Wie man Bilder in Next-Gen-Formaten mit WordPress dienen
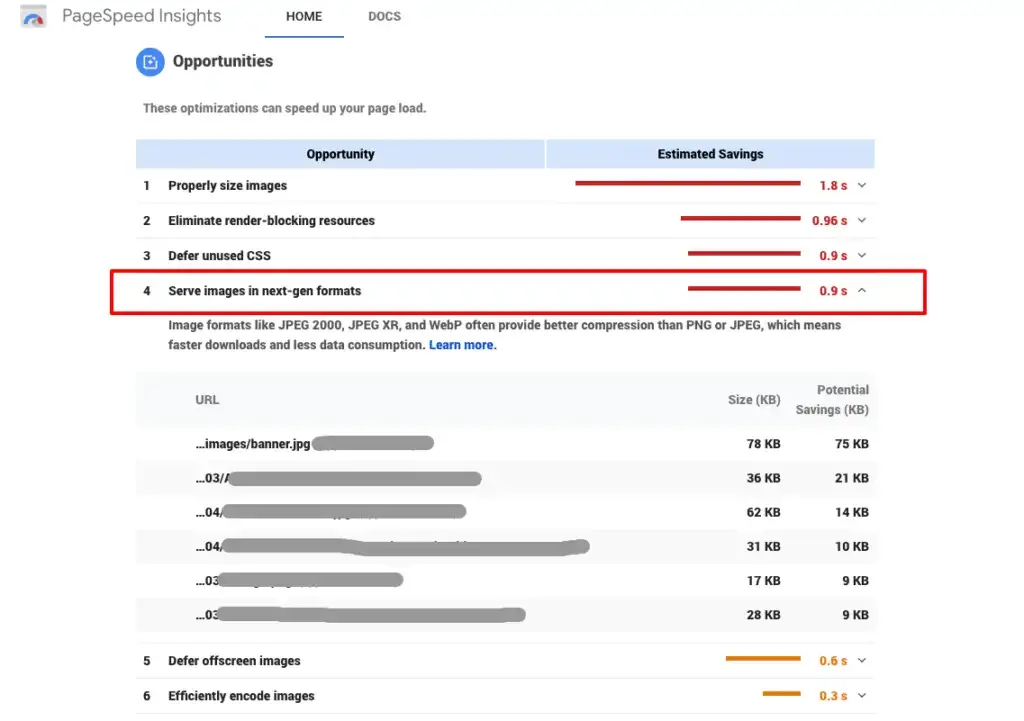
Wenn Sie kürzlich einen Google Pagespeed Insights-Bericht auf Ihrer Website ausgeführt haben, ist es wahrscheinlich, dass Sie “Bilder in Next-Gen-Formaten” als Empfehlung gesehen haben. Bildformate der nächsten Generation sind Dateiformate, die häufig Komprimierungsinformationen enthalten, die in moderne Browser eingebettet sind und das schnellere Laden von Website-Bildern ermöglichen. Also, wie dienen Sie sie auf Ihrer WordPress-Website, um es schneller zu machen?
Bildformate wie JPEG 2000, JPEG XR und WebP bieten oft eine bessere Komprimierung als PNG oder JPEG, was schnellere Downloads und weniger Datenverbrauch bedeutet. – Googles Beschreibung der Next-Gen-Bildformate.
(Wirklich hilfreich, nicht wahr?)
Wenn Ihre Website WordPress als CMS verwendet, ist es wahrscheinlich, dass Sie die meisten Ihrer Bilder in Ihrem Medienbereich als JPEGs, GIFs und PNGs gespeichert haben. Dies muss sich nicht ändern, um Bilder in Next-Gen-Formaten zu bedienen. Tatsächlich können viele Browser Formate der nächsten Generation, wie WebP, nicht ordnungsgemäß laden und erfordern, dass die Website einen Standardbildtyp wie JPEG bedienen kann, wenn der Browser Keine Bildformate der nächsten Generation unterstützt.

Also, wie können Sie Next-Gen-Bilder auf WordPress dienen, wenn Sie alle Ihre vorhandenen Bilder in den gleichen Formaten zu halten, die sie jetzt sind? Können Sie einfach ein Plugin herunterladen, das dies alles für Sie tut?
