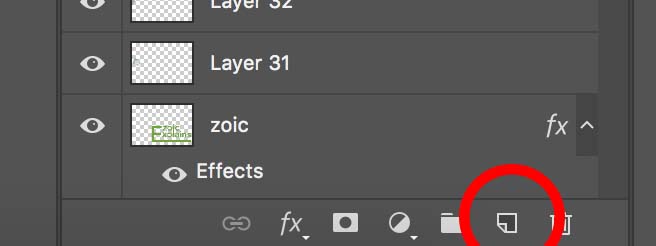
Le dernier ajout que j’ai fait à ce projet est une superposition pour faire en sorte que l’espace négatif directement derrière Bob Ross soit une couleur différente du blanc puisque YouTube est principalement blanc. Pour ce faire, j’ai créé une nouvelle couche en naviguant vers mes couches et en sélectionnant l’icône Nouvelle Couche dans la barre d’outils au bas de la liste de couches, qui ressemble à un morceau de papier avec son coin plié.

Alors que la nouvelle couche est sélectionnée, j’ai cliqué sur l’outil de forme, situé à peu près trois icônes du bas de la barre d’outils verticale. En maintenant en pressant l’icône, une liste de différentes formes se déroulera. Pour ce projet, j’ai utilisé l’outil Rectangle.
Vous pouvez faire un carré ou un cercle parfait en maintenant vers le bas Shift pendant que vous cliquez et faites glisser pour créer une forme. Une fois la forme faite, vous pouvez modifier le Fill and Stroke grâce à des ajustements dans la barre d’outils horizontale en haut.
Remplir: quelle couleur est remplie au milieu de la forme (peut être transparent)
Trait: quelle couleur délimite la forme (peut également être transparent)
Densité des traits : l’épaisseur du contour (mesurée en px)

J’ai utilisé le violet pour le remplissage et n’ai pas inclus de Trait. Puis, j’ai déplacé la couche rectangle violet au sommet de la liste de couches et ai changé son Opacité à environ 40 afin que je puisse voir à travers elle. J’ai utilisé à la fois des Gommes douce et dure pour me révéler, révéler Bob Ross, le chevalet, et la toile. Pour éliminer la pardessus pourpre des peintures sur le côté droit, j’ai utilisé l’outil Rectangular Marquee pour sélectionner la section de violet que je voulais éliminer et ai ensuite utilisé la Gomme.
Avec l’outil Marquee, tout outil que vous utilisez ne se produira que dans les limites des lignes, donc l’outil Gomme m’a permis de n’effacer que le violet que j’ai choisi sur les peintures.
Maintenant, l’espace blanc derrière moi / Bob Ross a une fine couche violette tandis que les peintures et le titre Ezoic Explains sont comme ils étaient à l’origine.
Sous quelle taille et quel type de fichier une vignette YouTube personnalisée doit-elle être sauvegardée ?
Une vignette YouTube ne peut être que de 2 Mo ou plus petit, de sorte que vous voudrez vous assurer que la taille de l’image, le format et la qualité répond à ces exigences.
Tout d’abord, toujours enregistrer le fichier comme un > fichier Photoshop (PSD) en cliquant sur Enregistrer Sous comme pour garder une copie du projet dans ce format parce qu’un fichier PSD gardera toutes les couches disponibles au cas où vous voulez revenir en arrière et corriger ou mettre à jour quelque chose.
Après l’avoir sauvegardé en tant que fichier PSD, enregistrez-le en tant que JPEG. Les JPG prennent moins d’espace que les PNG, bien qu’il ait certaines restrictions que les projets plus avancés pourraient trouver limitantes.
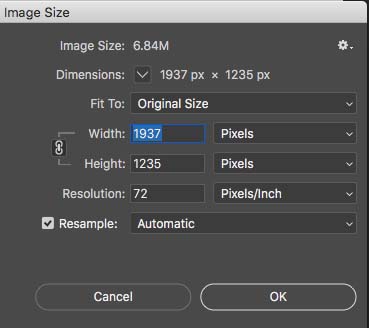
Comme je l’ai dit plus tôt, je commence toujours mes projets plus grands, puis les réduire au besoin, ce que je vais certainement avoir besoin de faire dans ce cas. Pour modifier la taille de>l’image, naviguez vers image Taille Image. J’ai l’habitude de réduire d’abord les pixels à 72 ppi et changer la largeur à 1000px.
La hauteur doit être verrouillée à la largeur afin que les proportions restent cohérentes, indiquées par deux lignes d’un maillon de chaîne et menant à la largeur et la hauteur. Si les lignes ne sont pas là, cliquez sur le maillon de chaîne et les dimensions se verrouilleront.

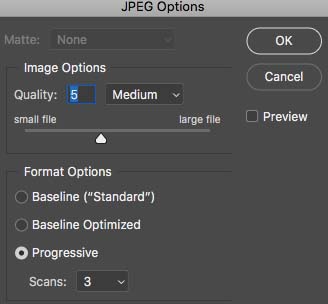
Après avoir cliqué sur Enregistrer, une fenêtre apparaîtra en demandant sous quelle qualité vous souhaitez l’image. Pour une vignette YouTube, milieu de gamme ou un peu plus bas suffira; cela aidera à la taille du fichier ainsi.

Avant de télécharger le fichier comme ma vignette YouTube, je vérifie que le fichier est inférieur à 2 Mo. Si ce n’est pas encore fini, je continue à redimensionner la vignette et ajuster la qualité jusqu’à ce qu’elle soit de 2 Mo ou moins.
Restez cohérent et engagez-vous avec les vignettes YouTube
Votre vignette YouTube est comme les articles dans une vitrine – elle est destinée à attirer l’attention des utilisateurs et les attirer dans le magasin. Je suggère de trouver un «look» spécifique pour vos vignettes que vous collez avec de sorte que votre image de marque reste cohérente. Cela permet aux utilisateurs de se familiariser facilement avec vos vignettes et de repérer facilement l’une de vos vidéos parmi d’autres.

Les principes de composition de base et les outils Photoshop ont un peu d’une courbe d’apprentissage, mais une fois que vous avez la pratique de penser comme un concepteur et en utilisant les outils et les raccourcis, faire des vignettes et d’autres projets de conception deviendra beaucoup plus facile. Après la maîtrise de ces concepts et outils, vous pouvez en apprendre davantage sur la conception et Photoshop pour continuer à peaufiner et améliorer vos vignettes.
Si vous n’avez pas accès à Photoshop, Adobe vous propose un essai gratuit d’une semaine de ses produits si vous souhaitez essayer avant d’acheter.
Si vous avez déjà utilisé votre essai ou n’êtes pas intéressés à acheter Photoshop, je rechercherais des outils en ligne qui fonctionnent de façon similaire à Photoshop, puis utiliser les principes de conception mentionnés et des informations pour créer en connaissance de cause votre vignette.
Questions. Laissez-les ci-dessous et je vais offrir tous les conseils que je peux.
[/et_pb_text][/et_pb_column][/et_pb_row][/et_pb_section]