Nicht unbedingt, aber es ist fast so einfach.
Die gute Nachricht ist, dass dies keine Codierung erfordert (es sei denn, Sie möchten) und sie nicht erfordern, dass Sie alle vorhandenen Bilder manuell ersetzen. Es kann nicht durch JUST das Herunterladen eines Plugins getan werden; es gibt jedoch zwei Plugins, die dieses Projekt sehr einfach machen.
Unten zeige ich Ihnen, wie Sie Bilder in Next-Gen-Formaten mit WordPress servieren. Es wird Ihre Website schneller machen und die Empfehlung von Pagespeed Insights eliminieren und gleichzeitig Ihre allgemeine Pagespeed-Bewertung verbessern.
Sehen Sie sich mein Tutorial zum Servieren von Next-Gen-Bildern in WordPress unten an:
Kann ich Bildformate der nächsten Generation verwenden, wenn meine Website JPEGs oder PNGs verwendet?
Das Servieren von Bildern der nächsten Generation in der Art und Weise, wie ich Ihnen zeigen werde, dass Sie keine vorhandenen Bilddateien auf Ihrer Website ersetzen oder ändern müssen. Dies ist in der Regel das, was Webmaster verwirrt und verhindert, dass viele Websites ordnungsgemäß Bildformate der nächsten Generation verwenden. Die meisten Websites sind mit gängigen Bildformaten wie JPEG und PNG vertraut. Beide dieser Dateiformate können immer noch verwendet werden, während auch die Bereitstellung von Besuchern der nächsten Generation Bildformate, wenn sie Ihre WordPress-Website in Browsern besuchen, die diese neuen Dateitypen unterstützen.
Das Video-Tutorial oben sollte Sie durch alles gehen, was Sie wissen müssen, aber für den Fall, dass Sie wie ich sind und es vorziehen, Wegbeschreibungen zu lesen (oder schnell vorauszuspringen), habe ich die Schritt-für-Schritt-Anleitungen für die Bereitstellung von Bildern der nächsten Generation auf WordPress-Websites im Text unten erstellt .
dementi: Es gibt mehrere Möglichkeiten, um über die Bereitstellung von Next-Gen-Formate für Besucher innerhalb WordPress gehen; Dies ist jedoch eine der einfachsten Möglichkeiten, die ich auf mehreren Websites getestet gesehen habe. Darüber hinaus erfordert diese Strategie Null-Codierung und kann in etwa 30 Minuten durchgeführt werden.
Was Sie dazu benötigen:
Wie lange wird es dauern?
- 30 Minuten oder weniger zum Einrichten
Es kann ein oder zwei Stunden dauern, bis Bilder je nach Größe Ihrer Website verarbeitet werden, aber dies erfordert keine Anstrengung von Ihnen.
Welche Art von Bildern der nächsten Generation zeigt in diesem Tutorial, wie Sie dienen:
- WebP
WebP ist ein Opensource-Bildformat der nächsten Generation, das von Google und vielen anderen stark unterstützt wird. Es wird derzeit als das beliebteste Next-Gen-Bildformat anbekannt.
1. Fügen Sie Plugin, um Next-Gen-Formate und vorhandene Bildformate zu dienen
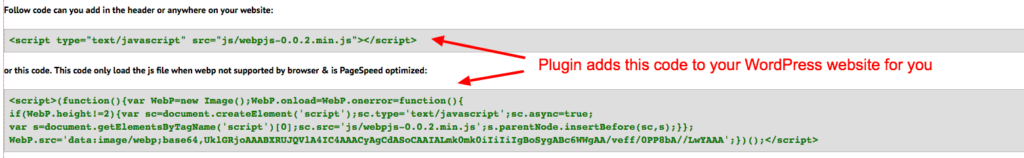
Das WebP Express Plugin ist ungefähr so einfach wie es geht. Es fügt eine sehr einfache Codezeile zu Ihrer WordPress-Website hinzu. Der Code basiert auf dem Blog dieses Entwicklers über die ordnungsgemäße Bereitstellung von WebP-Bildern für Besucher, wenn sie in unterstützten Browsern sind und die Standardbilder Ihrer Website (JPEG usw.) zu verwenden, wenn sie es nicht sind.

Dies kann nicht für alle, die diesen Blog lesen erforderlich sein, aber für viele WordPress-Websites, wird es notwendig sein, um sicherzustellen, dass WebP ordnungsgemäß bedient wird; stellen Sie sicher, dass Ihre vorhandenen Bilder bereitgestellt werden, wenn der Besucher kein WebP-Format rendern kann.
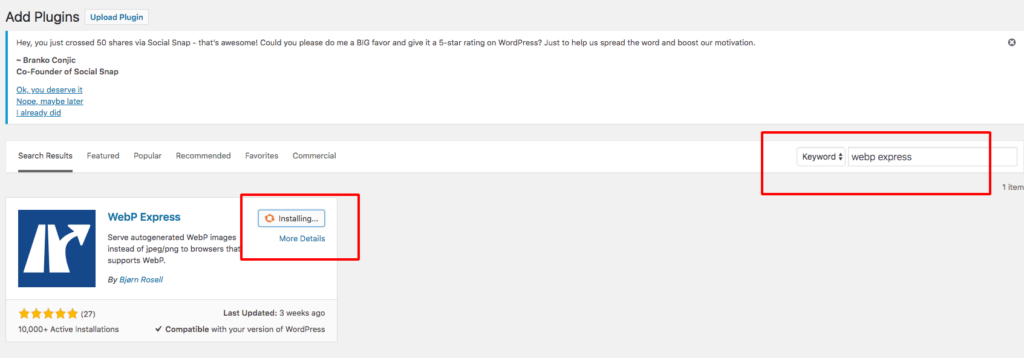
Alles, was Sie tun müssen, ist das Plugin herunterzuladen oder innerhalb von WordPress zu suchen. Dann aktivieren Sie einfach das Plugin und es wird seinen Zweck erfüllt haben. Keine Notwendigkeit, Einstellungen zu konfigurieren.
- Gehe zu Plugins
- Wählen Sie “Neu hinzufügen”
- Suchen nach “WebP Express”
- Klicken Sie auf Installieren
- Klicken Sie auf Aktivieren
- Du bist fertig!

Dies sollte weniger als 5 Minuten dauern und keine Probleme verursachen.
Dies ist der einfachste Schritt und sollte keine Änderungen an Ihrer Website oder ihren Bildern verursachen.
2. Verwenden Sie WebP-Bilder, während Alle vorhandenen Bilddateien an Ort und Stelle bleiben
Ich denke, dass einer der Hauptgründe, dass viele WordPress-Publisher derzeit nicht in der Nächsten-Generation-Bildformate dienen ist, weil sie glauben, dass sie alle ihre vorhandenen Bilder ersetzen oder manuell konvertieren sie irgendwie und sind besorgt über die Zeit, Und Schwierigkeiten dabei. Glücklicherweise, wenn Next-Gen-Bilder ordnungsgemäß auf der WordPress-Website eines Herausgebers implementiert werden, sollte es keine Notwendigkeit geben, alle vorhandenen Mediendateien oder Bildformate aktiv zu ersetzen.
Eine der einfachsten Möglichkeiten, dies zu tun, ist die Verwendung von ShortPixel.
![]()
ShortPixel ist ein Unternehmen für Bildkomprimierung und Bildoptimierung, das verschiedene Arten von Technologien für Webmaster anbietet. In unserem Fall nutzen wir das ShortPixel Image Optimization Plugin.
Laden Sie das ShorPixel Plugin herunter und installieren Sie es. Oder finden Sie das Plugin in WordPress, installieren Sie es und aktivieren Sie es.
Vor der Konfiguration des ShortPixel-Plugins sollten Sie ein kostenloses ShortPixel-Konto erstellen. Es ist kostenlos und erfordert keine Kreditkarte; Ich empfehle jedoch eine kleine Investition, um aus diesem gesamten Projekt noch mehr Wert zu gewinnen.
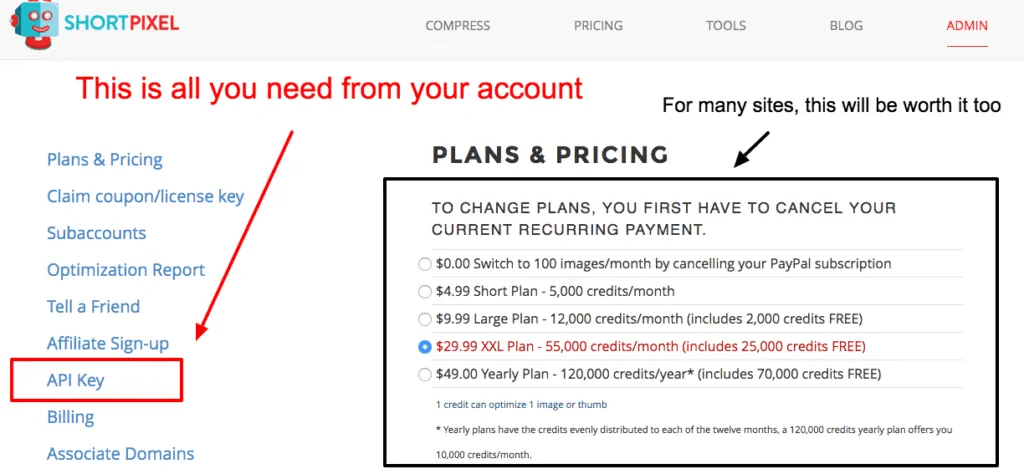
Sobald Sie ein Konto erstellt haben und sich angemeldet haben, müssen Sie nur noch den API-Schlüssel aus Ihrem Kontomenü abrufen.

Es lohnt sich, die bezahlten Pläne in Betracht zu ziehen, wenn Sie derzeit viele Bilder auf Ihrer Website haben, die zu groß sind, oder wenn Sie viele PNGs ohne Transparenz im Hintergrund haben, die über alle Beiträge und Seiten Ihrer Website verstreut sind. Darüber hinaus müssen Sie möglicherweise die minimale Investition tätigen, um alle Funktionen zu sichern, die erforderlich sind, wenn Sie eine Website haben, die älter ist und viele Bilder enthält. Die bezahlten Credits sind ziemlich erschwinglich und können Ihnen sicherlich helfen, Bilder zu komprimieren, auch wenn Sie sie bereits in der Größe geändert und für den richtigen Web-Einsatz gespeicherthaben.
Die kostenpflichtige Option ist nicht erforderlich, um die Bilder als WebP mit ShortPixel zu verwenden. obwohl ich immer die bezahlte Option verwendet habe, wenn dies zu tun (Sie müssen möglicherweise eine minimale Investition machen, um alle Funktionen zu sichern).
In der Zukunft werde ich ein paar weitere Blogs darüber schreiben, was mit den bezahlten Optionen jenseits der bloßen Komprimierung getan werden kann, aber im Moment werden wir uns nur darauf konzentrieren, Bilder der nächsten Generation auf unserer WordPress-Website zu servieren.
![]()
Jetzt ist es an der Zeit, unser Plugin zu konfigurieren und mit der Bereitstellung unserer WebP-Bilder zu beginnen!
Sobald Sie ein Konto haben und beide oben aufgeführten Plugins installiert haben, können wir ShortPixel so konfigurieren, dass es damit beginnt, alle Besucher in unterstützten Browsern der nächsten Generation zu bedienen – insbesondere WebP. Als nächstes folgen Sie einfach diesen Schritten innerhalb des WordPress-Administrators:
- Gehen Sie > zu Einstellungen ShortPixel
- Wählen Sie die Registerkarte “Allgemein”
- Geben Sie den API-Schlüssel Ihres Kontos in das Feld “API-Schlüssel” ein.
- Klicken Sie unten auf “Änderungen speichern”
- Klicken Sie nun oben auf die Registerkarte “Erweitert”
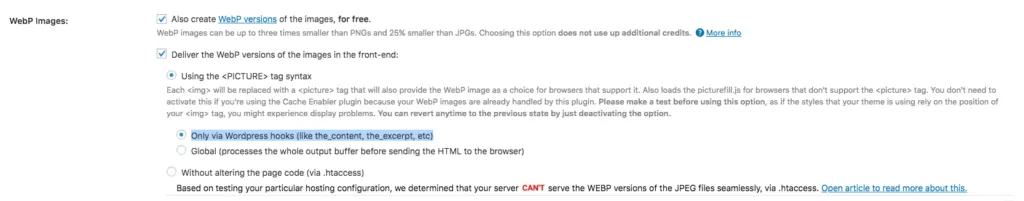
- Scrollen Sie nach unten zum WebP-Bilder-Abschnitt und wählen Sie “Erstellen Sie auch WebP-Versionen der Bilder, kostenlos.”
- Wählen Sie dann “Die WebP-Versionen der Bilder im Front-End bereitstellen”
- Als nächstes haben Sie drei verschiedene Optionen…
- Es sei denn, ShortPixel zeigt Ihnen, dass Sie “Ohne Änderung Seitencode (über .htatccess)” verwenden können, empfehle ich die Option “Nur über WordPress-Hooks”.
- Ich hatte Probleme mit jeder Konfiguration außer “Nur über WordPress-Hooks” an einem bestimmten Punkt, so ist es meine primäre Empfehlung für die meisten Websites.
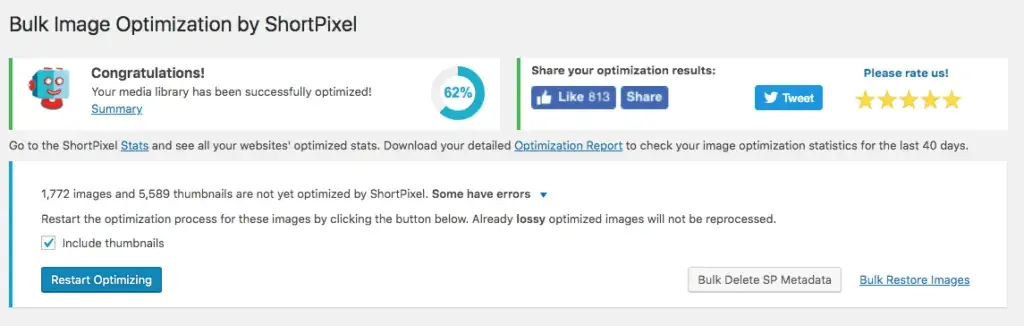
- Scrollen Sie nach unten und wählen Sie “Save and Go To Bulk Process”

Wir sind jetzt im Grunde fertig.
Der Massenverarbeitungsbildschirm wird nun in diesem Fenster ausgeführt. Wenn Sie Credits bezahlt oder andere Bildoptimierungsoptionen ausgewählt haben, kann es eine Weile dauern, alle Bilder zu verarbeiten. Sie müssen das Fenster im Hintergrund geöffnet lassen, bis es abgeschlossen ist.
Wenn Sie eine Website mit vielen Bildern haben, kann es einige Stunden dauern. Die Fortschrittsleiste zeigt Ihnen, wie weit sie entfernt ist.

Sie bedienen jetzt Besucher Next-Gen-Bildformate
Wenn Sie alle diese Schritte befolgt haben, sollte Ihre WordPress-Website jetzt alle Ihre Besucher WebP (Next-Gen-Format) Bilder dienen, wenn sie in unterstützten Browsern sind. Wenn der Browser des Besuchers WebP nicht unterstützt, sollte ihnen Ihr vorhandenes JPEG-, PNG- und GIF-Format zur Verfügung gestellt werden. Alle Ihre vorhandenen Bilder sollten genau dort gespeichert werden, wo sie sich im Medienbereich Ihres WordPress-Administrators befanden.
Wenn Sie vorangingen und ShortPixel verwendet haben, um andere Formen der Bildkomprimierung auf dem Weg zu tun, sollten alle Ihre Website-Besucher jetzt Bilder auf die schnellste, optimale und SEO-freundliche Weise geladen haben, egal was passiert.
Stellen Sie sicher, dass Bilder der nächsten Generation ordnungsgemäß gerendert werden.
1.) Löschen Sie Ihren Website-Cache und sehen Sie sich Ihre Website an.
Stellen wir zunächst sicher, dass alle Bilder korrekt angezeigt werden. Wenn Sie mit ShortPixel andere Formen der Komprimierung auf Ihre Bilder angewendet haben, sollten Sie sicherstellen, dass die Design- und Kernlayoutkomponenten Ihrer Website nicht geändert wurden.

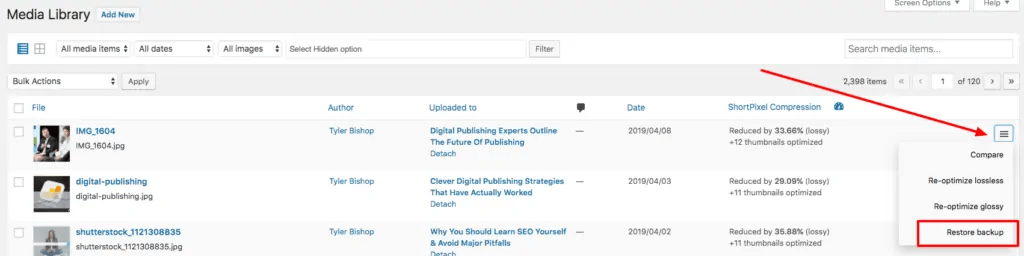
Wenn ein bestimmtes Bild oder Element Ihres Themas ein Problem darstellt, können Sie in den Medienbereich gehen und die ursprüngliche Version dieses Bildes wiederherstellen. Siehe oben.
Wenn alles immer noch wirklich verrückt aus irgendeinem Grund aussieht, können Sie immer wieder zum Massenverarbeitungsbildschirm zurückkehren und alle Bilder mit einem Klick auf eine Schaltfläche in ihre ursprüngliche Form zurückbringen. Sie können immer wieder den Massenupload machen und die Ausschlussregeln für Plugins verwenden, um zu verhindern, dass bestimmte Bilder verarbeitet werden, die für das Thema Ihrer Website erforderlich sein können.
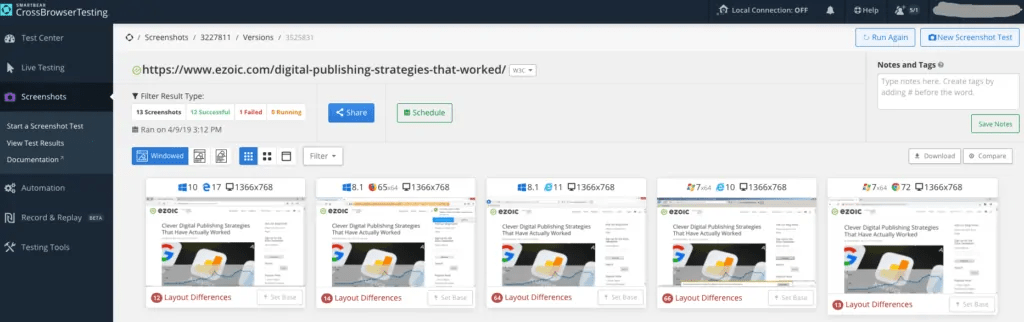
2.) Verwenden Sie ein Tool, um sicherzustellen, dass Ihre Website in allen Browsern gut aussieht
Der erste Test ist abgeschlossen. Jetzt müssen Sie verstehen, ob alle Ihre Besucher Ihre Website richtig sehen.

Für eine einmalige Verwendung empfehle ich die Verwendung von crossbrowsertesting.com. Sie können das Tool verwenden, um viele verschiedene Browser, Gerätetypen und Versionen gleichzeitig automatisch zu testen. Verwenden Sie die Funktion “Screenshot” auf einigen Seiten, um sicherzustellen, dass Ihre Seiten Bilder in den Browsern und Geräten, die am häufigsten von Ihren Besuchern verwendet werden, korrekt anzeigen.
CrossBrowserTesting ist ein kostenpflichtiges Tool/Service, aber Sie können die kostenlose 7-Tage-Testversion ohne Kreditkarte nutzen. Wenn Sie einfach schnell sicherstellen möchten, dass das Projekt erfolgreich war, können Sie ein Konto einrichten, die Testversion verwenden, um Screenshots zu erstellen, und ein langfristiges Engagement für das Tool vermeiden.
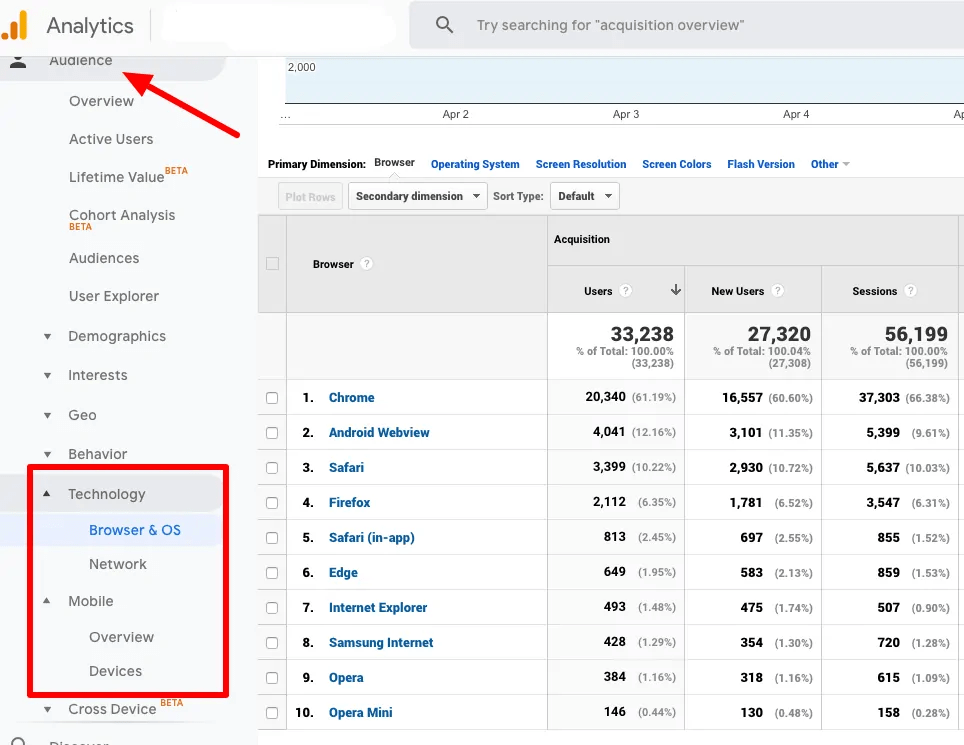
Wenn Sie neugierig sind, welche Browser und Geräte Ihre Besucher häufig verwenden, können Sie Google Analytics verwenden, um dies zu überprüfen.

Dadurch werden “Dienen von Bildern in Next-Gen-Formaten” von Pagespeed Insights los.
Jetzt sollten Sie in der Lage sein, Ihre WordPress-Website durch Googles Pagespeed Insights wieder laufen und die Empfehlung, Bilder in Next-Gen-Formaten zu dienen sollte weg sein.
Darüber hinaus sollte dies auch den Großteil der zusätzlichen Empfehlungen losgeworden sein, die Sie auffordern, “Bilder effizient zu kodieren”.
Die einzige Bildoptimierung, die dies möglicherweise nicht gelöst hat, ist “Abschieben von Offscreen-Bildern”. Das haben wir hier ausführlicher behandelt.
Schließlich, wenn Sie daran interessiert sind, alle Pagespeed Insight Empfehlungen über CSS in Ihren Berichten loszuwerden, können Sie unseren Blog über die Optimierung der CSS-Lieferung hierlesen. Die Kombination der obigen Informationen mit unseren Blogs über faul ladende Bilder, und die Optimierung von CSS sollte es allen WordPress-Websites ermöglichen, eine viel schnelle Website-Geschwindigkeitsbewertung innerhalb von Googles beliebtem Tool anzuzeigen.
Wenn Sie irgendwelche Probleme oder Fragen zu diesem Prozess haben, lassen Sie sie bitte unten. Ich bin sicher, dass jemand anderes auf dem Weg von allen Erkenntnissen oder Herausforderungen lernen kann, die Sie erlebt haben, und ich würde mich freuen, sie in den Kommentaren anzusprechen, von denen zukünftige Leser lernen können.

